HTTPS
- HTTPS는 최신 통신 프로토콜의 기반, 기존 HTTP의 보안을 더함
- 제3자의 중간 요청을 가로채는 방식의 중간자 공격에 대비
- CA 인증서를 기반으로 데이터 제공자의 신원을 보장
- 공개 키 암호화 방식을 사용(Public-key cryptography)
- 비대칭 키 암호화(public-private key set)
- public-private key는 한 쌍이다
- 암호화와 복호화에 서로 다른 키를 사용
- public key는 누구에게나 공개되어도 무방(클라이언트에게 제공하는 키)
- public key는 그에 맞는 private key로만 복호화가 가능하다
- public key 소유자 (누구나 소유 가능)는 private key로 암호화된 서버에서 받은 데이터를 복호화가 가능하며, private key 소유자 (서버)는 public key로 암호화한 데이터를 복호화가 가능하다.
Hashing
- 어떤 문자열에 임의의 연산을 적용하여 다른 문자열로 변환하는 암호화 방식
- 해싱 알고리즘은 해독이 가능은 하지만, 물리적으로 엄청난 시간이 걸려 사실상 불가능하다
- SHA-256 알고리즘을 사용했을 경우 출력값은 입력값의 길이와 관계없이 언제나 256비트(64 글자)다
- 특정 입력값에 대해 항상 같은 해시값을 리턴한다, 이를 통하여 인증이 가능해진다
- 극히 드물게, 입력값이 다른 두 값이 같은 해시값을 갖는 경우가 발생한다
Cookie
- 서버에서 클라이언트에 데이터를 저장하는 방법의 하나
- 서버의 부담을 덜어줌, stateless한 인터넷 연결을 stateful하게 유지하기 위해 사용
- 쿠키는 오랜시간 유지될 수 있고, 자바스크립트를 통해 접근이 가능하기에 민감한 정보를 담는 것은 위험
- domain : 서버와 요청의 도메인이 일치하는 경우 쿠키 전송
- path : 서버의 요청의 세부 경로가 일치하는 경우 쿠키 전송
- MaxAge/Expires : 쿠키의 유효기간 설정, 일정 시간 이후 자동으로 제거되도록 설정
- 위의 옵션이 없는 경우 쿠키는 삭제하지 않는 한 계속 보존됨
- httpOnly - 스크립트(ex.JS)의 쿠키 접근 가능 여부 설정
- secure - HTTPS 에서만 쿠키 전송 여부 설정
- sameSite - 같은 사이트에서만 쿠키를 사용할 수 있게 하는 설정
- none: 모든 요청에 쿠키 전송 가능
- secure=true를 함께 사용해서 보안설정을 하도록 해야 함
- lax: 사이트가 서로 달라도, get요청은 쿠키 전송이 가능
- strict: 사이트가 다르면 쿠키 전송 불가
- none: 모든 요청에 쿠키 전송 가능
CSRF
