현재 프로젝트에서 폰트 다운로드에 소요되는 시간이 지나치게 긴 문제가 발생하고 있습니다. 현재 사용 중인 ttf 포맷은 대부분의 주요 브라우저에서 지원되지만, 다른 포맷에 비해 큰 파일 크기로 인해 성능에 일부 제약이 있습니다. 이를 해결하고자 폰트 포맷을 이해하고 최적화하는 방법을 알아보았습니다.
/* 기존 코드 */
@font-face {
font-family: "Spoqa Han Sans Neo";
src: url(./fonts/SpoqaHanSansNeo-Regular.ttf);
font-weight: 400;
}
@font-face {
font-family: "Spoqa Han Sans Neo";
src: url(./fonts/SpoqaHanSansNeo-Medium.ttf);
font-weight: 500;
}
@font-face {
font-family: "Spoqa Han Sans Neo";
src: url(./fonts/SpoqaHanSansNeo-Bold.ttf);
font-weight: 700;
}font 확장자 이해하기
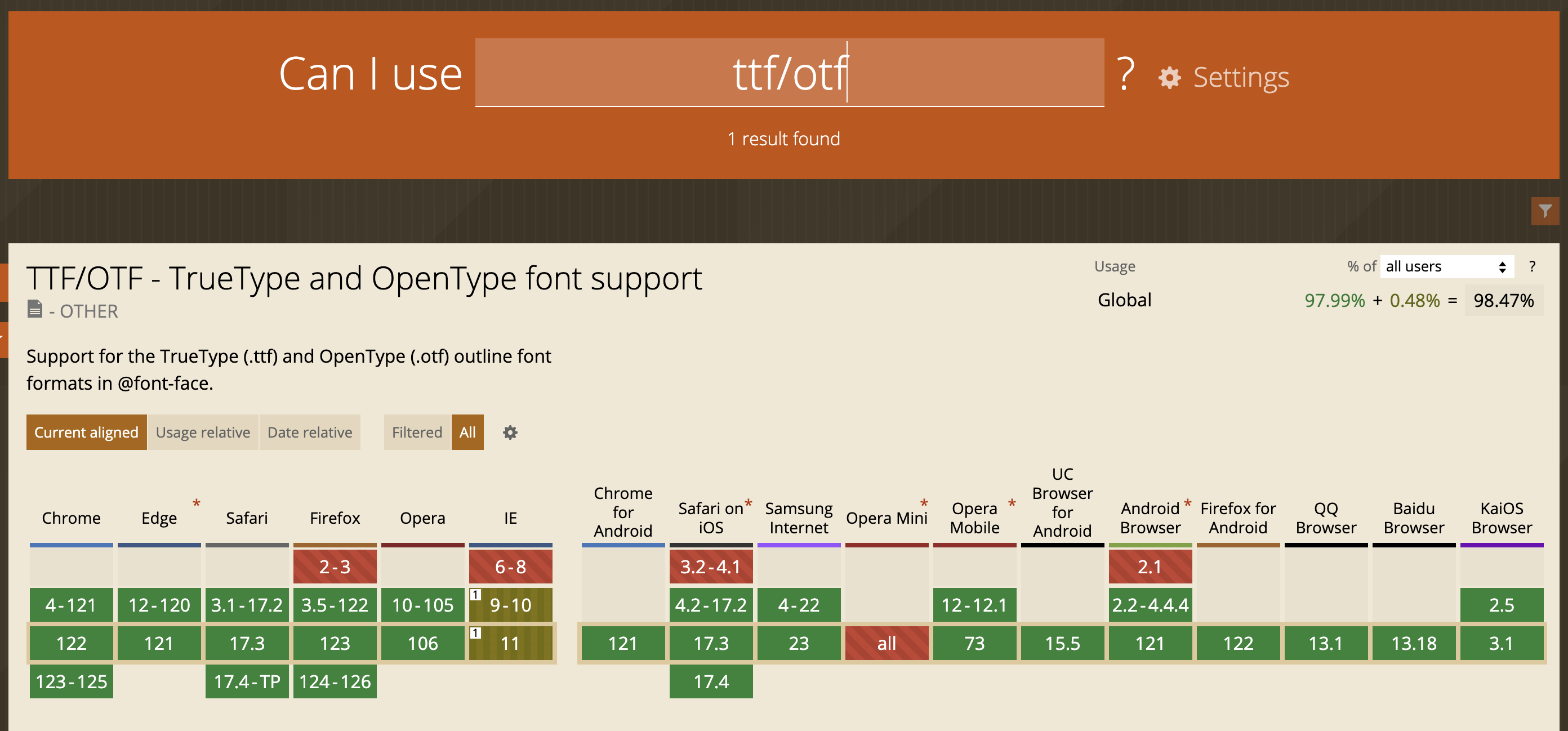
.ttf
- TrueType Font
- MicroSoft와 Apple이 협업하여 개발
- 윈도우나 맥OS에서 일반적으로 사용됨
.oft
