HTTP 헤더는 정말 많기 때문에 크게 일반헤더와 캐시, 조건부요청 이렇게 두 가지로 나누어 공부해봅시다!
HTTP 헤더
앞선 포스팅에서 공부한 것을 잠깐 다시 살펴보면 header-field는 다음과 같이 구성된다.
field_name ":" OWS field_value OWSOWS = 띄어쓰기 허용

HTTP 헤더의 용도
시작 라인(HTTP/1.1 200 OK 와 같은)을 제외한 HTTP 전송에 필요한 모든 부가정보를 담고 있다.
예를 들어, 메시지 바디의 내용, 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보 ... 등이 있다.
표준 헤더 필드도 매우 많다. 필요 시에는 임의의 헤더도 추가할 수 있다.
HTTP BODY

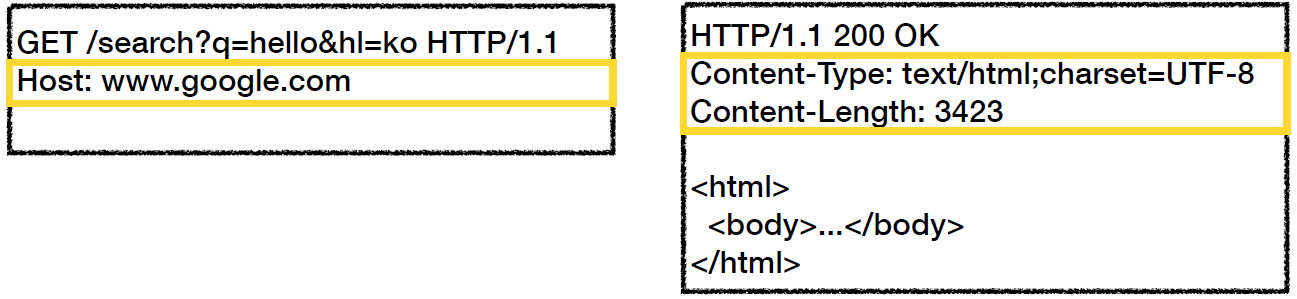
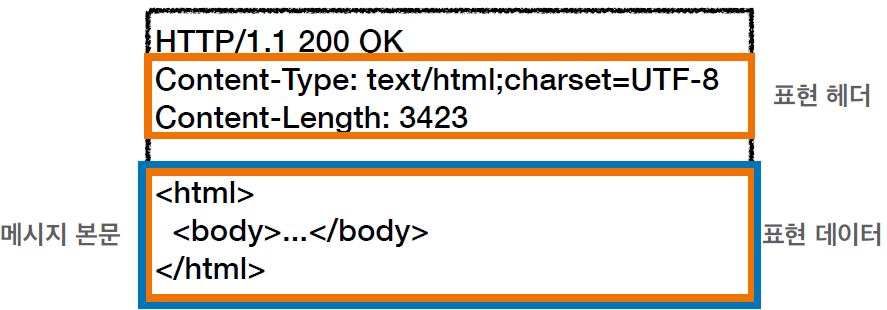
메시지 본문(message body)을 통해 표현 데이터를 전달
메시지 본문 = 페이로드(payload)
표현(Representation)은 요청이나 응답에서 전달할 실제 데이터를 의미한다.
- 데이터 유형(html, json ...), 데이터 길이, 압축 정보 ...등
표현 헤더는 표현 데이터를 해석할 수 있는 정보를 제공한다.
표현(Representation)
표현 헤더에는 다음과 같은 것들이 있다.
✔ Content-Type : 표현 데이터 형식
✔ Content-Encoding : 표현 데이터의 압축 방식
✔ Content-Language : 표현 데이터의 자연 언어
✔ Content-Length : 표현 데이터의 길이
표현 헤더는 전송, 응다 둘 다 사용한다.
하나 씩 살펴보자.
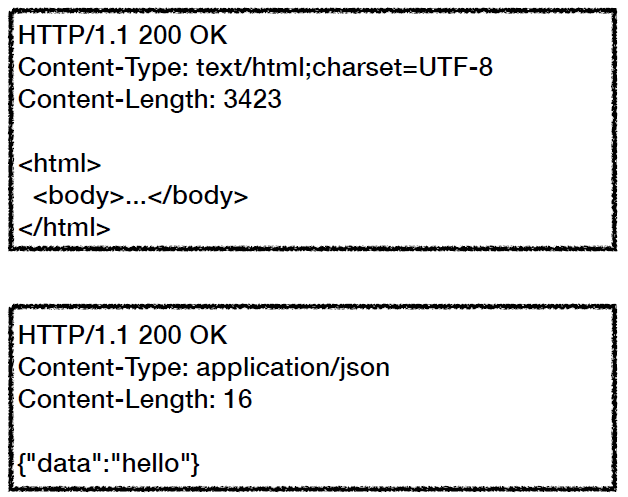
Content-Type
표현 데이터의 형식 설명

