준비
Android Studio 4.1
잡담
프로젝트로 APP 제작을 하기로했다. 맥이 없는 관계로 IOS 개발은 포기하고 안드로이드로 개발을 하기로 하였다.
React Native에서 expo를 사용하면 IOS개발이 가능하지만, expo의 단점이 너무나도 크게 와닿았기에 이는 포기하고 우선 안드로이드만 개발하기로하였다.
C/C++, Java, C#, JavaScript을 배워보면서 어느정도 새로운 언어에 대한 장벽은 줄었다고 생각했으나,
코틀린은 또 새로운 느낌으로 배워야 될 것 같다는 생각이 들었다.
새 프로젝트 만들기

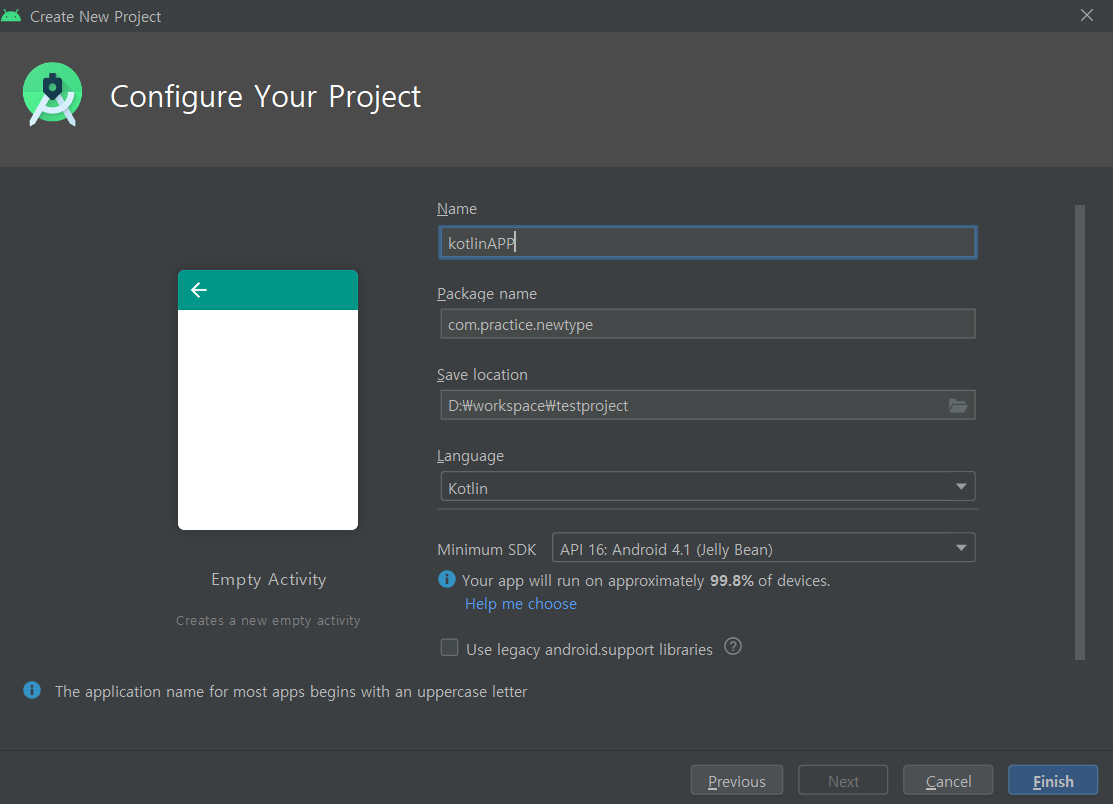
이런식으로 만들어주면 된다.
Name과 Package name, Save location은 본인 선택으로 정하면 되는데,
Language는 Kotlin으로 맞춰주면 되겠다.
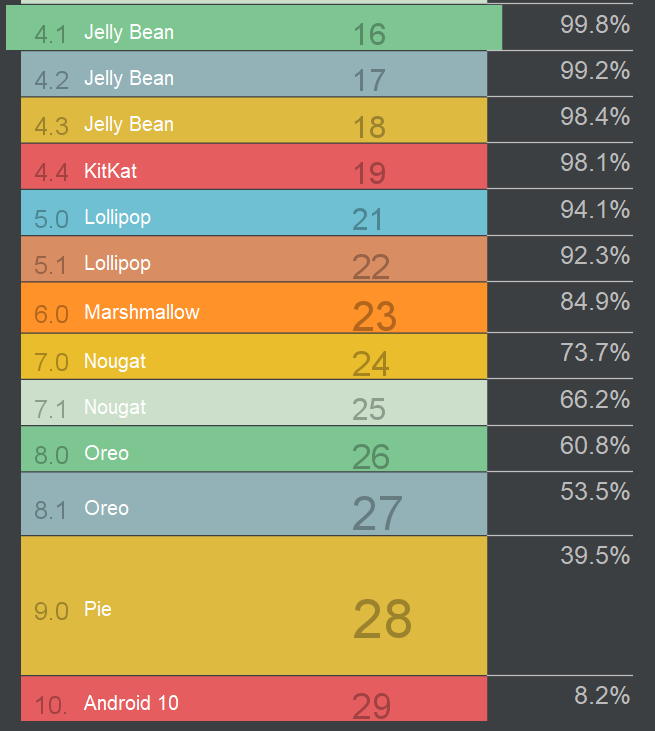
Minimum SDK가 4.1로 설정한 것은 밑의 그래프를 보면 될 것 같다

