이전에 지인의 포트폴리오로 개발했던 리액트 프로젝트가 하나 있어, 가비아에 도메인 연결을 해봤다. SEO 공부할 겸 구석에 썩혀두기에는 아까운 포폴이라 한번 해보고 싶었다. 지식은 얕지만 조금이나마 도움이 되는 글이 되었으면 하는 마음으로 기록을 남깁니다.
도메인 연결하기
netlify로 배포한 프로젝트 연결
포폴 사이트는 리액트로 만든 프로젝트고 netlify로 배포했다. netlify 공식 사이트에 들어가서 로그인하면 배포한 프로젝트들을 확인해볼 수 있다. 도메인 연결할 프로젝트의 설정으로 들어가보면 배포가 완료된 프로젝트일 경우 현재 2단계라고 표시가 되어있을거다. 이제 여기에 도메인 주소를 입력해줘야 한다.
도메인 주소 구매하기
나는 gabia에서 도메인 주소를 구매했다. 등록하려는 주소가 이미 등록된 상태였기 때문에 .shop으로 끝나는 도메인 주소를 할인된 가격으로 550원에 구매했다. 도메인 등록 사이트를 찾아보니 gabia, 카페24 등을 보통 많이 사용하는 것 같다. 무료로 도메인을 등록할 수 있는 Freenom도 있는데 안정적이지 않다는 글이 있었다. 여러군데 비교해서 선택하면 된다.
SEO 점수 확인하기
아래 사이트에서 주소를 입력하면 사이트를 분석해서 SEO 점수가 어떠한지 알려준다. 계정없이 무료로 사용할 경우 하루에 1개의 사이트만 확인 가능한 것 같다.
seositecheckup
사이트맵 작성

sitemap.xml을 다운로드 받은 후 구글 서치 콘솔 > sitemap 메뉴로 들어갑니다.
검색엔진 크롤러가 사이트맵을 찾을 수 있도록 검색엔진별로 제출하는 것이 필요하다.

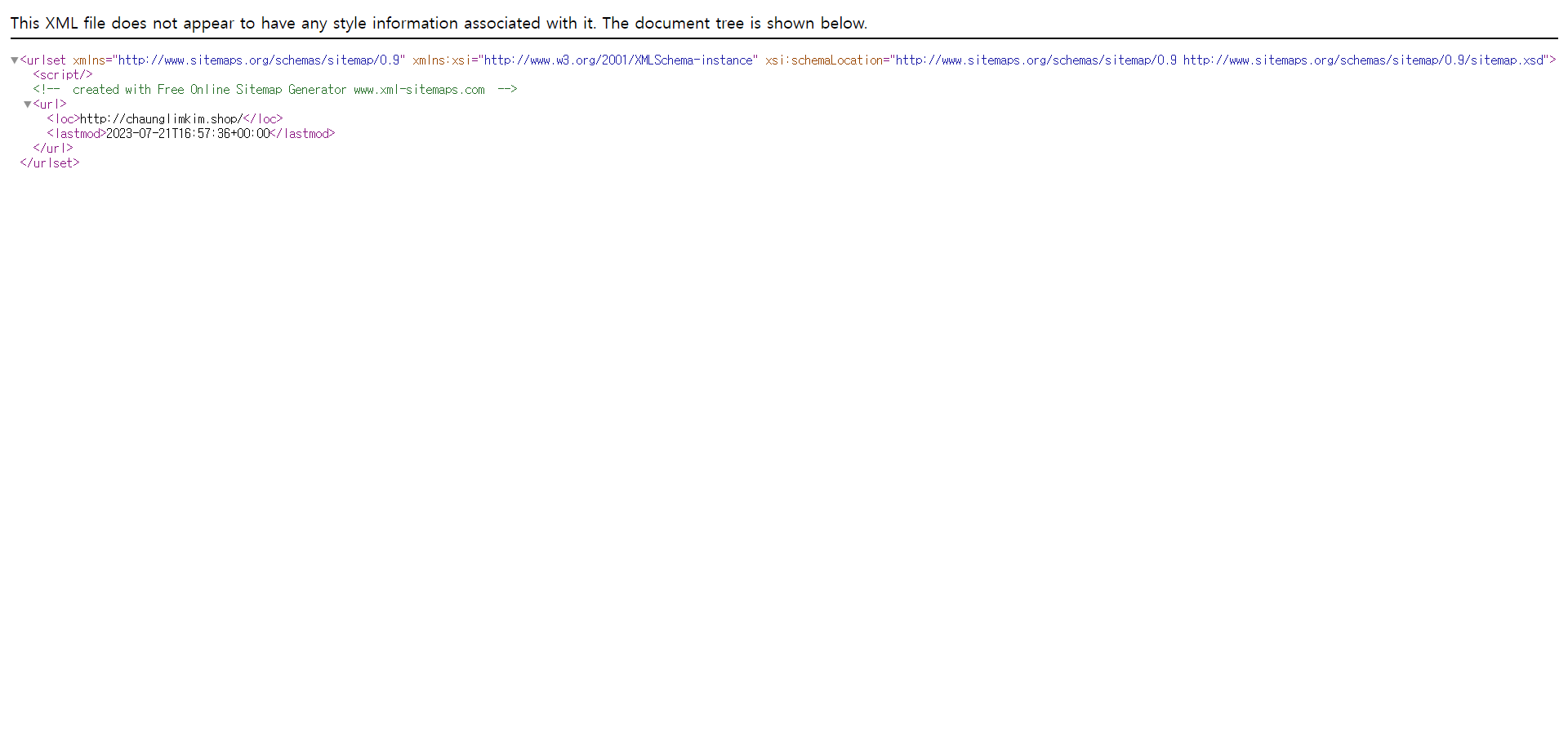
위와 같이 했는데 구글 검색하면 검색 결과에 내 사이트가 나오긴 했다. 성공! 그런데 사이트 접속해보니 sitemap 그대로 출력되고 결과물은 보이지 않는다. 사이트맵이 제대로 설정되지 않은 것이라 생각되서 뒤이어 포스팅을 올리겠습니다.
yarn add react-router-sitemap+ 후기
다른 프로젝트 하느라 며칠 뒤에 다시 구글 검색해보니 정상적으로 사이트가 보였다! 제대로 설정한 것인지는 모르겠으나 사이트맵 등록하고 나서 정상적으로 나오지 않을 수 있다는 글을 어디선가 읽은 것 같다. 며칠 지나야 한다는 것 같기도 하고... 그래도 어쨌든 뿌듯하다!
