클래스와 이미지 스프라이트
<legend class="blind">검색</legend> (tip🤏) #header-search - #은 id
.blind- .은 class 를 의미한다.
id는 한번만 사용가능하지만,
class 경우에는 여러번 사용가능하며, 여러 클레스를 동시에
적용 할 수도 있다.
백그라운드와 박스 모델
#header-search> h1{
width: 222px;
height: 52px;
display: inline-block;
background-image: url(./naver.png);
background-position: -4px -10px;
}
(tip🤏) background-image에는
저장되어 있는 파일 경로나 이미지 주소를 적으면 된다.
(tip🤏) background-position 경우 background의 위치를
이동시켜주는 역할을 하는데, (좌/우,위/아래)라고 한다면, -는 왼쪽/윗쪽을
의미한다.
즉 위의 코드는 왼쪽으로 4px 위로 10px로 background를 조정한
것 이다.
(tip🤏)background-repeat:no-repeat;
background-repeat 부분에서는 background 간격이
넓을 경우 반복해서 이미지가 출력되는 것을 막을 수 있다.
(tip🤏) background-image+background-position+background-repeat
경우 한번에 나타낼 수 있다.
e.g) background:url(./naver.png) -4px -10px no-repeat;
(tip🤏) 개발자 도구에서 키보드 방향 조절 키를 이용해서
픽셀 조절도 가능하다.
(tip🤏) a tag에서 밑줄이 생길 수 있는데, 이를 없애기 위한 방법은
#header-search a {
text-decoration: none;
}
이처럼, text-decoration을 none처리 해주는
것이다.BOX SIZING과 HEX,RGB


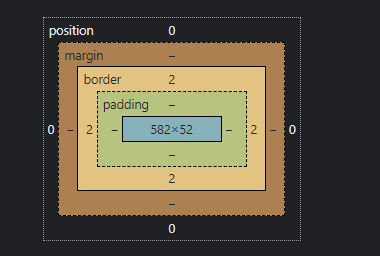
(tip🤏)하나의 tag들은 margin/border/padding/contents/ 부분으로
구성된다.
초록색 테두리 부분: border
글자 들어가는 곳: contents
초록색 테두리와 글자 사이 공간: padding
border랑 naver글자 사이 공간: margin
(tip🤏)
/* padding-top: 12px;
padding-bottom: 12px;
padding-left: 10px;
padding-right: 0px; */
padding: 12px 0 12px 10px
padding: 위 오른쪽 아래쪽 왼쪽 (시계방향 순)
(tip🤏) box size를 content-box size에서 bodrder box size로
계산하기 쉽게 바꿔준다.
*{
box-sizing: border-box;
}
(asterrisk=*🤏) asterrisk는 모든 테그를 의미함
(단축키 shift+8)
(tip🤏) border: 굵기 색상
border: 2px solid #03cf5d; /*hex*/
웹에서는 보통 hex or RGB 표기법 많이 씀
(tip🤏) 기본 css없애기
#header-search fieldset input{
border: none;
padding: 0;
outline: none;}
(tip🤏) naver 라인과 검색창 라인을 같은 위치에 정렬 시키기
vertical-align: middle;
을 fieldset과 header-search h1에 모두 적용시킨다.
검색 버튼 만들기
#header-search fieldset button{
width:49px;
height:40px;
border: none;
padding: 0;
background: #03cf5d;
}
#search-image{
background-image: url(./naver.png);
background-position: -841px 1px;
background-repeat: no-repeat;
width: 43px;
height: 45px;
display: inline-block;
margin: 0;
}
CODE
HTML
<!DOCTYPE html>
<html lnag="ko">
<head>
<meta charset="utf-8"/>
<title>네이버</title>
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico?1" />
<link rel="stylesheet" href="./naver.css">
</head>
<body>
<header>
<div id="header-center"><!--가운데 정렬용 div-->
<!--css 문법 = 속성명:값 , 속성이 여러개 일때는 ;으로 표시-->
<!--인라인 스타일-->
<div>
<span>네이버를 시작페이지로</span>
<span>쥬니어네이버</span>
<span>해피빈</span>
</div>
<div id="header-search">
<a href="https://www.naver.com" >
<h1>
<span>네이버</span>
</h1>
</a>
<h2 class="blind">검색창</h2>
<fieldset>
<legend class="blind">검색</legend>
<input/>
<button >
<span class="blind">검색</span>
<span id="search-image"></span>
</button>
<!-- <input type="checkbox"/>
<input type="radio" name="group"/>
<input type="radio" name="group"/> -->
</fieldset>
</div>
</div>
</header>
<nav>
<ul> <!--unordered list-->
<li>메일</li><!--list item-->
<li>카페</li>
<li>블로그</li>
<li>지식인</li>
<li>쇼핑</li>
<li>네이버페이</li>
</ul>
</nav>
<main>
<h2>실시간 검색어</h2>
<h3>연합뉴스</h3>
<ol> <!--ordered list-->
<li>충격) !!!!!!</li><!--list item-->
<li>속보) ~~~~~~</li>
<li>중대발표: !@#!@#!</li>
</ol>
<h3>언론사 목록</h3>
<ul>
<li><img src="./서울경제.png" alt="서울경제"/></li>
<li><img src="./한국경제.png" alt="한국경제"/></li>
</ul>
<h3>로그인</h3>
<h3>뉴스</h3>
<h3>법률</h3>
<h3>쇼핑</h3>
</main>
<footer>
<div>공지사항</div>
<div>creators</div>
<div>회사소개</div>
</footer>
</body>
</html>
CSS
/* CASCADING STYLE SHEET*/
/* 선택자(selector)*/
div#header-center{
margin:0 auto;
width: 1080px;
}
*{
box-sizing: border-box;
}
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
#header-search h1{
width: 456px;
height: 109px;
display: inline-block;
background-image: url(./naver.png);
background-position: 4px -316px;
vertical-align: middle;
}
#header-search a {
text-decoration: none;
}
#header-search h1 span{
display: none;
}
#header-search h2{
display:none;
}
#header-search fieldset{
margin-left: 20px;
/* padding-top: 12px;
padding-bottom: 12px;
padding-left: 10px;
padding-right: 0px; */
padding: 12px 0 12px 10px;
width: 521px;
height: 49px;
display: inline-block;
border: 2px solid #03cf5d; /*hex*/
vertical-align: middle;
}
#header-search fieldset input{
border: none;
padding: 0;
outline: none;
}
#header-search fieldset button{
width:48px;
height:48px;
border: none;
padding: 0;
background: #03cf5d;
}
#search-image{
background-image: url(./naver.png);
background-position: -841px 1px;
background-repeat: no-repeat;
width: 43px;
height: 45px;
display: inline-block;
margin: 0;
}
📈 이 포스팅은 유투브 ZeroCho님의 TVHTML/CSS 무료 강좌(네이버 메인)를 3-1~3-4강까지 들으면서 정리한 것입니다.
https://www.youtube.com/c/ZeroChoTV