버전 별 유저 유저 통계라는데 많은 사람이 사용할 것이라면 현재 개발하는 프로젝트에서는 킷캣까지는 지원을 해야되지 않나 싶다.
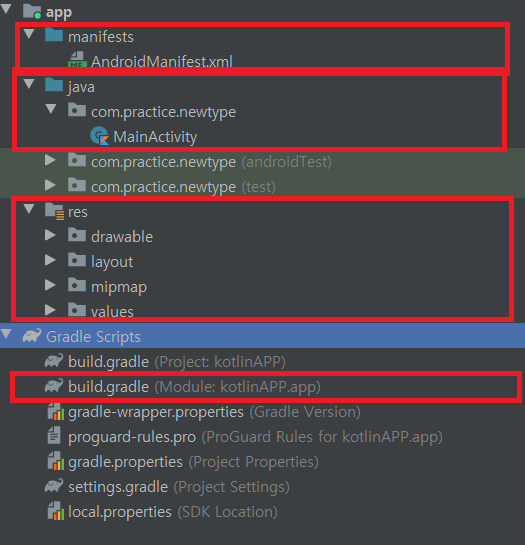
프로젝트 구조

모든 파일이 안중요한건 아니지만 당장 처음 입문할 때의 중요하다고 생각되는 파일들을 체크해보았다.
manifest와 bulid.gradle은 프로젝트에 대한 설정을 관리하는 파일이다.
manifest는 프로젝트의 구성을
bulid.gradle은 모듈 및 라이브러리 등을 관리한다고 보면된다
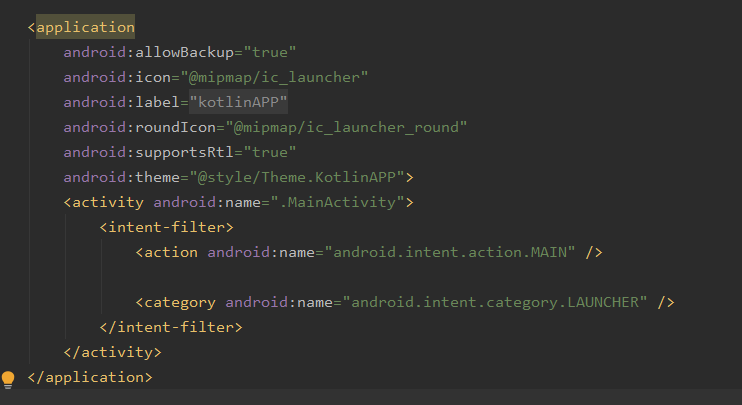
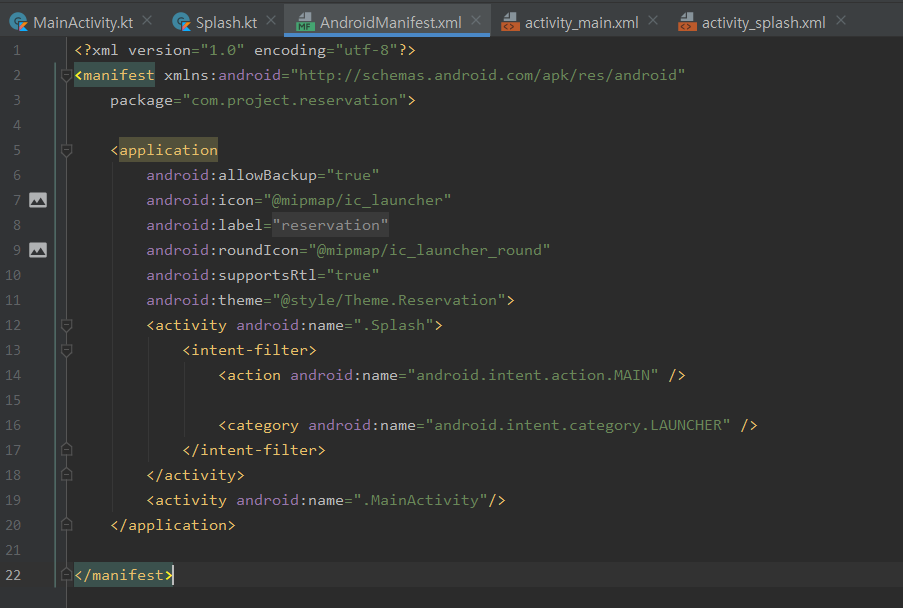
AndroidManifest.xml

세부 설정은 다 무시하고 <application> <activity> </activity> </application> 만 보면 되겠다.
application은 activity를 담고있는데 그 activity의 name이 MainActivity라는 것만 기억하면 될 것같다.
보통은 자동설정되어 자주 볼 일은 없으나, 오류가 나면 이쪽인 경우가 많더라...
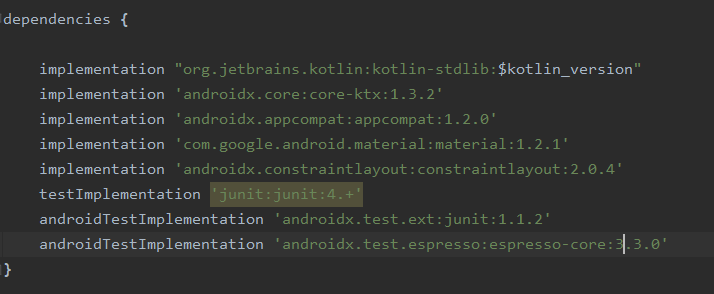
bulid.gradle

