
Javascript
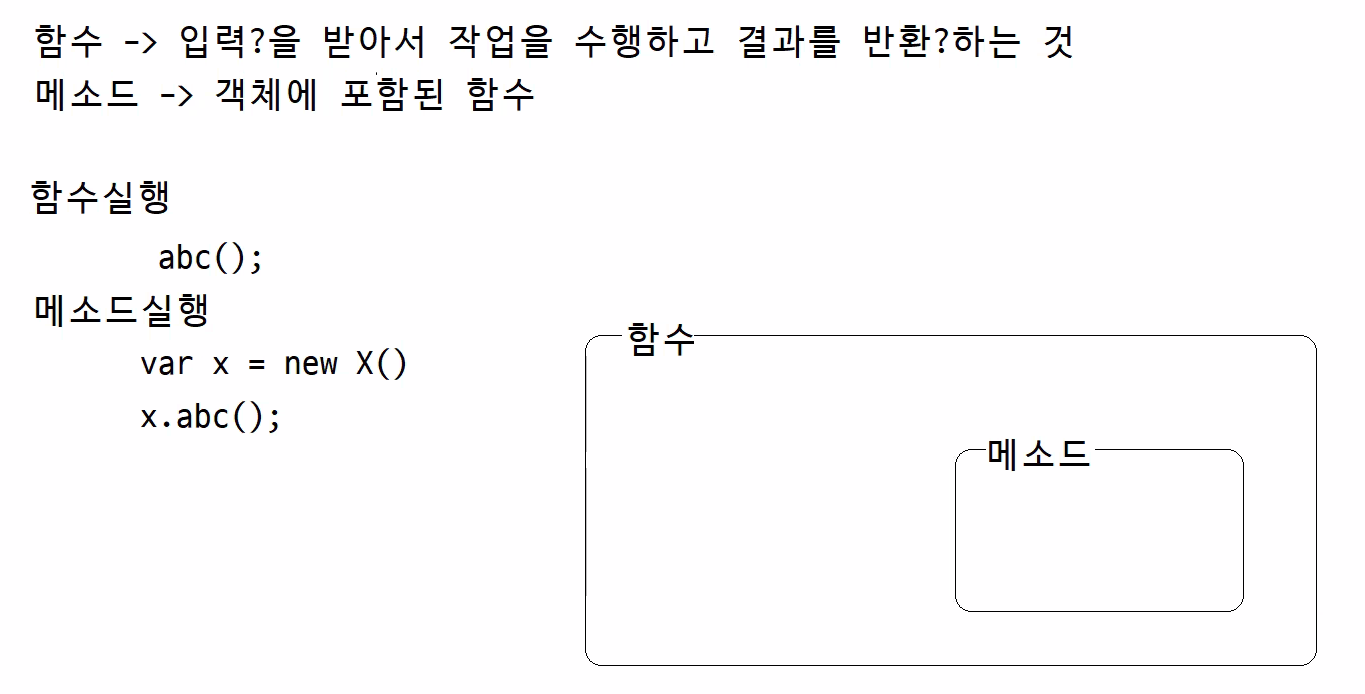
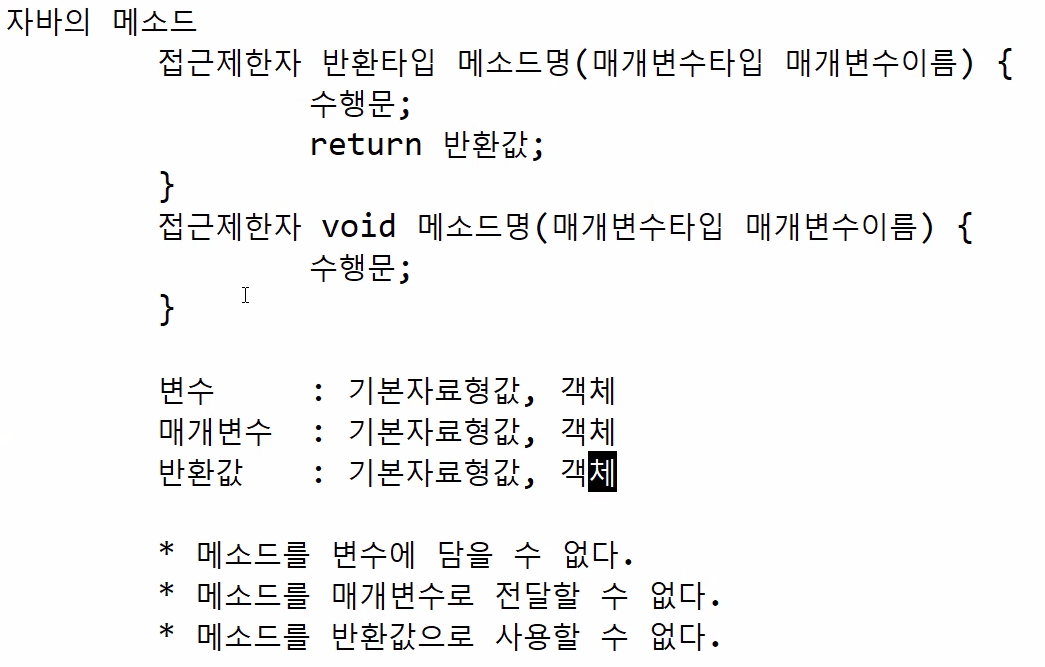
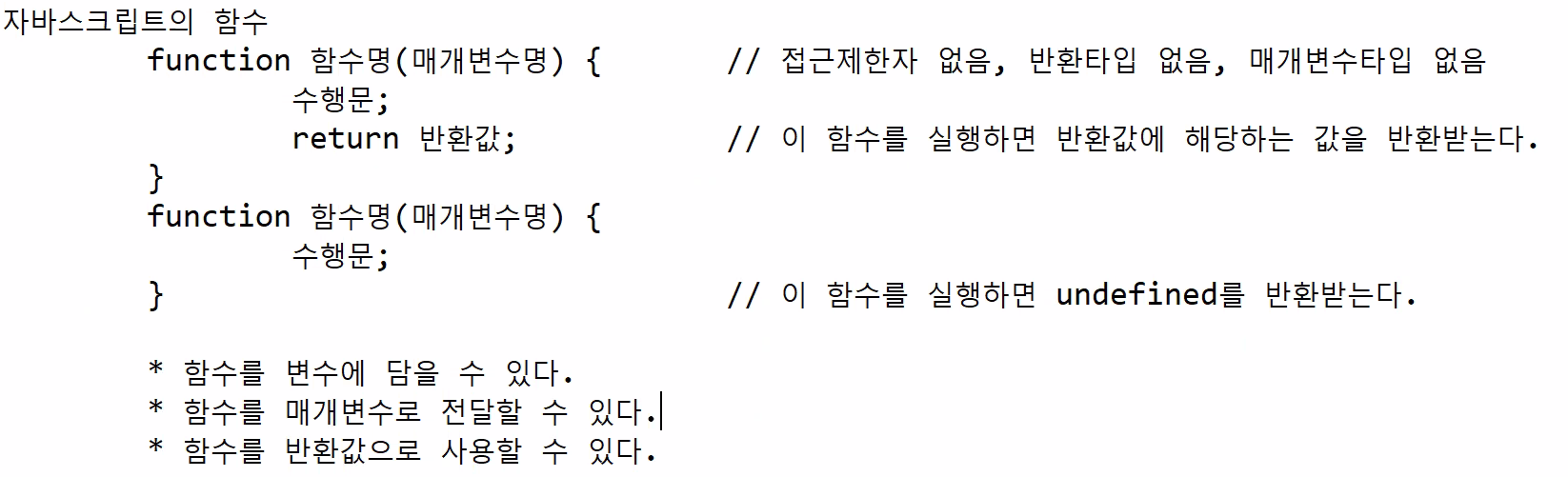
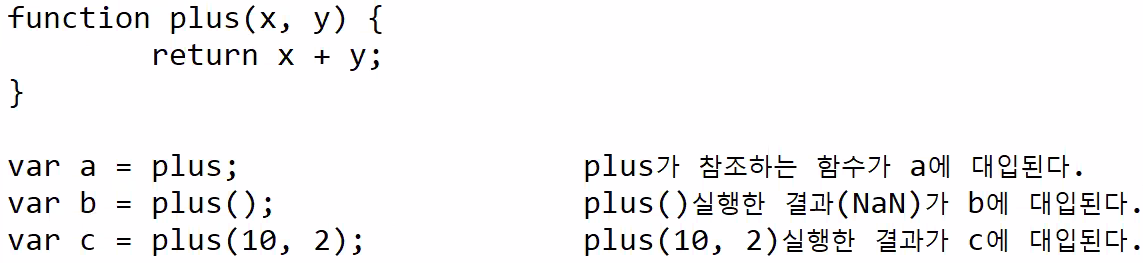
Javascript의 함수



<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트의 함수</title>
<script type="text/javascript">
// 함수의 정의
function myFunction() {
console.log("myFunction() 함수가 실행됨");
};
// 함수의 실행
myFunction();
// 매개변수가 있는 함수의 정의
function plus(a, b) {
var result = a + b;
console.log("결과값 : ", result);
};
// 함수의 실행
plus(100, 200);
plus(3.15, 624.53);
plus(593, 62.635);
var message1 = hello('홍길동');
var message2 = hello('김유신');
console.log(message1, message2);
// 반환값이 있는 함수
function hello(name) {
return name + "님 환영합니다";
}
// 사용자와 상호작용하는 함수 정의하기
function deleteItem() {
alert("아이템이 삭제되었습니다.");
}
function deleteSelectedItems() {
alert("선택한 아이템들이 삭제되었습니다.");
}
function deleteAllItems() {
