Next.js?
- React 기반의 풀스택 프레임워크로 React를 사용해서 정적 및 동적인 웹 페이지를 만들 수 있습니다.
- 데이터를 가져오고 렌더링하는 것이 더 쉽고 효율적입니다.
- 양식 제출을 처리하는 것이 더 쉽고 안전합니다.
🤔 Next.js를 사용하는 이유
SSR과 SSG를 지원 -> SEO 최적화
- Next.js를 사용하는 이유는 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)를 통해 초기 페이지 로딩 속도를 높이고 SEO를 개선할 수 있기 때문입니다.
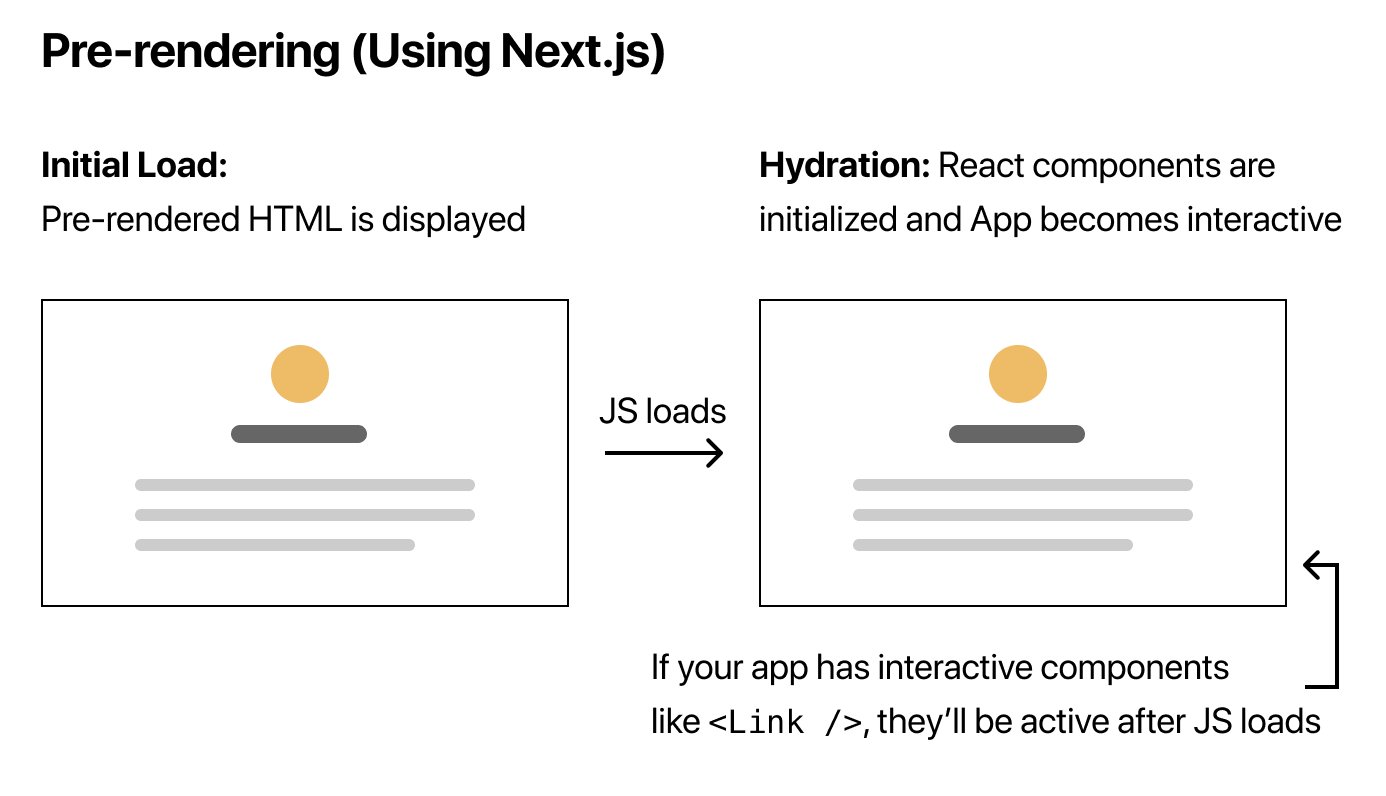
pre-rendering
- 기본적으로 Next.js는 모든 페이지를 미리 렌더링합니다.
- Next.js가 클라이언트 측 JavaScript로 모든 작업을 수행하는 대신 각 페이지에 대해 미리 HTML을 생성한다는 것을 의미합니다.
- pre-redering을 통해 성능과 SEO가 향상될 수 있습니다.