이쪽은 주로 App의 모듈 설정을 담당한다 Project 전반적인 설정을 담당하는 bulid.gradle도 있으니 그 파일은 나중에 봐도 괜찮을것같다.
모듈을 담당하니 모듈부분으로 바로 넘어가면 위 사진처럼 dependencies 부분이 있는데
여기서 전반적인 모듈을 담당한다. 저렇게 박스형태로 음영처리되어있는경우에는 새로운 버전이 있다는 뜻이라고 한다고 한다.
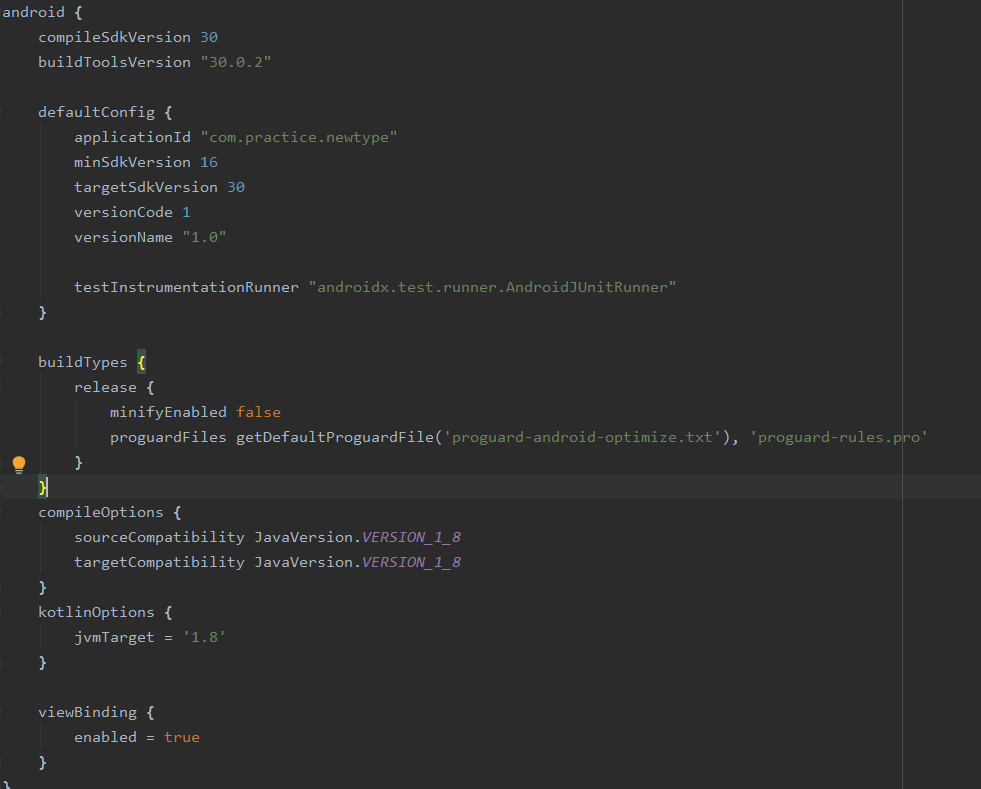
우선 간단하게 세팅을 하면 앱 수준의 bulid.gradle 로 가서
android 부분을 찾아

viewBinding을 추가해주면 되겠다.
원래는 kotlin-android-extension을 사용하려했으나 현재는 권장되지 않는 방법이라고하여 바로 수정하였다.
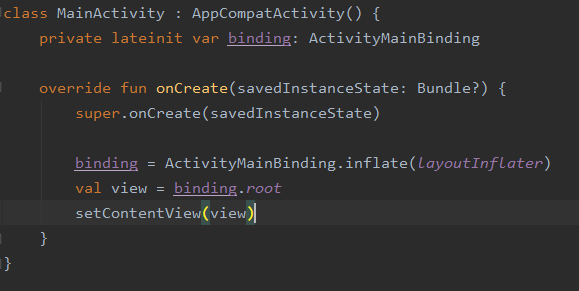
뷰 결합
그대신 뷰 결합을 사용하게되는데 다음과 같이 사용하면 된다.

