
Overview
Framer Motion is a simple yet powerful motion library for React.
It powers the amazing animations and interactions in Framer, the web builder for creative pros. Zero code, maximum speed.
In this quick overview, we'll take a look at some of the APIs that Motion offers.
이번 프로젝트에서 Framer-motion 라이브러리로 웹사이트에 애니메이션 효과를 적용했다.
React 버전은 17.0.2 를 사용했고, Framer-motion 은 해당 React 버전과 호환되는 6.5.1 버전을 사용했다.
아무래도 최근에 나온 라이브러리다 보니 버전 별로 작동하는 코드가 많이 달라지는 것 같다. 사용할 때 유의하면 좋을 것이다.
기본 사용법
React 내에서 jsx로 <div> 등의 태그를 사용했던 것처럼 쓰는데, 앞에 motion. 이 붙는다.
import { motion } from "framer-motion";
const Home = () => {
return (
// 방법 1
<motion.div />
// 방법 2
<motion.div></motion.div>
);
};
export default Home;
나는 안에 내용을 넣고 싶은 경우가 많았어서, 방법 2를 주로 사용했다.
그러면 애니메이션은 어떻게 적용할까?
1. animate, 가로 세로로 움직이기
import { motion } from "framer-motion";
export default function App() {
return (
<motion.div
animate={{ x: 100 }}
transition={{ type: "spring" }}
/>
);
}motion.div 의 animate 속성에 x 값을 부여한다.
이러면 가로로 움직이는 애니메이션을 만들 수 있다.
type: "spring" 속성을 주면 애니메이션 끝날 때 즈음 살짝 통통 튀는 듯한 느낌을 줄 수 있다.

import { motion } from "framer-motion";
export default function App() {
return (
<motion.div
className="box"
animate={{ y: 100 }}
transition={{ type: "spring" }}
/>
);
}비슷하게 y: 100 을 주면 아래와 같이 작동한다.

2. animation + transition, 크기 조정 / 회전 / border-radius 조정
갑자기 좀 많은 속성들이 생겼는데 코드를 하나씩 살펴보자.
import "./styles.css";
import { motion } from "framer-motion";
export default function App() {
return (
<motion.div
animate={{
scale: [1, 1.5, 1.5, 1, 1],
rotate: [0, 0, 180, 180, 0],
borderRadius: ["0%", "0%", "50%", "50%", "0%"]
}}
transition={{
duration: 2,
ease: "easeInOut",
times: [0, 0.2, 0.5, 0.8, 1],
repeat: Infinity,
repeatDelay: 1
}}
/>
);
}
사용되는 속성들의 이름이 꽤 직관적이어서 어렵지 않게 알아들을 수 있다.
우선 animate 부분을 보면 scale로 크기를 1배, 1.5배 등으로 조정할 수 있다.
rotate 속성을 사용해 해당 <motion.div>를 회전시킬 수 있다. 신기한 게 borderRadius 등의 옵션도 조정할 수 있다는 점이다.
animate 가 어떤 애니메이션을 실행할지 정해주는 곳이라면, transition 에서는 애니메이션 자체의 속성을 편집할 수 있다. 애니메이션이 실행되는 시간, 반복 여부, 딜레이 등등 다양한 값을 지정할 수 있다.
위처럼 코드를 작성하고 실행했을 때는 이런 결과 화면을 얻을 수 있다.

지정해준 옵션대로 잘 출력되는 모습이다.
3. initial + animation, 서서히 나타나는 효과
import { motion } from "framer-motion";
export default function App() {
return (
<motion.div
initial={{
opacity: 0
}}
animate={{
opacity: 1
}}
transition={{
duration: 2
}}
/>
);
}initial 속성은 처음 컴포넌트가 생성될 때의 옵션을 지정해줄 수 있다.
opacity: 0 으로 초기 설정을 해주고, animate 에서 opacity 를 주면 서서히 나타나는 효과를 줄 수 있다.

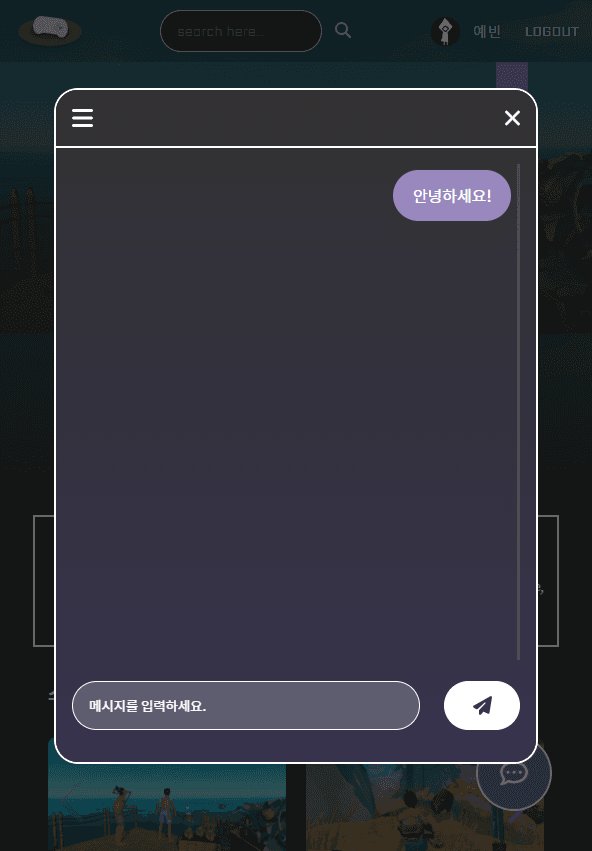
아래는 채팅방에서 응용해본 것이다.

메시지를 보내면 애니메이션 효과로 스윽 하고 나타나는 걸 볼 수 있다.
4. initial + whileInView, 컴포넌트가 화면에 들어오면 나타나는 효과
import { motion } from "framer-motion";
export default function App() {
return (
<motion.div
initial={{ opacity: 0, y: 20 }}
whileInView={{
opacity: 1,
y: 0,
transition: { delay: 0.1 },
}}
/>
);
}언뜻 보면 initial + animate 로 준 효과와 비슷하게 보일 수도 있지만, 이렇게 구성한 효과는 컴포넌트가 화면에 들어올 때마다 다시 실행된다.
그러니까 스크롤을 내려서 화면 밖으로 나갔다가, 스크롤을 올려서 다시 화면에 들어오면 애니메이션이 다시 실행되는 것이다.

이렇게 보기에는 비슷하지만, 프로젝트에서 사용한 부분을 살펴보면

이런 식으로 inView 이벤트가 발생할 때 애니메이션이 실행되는 모습을 볼 수 있다.
아주 interactive하다! 😊
다음번에는 AnimatePresence 로 exit 애니메이션을 적용하는 방법, variants 로 애니메이션 설정을 따로 빼주는 법 등을 알아보자.