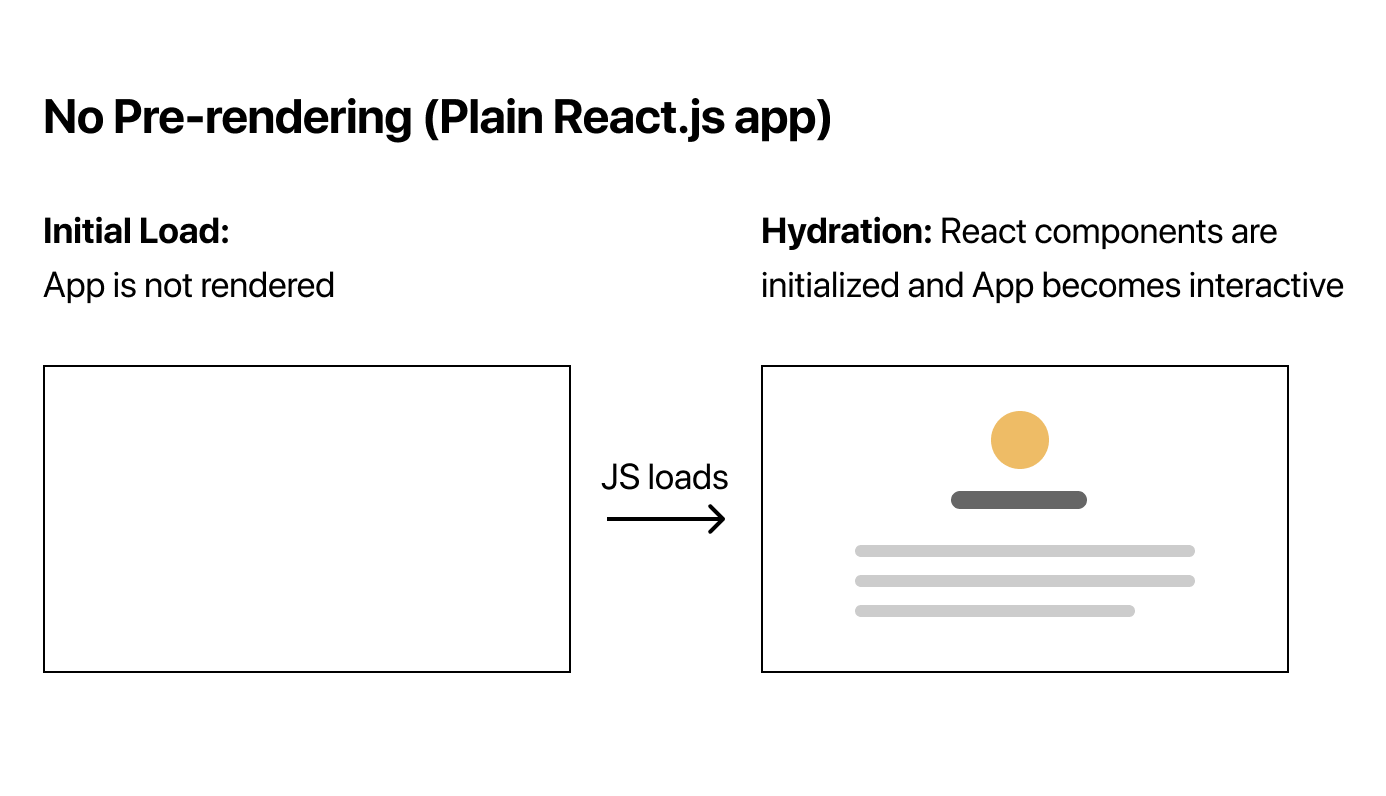
반면, React의 경우 클라이언트 사이드 렌더링(CRS)으로 사용자의 브라우저에서 JavaScript를 실행하여 렌더링하는 방식입니다. 화면에 보이는 실질적인 내용을 소스코드에서 확인할 수 없어 검색 엔진 크롤러가 데이터를 수집하는 것에 어려움을 가지므로 SEO에 취약하다는 단점이 있습니다.

pre-rendering은 정적 생성과 서버 측 렌더링으로 나뉘게 됩니다.