alert("모든 아이템들이 삭제되었습니다.");
}
</script>
</head>
<body>
<h1>자바스크립트의 함수</h1>
<p>실행결과는 브라우저 콘솔에서 확인</p>
<div>
<h3>사용자와 상호적용 하기</h3>
<button onclick="deleteItem()">삭제</button>
<button onclick="deleteSelectedItems()">선택삭제</button>
<button onclick="deleteAllItems()">전체삭제</button>
</div>
</body>
</html>
<script type="text/javascript">
// 전역변수와 지역변수
/*
전역변수
- 모든 함수에서 사용가능한 변수
- 전역변수의 정의
* 함수의 바깥에서 정의
* 함수의 내부에서 var 키워드 없이 정의
지역변수
- 변수가 정의된 그 함수 내부에서만 사용가능한 변수
- 지역변수의 정의
* 함수의 내부에서 var 키워드를 사용해서 정의
*/
// 전역변수 정의하기
var globalVar = 1000;
function f1() {
// 함수 내 전역변수 정의하기 (절대 하지마!!)
carName = "제네시스";
// 지역변수 정의하기
var owner = "홍길동";
console.log('전역변수값 출력', globalVar);
console.log('전역변수값 출력', carName);
console.log('지역변수값 출력', owner);
}
function f2() {
console.log('전역변수값 출력', globalVar);
console.log('전역변수값 출력', carName);
// console.log('지역변수값 출력', owner); // 오류 발생, 다른 함수의 지역변수를 접근 불가
}
f1();
f2();