- OpenType Font
- Adobe와 Microsoft가 협업하여 개발
- TrueType과 PostScript를 통합하여 높은 품질의 글꼴을 지원하며, 확장성과 다양성이 풍부
- 윈도우, 맥OS, 리눅스 등에서 지원

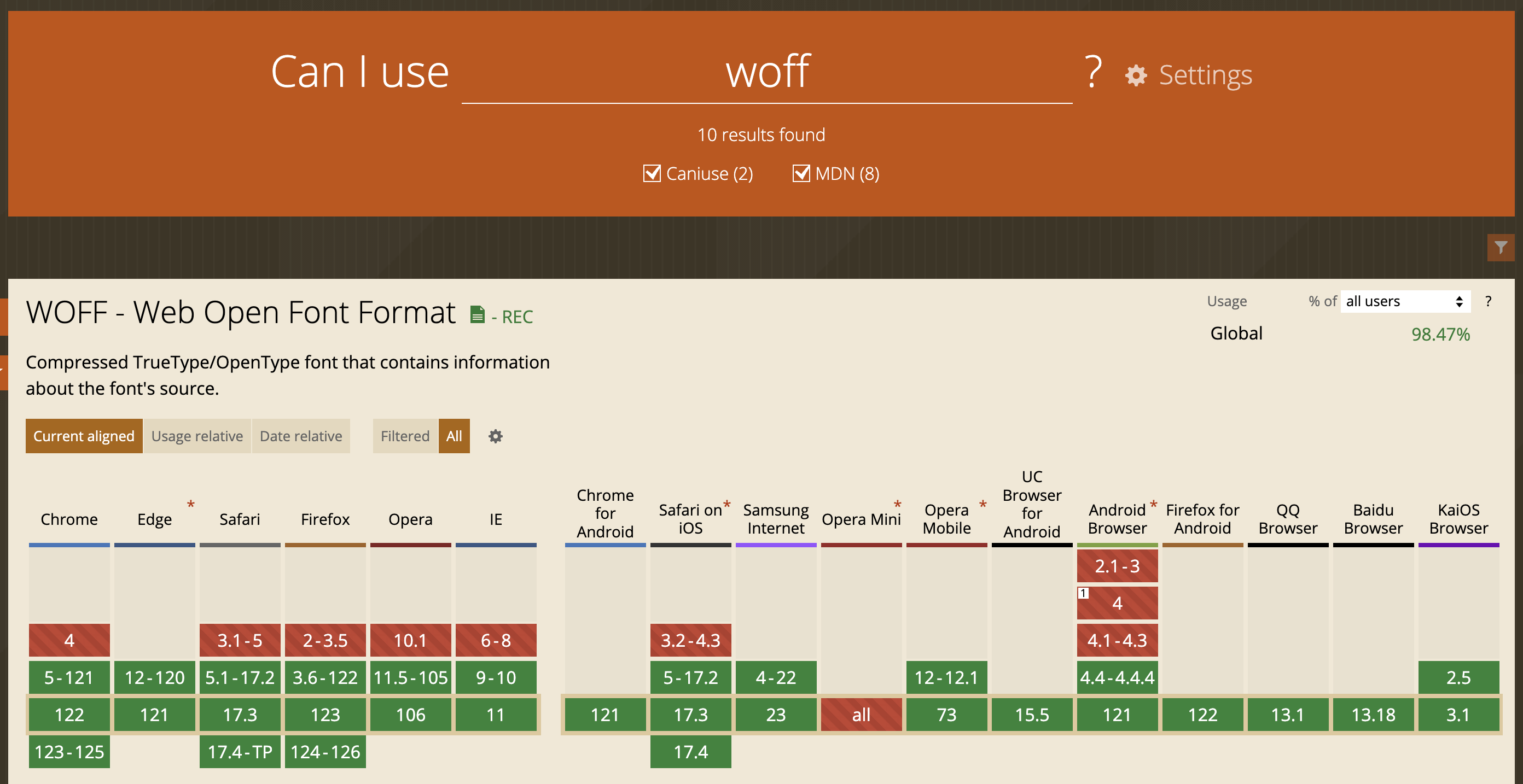
.woff
- Web Open Font Format
- 주로 웹 페이지에서 사용되는 웹 폰트로 최적화된 형식
- 압축률이 높아 파일 크기가 작고, 빠른 다운로드 및 로딩이 가능

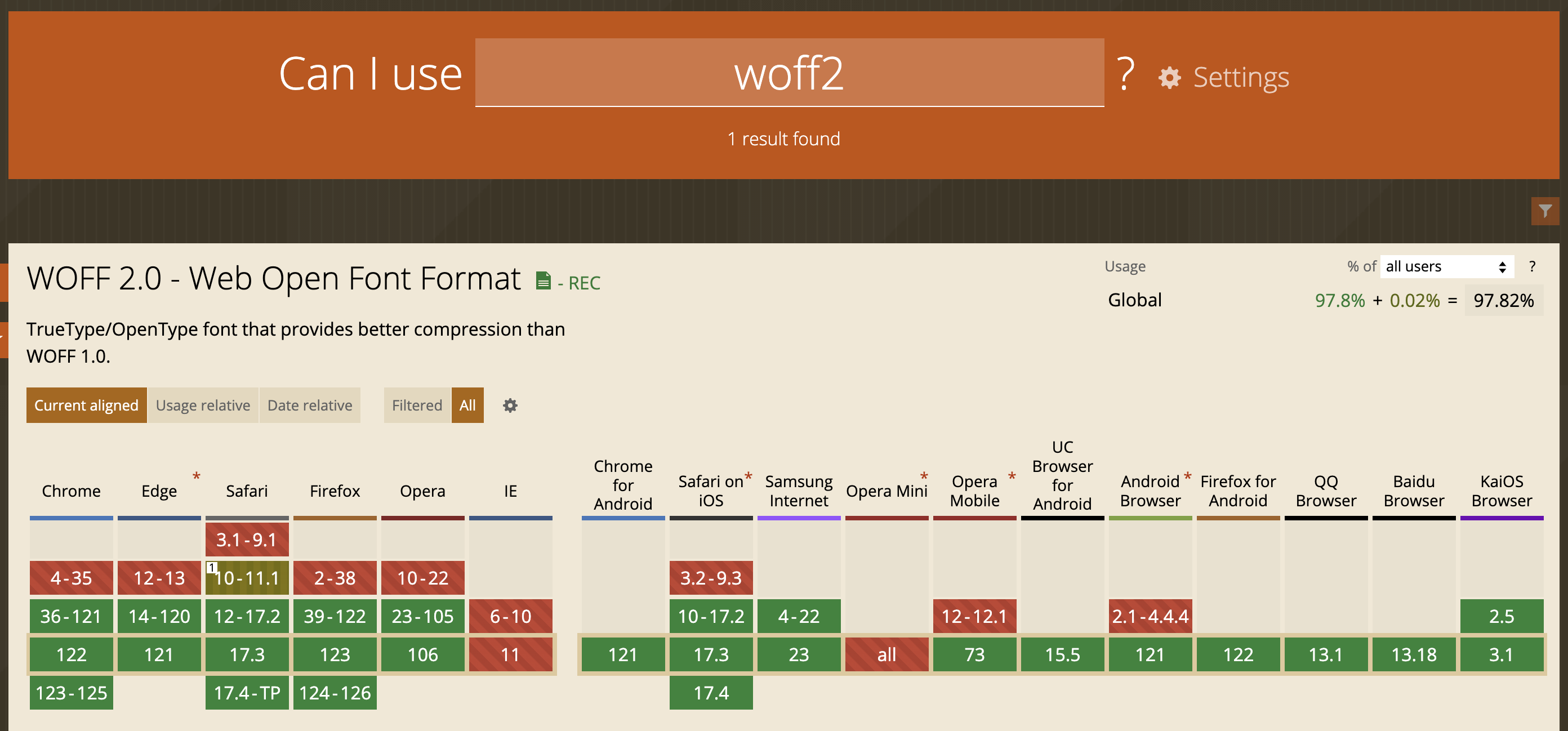
.woff2
- Wep Open Font Format 2.0
