개인 프로젝트를 진행하면서 최종적으로 배포를 하게 되었습니다.
어떤 도구를 사용해서 배포를 할지 고민하던 차에 이전에 했던 팀프로젝트가 Netlify로 배포를 진행했고 배포는 다른 팀원분이 해주셔서 이번 기회에 직접 Netlify를 사용해 배포를 해봐야겠다고 결정하게 되었습니다.
Netlify?
- 정적 웹사이트 호스팅 : 정적 파일을 호스팅하는 데 특화되어 있습니다. HTML, CSS, JavaScript 등의 정적 파일로 구성된 웹사이트를 간단하게 배포할 수 있습니다.
- 자동 빌드 및 배포 : 네트리파이는 코드를 업로드하면 자동으로 빌드 프로세스를 실행하고 배포를 수행합니다. 이를 통해 개발자는 복잡한 빌드 및 배포 작업을 최소화할 수 있습니다.
- Git과의 통합 : 네트리파이는 Git 저장소와 통합되어 있어, 코드 변경이 발생할 때 자동으로 빌드 및 배포를 수행할 수 있습니다. 이는 지속적인 통합 (CI) 및 지속적인 배포 (CD) 프로세스를 간편하게 설정할 수 있음을 의미합니다.
- 프로젝트 설정 및 관리 : 네트리파이 대시보드를 통해 프로젝트 설정을 관리하고, 다양한 환경 변수, 도메인 설정, SSL 인증서 등을 관리할 수 있습니다.
- 기능 분기 (Feature Branch) 배포 : Git의 기능 분기를 이용하여 여러 개발자들이 동시에 다양한 기능을 개발하고 테스트할 수 있도록 지원합니다.
Netlify 배포방법
1. 로그인하기
Netlify에서 배포하려면 우선 회원가입이 필요합니다.
로그인까지 완료하면 다음과 같은 페이지가 나오게됩니다.

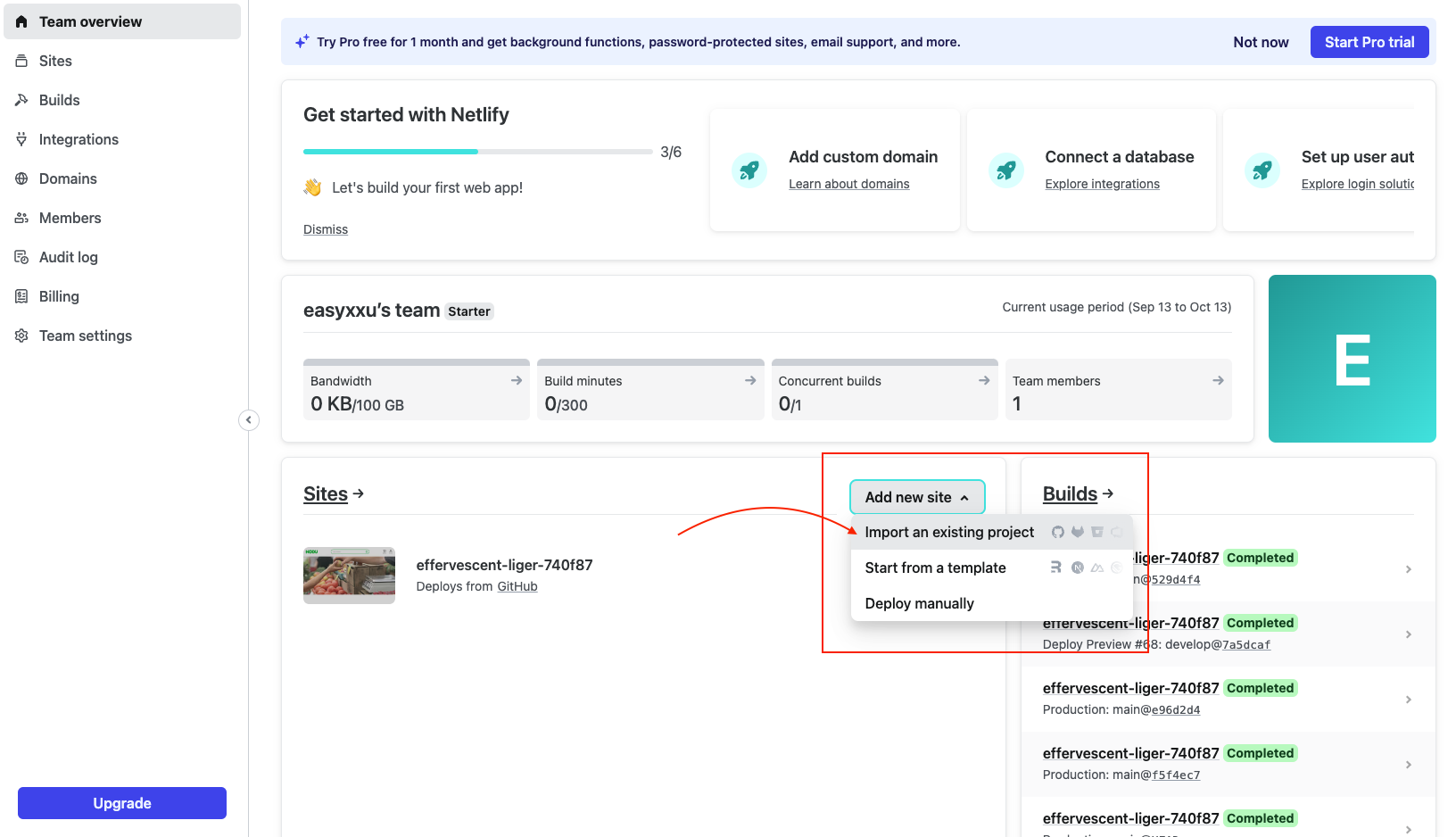
2. Add new site

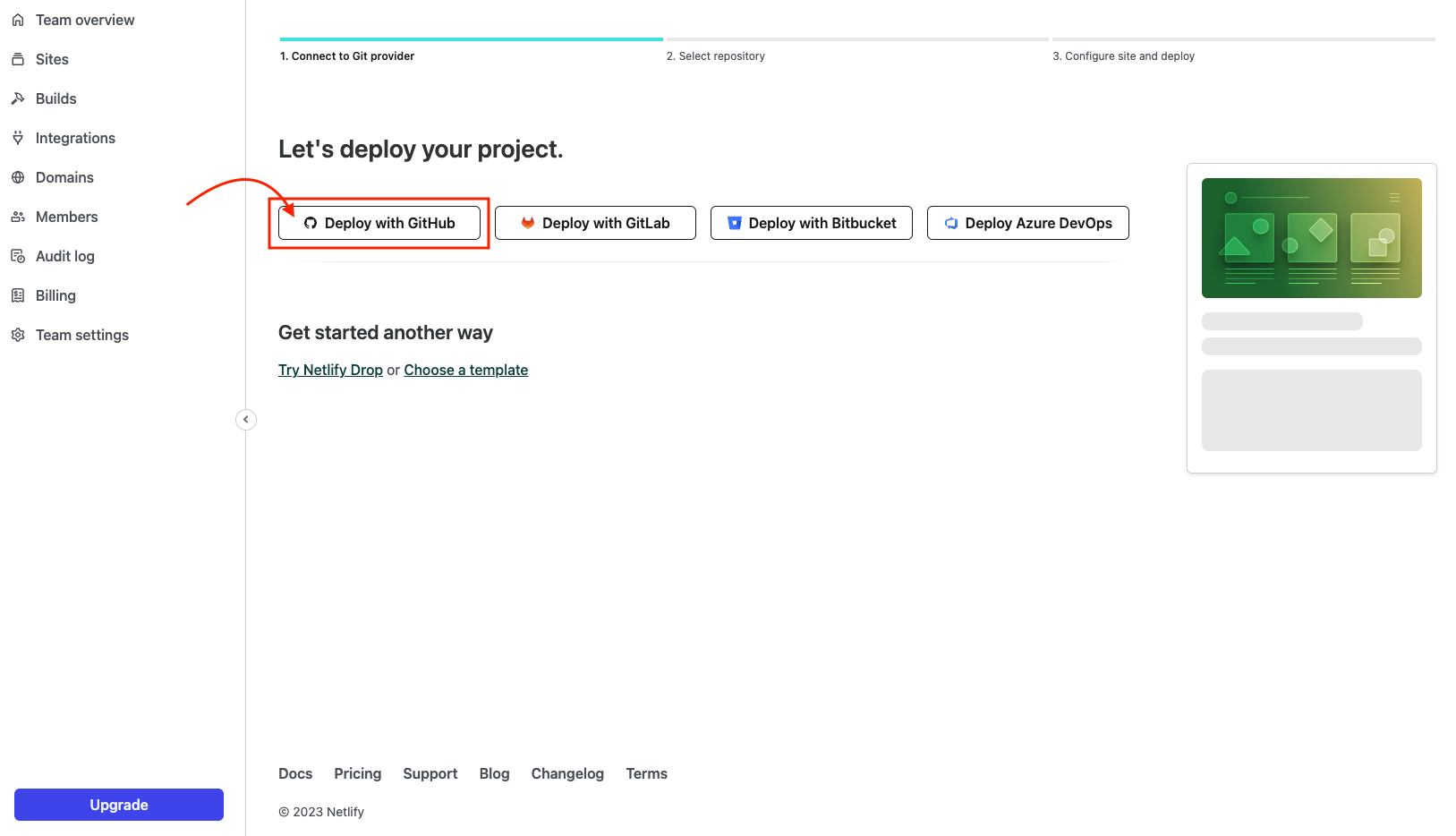
3. Depoly with Github

저는 GitHub에 있는 레포지토리를 이용할 것 이기때문에 Deploy with GitHub을 선택했습니다.