구글 안드로이드 개발자 가이드에 따르면
1. 생성된 결합 클래스에 포함된 정적 inflate() 메서드를 호출합니다. 그러면 활동에서 사용할 결합 클래스 인스턴스가 생성됩니다.
2. getRoot() 메서드를 호출하거나 Kotlin 속성 구문을 사용하여 루트 뷰 참조를 가져옵니다.
3. 루트 뷰를 setContentView()에 전달하여 화면상의 활성 뷰로 만듭니다.
그리고 실행을 시켜보면

의 결과가 나온다.
자 이제 여기에있는 Hello World! 를 수정해보자
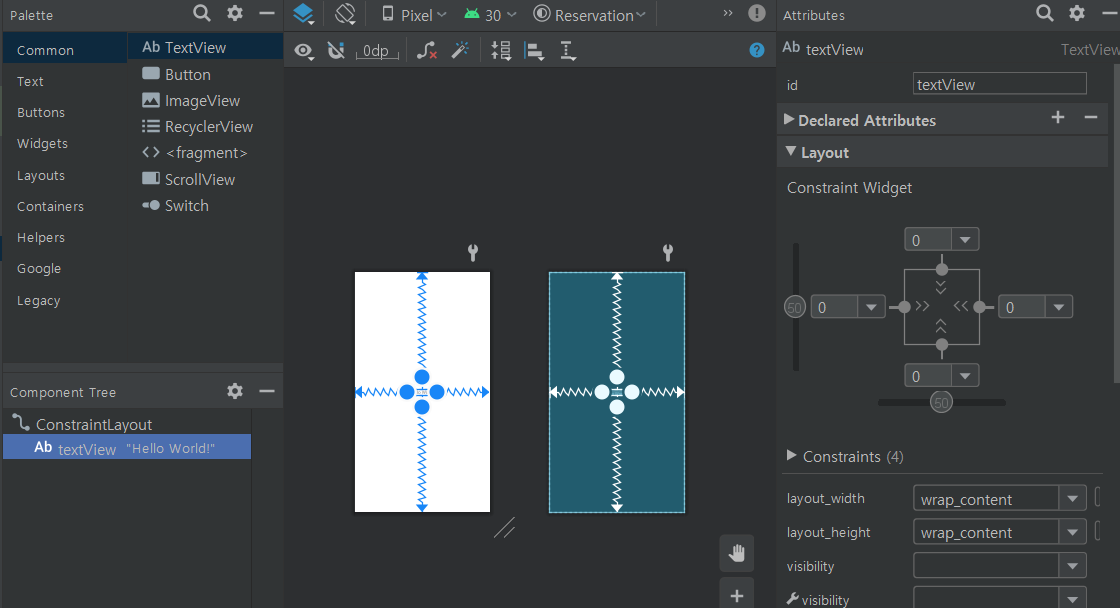
res - layout 에 있는 activity_main.xml을 가보면

이러한 화면이 나오는데 좌측 Component Tree에 있는 TextView를 선택하여 우측 Attributes 아래에 있는 id에 이름을 지정해주면된다. (여기서는 textView로 해주었으나, text_view 등 임의로 지정해도 상관없음)
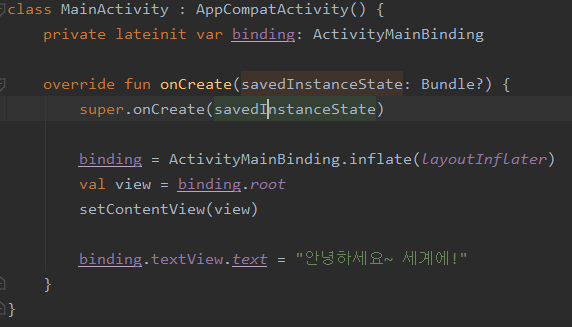
그리고 다시 MainActivity.kt로 와서