- 최신 웹 페이지에서 사용하기 위한 최적화 형식으로, woff보다 더 효율적인 압축 알고리즘을 사용하여 더 작은 파일 크기를 제공
- 대부분의 현대적인 브라우저에서 지원. 오래된 브라우저에서는 지원되지 않을 수 있음

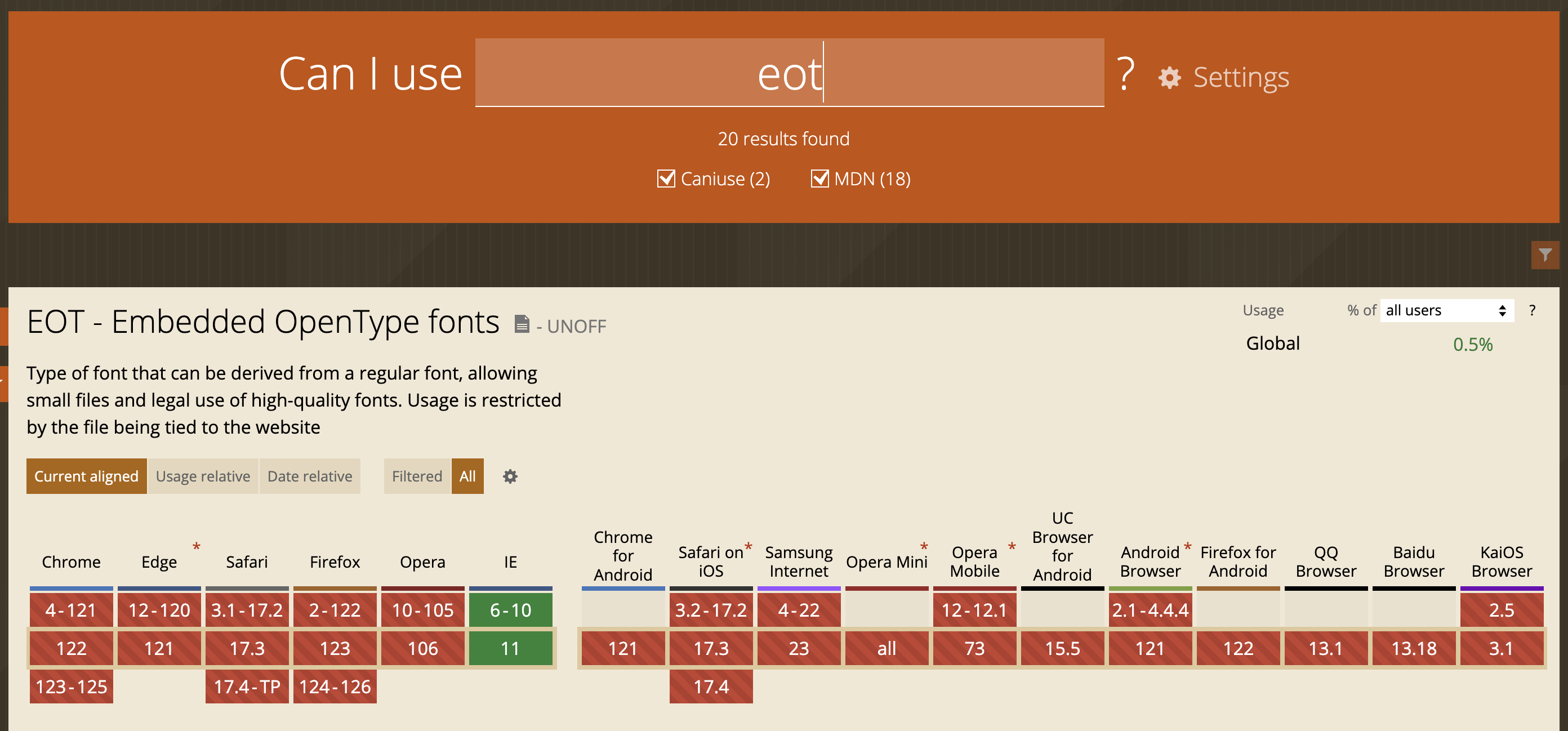
.eot
- Embedded Open Type
- Microsoft에서 개발한 형식으로, IE 브라우저에서만 사용

폰트 최적화하는 방법
woff,woff2 사용하기
https://cloudconvert.com/woff-to-woff2
위의 사이트에서 폰트 형식을 변경할 수 있습니다.