-
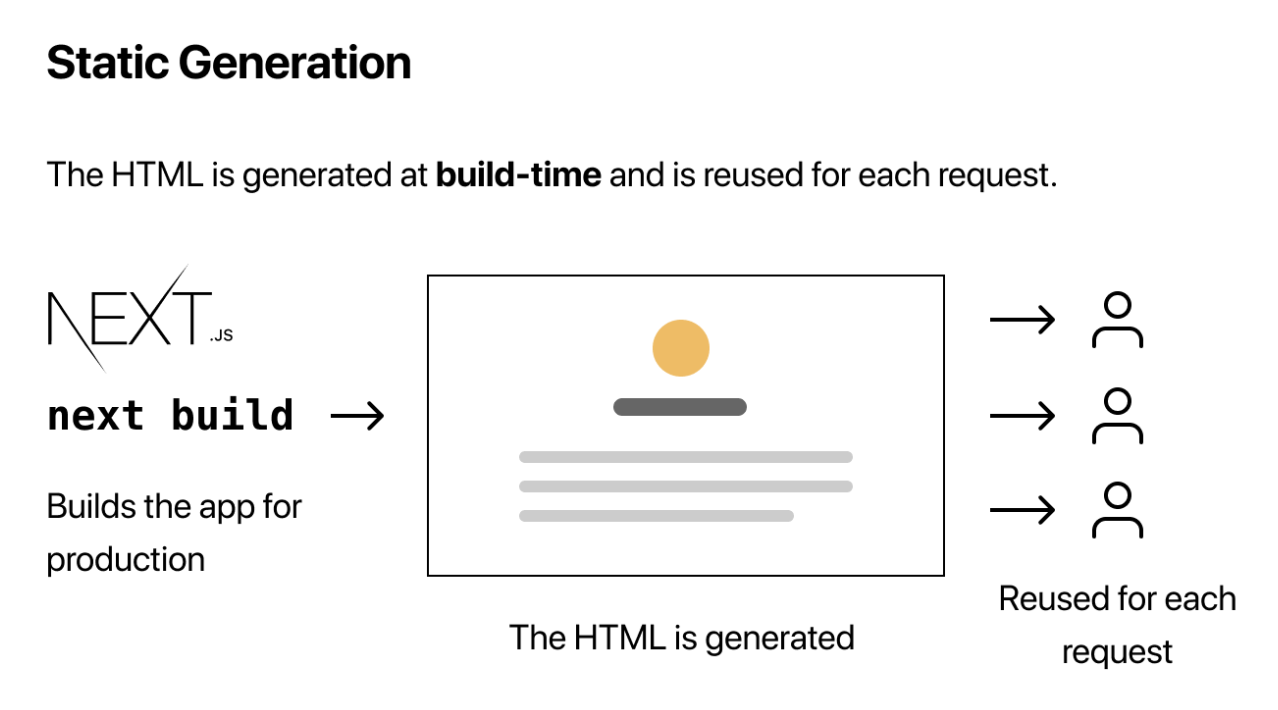
정적 생성 (Static Generation)
- 빌드 시 HTML을 생성하는 사전 렌더링 방법
- 사전 렌더링된 HTML이 각 요청에서 재사용됩니다.

-
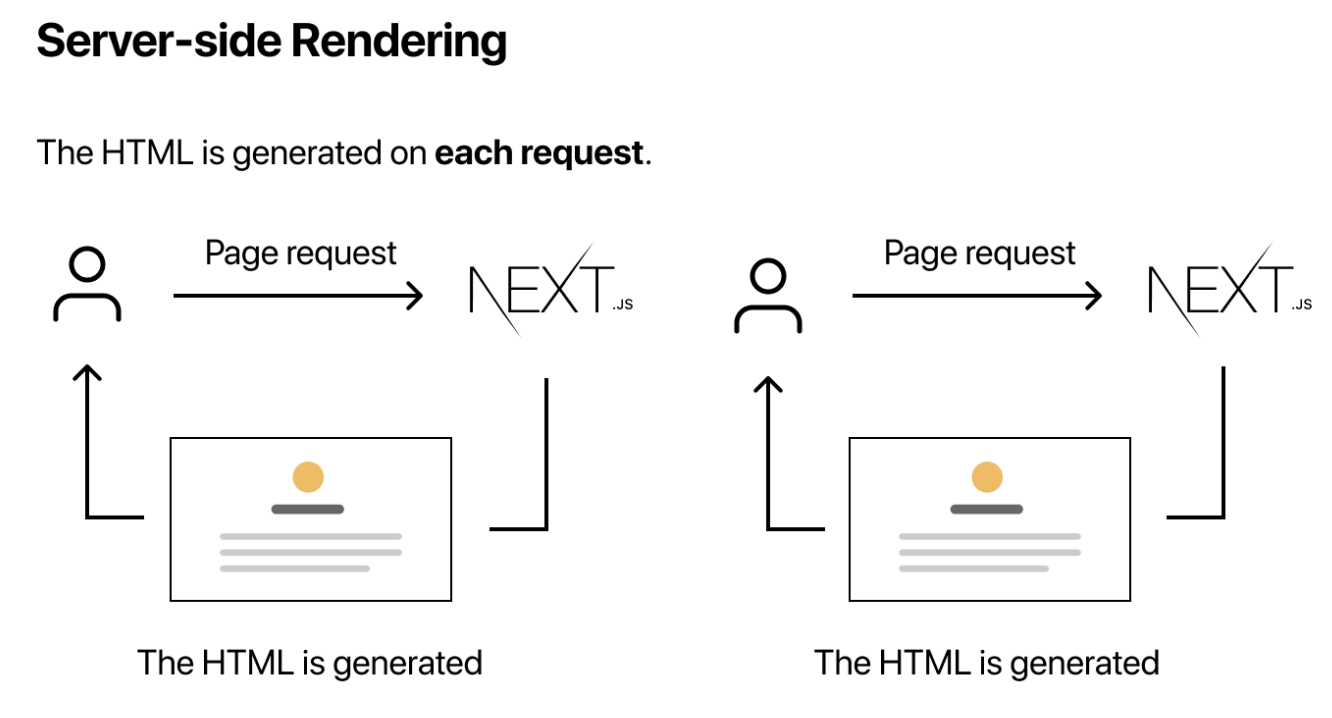
서버 측 렌더링 (Server-side Rendering)
- 각 요청에 대해 HTML을 생성하는 사전 렌더링 방법

- 각 요청에 대해 HTML을 생성하는 사전 렌더링 방법
Next.js를 사용하면 각 페이지에 사용할 사전 렌더링 방식을 선택할 수 있습니다.
