- 클래스와 인스턴스라는 용어를 이해할 수 있다.
- 용어 설명
- class(일종의 prototype(원형 객체, original form), 객체 생성을 위한 청사진)
- instance(instance object, 클래스의 사례)
- constructor(생성자 함수, 인스턴스가 초기화될 때 실행)
- this(함수가 실행될 때, 해당 scope마다 생성되는 고유한 실행 context(execution context))
- class 키워드의 사용법을 이해할 수 있다.
- blueprint, 일종의 설계도
- 클래스는 대문자, 그리고 일반명사로 만든다
- 클래스에 속성과 메소드를 정의, 인스턴트에서 사용한다
- class Counter {
constructor() {this.value = 0}
increase() {this.value++}
decrease() {this.value--}
printValue() {return this.value}
}
- new 키워드의 사용법을 이해할 수 있다.
- 설계도를 바탕으로 객체를 만든, instance object
- let counter1 = new Counter()
- 현실 세계의 모델을 바탕으로 클래스의 메소드와 속성을 디자인할 수 있다.
- class Car {
constructor(brand, name, kind) {...}
refuel() {...}
drive() {...}
}
- let sorento = new Car('kia', 'sorento', 'suv')
- Car {
brand: 'kia',
name: 'sorento',
kind: 'suv',
proto: {
constructor: ƒ Car(),
refuel: ƒ refuel(),
drive: ƒ drive()
}
}
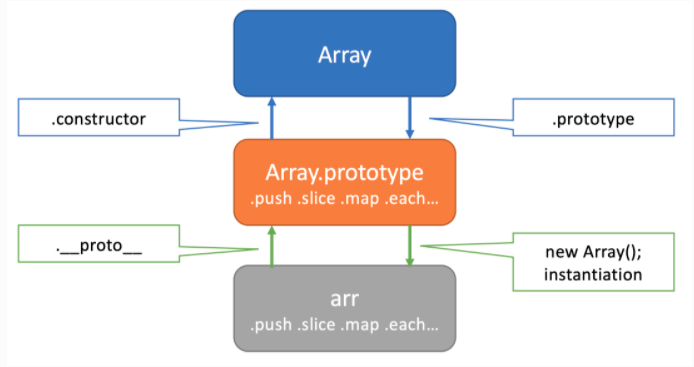
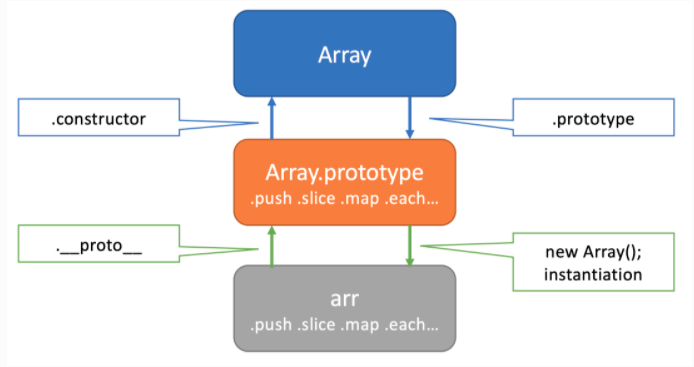
- sorento.proto === Car.prototype
- 객체 지향 프로그래밍 특징을 이해할 수 있다.
- 절차적 언어: 순차적 명령의 조합, 초기 프로그래밍 언어들(C, Fortran)
- 객체 지향 언어: class라는 데이터 모델의 청사진을 사용해 코드 작성, 현대의 언어들은 대부분 객체 지향의 특징을 가짐(Java, c++, c#)
- JavaScript는 엄밀히는 객체 지향 언어 X, but 객체 지향 패턴으로 작성 가능
- OOP: Object Oriented Programming, 프로그램 설계 철학 중 하나
- 객체로 그룹화, 만들고 메모리상에서 반환될 때까지 유지됨
- 데이터와 기능이 객체 내에 함께 있음,
- 캡슐화(Encapsulation): 코드가 복잡하지 않게 만들고, 재사용성을 높인다.
- 데이터와 기능을 하나로 묶음, 은닉(구현은 숨김, 동작은 노출), 느슨한 결합(수정 가능)
- 상속(Inheritance): 불필요한 코드를 줄여 재사용성을 높인다.
- 부모 클래스의 특징을 자식 클래스가 물려받는 것을 말함
- 학생 클래스는, 상위의 사람 클래스가 갖는 특징(자고, 먹고)을 물려 받아서 가지고 있음, 거기에 추가적으로 공부하고, 학교 가고하는 특징을 더하는 추가로 가지는 것.
- 추상화(Abstraction): 코드가 복잡하지 않게 만들고, 단순화된 사용으로 변화에 대한 영향을 최소화한다.
- 내부 구현은 복잡, 사용하는 기능은 단순하게 설계(인터페이스의 단순화)
- 다형성(Polymorphism): 동일한 메소드에 객체의 특성에 따라 다르게 작성하는게 가능해짐
- HTML element는 textarea, select, chechbox 등의 다양한 형태를 가진다
- 셋 다 화면에 render된다는 공통 개념을 가진다, 이는 엘리먼트라는 부모가 갖고 물려줌

- JavaScript에서 객체 지향 프로그래밍을 구현할 수 있다.
- JavaScript는 프로토타입 기반 언어
- Prototype이 무엇인지 이해할 수 있다
- Prototype(원형 객체)
- 객체 지향 프로그래밍의 상속(Inheritance)의 개념을 이해하고 코드로 작성할 수 있다.
- 상속관계를 가진 현실 세계의 모델을 코드로 작성할 수 있다.
- 사람과 학생과의 관계, 학생은 사람이 갖는 특성을 다 가지고 있다
- 클래스 상속의 원리를 이해할 수 있다.
- Prototype chain을 이해하고 설명할 수 있다. (proto)
- 자식에서 속성을 조회할 경우, 자식이 갖지 않은 특성은 부모 또는 부모의 부모에서 조회한다,
- 인터페이스(Interface)란 무엇일까요?
- JavaScript에서 class 키워드를 사용하면, 메소드의 은닉이 가능한가요?
- 클로저의 자세한 이해를 위한