적용하기
/* Spoqa Han Sans Neo Regular 폰트 */
@font-face {
font-family: "Spoqa Han Sans Neo";
font-weight: 400;
src: local("SpoqaHanSansNeo-Regular"), /* 로컬에 폰트가 설치되어 있는지 확인 */
url(./fonts/SpoqaHanSansNeo-Regular.woff2) format("woff2"), /* WOFF2 형식 폰트 다운로드 */
url(./fonts/SpoqaHanSansNeo-Regular.woff) format("woff"), /* WOFF 형식 폰트 다운로드 */
url(./fonts/SpoqaHanSansNeo-Regular.ttf) format("ttf"); /* TTF 형식 폰트 다운로드 */
}
/* Spoqa Han Sans Neo Medium 폰트 */
@font-face {
font-family: "Spoqa Han Sans Neo";
font-weight: 500;
src: local("SpoqaHanSansNeo-Medium"), /* 로컬에 폰트가 설치되어 있는지 확인 */
url(./fonts/SpoqaHanSansNeo-Medium.woff2) format("woff2"), /* WOFF2 형식 폰트 다운로드 */
url(./fonts/SpoqaHanSansNeo-Medium.woff) format("woff"), /* WOFF 형식 폰트 다운로드 */
url(./fonts/SpoqaHanSansNeo-Medium.ttf) format("ttf"); /* TTF 형식 폰트 다운로드 */
}
/* Spoqa Han Sans Neo Bold 폰트 */
@font-face {
font-family: "Spoqa Han Sans Neo";
font-weight: 700;
src: local("SpoqaHanSansNeo-Bold"), /* 로컬에 폰트가 설치되어 있는지 확인 */
url(./fonts/SpoqaHanSansNeo-Bold.woff2) format("woff2"), /* WOFF2 형식 폰트 다운로드 */
url(./fonts/SpoqaHanSansNeo-Bold.woff) format("woff"), /* WOFF 형식 폰트 다운로드 */
url(./fonts/SpoqaHanSansNeo-Bold.ttf) format("ttf"); /* TTF 형식 폰트 다운로드 */
}- 로컬에 해당 폰트가 설치되어 있지 않으면 먼저 WOFF2 형식의 폰트를 다운로드하고, WOFF2 다운 실패시, 그 다음으로 WOFF 형식의 폰트를 시도하고, 또 실패하면 마지막으로 TTF 형식의 폰트를 다운로드하게 됩니다.