미디어 타입, 문자 인코딩의 내용이 들어간다.
- text/html; charset=utf-8
- application/json
- image/png
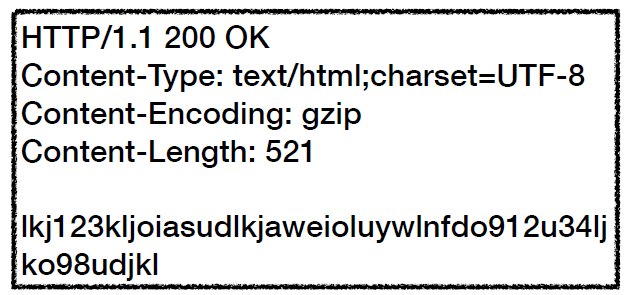
Content-Encoding
표현 데이터의 인코딩
표현 데이터를 압축하기 위해 사용

데이터를 전달하는 곳에서 압축 후 인코딩 헤더에 추가한다. 데이터를 읽는 쪽에서는 인코딩 헤더의 정보로 압축을 해제한다.
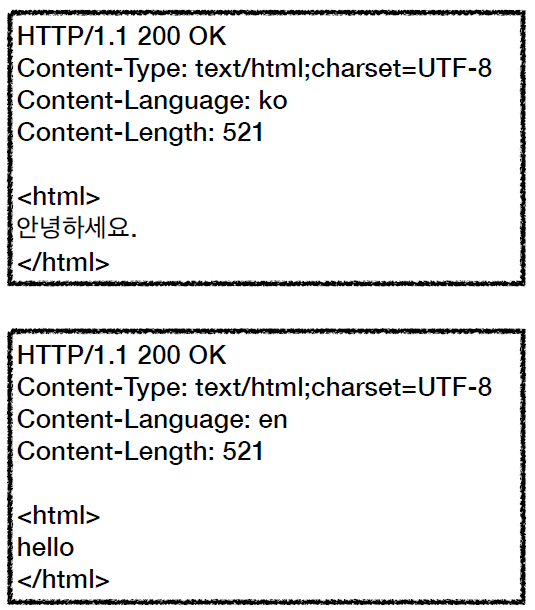
Content-Language
표현 데이터의 자연 언어를 표현한다.

- ko
- en
- en-US
Content-Length
표현 데이터의 길이. 바이트 단위

Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안된다.
협상(콘텐츠 네고시에이션)
클라이언트가 선호하는 표현을 서버에게 요청하는 것
✔ Accept : 클라이언트가 선호하는 미디어 타입 전달
✔ Accept-Charset : 클라이언트가 선호하는 문자 인코딩
✔ Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
✔ Accept-Language : 클라이언트가 선호하는 자연 언어
협상 헤더는 요청 시에만 사용한다!
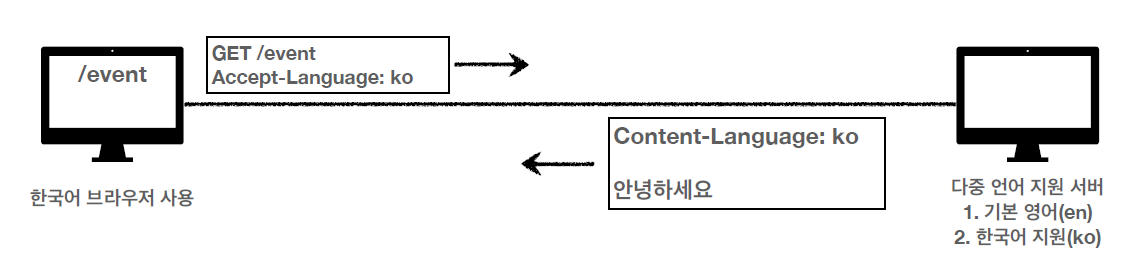
예시를 살펴보자.

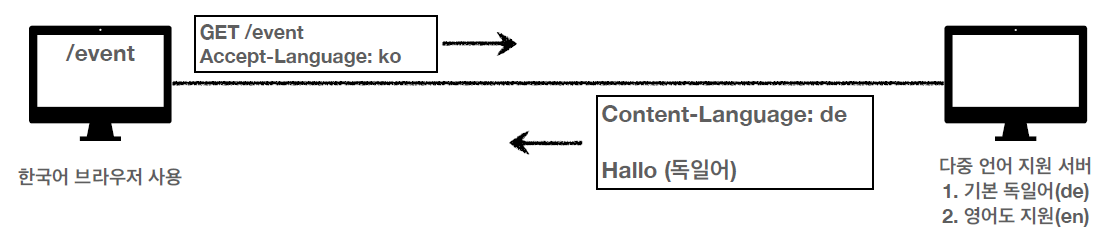
우리가 한국어 브라우저를 사용한다고 해보자. 이때 다중 언어를 지원하는 외국의 /event 사이트에 접속한다하면, 이때 Accept-Language 를 사용해 원하는 언어를 지정해주면 서버는 message-body에 한국어를 넣어 전송해준다.

하지만 위와 같이 서버에서 지원하지 않는 자연 언어를 요청하게 된다면 기본 언어인 독일어를 전송하게 된다. 독일어보다는 차라리 영어가 낫지만.
이 문제를 해결하기 위해, 우선 순위를 정해줄 필요가 있다.
우선순위 1
Quality Values(q) 값을 사용해 우선 순위를 정해준다.
0 ~ 1 사이의 값으로 정할 수 있고, 클수록 높은 우선순위이다.
생략하면 1이다!
GET /event
Accept-Language: ko-KR, ko;q=0.9, en-US;q=0.8, en;q=0.7위 HTTP 메시지를 보면 ko-KR의 경우 q가 생략되어 있으므로 실제로는 ko-KR;q=1이다.
결국 자연 언어의 우선 순위는 ko-kR → ko → en-US → en 이 된다.

