HTTPS intro
- HTTPS: HTTP Secure, HTTP protocol을 암호화


- 인증서: Certificate, 데이터 제공자 신원 보장, 도메인 종속


- CA: Certificate Authority, 공인 인증서 발급 기관
- 비대칭 암호키: 키 A로 암호화 -> 키 B로만 복호화가 가능

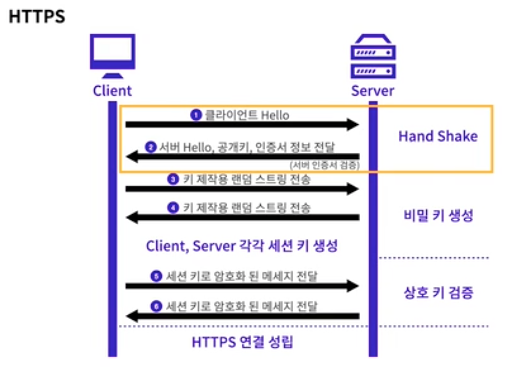
HTTPS
- HTTPS Protocol
- Hyper Text Transfer Protocol Secure Socket layer
- HTTP over SSL(TLS), 또는 HTTP over Secure라고도 부름
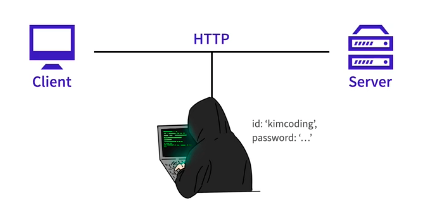
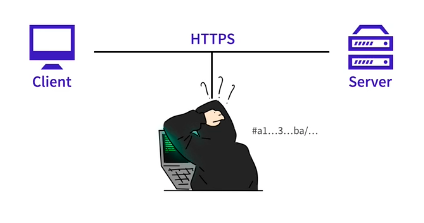
- HTTP 요청을 SSL or TLS 알고리즘으로 암호화하여 전송하는 방법
- SSL: Secure Socket Layer, 웹사이트와 브라우저(혹은 두 서버) 사이에 전송된 데이터를 암호화하여 인터넷 연결 보안을 유지하는 표준 기술, HTTP 전용 기술이 아닌 응용계층의 여러 프로토콜 보안에 사용, TCP를 보호하는 프로토콜
- TLS: Transport Layer Security, 최신의 더 강력한 버전의 SSL, SSL과 같은 말이라고 봐도 무방
- CA: SSL 인증서를 발급하는 기관, 신뢰하는 기관들을 의미
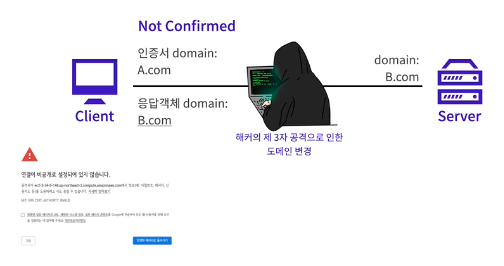
- 중간자 공격에 취약: 요청, 응답을 중간에 탈취 및 변조하여 다시 전송하는 공격 방식
- 암호화: 암호화를 거친 통신은 정확한 키로 복호화하여야만 내용을 알 수 있음
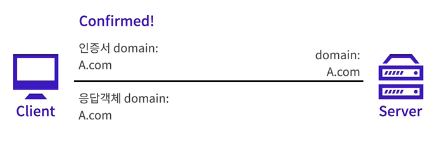
- 인증서: 브라우저에 응답과 함께 전달된 인증서 정보를 확인할 수 있음
- CA가 발급한 인증서를 이용하여 데이터를 제공하는 안전한 서버를 사용하도록 유도
Hashing
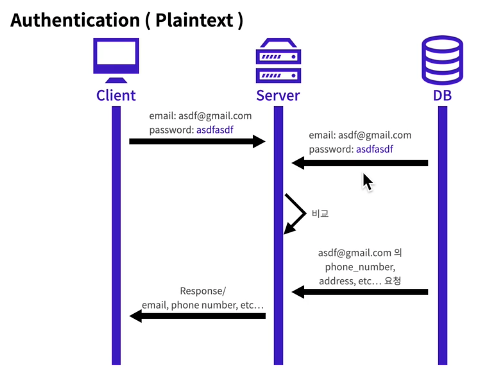
- Encryption: 암호화, 일련의 정보를 임의의 방식을 사용하여 다른 형태로 변환, 해당 방식에 대한 정보를 가지고 있는 사람 이외에는 이용할 수 없도록 알고리즘을 이용해 관리하는 방식
- (ex) shiftBy('bicycle', 2) => shiftBy('dkezeng', -2)
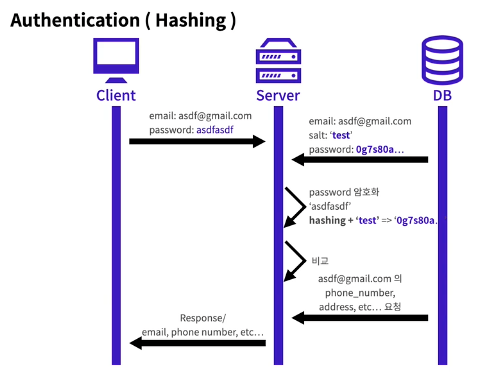
- Hashing: 어떠한 문자열에 '임의의 연산'을 적용하여 다른 문자열로 변환하는 것
- 해시 값을 계산하는데 오래 걸리지 않아야 함
- 최대한 해시 값을 피해야 하며, 모든 값은 고유한 해시 값을 가짐
- 작은 단위의 변경이라도 완전히 다른 해시 값을 가져야 함
- Salt: 암호화해야 하는 값에 어떤 '별도의 값'을 추가하여 결과를 변형하는 것
- 암호화만 해놓는다면 해시된 결과가 늘 동일
- 해시된 값과 원래 값을 테이블(레인보우 테이블)로 만들어 decoding 가능
- 원본값에 임의로 약속된 '별도의 문자열'을 추가하여 해시를 진행하면 기존 해시값과 전혀 다른 해시값이 반환되어 알고리즘이 노출되어도 원본값을 보호하는 안전 장치
- 기존: (암호화하려는 값) => (해시 값)
- Salt 사용: (암호화하려는 값 + Salt) => (해시 값)
- Salt 사용 시 주의점
- 유저와 패스워드 별로 유일한 값을 가져야 함
- 사용자 계정을 생성할 때와 비밀변호를 변경할 때 마다 새로운 임의의 Salt를 가져야 함
- 절대 재사용 금지
- DB의 유저 테이블에 같이 저장되어야 함