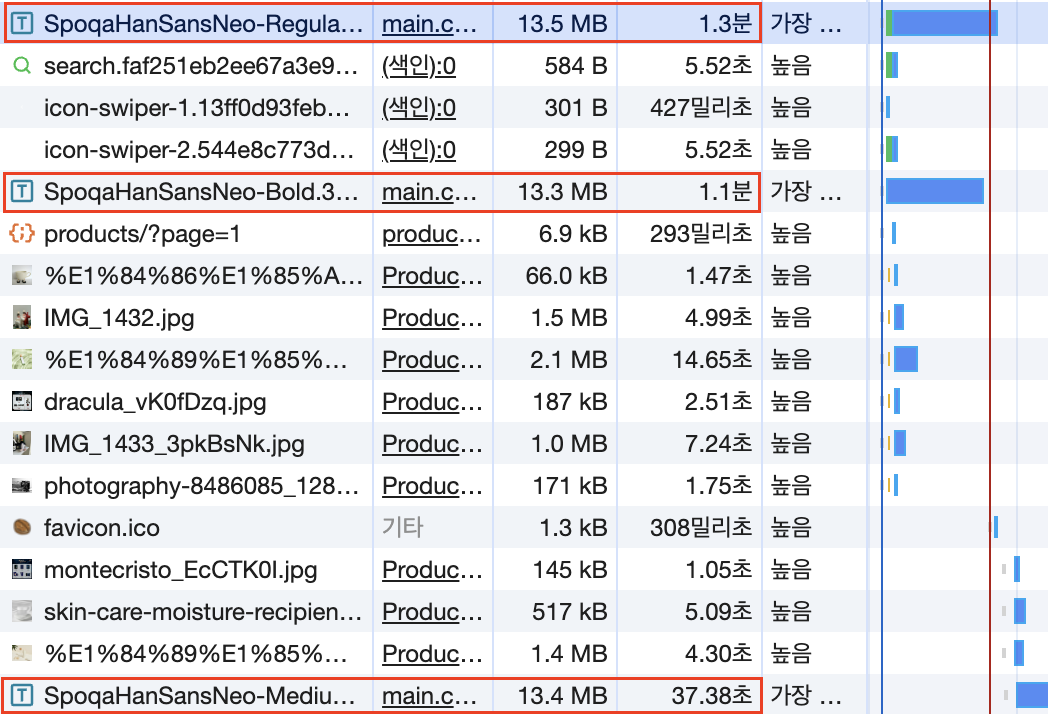
변경 전

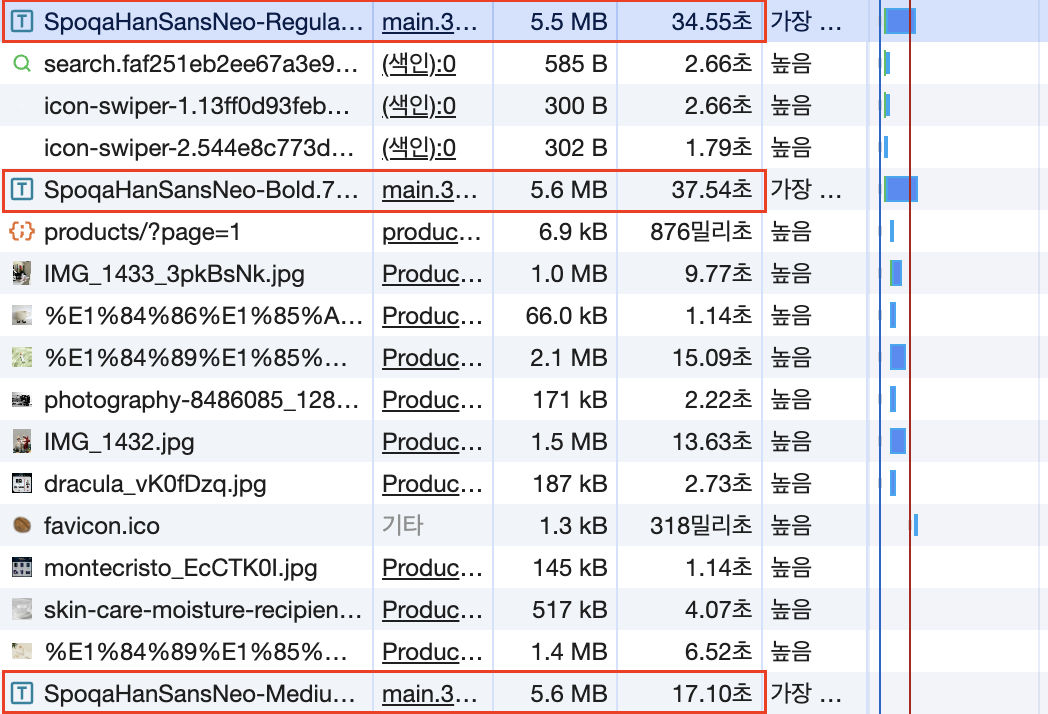
변경 후

이전과 비교했을 때 크기와 다운로드 시간이 50%이상 감소한 것을 볼 수 있습니다.
preload 적용하기
폰트 파일을 preload를 사용해서 미리 다운받을 수 있도록 설정할 수 있습니다. 하지만 만약 폰트의 양이 많다면 로딩 시간이 길어져 미리 로드하는 의미가 사라질 수 있어 경우에 따라 적절하게 사용하는 것이 좋습니다.