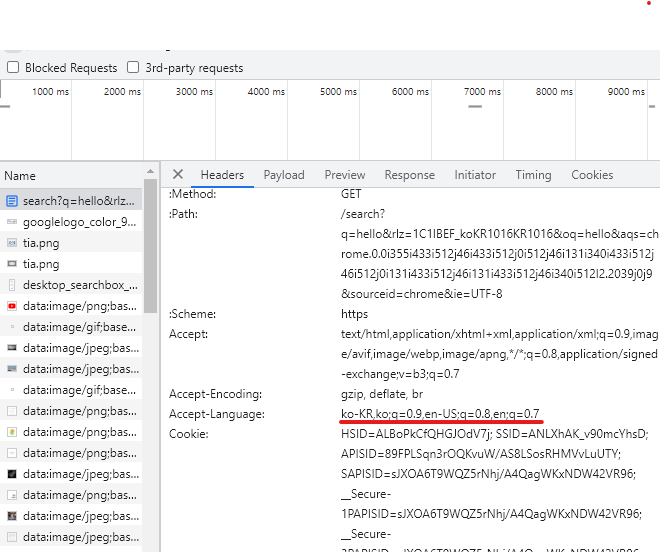
실제로 Google 검색의 Request Header를 살펴보면 위와 같이 Accept-Language 필드가 설정되어 있는 것을 확인할 수 있다.
우선순위 2
더욱 구체적인 것이 우선한다.
쉽게 얘기하자면, 더 많이, 더 자세하게 적은 것이 우선이라는 말이다.
GET /event
Accept : text/* ,text/plain, text/plain;format=flowed, */*위 HTTP 메시지에서 요청의 우선 순위는 text/plain;format=flowed → text/plain → text/* → */* 이 된다.
전송 방식
전송 방식은 단순하게 4가지로 분류할 수 있다.
1. 단순 전송
2. 압축 전송
3. 분할 전송
4. 범위 전송
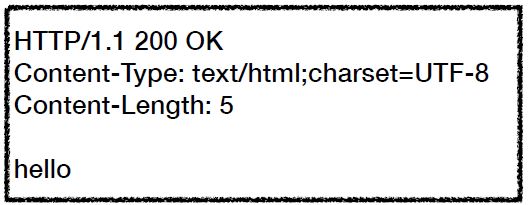
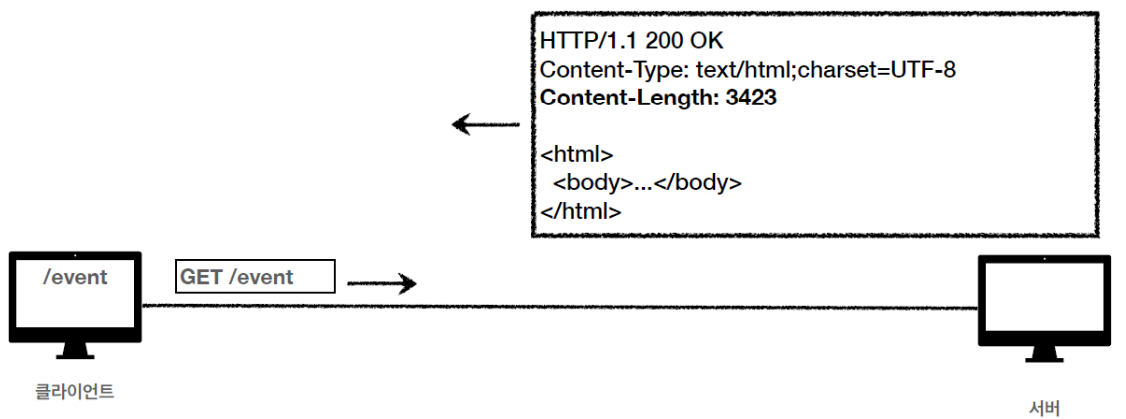
1. 단순 전송
요청을 하면 단순하게
Content-Length에 바이트 크기를 명시해 전송하는 것

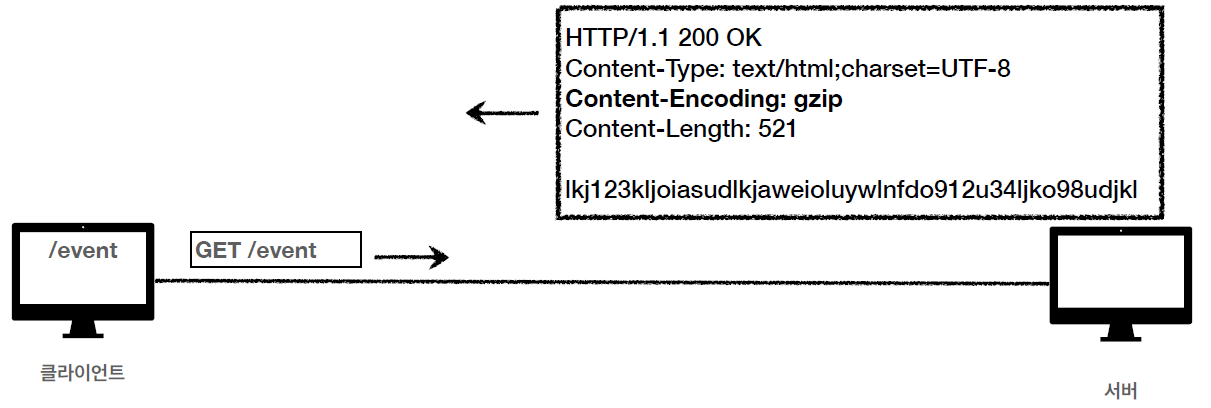
2. 압축 전송
Content-Encoding필드에 압축 방법을 명시해 압축하여 전송하는 방법