- Web Application Security
- 해커들의 공격을 막기위한 보안 사항
- 여러 가지 공격 방식
- SQL injection, XSS, CSRF 등등
- CSRF: Cross Site Request Forgery
- 다른 오리진에서 유저가 보내는 요청을 조작
- 이메일이나 문자에 첨부된 링크를 누르면 요청을 조작하여 내 계좌에서 돈을 이체해 감
- 해커가 직접 접근할 수는 없다, 다른 오리진이기 때문에 response에 접근 불가
- 대신 request를 변조하여 공격하는 것
- CSRF을 하기 위한 조건
- 쿠키를 사용한 로그인: 유저가 로그인 했을 때 어떤 유저인지를 파악
- 예측 가능한 요청/parameter를 가져야 함
- request에 해커가 모르는 정보가 담기면 공격 불가
- CSRF를 막기 위한 방법
- CSRF 토큰 사용: 서버는 CSRF를 막기 위한 문자열을 유저의 브라우저와 웹에만 제공
- same-site cookie 사용: 같은 도메인에서만 세션/쿠키를 사용하도록 설정
session
- 서버가 접속 상태를 저장하고 인증해준다
- 사용자 인증한 상태를 세션이라고 함, 세션이 생성되면 세션을 구분하는 세션 아이디도 생성
- 클라이언트에 세션 성공의 증명 수단으로 세션 아이디를 전달
- 클라이언트는 세션 아이디를 쿠키에 저장, 이를 전달하여 인증받은 사용자임을 서버에 증명함
- 세션 기반 인증 대신 토큰 기반 인증이 유리한 점
- 서버의 부담을 덜어주기 위해(서버의 메모리 공간 또는 자원을 사용)
- 서버가 접속 상태를 저장해주고, 인증해주고 하기에 부담이 서버에 가중됨
- 여러 개의 서버를 사용하는 서비스를 운영할 때
- 앱의 확장을 고려하고 있을 때
- 서버의 부담을 덜어주기 위해(서버의 메모리 공간 또는 자원을 사용)
JWT
- JSON Web Token, 토큰 기반 인증에서 대표적으로 사용되는 방식
- AccessToken, RefreshToken 두가지로 구성
- AccessToken: 권한을 부여받기 위해 사용하는 토큰, 짧은 유효기간으로 탈취의 위험 방지
- RefreshToken: AccessToken을 재발급받기 위해 사용, A.T보다 긴 유효기간을 가짐
- JWT 구조: aaaaaa.bbbbbb.ccccccc, a:header, b:payload, c:signature
- header: 어떤 종류의 토큰, 어떤 알고리즘으로 sign할지 표시
- payload: 정보를 담음, 권한정보, 유저이름 등, 민감한 정보는 담지 않는 것이 좋다(비밀번호 등)
- signature: 인코딩한 header와 payload를 합친 문자열을 비밀키(salt)를 사용하여 서명한 값