대부분의 페이지에는 정적 생성을 사용하고 다른 페이지에는 서버 측 렌더링을 사용하여 하이브리드 앱을 만들 수 있습니다.
SSR vs CRS
- SSR
- 브라우저가 서버에 페이지를 요청하면 서버에서 HTML을 렌더링하여 응답합니다.
- 이후 필요한 JS 파일이 로드되고, 이 파일이 실행되면서 사용자의 상호작용을 처리합니다.
- 장점 : 첫 페이지 로딩 속도가 빠름, SEO에 유리
- 단점 : 서버에서 페이지를 렌더링하므로 서버의 부하가 높아질 수 있음
- CSR
- 브라우저가 서버에 HTML, JS 파일 등을 요청하고, 모든 필요한 파일들이 로드된 후 JS가 실행되어 애플리케이션을 렌더링합니다.
- 장점: 초기 로딩이 끝나면 다른 페이지로 이동할 때 추가적인 로딩이 없이 빠른 화면 전환이 가능
- 단점 : 첫 페이지 로딩 속도가 느림, JS가 브라우저에서 실행되기 때문에 사용자의 클라이언트 환경에 크게 의존
✅ 주요 기능
파일 시스템 기반의 Router
- 파일 시스템을 사용하여 경로를 설정할 수 있습니다.
- 다양한 폴더와 파일을 설치하여 사용자가 방문할 수 있는 경로로 매핑이 가능합니다.
- 코드 기반 환경설정 또는 패키지가 추가로 필요하지 않은 것이 장점입니다. (내장됨)
리액트의 경우 react-router-dom 패키지를 설치해야 라우터 기능을 사용할 수 있습니다.
Page Router
- App Router에 비해 더 오래된 방법으로 아주 안정적이며 많은 프로젝트에서 사용되는 방식입니다.
- pages 폴더 안에서 자동으로 파일들이 라우팅됩니다.
App Router
- Next.js 13부터 도입된 기술
- Next.js 앱을 만들기 위한 가장 최신 방법으로 리액트 서버 컴포넌트 또는 Server Actions와 같은 다양한 최신 기능을 사용할 수 있습니다.
- 공식 문서에서는 App Router를 사용해서 개발하는 것을 권장하고 있습니다.
코드 스플리팅
- 작은 단위로 코드를 분할하여, 사용자가 페이지를 요청할 때 필요한 코드만 로드하는 방식입니다.
- 초기 로딩 시간을 단축하고 향상된 사용자 경험을 제공합니다.
💡 Next.js 시작하기
설치하기
(Node 설치를 전제로 진행)
npx create-next-app@latestNode 업데이트가 필요하다면? -> 참고하기
프로젝트 세팅
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes- 원하는 프로젝트 이름 설정
- 타입스크립트 사용 여부
- ESLint 사용 여부
- Tailwind CSS 사용 여부
- src 디렉토리 사용 여부
- 앱 라우터 방식을 쓸 것인지
- 코드에서 사용되는 모듈이나 파일을 더 간편하게 가져오기위해 import 별칭을 커스터마이징 할 것을 묻는 것
// alias 사용 전 import Button from '../components/Button'; import Home from '../pages/Home'; // alias 사용 후 import Button from '@/components/Button'; import Home from '@/pages/Home';
개발 서버 시작하기
npm run dev
참고
https://nextjs.org/docs
https://velog.io/@hamjw0122/Next.js-Next.js%EB%9E%80
https://velog.io/@syoung125/Next.js-%EA%B8%B0%EB%B3%B8-%EA%B0%9C%EB%85%90-1-Next.js-%EB%9E%80-Next.js%EB%A5%BC-%EC%99%9C-%EC%82%AC%EC%9A%A9%ED%95%A0%EA%B9%8C-Next.js%EC%9D%98-%EC%9E%A5%EC%A0%90%EC%9D%80