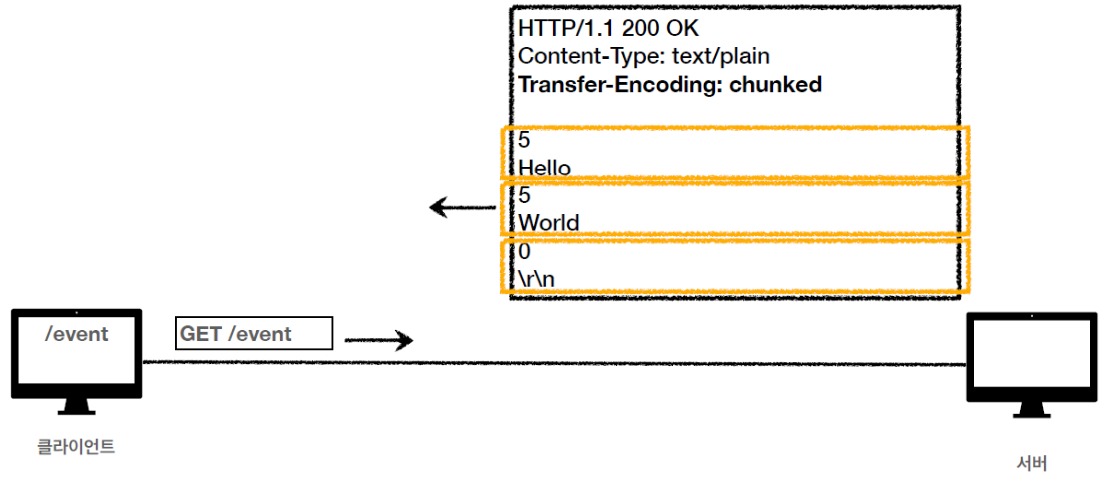
3. 분할 전송
Transfer-Encoding필드를 사용하여 chunck로 나누어 전송하는 것이다.

위 예시에서 5는 바이트를 의미하여 5바이트인 "Hello"를 먼저 전송하고 다음 5바이트인 "World"를 전송하고 "\r\n"을 만나면 끝을 의미한다.
용량이 매우 커서 한 번에 보면 대기 시간이 오래 걸려 내용을 먼저 받아볼 경우 사용할 수 있다.
분할 전송 시에는
Content-Length필드를 사용할 수 없다.
message-body 안에 chunked마다 바이트의 크기가 정해져 있다.
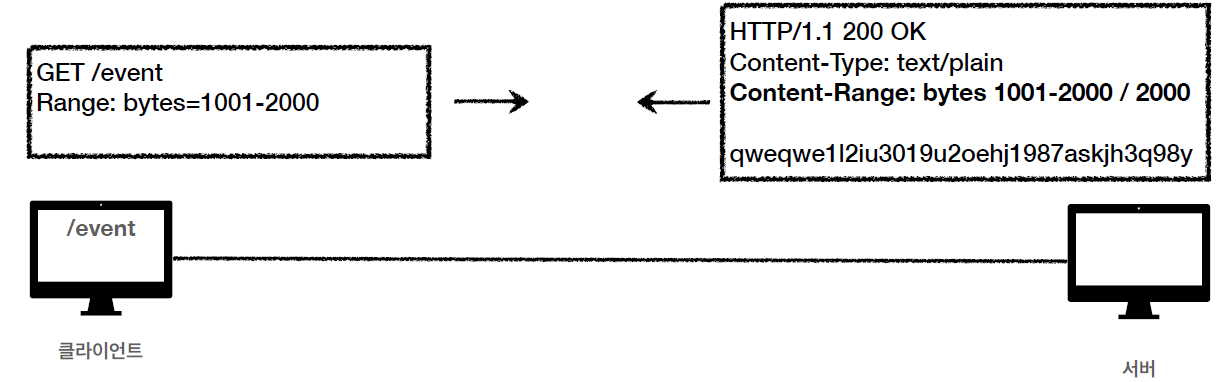
4. 범위 전송
특정한 범위를 지정해 그 범위에 해당하는 부분만 전송하는 방법