binding.__layout_id__.text = "내용"
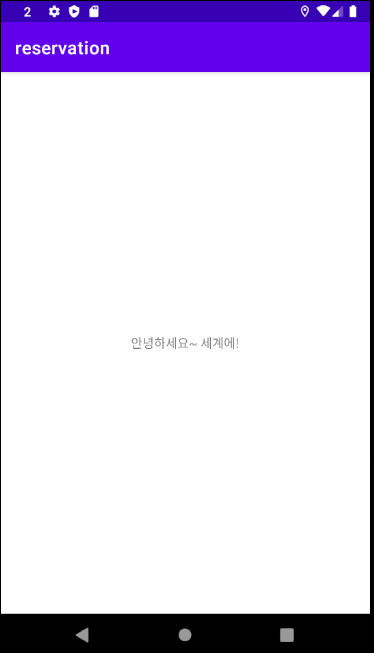
성공적으로 결합된 모습을 보여준다.
스플래시 액티비티
요즘 어플들을 켜보면 메인화면이 나오기전에 로고가 나오는 모습을 볼 수 있을것이다.
이를 Splash Activity 라고 하는데, 우선은 이를 구현해보고자 한다.

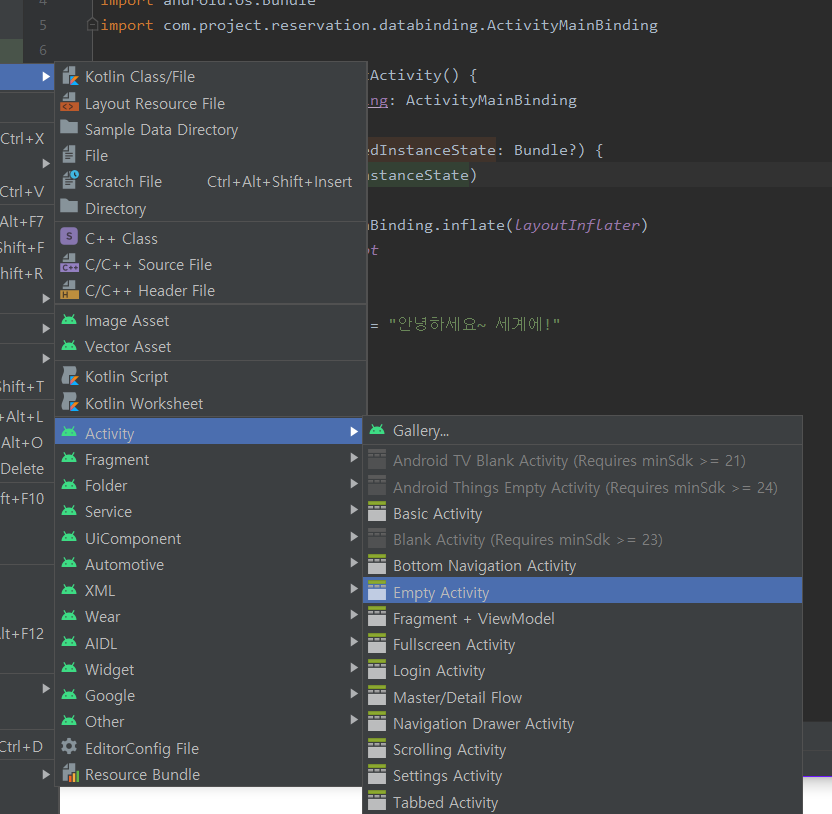
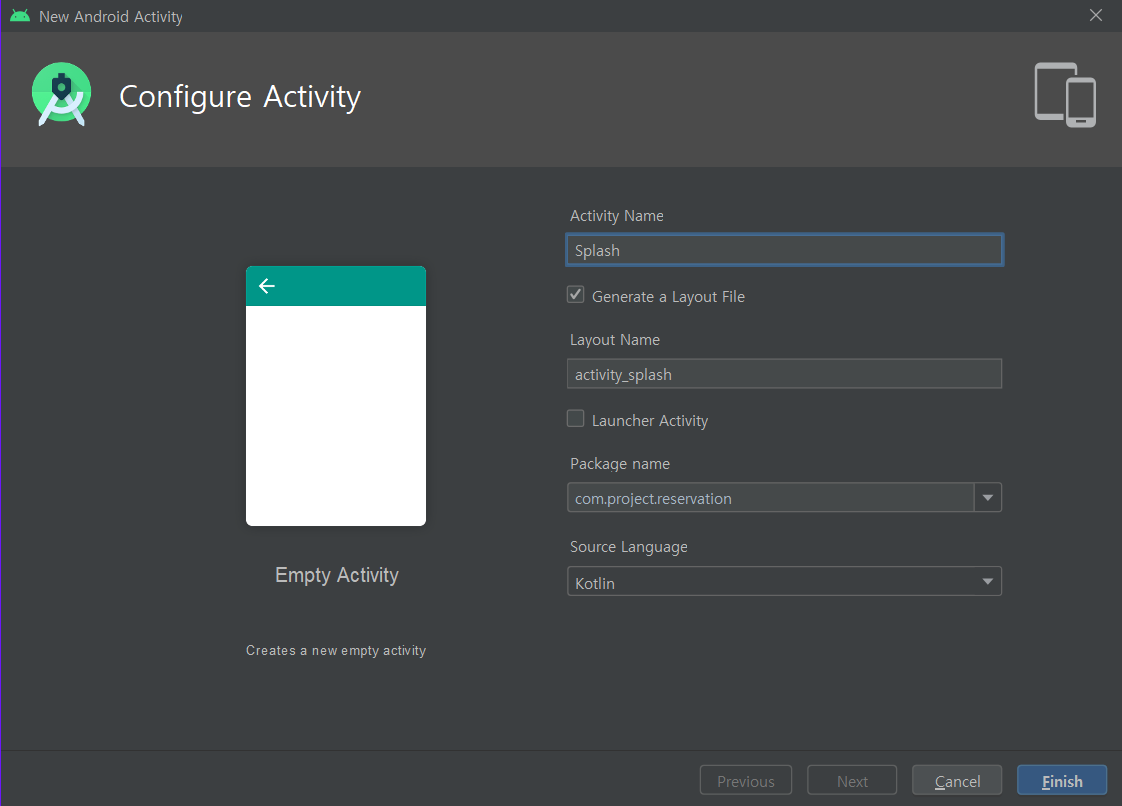
이렇게 Empty Activity로 진입을 해주고 명명을 해주도록 하겠다.