<link rel="preload" as="font" href="./fonts/SpoqaHanSansNeo-Regular.woff2" type="font/woff2" crossorigin="anonymous">
<link rel="preload" as="font" href="./fonts/SpoqaHanSansNeo-Medium.woff2" type="font/woff2" crossorigin="anonymous">
<link rel="preload" as="font" href="./fonts/SpoqaHanSansNeo-Bold.woff2" type="font/woff2" crossorigin="anonymous">서브셋 폰트 적용하기
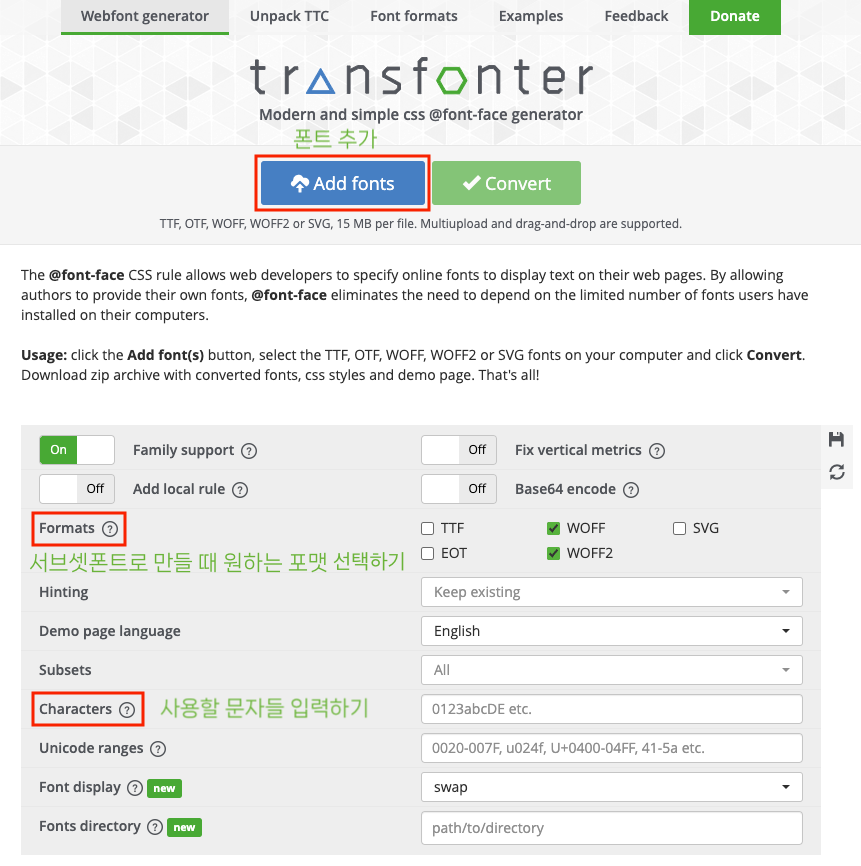
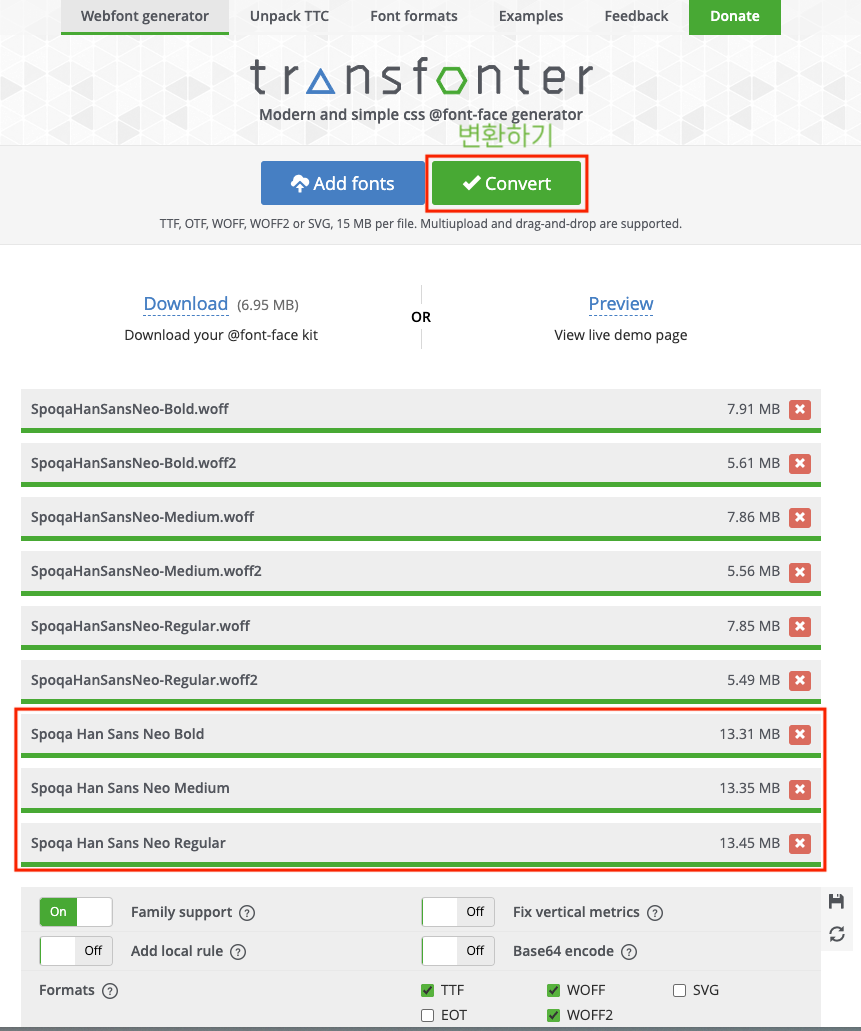
서브셋 폰트(subset font)는 전체 폰트 대신 필요한 문자 집합만을 포함하는 방식으로, 특정 웹 페이지에서 사용되는 문자만을 포함시켜 폰트 파일의 크기를 최소화하는 기술입니다. 이는 웹 페이지 성능을 향상시키고 다운로드 시간을 줄이는 데 도움이 됩니다.
- Formats에서 원하는 포맷을 선택하게 되면 알아서 선택된 폰트로 서브셋 폰트를 만들어줍니다.
- Characters에 넣을 문자 참고하기