일반 정보
다음은 정보성 헤더들이다.
✔ From : 유저 에이전트의 이메일 정보
✔ Referer : 이전 웹 페이지 주소
✔ User-Agent : 유저 에이전트 애플리케이션 정보
✔ Server : 요청을 처리하는 오리진 서버의 소프트웨어 정보
✔ Date : 메시지가 생성된 날짜
From
유저 에이전트의 이메일 정보
일반적으로 잘 사용하지 않지만, 검색 엔진 같은 곳에서 주로 사용한다. 요청에서 사용하는 필드이다.
Referer
현재 요청된 페이지의 이전 웹 페이지 주소
A → B 로 이동하는 경우 B를 요청할 때 Referer : A를 포함해서 요청한다.
보통, Referer를 사용해서 유입 경로를 분석할 때 주로 사용한다. 요청에서 사용한다.
User-Agent
클라이언트의 애플리케이션 정보(웹 브라우저 정보 ... 등)
서버에서 어떤 종류의 브라우저에서 장애가 발생하는지 파악하는데 사용된다. 요청에서 사용한다.
Server
요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
Server : Apache/2.2.22(Debian), Server : nginx와 같이 사용된다. 응답에서 사용한다.
HTTP 요청을 보내면 중간에 여러 많은 proxy 서버를 거치게 된다. 이 proxy 서버말고 HTTP 응답을 해주는 "진짜" 서버를 ORIGIN 서버라고 한다.
Date
메시지가 발생한 날짜와 시간
Date : Tue, 15 Nov 1994 08:12:31 GMT와 같이 사용한다. 응답에서 사용한다.
특별한 정보
위 내용보다는 좀 특별한 헤더들에 대해 알아보자.
✔ Host : 요청한 호스트 정보(도메인)
✔ Location : 페이지 리다이렉션
✔ Allow : 허용 가능한 HTTP 메서드
✔ Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
Host
요청한 호스트의 정보를 나타낸다.
GET /search?q=hello&hl=ko HTTP/1.1
Host : www.google.com요청에서 사용하는데, 필수값이다. 하나의 서버가 여러 도메인을 처리할 때나 하나의 IP 주소에 여러 도메인이 적용되어 있을 때 구분을 해준다.
예시를 통해 간단히 살펴보자.

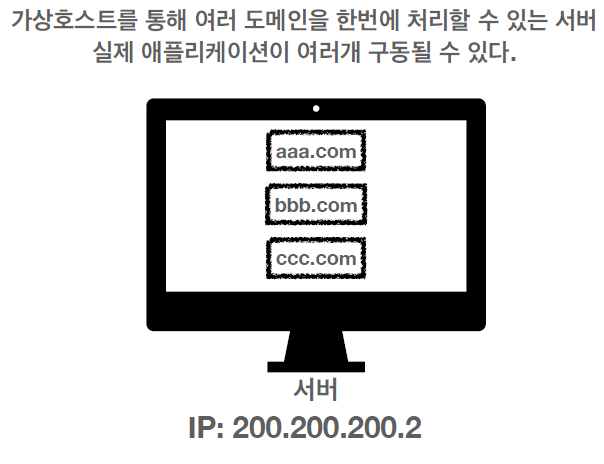
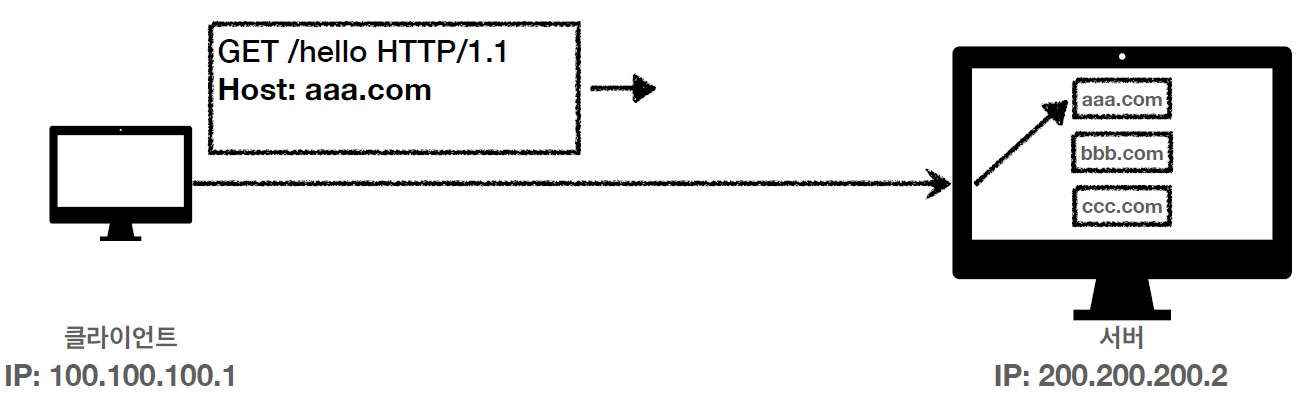
가상 호스트라는 개념이 있다. 하나의 서버에 200.200.200.2라는 IP가 있는데 이 서버 안에 여러 애플리케이션이 다른 도메인으로 구동이 되고 있을 수 있다.
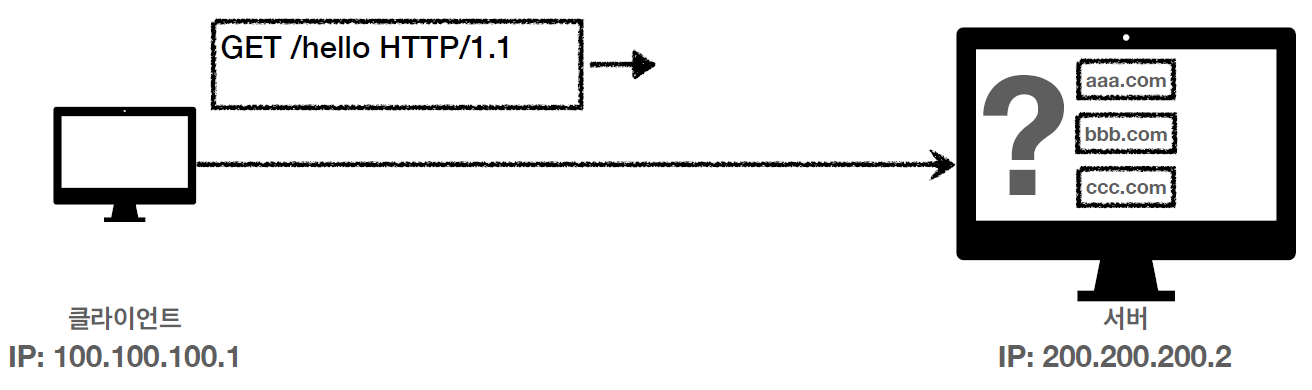
만약 Host 필드가 없다면