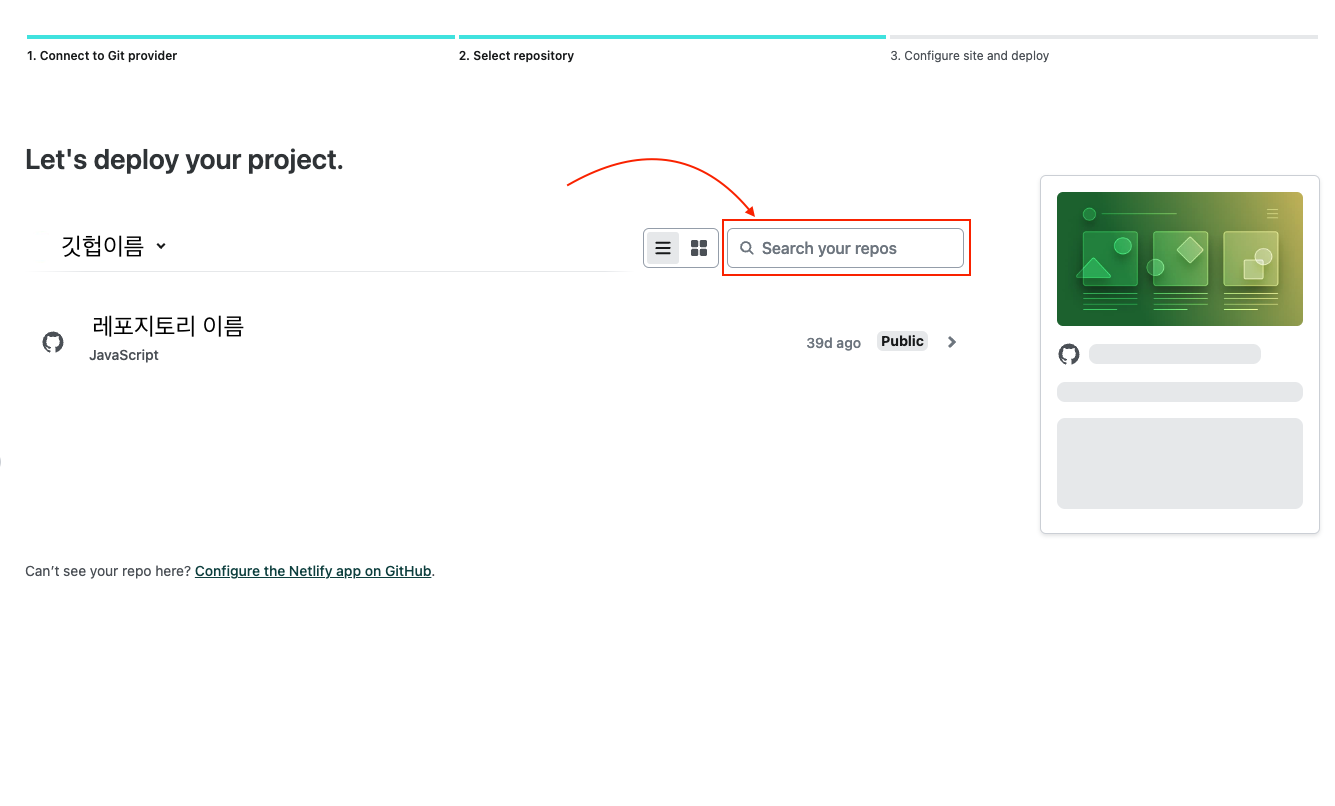
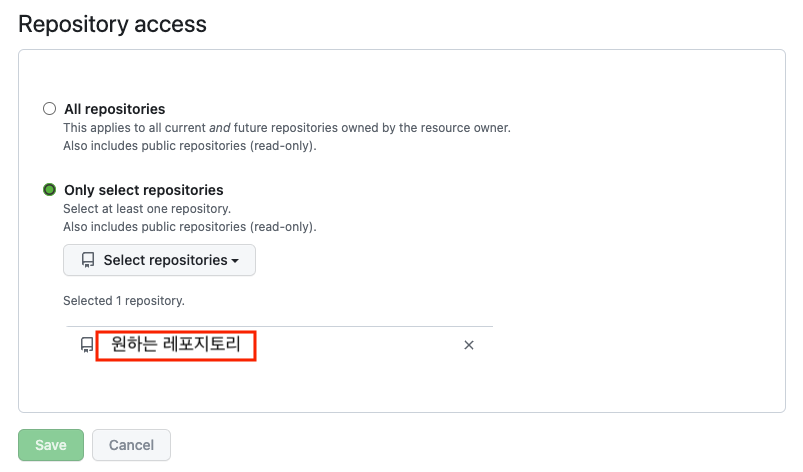
4. 레포지토리 선택하기

저는 netlify에 적용할 레포지토리만 access해두었습니다.(그래서 지금 하나만 뜨는 상태)
혹시나 아무것도 뜨지않으면 configure the Netlify app on Github를 누르거나
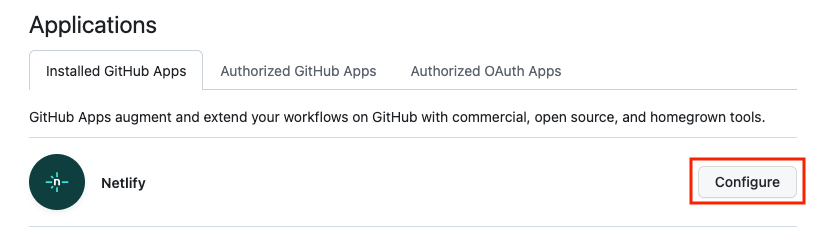
GitHub에서 settings>Applications>Netlify configure 클릭


레포지토리 접근을 설정해줄 수 있습니다.
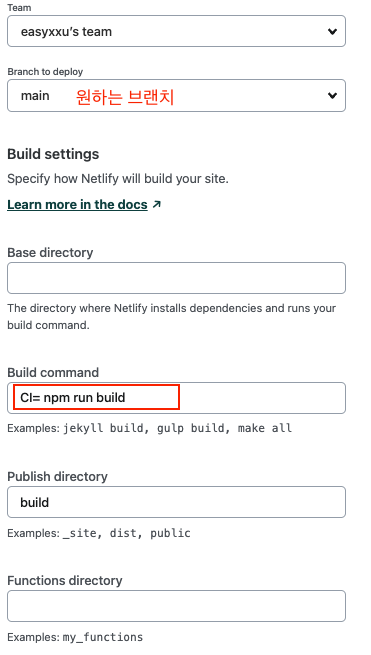
5. 빌드 세팅하기

-
Base directory : 배포할 프로젝트 경로 입력. client나 server와 같이 프론트나 백을 둘 다 사용하는 경우엔 둘 중 하나를 입력하면되고, 저는 프론트 하나만이기때문에 아무것도 입력하지 않았습니다.
