-
SSR과 CSR의 정의와 차이점: HTML이 어디에서 조작되는지의 차이

-
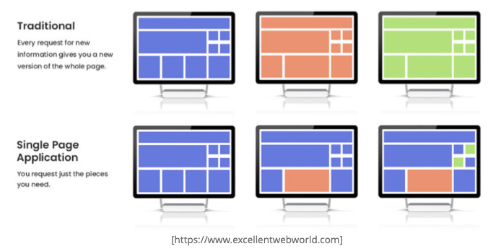
SSR(Server Side Rendering)
- 동적 웹사이트: 서버에 의해 HTML 파일이 동적으로 생성되는 사이트
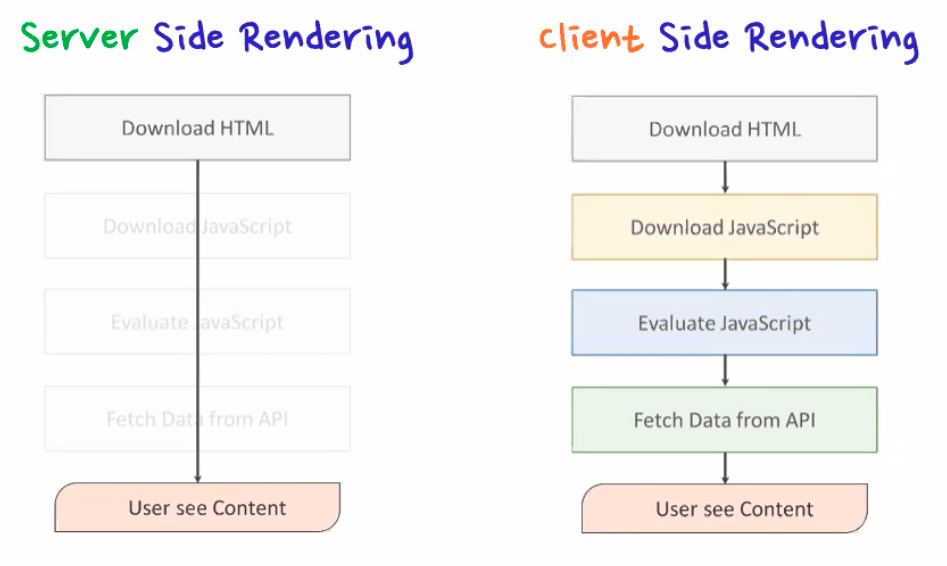
- 초기 랜딩 속도가 빠르다(Download HTML -> User see Content)
- SEO(Search Engine optimization, 검색 엔진)에 적합
- 웹 페이지를 서버에서 렌더링
- 브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행
- 현재에는 CSR이 보편적
- SSR의 장점을 살리기 위해서 다양한 방법으로 동적 웹사이트가 만들어지기도 합니다.
- 성능의 향상을 극대화하기 위해 CCR, SSR의 하이브리드 형태로 구성하는 경우도 많습니다.
-
CSR(Client Side Rendering)
- 정적 웹사이트: HTML 파일(코드) 자체로 배포되는 사이트
- 최초 로딩 속도가 상대적으로 느리다(Download HTML, J.S, ... -> User see Content)
- CSR은 SSR의 반대로 여겨짐, CSR은 클라이언트에서 페이지를 렌더링
- 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보냅니다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다. 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까요? 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 합니다. 이를 위해 API가 사용, 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링
라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리

-
SSG(NEXT.js) - SSR과 CSR의 하이브리드형
-
Use SSR
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
-
Use CSR
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
