1. postion:fixed로 변경 후 스크롤 시 점프 동작
최상단에 nav와 로고 등이 있는 header 영역(바로 위에는 이벤트 배너가 있는 구조)이 position:relative 값을 먹고 있고, 아래로 스크롤 했을 때 fixed로 변경해서 고정해야 하는데 스크롤 시 부자연스럽게(띡박거림) 상단에 fix 되었다. 스무스하게 header가 제자리에 챡- 붙었으면 좋겠어서 찾아봤다.
컨텐트 영역의 위치 간격주기
header 영역은 그대로 두고, content 영역에 header의 height 만큼의 top 위치를 줘서 스크롤 되면서 header가 점프하듯이 기존의 위치에서 최상단에 fix될 때, 그 사이 간격을 띄우면 자연스럽게 붙게 된다.
content 영역의 위치를 변경하는 것이기 때문에 기존의 content의 위치에 따라 레이아웃에 영향을 줄 수 있다.
stackoverflow) Smooth scroll header with fixed position
2. font-smooth
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;웹폰트를 부드럽게 사용하기 위해 css의 font-smoothing 속성을 사용. 이 속성을 사용하면 브라우저에 표현되는 텍스트가 렌더링 될 때 좀 더 부드럽게 표현이 된다. 표준 속성은 아니라서 모든 브라우저 및 환경에 적용되지는 않는다. Safari 및 Mac 등에서는 완벽하게 구현되지만 이외에는 제한적으로 사용된다.
3. scroll chanining
사이드바를 만들고 스크롤을 할 때 사이드바가 전부 스크롤 되면 메인 화면이 스크롤이 된다. 왜 메인 화면까지 스크롤이 되냐하면, 스크롤이 되지 않는 부분에서 스크롤을 했을 때 부모 요소로 스크롤이 전달되기 때문이라고 한다. 이런 현상을 스크롤 체이닝(scroll chaining)이라 한다.
이러한 현상을 해결하기 위한 css의 <overscroll-behavior> 속성이 있다.
overscroll-behavior
스크롤이 끝까지 갔을 때 스크롤이 전달되는 것을 막는 속성이다.
overscroll-behavior: auto | contain | none;출처 - MDN) overscroll-behavior
출처 - 정현수님 스크롤체이닝 포스트
scrolling 막기 (css + js)
모달창을 띄워서 뒤의 컨텐트의 스크롤을 막거나 사이드바+오버레이로 반쯤 뒤에 가려진 컨텐트의 스크롤을 막는 방법
1. 모달창 스크롤 막기
overflow: hidden;
touch-action: none;클래스명을 지정해주고 javascript에서 모달창을 열었을 때, body 부분에 클래스를 준다.
document.body.classList.add('notscroll');2. 사이드바 스크롤 막기
position: fixed;
top: 0;
left: 0;
width: 100%;위와 마찬가지로 사이드바를 열었을 때, body 부분에 클래스를 주면 된다.
4. truncate
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;텍스트가 길어서 부모 요소의 너비 크기를 벗어나 바깥으로 튀어나가는 한 줄인데 부모 너비 밖의 잘린 텍스트는 숨기고 말 줄임표를 붙여야 할 때 위의 코드를 사용.
5. transition과 css property
요소에 움직임을 주고 싶을 때 간혹 transition이 먹히지 않는 경우가 있다. 모든 css property가 대상이 되지는 않기 때문이다. 그 이유는 브라우저 동작과 관련 되어 있다.
대상이 될 수 있는 css property
// Box model
width height max-width max-height min-width min-height
padding margin
border-color border-width border-spacing
// Background
background-color background-position
// 좌표
top left right bottom
// 텍스트
color font-size font-weight letter-spacing line-height
text-indent text-shadow vertical-align word-spacing
// 기타
opacity outline-color outline-offset outline-width
visibility z-index출처 - 이웅모님 Poiemaweb) css3-transition
6. visibility와 display 차이
요소를 화면에 보이지 않게 하기 위해 위의 속성을 자주 사용하게 되는데, 단순히 보이고 안 보이고의 차이만 있는 것은 아니다. 요소가 차지하고 있던 공간을 그대로 유지하느냐의 차이가 있다.
visibility: hidden | visible | collapse;<display: none> 을 줄 경우, 그 요소가 차지하고 있던 공간도 함께 숨겨지게 된다. 그 다음으로 오는 요소가 숨겨진 요소의 자리를 대신 차지하게 된다.