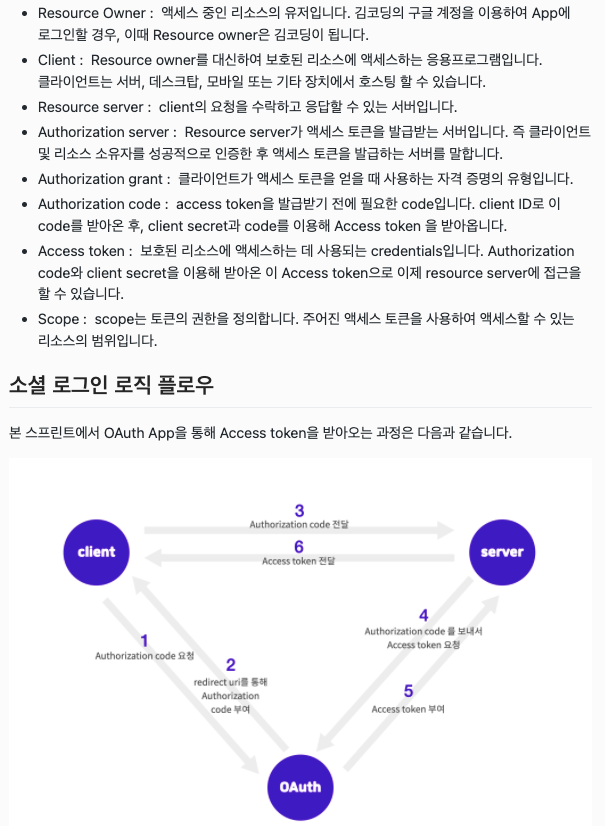
OAuth
- 소셜 로그인 인증 방식, 현재는 2.0 버전 기술을 사용함(1.0에 비해 단순화 되어짐)
- 이미 사용자를 가지고 있는 웹 서비스(GitHub, Google, Naver 등)에서 사용자의 인증을 대신 해주고, 접근 권한에 대한 토큰을 발급받은 후, 이를 이용해 내 서버에서 인증이 가능해지도록 함
- 인증(Authentication)을 맡기는 것이지, 권한(Authorization)은 내 서버에서 접근 권한 관리를 한다
- 즉, 인증을 3자에 대행시키는 것, 인증에 관련된 것들을 3자를 거쳐서 진행하게 됨

문자열
- ASCII: 영문 알파벳을 사용, 7비트로 모든 알파벳을 표현, 알파벳, 숫자, 특수문자, 공백문자를 포함
- 유니코드는 ASCII를 확장한 형태임
- UTF-8, UTF-16: Universal Coded Character Set + Transformation Format - 8/16Bit
- 한글은 UTF-8은 3byte, UTF-16은 2byte로 표현됨
- UTF-8
- 가변 길이 인코딩, 1문자를 1byte~4byte까지 사용(1byte=8bit)
- 네트워크를 통해 전송되는 텍스트는 주로 UTF-8로 인코딩
- ASCII 코드는 1byte, 영어 외 글자는 2-3byte, 보조글자는 4byte(이모지)로 표현
- UTF-16에 비하여 바이트 순서를 따지지 않고, 순서가 정해져 있음
- UTF-16
- 코드 그대로 바이트로 표현 가능함, 바이트 순서가 다양함
- 유니코드의 대부분을 16bit로 표현(U+0000~U+FFFF; BMP)
- 기타문자는 32bit(4byte)로 표현
- U+ABCD라는 16진수를, 이진법으로 변환하면 1010-1011-1100-1101, 이를 그대로 사용
- 바이트 순서(엔디언)에 따라 당연히 종류도 달라지게 됨
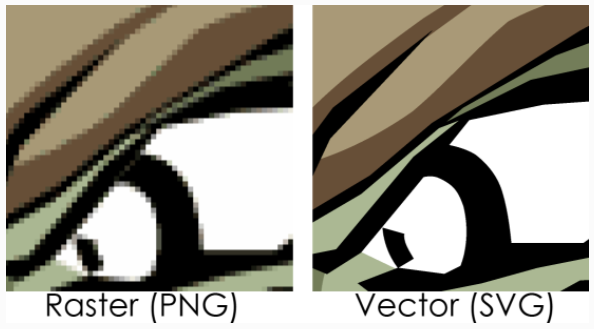
그래픽(래스터, 벡터)
| 비트맵(래스터) | 벡터 | |
|---|---|---|
| 기반 기술 | 픽셀 기반 | 수학적으로 계산된 Shape 기반 |
| 특징 | 사진과 같이 색상의 조합이 다양한 이미지에 적합 | 로고, 일러스트와 같이 제품에 적용되는 이미지에 적합 |
| 확대 | 확대에 적합하지 않음, 보다 큰 사이즈의 이미지가 필요할 때 사용하려는 크기 이상으로 생성하거나 스캔해야 함 | 품질 저하 없이 모든 크기로 확대 가능하며, 해상도의 영향을 받지 않음 |
| 크기(dimension)에 따른 파일 용량(file size) | 큰 크기의 이미지는, 큰 파일 사이즈를 가짐 | 큰 크기의 벡터 그래픽은 작은 파일 사이즈를 유지할 수 있음 |