Cookie
- HTTP는 Stateless(무상태성), 이를 유지하기 위한 Cookie가 사용됨
- 서버가 일방적으로 클라이언트에 전달하는 작은 데이터
- 서버가 웹 브라우저(클라이언트)에 정보를 저장하고 불러올 수 있는 수단
- 해당 도메인에 쿠키가 존재하면, 웹 브라우저는 도메인에게 http 요청 시 쿠키를 함께 전달
- 데이터를 저장한 이후 아무 때나 데이터를 가져올 수 없음, 특정 조건이 만족한 경우에만 다시 가져올 수 있음
- 쿠키 옵션: 위의 조건들은 쿠키 옵션으로 표현함
- Domain: 서버와 요청의 도메인이 일치하는 경우 쿠키 전송
- Path: 서버 요청의 세부경로가 일치하는 경우 쿠키 전송
- MaxAge or Expires: 쿠키의 유효 기간 설정
- Secure: 'HTTPS'에서만 쿠키 전송 여부를 결정
- HTTPOnly: 스크립트(JS)에서 브라우저의 쿠키에 접근 여부를 결정
- SameSite: Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정
- Lax: Cross-Origin 요청이면 'GET'메소드에 대해서만 쿠키를 전송
- Strict: Cross-origin이 아닌 same-site인 경우에만 쿠키를 전송
- None: 항상 쿠키를 보내줄 수 있음, 다만 secure옵션이 필요함
- 이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티에 쿠키를 담아 쿠키를 전송, 이후 클라이언트 혹은 서버에서 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송
- 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 요청과 같이 전송하여 Stateless 한 인터넷 연결을 Stateful 하게 유지할 수 있음, 하지만 기본적으로는 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험함
