페이지 라우터는 앱 라우터가 나오기 전에 사용되는 방식으로 앱 라우터가 나온 뒤에도 많이 사용하고 있는 라우팅 방식입니다.
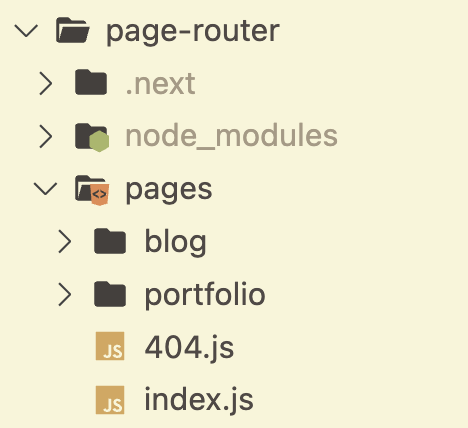
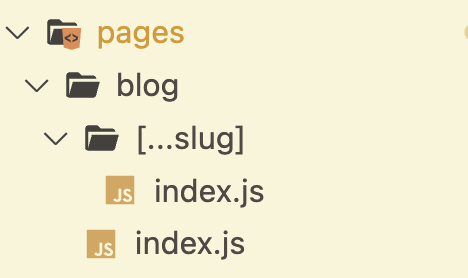
pages 폴더 안에 파일을 작성하게 되면 자동으로 라우팅이 됩니다.

/pages/index.js -> /
/pages/blog/index.js -> /blog
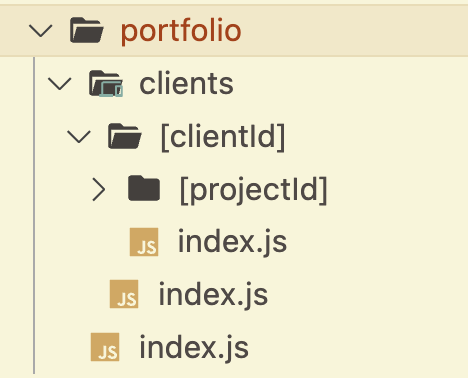
동적 라우팅
파일이나 폴더 이름을 []으로 감싸 작성하면 동적 라우팅이 가능합니다.

Catch-All Segments
- 동적으로 생성되는 경로를 처리할 수 있습니다.
[...segmentName]와 같이 작성하면 됩니다.- 배열의 형태로 세그먼트에 접근이 가능합니다.

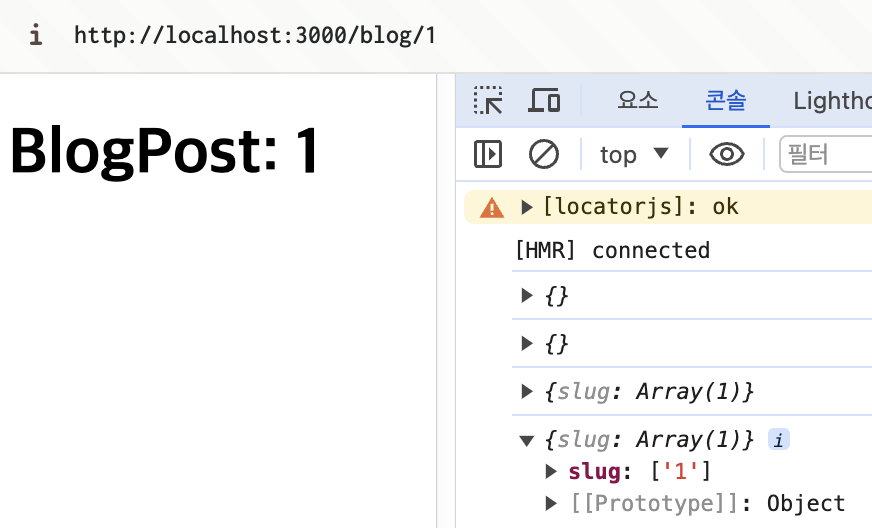
import { useRouter } from "next/router";
export default function BlogPost() {
const router = useRouter();
console.log(router.query);
return (
<div>
<h1>BlogPost: {router.query.slug}</h1>
</div>
);
}
[]로만 감싸게 된다면 하나의 세그먼트만 가능하지만, catch-all segments를 사용하게 되면 여러 세그먼트를 포함할 수 있습니다./pages/blog/[slug]/index.js -> /blog/1/2 (불가능) /pages/blog/[...slug]/index.js -> /blog/1/2 (가능)
예를 들어 블로그 포스트와 같은 콘텐츠를 다룰 때 유용합니다.

Link & Navigate
정적 경로
<Link href="/blog">Blog</Link>
<Link href="/portfolio">Portfolio</Link>동적 경로
import Link from "next/link";
// dummy
const BlogPosts = [
{ title: "Post One", body: "This is post one" },
{ title: "Post Two", body: "This is post two" },
{ title: "Post Three", body: "This is post three" },
];
export default function Blog() {
return (
<div>
<h1>Blog</h1>
<ul>
{BlogPosts.map((post, index) => (
<li key={index}>
<Link
href={{
pathname: "/blog/[slug]",
query: { slug: post.title },
}}
>
{post.title}
</Link>
</li>
))}
</ul>
</div>
);
}useRouter를 사용해 페이지 이동하기
router.push('pathname')
import { useRouter } from "next/router";
export default function Home() {
const router = useRouter();
return (
<div>
<h1>Home</h1>
<button onClick={() => router.push('/blog')}>Go Blog</button>
</div>
);
}Error Page
Next.js에서는 별도의 파일을 추가하지 않아도 에러 페이지를 제공합니다.
하지만 에러페이지를 커스텀하고 싶다면 /pages/404.js 파일을 생성하면 됩니다.
export default function Error() {
return <h1>Error Page</h1>;
}