| 상호 변환 | 이미지의 복잡도에 따라 벡터로 변환하는 것에 오랜 시간이 걸림 | 쉽게 래스터 이미지로 변환 가능 |
| 대표적인 파일 포맷 | jpg, gif, png, bmp, psd | svg, ai |
| 웹에서의 사용성 | jpg, gif, png 등이 널리 쓰임 | svg 포맷은 현대의 브라우저에서 대부분 지원 |

운영체제
- 시스템 자원 관리: 프로세스 관리(CPU), 메모리 관리, 입출력(I/O) 관리(디스크, 네트워크 등)
- 응용 프로그램 관리: 프로그램의 실행, 시스템의 자원을 사용하도록 권한과 사용자를 관리
- 응용 프로그램: 운영체제를 통해 컴퓨터가 일을 하도록 만드는 주체
- 운영체제는 API를 제공하고 이를 통해 서로 소통, 시스템 콜(함수)을 제공해 시스템 자원을 사용하도록 함
- 프로세스(Process): 운영체제로부터 메모리를 할당받아 실행되는 애플리케이션을 지칭함
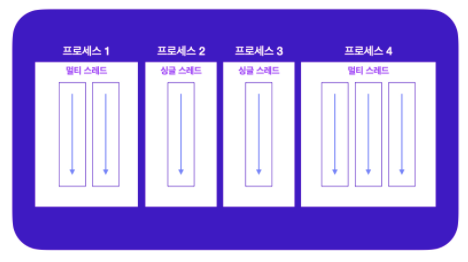
- 하나의 애플리케이션은 여러 프로세스를 만들기도 함(다중 프로세스)
- 스레드(Thread): 코드가 실행되는 하나의 흐름, 한가지 작업을 실행하기 위해 순차적으로 실행한 코드의 흐름
- 멀티 프로세스가 애플리케이션 단위에서의 멀티 태스킹, 워드로 문서작업하고 크롬에서 음악을 듣는 것
- 멀티 스레드는 애플리케이션 내부에서의 멀티 태스킹, 데이터 처리 속도를 늘리기 위해 데이터를 분할하여 병렬로 처리하는 방식이나, 여러 클라이언트의 요청을 처리하기 위한 서버를 개발할 때에도 사용

멀티 스레드
- 프로세스 내에서 실행되는 코드의 흐름의 단위
- 각 스레드마다 call stack을 가짐(실행 중인 서브루틴을 저장하는 자료구조)
- 스레드는 다른 스레드와 독릭접으로 동작함
- 프로세스를 이용하여 동시에 처리하던 작업을 스레드로 구현할때의 장점
- 메모리 공간, 시스템 자원 소모가 줄어듬
- 스레드 간 통신도 별도의 자원 소모 없이 전역 변수의 공간이나 동적 할당 공간 Heap 영역을 이용
- 프로세스 간 통신(IPC)에 비해 훨씬 간단
- 시스템 처리량(Throughput) 향상, 자원 소모 감소, 프로그램 응답 시간이 단축됨
- 멀티 스레딩의 문제점(단점)
- 멀티 프로세스 기반은 프로세스간 공유 자원이 없음
- 멀티 스레딩의 경우 공유하는 자원에 대한 고민이 필요
- 다른 스레드가 같은 데이터에 접근, 힙 영역을 공유하고 있음
- 서로 사용중인 변수나 자료구조에 접근하여 잘못된 값을 읽어오거나 수정하는 문제가 발생
- 멀티 스레딩 환경은 동기화 작업이 필요
