
틀
- 👉HTML 웹의 구조/컨텐츠
- 👉CSS 디자인
- 👉JAVASCRIPT 웹의 모든 것
개발자 도구
-
🪓개발자 도구 열기 (단축 key (f12))
-
🪓console에 아래 코드 입력
document.head.parentNode.removeChild(document.head);

-
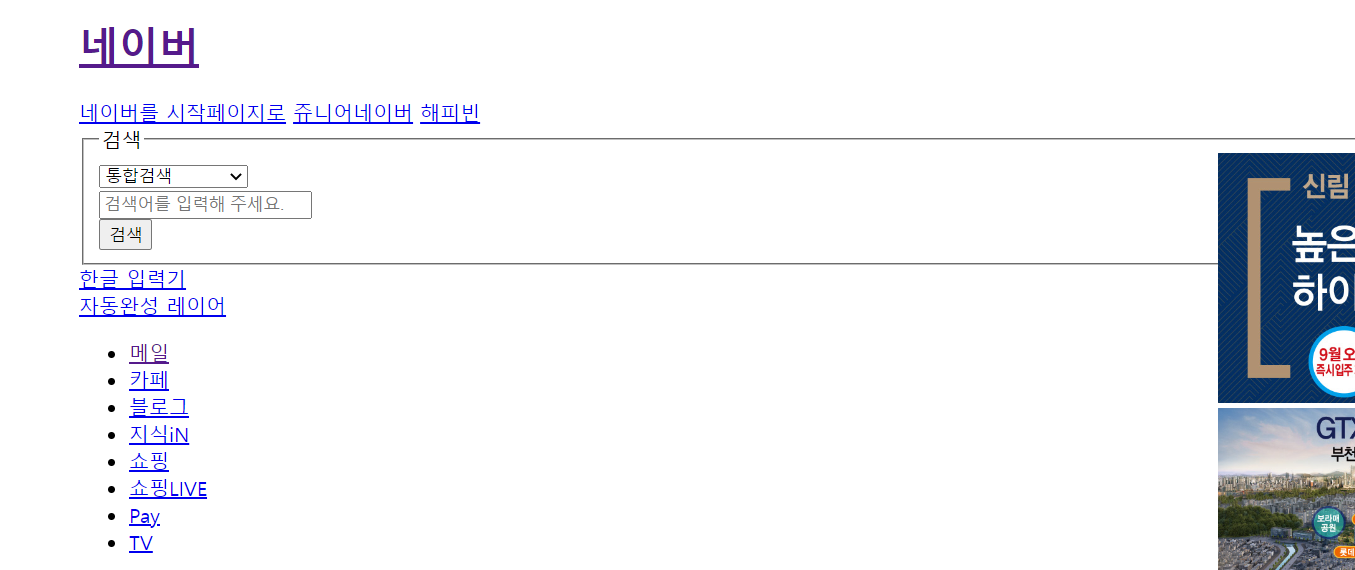
🔑 아래와 같이 네이버의 css가 거의 다 사라진 상태가 된다.
-
🔑 iframe(inline frame) 경우 그대로 남아있음
(**용어**__iframe🤏): 요소를 이용하면 해당 웹 페이지 안에 어떠한 제한 없이, 또 다른 하나의 웹 페이지를 삽입할 수 있음

폴더 생성/이름바꾸기
- 🪓문서에 폴더 만들기
- 🪓text 파일 생성
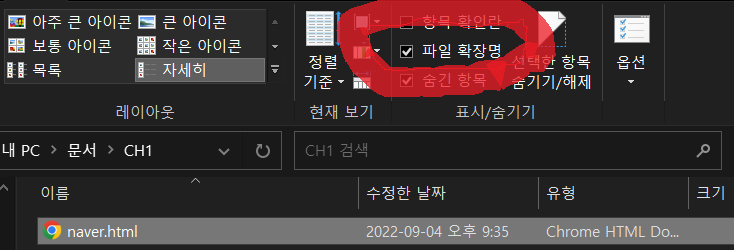
- 🪓이름 바꾸기 (naver.html)
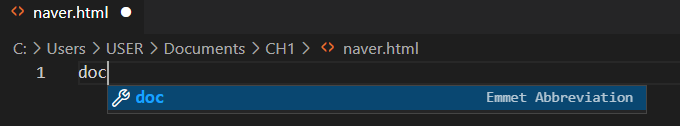
- 🪓visual studio로 파일 열어주기
💣(**주의**) naver.html.text로 이름이 되어 있을 수 있음
-> 파일 확장명을 클릭해줘서 .text 부분을 지우기 
(tip🤏) 🎈doc+tab 을 입력하면 기본 구조가 만들어짐 