위 그림과 같이 요청을 보내면, IP로만 통신을 하기 때문에 /hello가 3개의 도메인 중 어느 곳에 해당하는지 알 수가 없다.

따라서 이와 같이 Host 헤더 필드를 사용하여 어떤 도메인에 해당하는지까지 명시해주어야 한다.
Location
웹 브라우저에서 3xx 응답의 결과에
Location헤더가 있다면,Location위치로 자동 이동한다.
201(Created) 응답에도 사용할 수 있는데, 이때 Location 값은 요청에 의해 생성된 리소스의 URI를 나타낸다.
Allow
허용 가능한 HTTP 메서드
405(Method Not Allowed)에서 응답에 포함해야 한다.
Allow : GET, HEAD, PUT 과 같은 형식으로 사용되는데, 서버에서 그렇게 많이 구현되어 있지는 않다.
Retry-After
유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
503(Service Unavailable)에 사용되어 서비스가 언제까지 불능인지 알려줄 수 있다.
Retry-After : Fri, 31 Dec 1999 23:59:59 GMT와 같은 형식으로 사용된다. 날짜 단위로 표현하거나 초단위로 표기할 수 있다.
인증 헤더
인증과 관련된 헤더들이다.
✔ Authorization : 클라이언트 인증 정보를 서버에 전달
✔ WWW-Authenticate : 리소스 접근 시 필요한 인증 방법 정의
Authorization
클라이언트 인증 정보를 서버에 전달하는 것이다.
Authorization : Basic xxxxxxxxxxxxxxxx인증과 관련해서는 인증에 대한 메커니즘마다 Value 값이 다 다르다.
WWW-Authenticate
리소스 접근 시 필요한 인증 방법을 정의한다.
WWW-Authenticate: Newauth realm="apps", type=1,
title="Login to \"apps\"", Basic realm="simple"401(Unauthorized) 응답과 함께 사용된다.
쿠키
많이 사용하고 중요한 쿠키에 대해 알아보자.
쿠키를 사용할 땐 두 개의 헤더를 사용한다.
✔ Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
✔ Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청 시 서버로 전달
쿠키를 사용하지 않는 경우
우선 쿠키를 사용하지 않는 경우를 살펴보자.
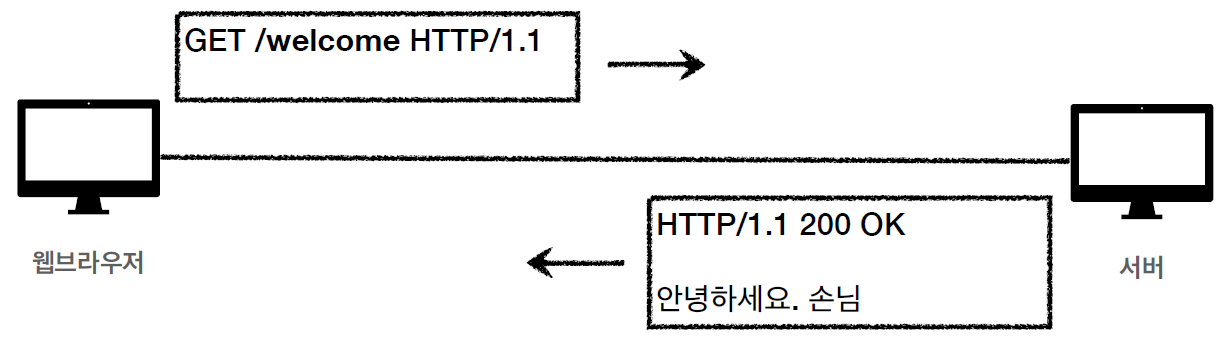
처음 welcome 페이지에 접근하는 상황이다.

