VS Code에서 저장 시, Prettier가 동작하도록 설정하는 방법에 대해 소개합니다.
1. Prettier 플러그인 설치
VS Code에서 Prettier 플러그인을 설치합니다.

2. Setting.json 설정
VS Code에서 아래의 키를 누릅니다
- Mac : command + ,
- Windows : Ctrl + ,
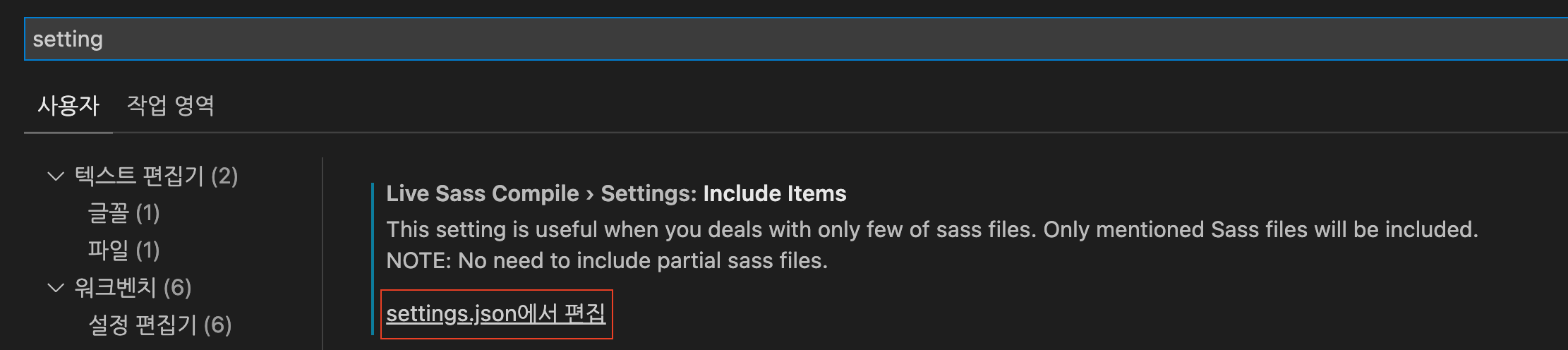
그 후, setting를 검색하면, settings.json 파일을 열 수 있습니다.

거기에 다음과 같이 추가하게 되면, 저장 시 자동으로 prettier이 동작하게 됩니다.
{
"editor.formatOnSave": true,
}파일 형식별로 formatOnSave 설정하려면 아래와 같이 설정하면 됩니다.
"[javascript]": {
"editor.formatOnSave": true
}설정이 끝났습니다. 이제 저장하면 prettier가 동작하여, 파일이 prettier에 설정한 대로 자동 변경될 것입니다.
3. HTML은 왜 안되지...?
HTML의 경우, 위와 같이 설정해도 저장 시에 prettier이 동작하지 않는 이슈가 있었습니다. 이유는 HTML의 기본 formatter가 HTML Language Features로 되어있기 때문입니다. 그래서 formatter를 변경해주어야 합니다.
다음의 순서로 설정하여 기본 formatter를 변경하면 됩니다.
-
VS Code에서 HTML 형식의 파일이 엽니다.
-
command palette를 엽니다.
- Mac: command + shift + p
- Window: ctrl + shift + p -
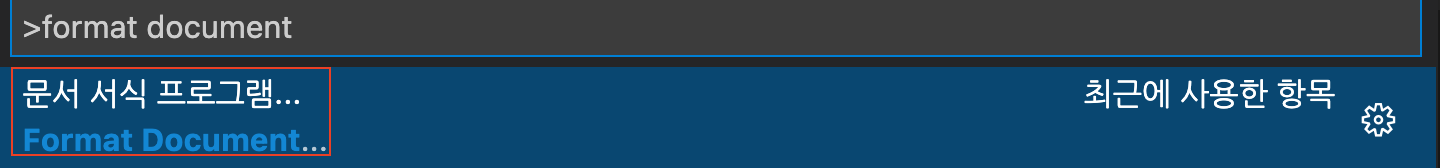
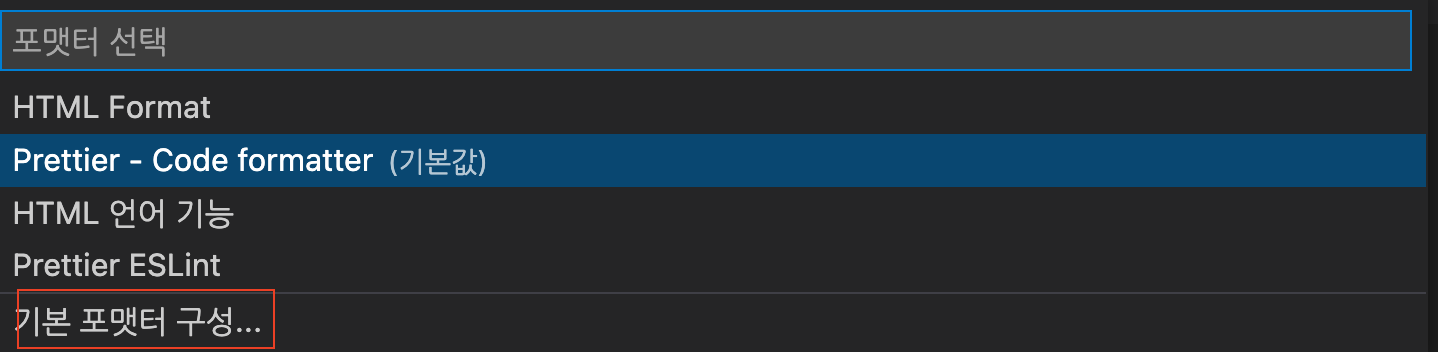
format document... 을 입력한 뒤, 아래 이미지에 표시한 영역을 클릭합니다.

-
기본 포맷터 구성을 선택합니다.

-
prettier를 선택하면, 기본 formatter가 prettier로 변경되게 됩니다.
이제 저장하면 HTML도 prettier가 동작하여, 파일이 자동 변경됩니다.