
나는 백엔드로 스프링을, 프론트 개발자는 리액트를 사용하여 개발 프로젝트를 진행하고 있다.
이 둘을 사용하여 개발을 하기 때문에,
스프링과 리액트를 HTTP 통신을 하기 위해 Axios(엑시오스) 에 대해 알아볼 것이다.
❤️ Spring - React 연결
Axios
Promise API를 활용하는 HTTP 비동기 통신 라이브러리
1. Axios 설치
Axios(엑시오스) 를 사용해 통신하기 위해
React의 터미널 창에서 npm을 사용하여 라이브러리를 설치한다.
npm install axios
2. Axios 사용 - 1
Axios를 사용하여 서버에 요청(Request) 하고, 응답(Response) 받을 수 있다.
💻 Spring
GET 요청이 왔을 때,
"스프링에서 보내는 데이터" 라는 String 타입의 data를 반환한다.
@CrossOrigin(origins = "http://localhost:3000")
@RestController
public class DataController {
@GetMapping("/data-test")
public String springDataTest(){
return "스프링에서 보내는 데이터";
}
}💻 React
컴포넌트가 마운트 될 때, Spring 서버로 Request 하기 위해
useEffect를 사용하고 Axios 통신을 한다.
그래서 Spring에서 응답 받은 res.data를 data 라는 변수에 저장하여 화면에 보이게 한다.
import React, { useState, useEffect } from 'react';
import axios from 'axios';
function AxiosTestComponent() {
const baseUrl = "http://localhost:8080";
const [ data, setData ] = useState('');
useEffect(() => { // 컴포넌트가 마운트 될 때 실행
springDataSet();
},[])
async function springDataSet() { // Axios 방식 사용
await axios
.get(baseUrl + "/data-test") // 해당 URL에 HTTP GET 요청
.then((res)=>{
console.log(res);
setData(res.data); // GET 요청하여 응답받은 data
})
.catch((err)=>{
console.log(err);
})
}
return (
<div className="App">
<h1>{data}</h1>
</div>
);
}
export default AxiosTestComponent;✏️ Axios 사용 결과
Spring과 React 프로젝트를 실행하고 해당 URL에 가면
다음과 같이 정상적으로 React가 Spring의 data를 받은 것을 볼 수 있다.

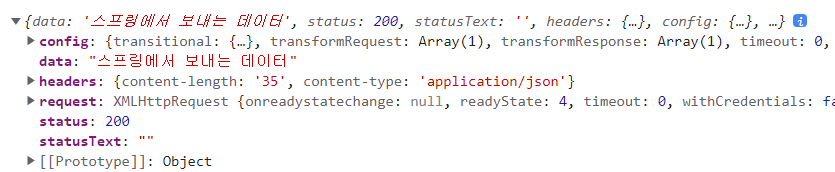
콘솔 창을 보면 Spring에서는 다음과 같은 형태로 응답을 보냈다.

3. Axios 사용 - 2
다음엔 POST 방식으로 React에서 Spring으로 data를 보내고 잘 받았는지 확인하는 Test를 해볼 것이다.
💻 Spring
POST 방식으로 해당 메서드가 매핑되면,
JSON 형식으로 받은 name 데이터를 다시 반환하는 코드를 작성한다.
@PostMapping("/data-test/click")
public String springDataTest2(@RequestBody String name) {
return name;
}💻 React
아까 코드에서 form을 추가하고 제출 버튼을 눌렀을 때,
입력한 데이터를 JSON 형식으로 POST 방식으로 Axios를 사용하여 데이터를 보낸다.
function AxiosTestComponent() {
...
const [ name, setName ] = useState('');
...
const formSubmit = async (e) => {
e.preventDefault();
await axios
.post(baseUrl + "/data-test/click", { // JSON 형식 {"name":"??"}
name: name,
})
.then((res) => {
alert("서버에 보내고 서버가 다시 보낸 데이터\n"
+ JSON.stringify(res.data))
})
.catch((err) => {
console.log(err)
})
}
const nameChange = (e) => {
setName(e.target.value);
}
return (
<div className="App">
<h1>{data}</h1>
<form onSubmit={formSubmit}>
<input name="name" value={name} onChange={nameChange} placeholder="이름"></input>
<button type="submit">제출</button>
</form>
</div>
);
}✏️ Axios 사용 결과
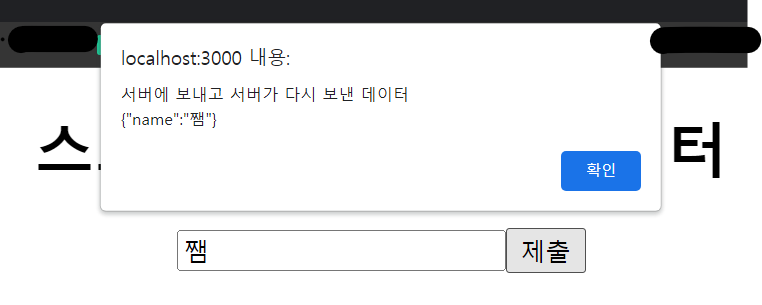
Spring과 React 프로젝트를 실행하고 해당 URL에 가서 input 창에 데이터를 입력하여 제출하면 다음과 같은 화면이 떠, 정상적으로 데이터를 보내고 받은 것을 볼 수 있다.

지금까지 Axios를 사용하여
Spring과 React의 통신 방법을 알아 보았다. 👍