Parent/Children/Sibling 관계
(용어🤏)
* parent:부모
* children:자식 (=!자손)
* sibling:형제
<parent>
<children>
<grandchildren>
</grandchildren>
</children>
<sibling>
</sibling>
</parent>HEAD/BODY
(용어🤏)
HEAD: 문서에 대한 부가적인 정보 (언어/설명/제목/아이콘)
* meta: 문서에 대한 정보 *반드시 닫는 테그 (/) 습관 들일 것!
** charset: 문자를 어떻게 처리할지
* css에 관련 된 내용도 모두 head에 있음
* title: 문서 이름
* favicon: 아이콘
** 🎈 https://www.naver.com/favicon.ico 들어가면 icon을 다운 받을 수 있다.
** 🎈 개발자 도구에서는 href="/favicon.ico?1" /> 이렇게 코딩이 되어 있지만,
코딩 연습 시에는 href="./favicon.ico?1" /> 이와 같이/ 앞에 . 을 찍어주어야 한다.
여기서 . 을 찍어줌으로써 현재 폴더에 있는 아이콘을 불러올 수 있다.
BODY: 화면에 나오는 것 (즐겨찾기 아래부터 스크롤 윗까지)
* heading : 중요한 keyword (같은 중요도라면 같은 heading number를 둔다)
* <a><a/>: 링크 걸어주는 tag
** <a href="https://www.naver.com"><a/>
링크를 통해 어디로 접속할지 href로 알려주기
* fieldset: 네이버 검색 창 칸 만들어 주기
** legend: <legend> 태그는 <fieldset> 요소의 캡션(caption)을 정의할 때 사용합니다.
(약간 fieldset의 이름을 달아주는 것 같다.)
** input: <input/> 검색어 받기
(tip🤏) <textarea></textarea> 경우 긴 글을 입력할 수 있다.
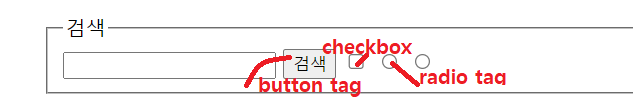
*** checkbox: 모두 선택 가능 ✅✅
<input type="checkbox"/>
*** radio: 양자택일 or 다자택일
✅❎or ❎✅ <input type="radio"/>
* ul: unordered list(정렬되지 않은 리스트)
** li: list item(리스트 아이템)
* ol: ordered list(정렬된 리스트) -> 숫자로 정렬됨
* <li><img src="./서울경제.png" alt="서울경제"/></li>
** img tag는 대표적인 열자마자 바로 닫는 TAG
** SRC(SOURCE): 이미지(로고 등)을 넣어주기
** alt: <img> 태그의 alt 속성은 이미지를 보여줄 수 없을 때
해당 이미지를 대체할 텍스트를 명시함