<visibility: hidden> 을 줄 경우, 요소가 차지하고 있던 공간을 그대로 유지한 채 숨김 처리 된다.
7. overflow
- 내부 요소가 부모의 범위를 벗어날 경우 어떻게 처리할지 지정하는 속성.
- 속성이 효력을 갖기 위해서는 반드시 block level의
width나 height의 값을 설정해줘야 한다.
2. display : none
요소를 보이지 않게 하는 속성. 화면에 보이지 않을 뿐만 아니라 스크린리더도 읽지 못함.
overflow:hidden, display:none의 차이
overflow:hidden일 경우 -> 숨김처리, 스크린리더가 읽을 수 있음.
display:none일 경우 -> 숨김처리, 스크린리더가 읽을 수 없음.
8. margin: 0 auto 가운데 정렬 안되는 이유
1. width 선언 여부
요소의 width를 선언하지 않았을 경우, margin: 0 auto;가 작동하지 않는다. 만약 width를 선언하고 남은 공간이 있다면 margin으로 자동으로 채우게 되는데,

left, right 를 auto로 하게 되면 margin을 사이좋게 나눠가지게 되면서 가운데 정렬 된다.
부모 요소에 margin: 0 auto;를 줬는데 가운데 배치가 되지 않는다면 부모 요소의 width를 선언했는지 확인한다.
2. box-type이 inline 일 경우
display: inline;은 margin-left, margin-right이 먹히지 않는다.
3. li 안에 a 태그 클릭 영역
메뉴 컴포넌트 만들 때 li 태그 안에 a 태그를 넣어서 사용하는 경우가 많은데, padding을 줘야 할 때 li에 주지 않고 a 태그에 줘야 클릭 영역이 넓어져서 빈 공간을 클릭했을 때에도 link 이동이 가능해진다.
9. z-index
Position된 요소들의 수직방향으로의 레벨을 알려주는 속성.
레이어층으로 이뤄진 요소들을 어느 레벨로 위치시킬건지 정한다.
정수값을 적어주면 되는데, 정수값이 커질수록 상위 레벨에 속한다.
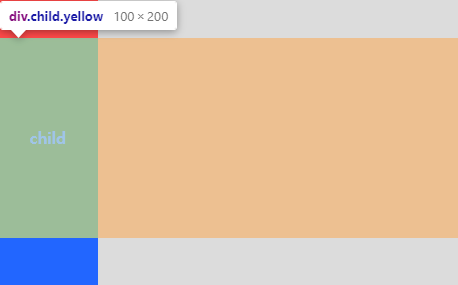
10. img 태그
img는 inline box-type이지만 width와 height 값을 주면 사이즈 조절이 된다. 아마 이미지 파일 자체가 가지고 있는 이미지 사이즈가 있기 때문에 그럴텐데, 명시적으로 display:block을 해주면 스타일 오차를 줄일 수 있다. block으로 바꿔주면 개발자도구의 box-model 패널을 보면 content 부분의 값이 지정해준 값으로 딱 맞춰진다.
11. text-align
block 내에 있는 inline 요소(텍스트 포함)을 정렬할 때 사용하는 속성.
span이나 strong과 같은 inline 태그에 text-align 속성을 주고 싶다면 display:block 을 주면 된다.
13. text hidden
font-size: 0;
overflow: hidden;
text-indent: 100%;
white-space: nowrap;text-indent: -9999em;14. position : sticky
sticky로 고정된 첫번째 요소가 스크롤 위치에 따라 상단에 고정(sticky)된 상태에서도, 뒤에 오는 형제 요소들은 첫번째 요소가 원래 자리한 위치를 인식한다. 그래서 스크롤에 따라 뷰포트 내에서 고정되는 것처럼 보이지만, 레이아웃 상에서는 여전히 원래 자리의 공간을 차지하고 있기 때문에 바로 뒤에 오는 형제 요소들이 바로 이어져 보이지 않고 약간의 공백이 보이게 된다.