/*
// 개발자가 정의한 함수
function hoisting() {
// 지역변수 선언
var name = "홍길동";
var kor = 100;
var eng = 90;
var math = 90;
var total = kor + eng + math;
var average = Math.trunc(total/3);
if (average >= 90) {
var scoreGrade = 'A';
var message = "장학금 지급대상입니다.";
}
console.log('평균 :', average, '성적 :', scoreGrade, '메세지 :', message);
}
// 자바스크립트가 실제로 실행하는 코드
function test() {
// 모든 변수가 호이스팅 된다.
// 호이스팅된 변수는 전부 undefined 값을 가지고있다.
// 호이스팅된 변수들은 함수내의 모든 위치에서 사용할 수 있다.
var name, kor, eng, math, total, average, scoreGrade, message;
name = "홍길동";
kor = 100;
eng = 90;
math = 90;
total = kor + eng + math;
average = Math.trunc(total/3);
if (average >= 90) {
scoreGrade = 'A';
message = "장학금 지급대상입니다.";
}
console.log('평균 :', average, '성적 :', scoreGrade, '메세지 :', message);
}
*/
// 변수 끌어올리기(변수 호이스팅)
function hoisting() {
/*
변수 끌어올리기
- 함수내에서 선언된 모든 지역변수는 그 변수의 선언위치와 상관없이
함수의 첫번째 수행문보다 앞으로 끌어올려진다.