(tip🤏) button은 화살표 모양 (손가락 모양 아님)
(tip🤏) 화면 크기 조절은 ctrl+마우스 휠로 조절
(tip🤏) headingsmap을 설치해서 각 웹사이트의 head keyword를 읽어 올 수 있다.
(tip🤏) tab을 누르면 사이트 상에서 커서 이동을 시킬 수 있다.- (SHORTCUT 🔑)
* CTRL+SHIFT+C : select an element in the page to inspect it ( 화면에 클릭하면 해당 코드를 찾아주는 단축키)
CODE
CODE
<!DOCTYPE html>
<html lnag="ko">
<head>
<meta charset="utf-8"/>
<title>네이버</title>
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico?1" />
</head>
<body>
<h1><a href="https://www.naver.com">네이버</a></h1>
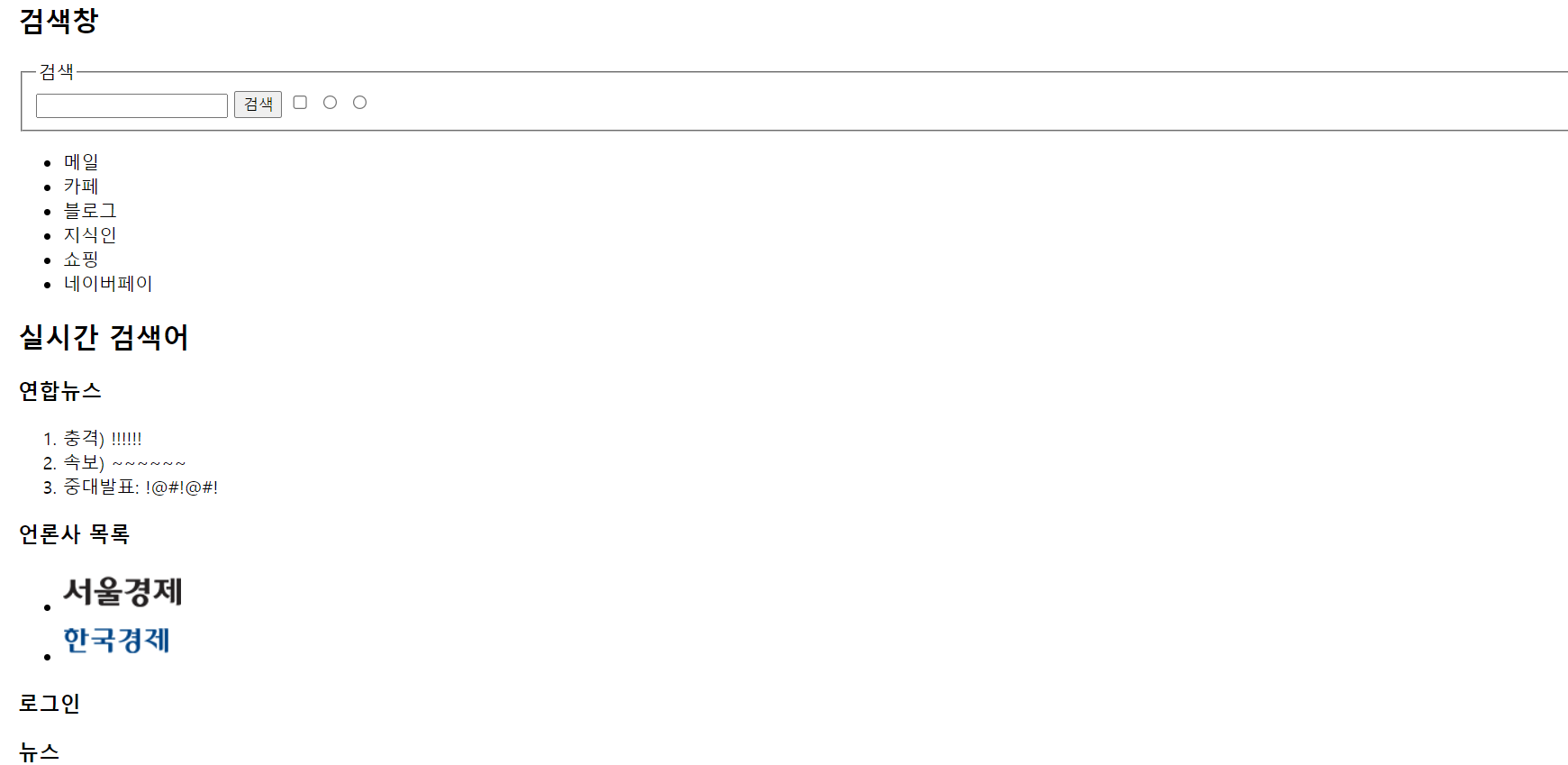
<h2>검색창</h2>
<fieldset>
<legend>검색</legend>
<input/>
<button>검색</button>
<input type="checkbox"/>
<input type="radio" name="group"/>
<input type="radio" name="group"/>
</fieldset>
<ul> <!--unordered list-->
<li>메일</li><!--list item-->
<li>카페</li>
<li>블로그</li>
<li>지식인</li>
<li>쇼핑</li>
<li>네이버페이</li>
</ul>
<h2>실시간 검색어</h2>
<h3>연합뉴스</h3>
<ol> <!--ordered list-->
<li>충격) !!!!!!</li><!--list item-->
<li>속보) ~~~~~~</li>
<li>중대발표: !@#!@#!</li>
</ol>
<h3>언론사 목록</h3>
<ul>
<li><img src="./서울경제.png" alt="서울경제"/></li>
<li><img src="./한국경제.png" alt="한국경제"/></li>
</ul>
<h3>로그인</h3>
<h3>뉴스</h3>
</body>
</html>
RESULT

📈 이 포스팅은 유투브 ZeroCho님의 TVHTML/CSS 무료 강좌(네이버 메인)를 1-1~1-6강까지 들으면서 정리한 것입니다.
