
혼자 공부하는 자바스크립트 1주차
스케줄

기간
2025-01-20 ~ 2025-01-25
공부한 내용은 깃허브에서 확인 가능합니다
별표 트리 만들기 풀었는데 어떻게 풀었는지 모를... 왜 맞지?
숙제
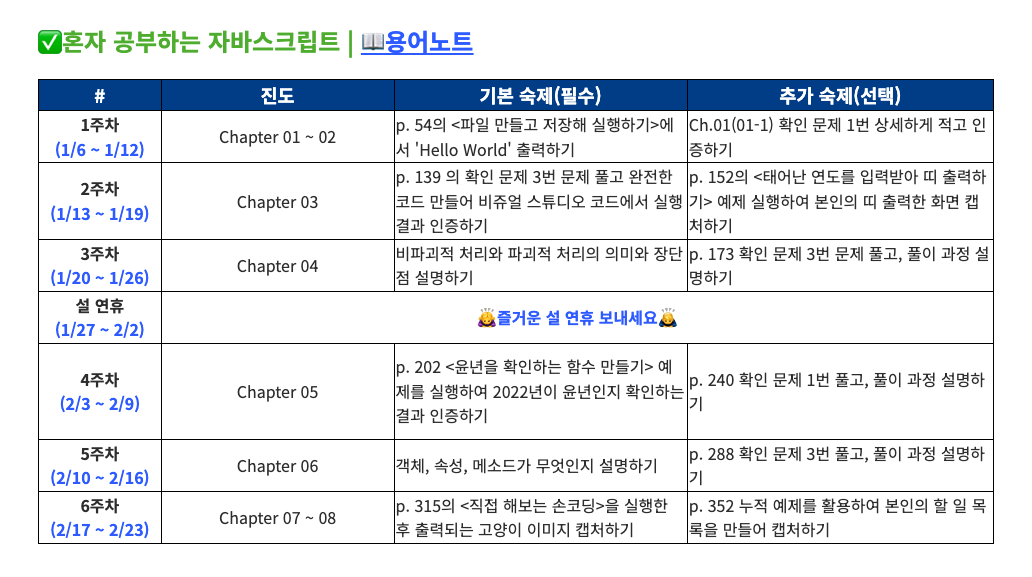
- 비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기
- 의미
- 비파괴적 처리 : 처리 후에 원본 내용이 변경되지 않음
- 파괴적 처리 : 처리 후에 원본 내용이 변경됨
- 장/단점
- 비파괴적 처리
- 장점 : 원본 자료를 보호할 수 있음
- 단점 : 메모리가 부족할 경우 문제가 될 수 있음
- 파괴적 처리
- 장점 : 메모리 절약이 가능
- 단점 : 원본이 사라지는 위험성 존재
- 비파괴적 처리
-
p.173 확인 문제 3번을 풀고 풀이 과정 설명하기
3-1번
const strA = '사과, 배, 바나나, 귤'; strA.split(','); // ['사과','배','바나나','귤'] strA; // '사과, 배, 바나나, 귤'=> A. 비파괴적 처리 :
String.prototype.split(seperator)은 주어진 문자열을 seperator 마다 끊은 부분 문자열을 담은 배열을 반환할 뿐 기존의 문자열을 변경하지 않음3-2번
const arrayB = ['사과', '배', '바나나', '귤']; arrayB.push('감'); arrayB; //['사과','배','바나나','귤','감']=> A. 파괴적 처리 :
Array.prototype.push()메서드는 변경 메서드로 기존의 배열에 새로운 값을 추가하므로 파괴적 처리3-3번
const arrayC = [1, 2, 3, 4, 5]; console.log(arrayC.map(x => x * x)); console.log(arrayC);=> A. 비파괴적 처리 :
Array.prototype.map()은 호출한 배열의 모든 요소에 주어진 함수를 호출한 결과로 채운 새로운 배열을 생성하는 복사 메서드로 원본 자료를 파괴하지 않는 비파괴적 처리를 함3-4번
const strD = ' 여백이 포함된 메시지 '; strD.trim(); // '여백이 포함된 메시지' strD; // ' 여백이 포함된 메시지 '=> A.비파괴적 처리 :
String.prototype.trim()은 문자열 양 끝의 공백을 제거하면서 원본 문자열을 수정하지 않고 새로운 문자열을 반환하므로 비파괴적 처리라 할 수 있음