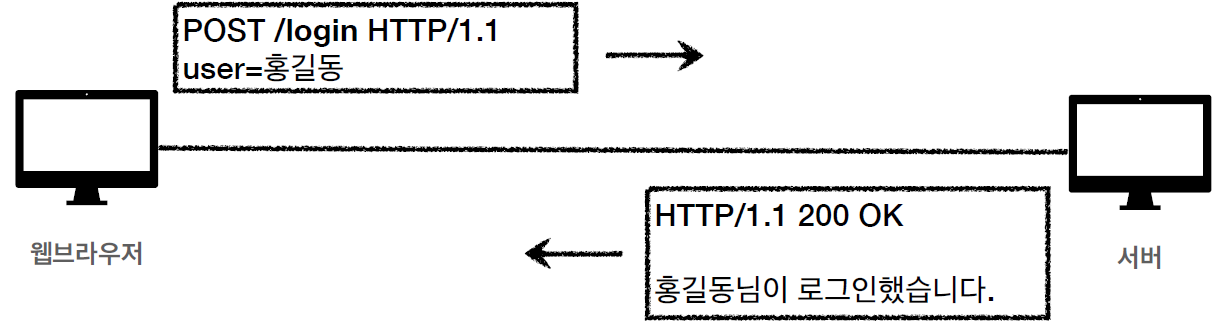
이때 로그인을 아래와 같이 시도한다 해보자.

서버는 로그인에 대한 응답을 줄 것이다.
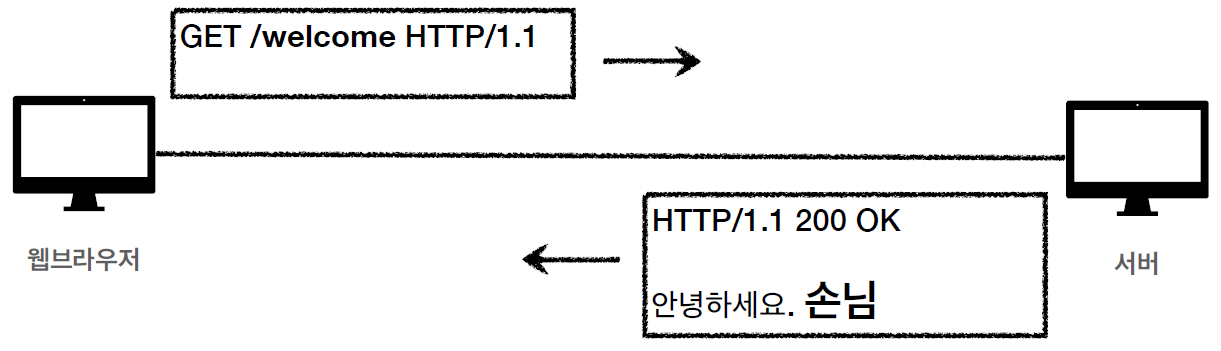
아래는 로그인을 한 상태에서 다시 welcome 페이지에 들어가는 상황이다.

이때 서버는 처음과 같이 "손님"으로 응답을 줄 것이다. 왜냐하면 서버에서는 로그인한 사용자인지 아닌지 구분할 수 있는 방법이 없기 때문이다.
즉, HTTP는 Stateless하기 때문이다. 서버와 클라이언트가 요청과 응답을 주고 받으면 연결이 끊어진다. 그래서 다시 요청하면 서버는 이전의 요청을 기억하지 못한다.
이에 대한 대안으로 모든 요청에 사용자 정보를 포함해 요청을 보내는 방법이 있지만, 모든 요청과 링크에 사용자 정보를 포함해야 하기 때문에 개발, 보안 ... 등에서 많은 문제가 발생한다.
이 문제를 해결하기 위해 Cookie(쿠키)를 사용한다.
쿠키를 사용하는 경우
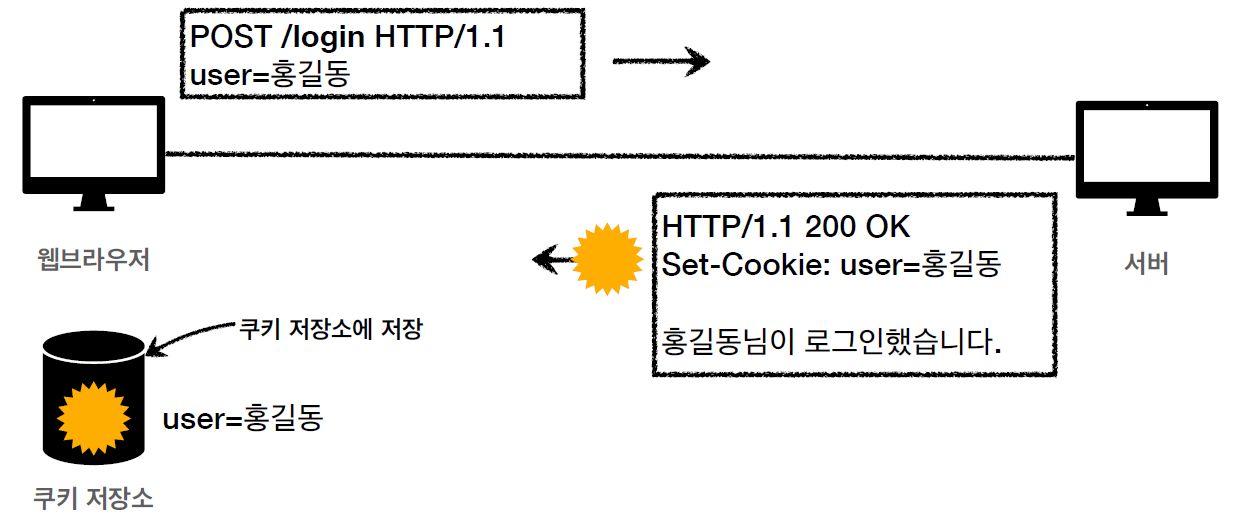
그럼, 쿠키를 사용하는 경우를 살펴보자.