- 자바스크립트에서 지역변수의 스코프(사용범위)는 함수다.
*/
// 지역변수 선언
var name = "홍길동";
var kor = 100;
var eng = 90;
var math = 90;
var total = kor + eng + math;
var average = Math.trunc(total/3);
if (average >= 90) {
var scoreGrade = 'A';
var message = "장학금 지급대상입니다.";
}
console.log('평균 :', average, '성적 :', scoreGrade, '메세지 :', message);
}
// 변수 끌어올리기 함수 실행
hoisting();
// 변수 끌어올리기가 일어나지 않게 하기
// 변수 선언시 var 대신 let 키워드를 사용한다.
function disableHoisting() {
// console.log("이름", name, "국어", kor);
let name = "홍길동";
let kor = 100;
let eng = 100;
let math = 100;
let total = kor + eng + math;
let average = Math.trunc(total/3);
if (average >= 90) {
let scoreGrade = 'A';
let message = "장학금 지급대상입니다.";
}
// let으로 선언된 변수는 그 블록을 벗어난 곳에서는 사용할 수 없다.
// console.log('평균 :', average, '성적 :', scoreGrade, '메세지 :', message);
}
disableHoisting();
</script>


<script type="text/javascript">
// 이름있는 함수와 이름없는 함수의 실행
console.log('이름있는 함수 실행', plus(100, 600));
// console.log('이름없는 함수 실행', minus(100, 600)); // 오류, 이름없는 함수는 그 함수가 변수에 대입된 이후에만 사용가능
// 이름있는 함수 정의하기
function plus(x, y) {
return x + y;
}
// 이름없는 함수 정의하기
// 이름없는 함수를 변수에 대입하면 해당 변수의 타입은 function타입이 되고,
// 그 변수는 함수를 참조하게 된다.
// 그 변수명에 ()를 붙이면 그 변수가 참조하는 함수를 실행할 수 있다.
var minus = function(x, y) {
return x - y;
}
// 이름있는 함수와 이름없는 함수 실행
console.log('이름있는 함수 실행', plus(100, 600));
console.log('이름없는 함수 실행', minus(100, 600));
</script>
<script type="text/javascript">
function plus(a, b) {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
/*
// 중복정의가 지원되지 않음
// 위에 정의된 plus함수를 지금 정의한 plus함수가 덮어쓰기한다. 더 이상 위에 정의된 plus()를 실행할 수 없다.
function plus() {
return "안녕하세요";
}
*/
// 함수 호출하기
// 함수는 매개변수의 갯수와 상관없이 그 함수를 실행하는 것이 가능
var x1 = plus();
var x2 = plus(1);
var x3 = plus(1, 2);
var x4 = plus(1, 2, 3);
var x5 = plus(1, 2, 3, 4);
var x6 = plus(1, 2, 3, 4, 5);
console.log(x1, x2, x3, x4, x5, x6);
</script> <script type="text/javascript">
// 즉시 실행함수 정의하기
// 즉시 실행함수는 페이지 로딩시 함수가 자동으로 실행되게 한다.
/*
즉시 실행함수의 장점
- 단 한번만 실행된다.(절대로 여러 번 실행할 수 없다.)
- 전역 이름공간을 오염시키지 않는다.
즉시 실행함수의 사용 목적
- 웹페이지의 초기화
- 웹페이지에서 사용할 초기 데이터를 서버로부터 가져오는 작업
*/
// 인자를 전달받지 않는 즉시 실행함수
(function() {
console.log("실행됨 실행됨 실행됨");
})();
// 인자를 전달받는 즉시 실행함수
(function(x) {
console.log("x의 값", x);
})(10);
</script>
<script type="text/javascript">
var products = [
{name:"연필", price:1500, stock:100},
{name:"공책", price:2000, stock:500},
{name:"샤프", price:15000, stock:46},
{name:"시계", price:160000, stock:10},
{name:"지우개", price:700, stock:600}
];
// 함수를 전달받은 매개변수(수행할 행동(작업)을 전달받는다.)