-
Build command :
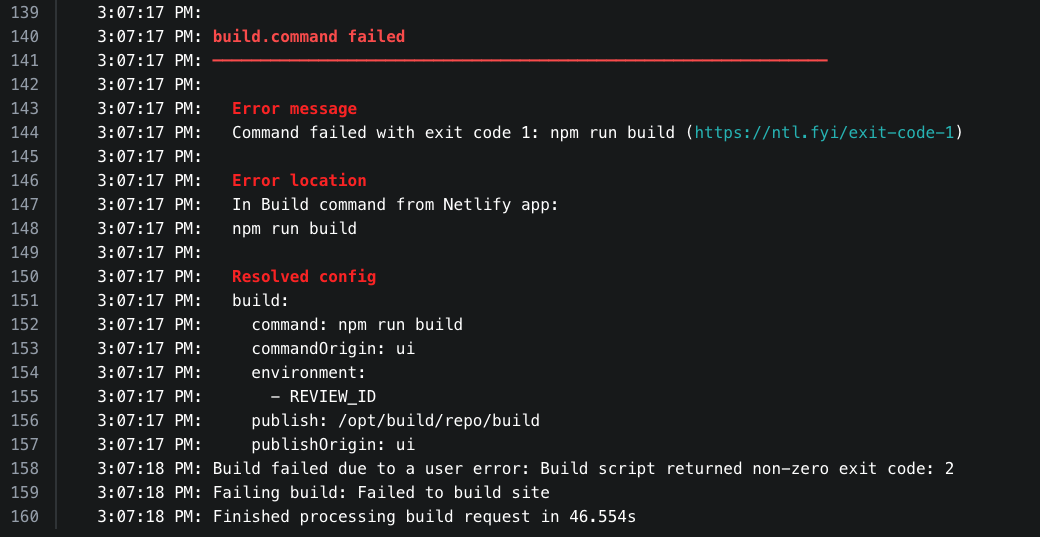
CI= npm run build빌드 명령어 작성해주면 됩니다.npm run build만 입력하면 이런 에러가 발생합니다

❓왜 앞에 CI=를 붙여줘야할까?
Netlify는 정적 웹 사이트를 배포하기 위해 CI/CD 기능을 제공하는데 이를 사용하면 코드 변경할 때마다 자동으로 빌드 및 배포 과정을 실행할 수 있습니다.CI= npm run build명령어에서CI=는 Netlify에서 환경 변수를 설정하는 방법 중 하나입니다. 이 환경 변수 설정은 일반적으로 CI 도구에서 빌드 스크립트가 실행되고 있는지 여부를 확인하기 위한 용도로 사용됩니다. -