웹 브라우저가 POST로 로그인 정보를 보내며 로그인을 시도한다. 이때 서버는 이를 받고 Set-Cookie 필드에 로그인 정보를 담아 응답을 한다. 웹 브라우저 내부에는 쿠키 저장소가 있는데 이 곳에 서버가 응답에서 만든 Set-Cookie 필드의 Key, Value 정보를 저장한다.
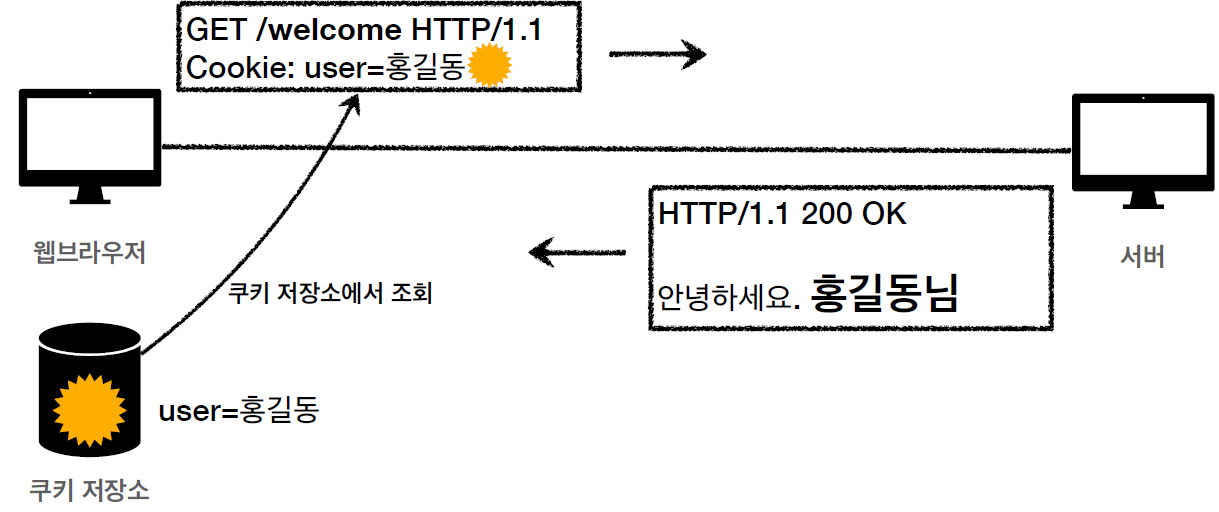
아래는 로그인 이후에 다시 welcome 페이지에 접속하는 상황이다.

이때 웹 브라우저는 서버에 요청을 보낼 때마다 자동으로 쿠키 저장소에서 값을 찾아 Cookie 헤더 필드에 담아 서버에 전송한다. 서버는 이 Cookie를 확인해 정보를 전달한다.
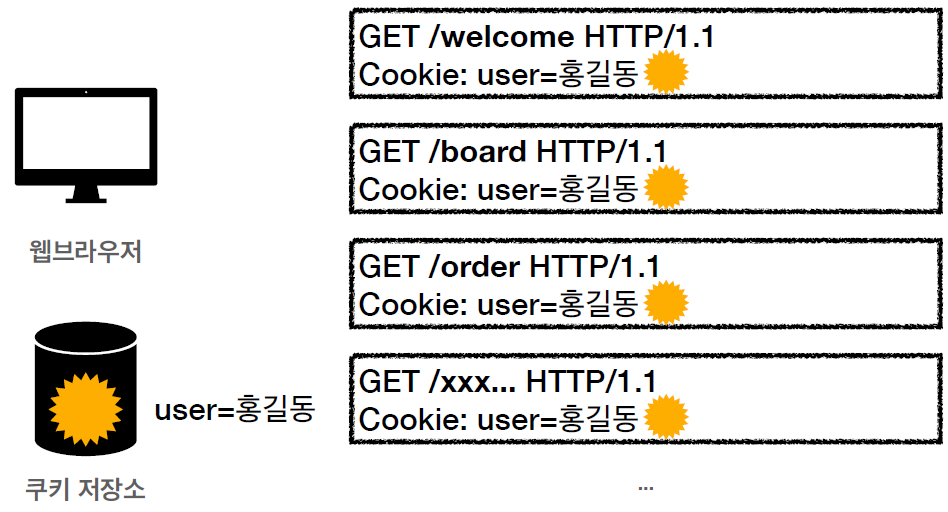
즉, 다음과 같이 모든 요청에 쿠키 정보가 자동으로 포함되는 것이다.

참고
인프런 김영한님의 강의 - 모든 개발자를 위한 HTTP 웹 기본 지식