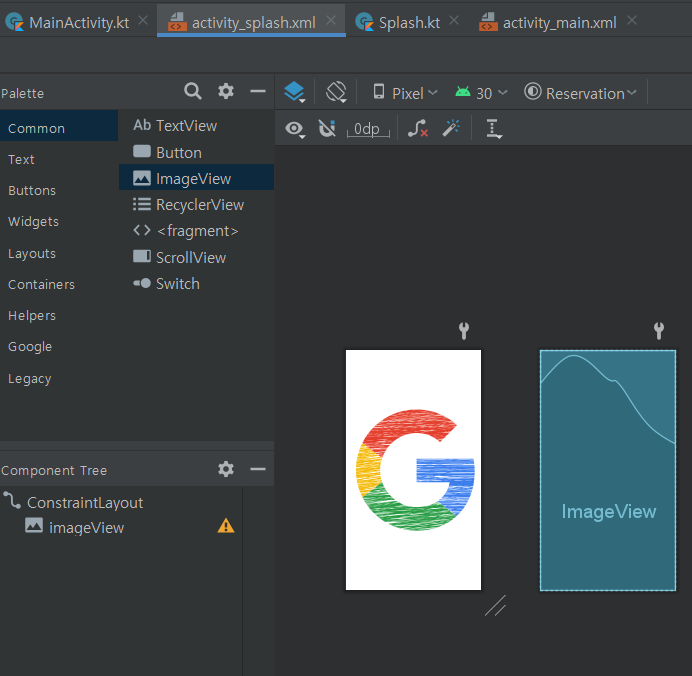
간단하게 이미지도 넣어주고, 코드 부분으로 이동한다.
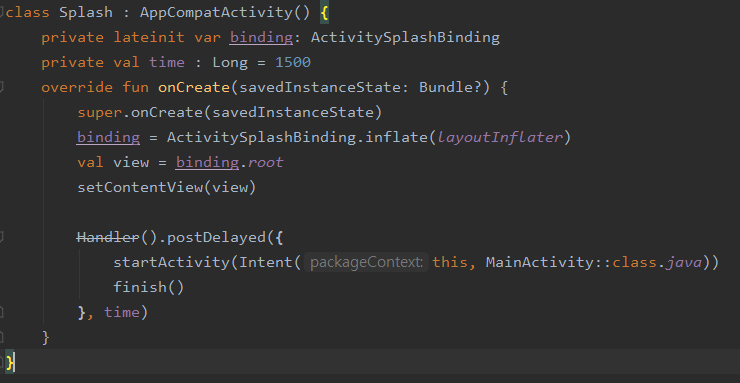
이전 방법