function search(filter) {
var filteredItems = [];
for (var i = 0; i < products.length; i++) {
var item = products[i];
// 조건이 일치하는지 확인하기
if (filter(item)) {
filteredItems.push(item);
}
}
return filteredItems;
}
// 상품의 가격이 5000원 미만인 경우만 true를 반환하는 기능이 구현된 함수
function filter1(product) {
if (product.price < 5000) {
return true;
}
return false;
}
// 상품의 재고량이 50개 미만인 경우에만 true를 반환하는 기능이 구현된 함수
function filter2(product) {
if (product.stock < 50) {
return true;
}
return false;
}
// 상품가격이 5000원 미만일 때만 true를 반환하는 기능이 구현된 함수를 전달해서 상품 찾게 하기
var items1 = search(filter1);
// 상품의 재고량이 50개 미만일 때만 true를 반환하는 기능이 구현된 함수를 전달해서 상품 찾게 하기
var items2 = search(filter2);
console.log("5000원 미만 상품", items1);
console.log("50개 미만 상품", items2);
</script>
<script type="text/javascript">
var products = [
{name:"연필", price:1500, stock:100},
{name:"공책", price:2000, stock:500},
{name:"샤프", price:15000, stock:46},
{name:"시계", price:160000, stock:10},
{name:"지우개", price:700, stock:600}
];
// 함수를 전달받은 매개변수(수행할 행동(작업)을 전달받는다.)
/*
search(함수)
* 함수 : function(product) {}
- 함수는 매개변수로 상품객체를 전달받는다.
- 함수는 조건에 따라서 true/false값을 반환해야 한다.
- 함수의 실행결과가 true인 상품만 배열에 담아서 반환한다.
*/
function search(filter) {
var filteredItems = [];
for (var i = 0; i < products.length; i++) {
var item = products[i];
// 조건이 일치하는지 확인하기
if (filter(item)) {
filteredItems.push(item);
}
}
return filteredItems;
}
// 상품가격이 1만원 이상 5만원 이하인 상품을 검색한다.
var items1 = search(function(product) {
if (product.price >= 10000 && product.price <= 50000) {
return true;
}
return false;
});
console.log("1만원 이상 5만원 이하인 상품", items1);
// 화살표 함수 표현식으로 작성된 함수를 전달하기
// 화살표 함수
// 형식
// (매개변수, 매개변수, ...) => { 수행문; 수행문; 수행문; }
// 매개변수가 한개, 수행문이 하나일 때
// 매개변수 => 수행문
// * 수행문이 하나뿐인 경우 {}을 생략할 수 있다.
// * 수행문이 하나뿐인 경우 return문을 생략할 수 있다.
// * 수행문의 결과값이 화살표함수의 최종 반환값이 된다.
//
// 상품의 재고량이 500개 이상인 상품을 검색한다.
var items2 = search(product => product.stock > 500);
console.log("재고량이 500개 이상인 상품", items2);
// 주문내역
var orders = [
{no:10, category:"전자책", name:"이것이 자바다", price:35000, amount:5},
{no:11, category:"노트북", name:"맥북", price:2500000, amount:2},
{no:12, category:"스마트폰", name:"아이폰12", price:1200000, amount:2}
];
function calculatePoint(sum) {
var point = 0;
for (var i = 0; i < orders.length; i++) {
point += sum(orders[i]);
}
return point;
}
// vip고객일 때의 적립금 계산하기
// 상품가격이 200만원 이상인 경우 5%적립, 추가로 구매수량만큼 상품가격의 2%적립
// 상품가격이 100만원 이상인 경우 3%적립, 추가로 구매수량만큼 상품가격의 1%적립
// 상품가격이 100만원 미만인 경우 1%적립, 구매수량만큼
var point1 = calculatePoint(item => {
if (item.price >= 2000000) {
return item.price * 0.05 + item.price * 0.02 * item.amount;
}
if (item.price > 1000000) {
return item.price * 0.03 + item.price * 0.01 * item.amount;
}
return item.price * 0.01;
});
console.log("VIP고객일 때의 적립금 계산", point1);