(저는 처음에 잘 몰라서 다른 포맷들도 같이 넣었는데 Bold, Medium, Regular를 ttf나 woff, woff2 포맷 상관없이 추가해주면 됩니다! Formats으로 설정한 형식들이 알아서 적용됨)
| 비교하기 | 크기 | 서브셋 적용 후 |
|---|---|---|
| ttf | 13.5MB | 554KB |
| woff | 7.8MB | 273KB |
| woff2 | 5.5MB | 203KB |
각 폰트 형식에서 원본 크기 대비 약 95.9%에서 96.5% 정도 크기가 감소하였습니다.
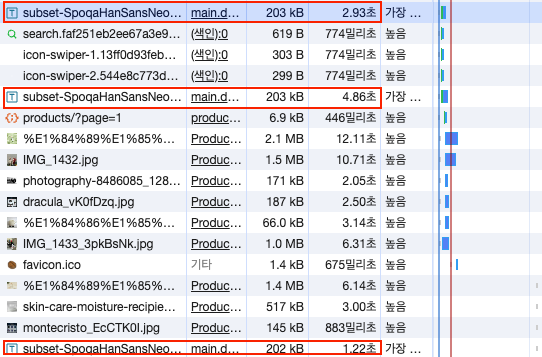
서브셋 폰트 적용 모습

참고
https://mong-blog.tistory.com/entry/CSSJS-%EC%9B%B9-%ED%8F%B0%ED%8A%B8%EB%A5%BC-%EC%B5%9C%EC%A0%81%ED%99%94%ED%95%98%EB%8A%94-5%EA%B0%80%EC%A7%80-%EB%B0%A9%EB%B2%95
https://lakelouise.tistory.com/337#%F0%9F%93%9D%EC%B5%9C%EC%A0%81%ED%99%94-%EB%B0%A9%EB%B2%95-3--preload-%EC%98%B5%EC%85%98%EC%9C%BC%EB%A1%9C-%EB%A8%BC%EC%A0%80-%EB%A1%9C%EB%94%A9%ED%95%98%EA%B8%B0