- 동기화를 통해 작업 처리 순서를 제어하고, 공유 자원의 접근을 제어
- 데드락(deadlock,교착상태), 뮤텍스(mutex), 세마포어(semaphore)
- 동시성(병행성): 여러 개의 스레드가 시분할 방식으로 동시에 수행되는 것처럼 작업(보통 싱글 코어)
- 병렬성: 멀티 코어 환경에서 여러 개의 스레드가 실제로 동시에 수행됨
- Context Switching: 다른 태스크(프로세스,스레드)가 시작하도록, 이미 실행중인 태스크를 멈추는 것
가비지 컬렉션
- 프로그램에서 더 이상 사용하지 않는 메모리를 자동으로 정리하는 기능
- 자바, C#, Javascript는 이 기능이 내장되어 있음
- 트레이싱(mark and sweep), 레퍼런스 카운팅(변수의 수를 추적) 방식이 있음
- 개발자가 직접 메모리를 다룰 때에 생길 수 있는 메모리 누수를 방지한다
캐시
- 작업의 결과를 저장해 두는 것, 일시적인 데이터를 저장하는 목적의 고속 데이터 저장 공간을 의미
- 첫 작업 후 저장해 둔 결과를 요청이 있을 때 제공하면 다시 계산하는 것보다 더 빠르게 처리할 수 있음
- RAM과 같은 곳에 저장, 기본 스토리지 계층(SSD,HDD)의 작업을 줄이고, 데이터 검색의 성능을 높인다
- 데이터의 하위 집합을 일시적으로 저장하는 캐시는, 완전하고 영구적인 데이터가 있는 DB와 대조적임
- 캐시의 장점
- 애플리케이션 성능 개선
- 데이터베이스 비용 절감
- 백엔드 부하 감소
- 예측 가능한 성능
- 데이터베이스 핫스팟 제거
- 읽기 처리량 증가(IOPS, 저장장치의 성능 측정 단위)
- 캐시의 실사용 예제
- 클라이언트: HTTP cache header, 브라우저
- 네트워크: DNS서버, HTTP cache header, CDN, 리버스 프록시
- 서버 및 데이터베이스: 키-값 데이터 스토어(e.g.Redis), 로컬 캐시(인-메모리, 디스크)
기타
- 메모리 주소는 16진법으로 표현한다
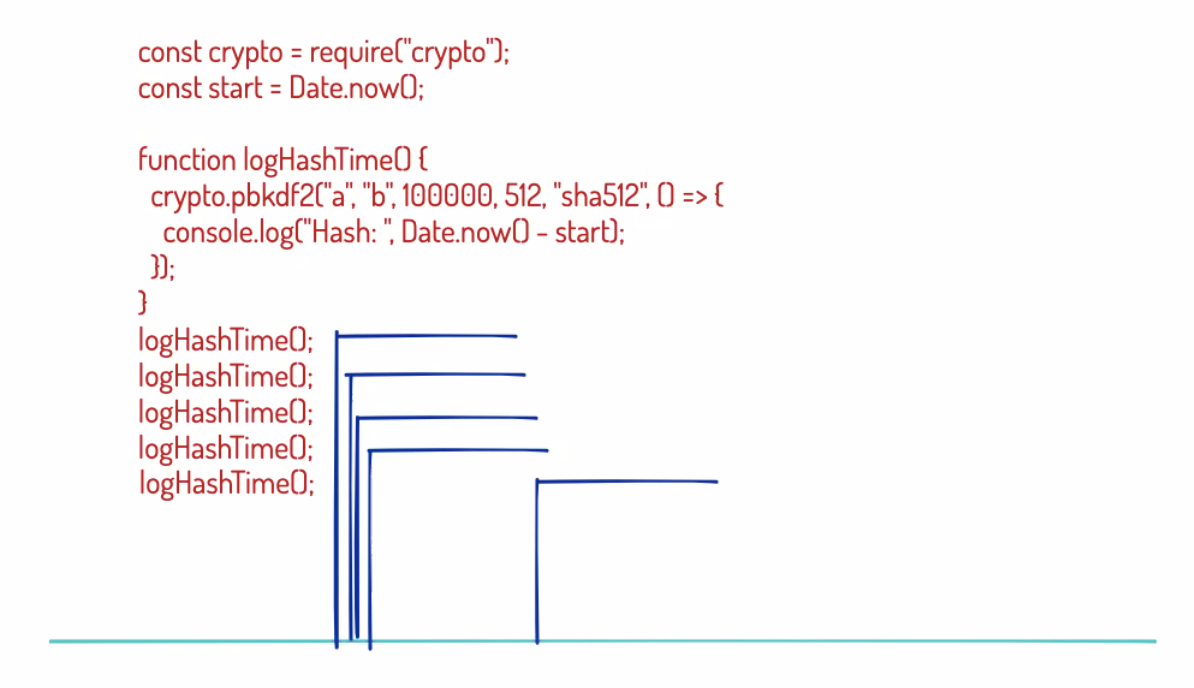
- node.js의 event loop는 싱글 스레드로 작동, worker pool은 멀티 스레드로 작동
- event loop
- worker pool: 다른 리소스를 이용해서 작업을 지시함

- 텍스트 파일이 아닌 파일은 전부 이진 파일로 취급
- 텍스트 파일은 운영체제별로 개행 문자 처리가 다르다
- 프로그램: 어떤 작업을 위해 실행할 일들을 순서대로 나열한 '정적인 상태'의 파일
- 프로세스: 프로그램이 실행되서 작업하고 있는 상태, 컴퓨터에서 연속적으로 실행되고 있는 '동적인 상태'의 프로그램, Code,Data,Stack,Heap의 구조로 되어있는 독립된 메모리 영역을 할당 받음