Publish directory : 빌드 완료 후 빌드 파일이 생성될 폴더 이름
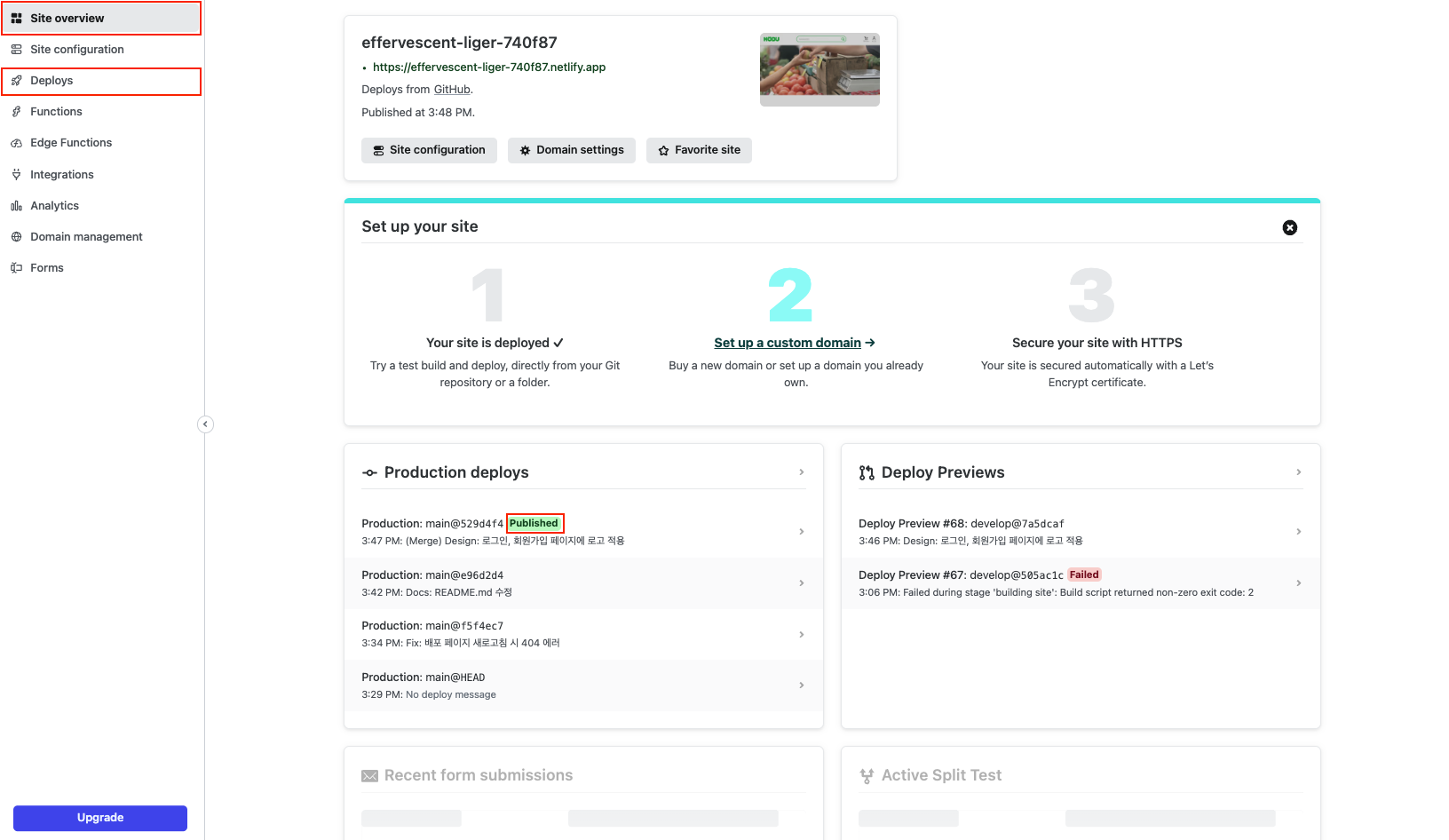
6. 제대로 배포됐는지 확인하기

왼쪽의 메뉴 두곳에서 배포 상태를 확인할 수 있습니다.

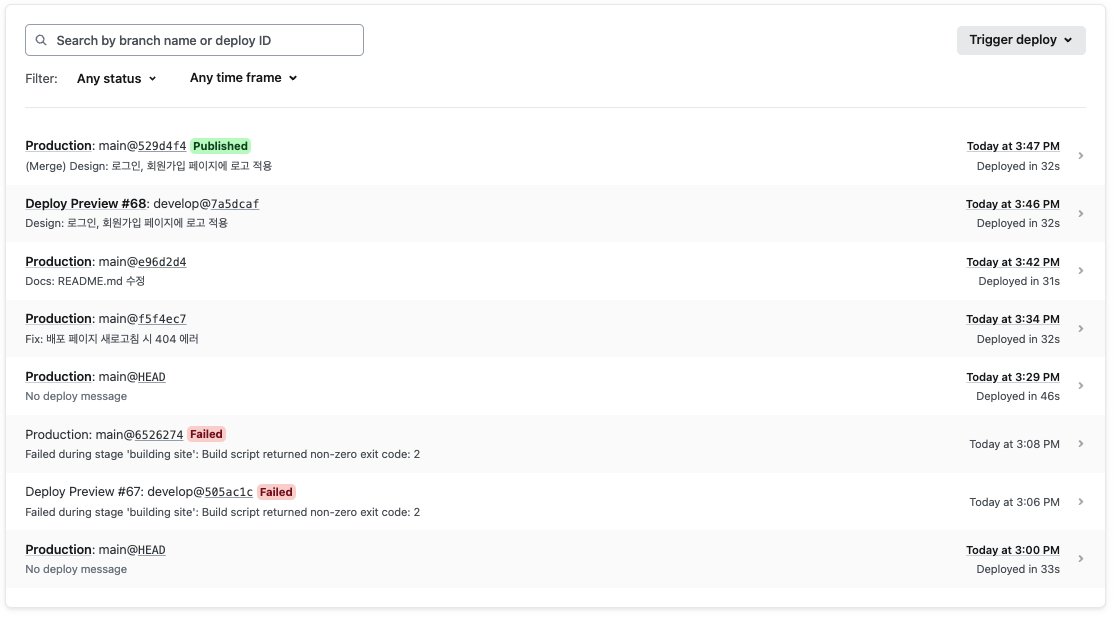
Deploy 메뉴에서도 이렇게 확인할 수 있습니다. 실패한 경우 Failed라고 뜨게 되는데요. Published면 배포 성공입니다.
추가 세팅 : _redirects
배포 완료 후에 테스트하는데 api 통신이 일어나고 새로고침하면 404에러가 발생하였습니다.

public 폴더 안에 _redirects 파일을 생성해줍니다.
그리고 파일에 /* /index.html 200 을 넣어주면 됩니다.