뭔가 이상한 부분이 있어보이지만 작성을 해주고,

AndroidManifest.xml로 가서 activity android:name=".Splash" 부분에 intent-filter를 추가해주면 성공적으로 스플래시가 작동하는것을 볼 수 있다.
하지만 아까전 Handler() 가 거슬리게 되는데, 이는 더이상 사용하지않는 코드 구문이라는 뜻이다.
사용을 해도 앱을 실행하는데는 별로 문제가 없을 순 있어도, 잠재적인 문제가 있거나 효율이 떨어지는 관계로 사용하지말라고 취소선을 그어놓은 것이다.
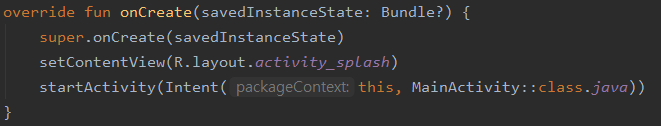
현재 사용하는 방법
그래서 코드를 수정해야하는데
우선 Splash의 onCreate 안에 있는 내용을 비운 뒤

이러한 상태로 만들어준다.
drawable/splash.xml

values/styles.xml (없으면 새로만들기)

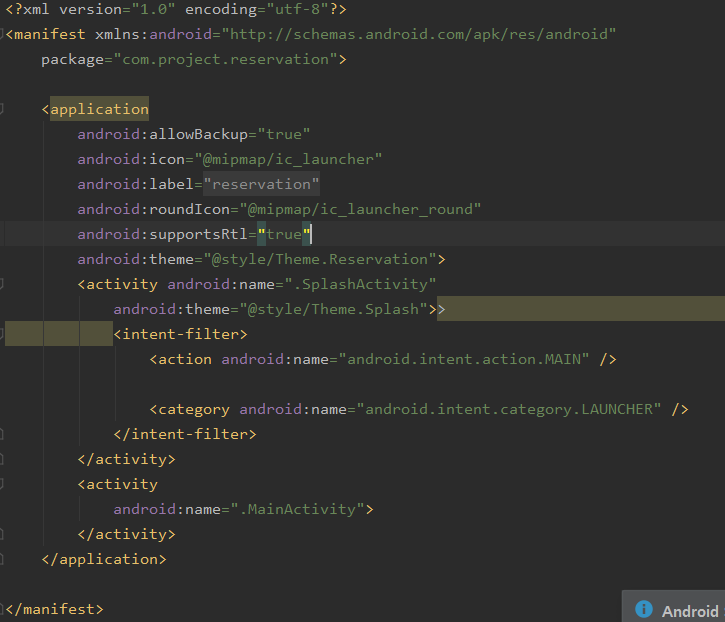
AndroidManifest.xml

에 따른 작업을 완료 한 뒤(activity android:name=".Splash" 에 theme만 추가하여도 된다.
파일을 실수로 삭제해버려서..

성공적으로 Splash가 등장하는 것을 볼 수 있다.