해볼 것
오늘은 Fragment에 Image를 넣어 Image를 슬라이드 하는 것을 해볼까 한다.
https://developer.android.com/training/animation/screen-slide-2?hl=ko 에 해당 내용이 잘 나와있기는 하나,
프래그먼트 간의 이동이고 프래그먼트 내부에서 이미지의 이동은 자료가 많이 없기에 작성해본다.
설정
우선 ViewPager2를 이용하기 위해서 app단 build.gradle에 다음과 같은 설정을 해주어야한다

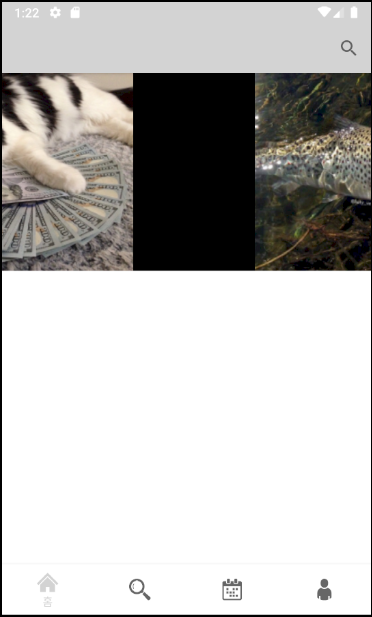
그리고 ViewPager2를 담고있을 Fragment하나가 존재하여야 한다.

공간차지는 자유지만 여러공간을 활용하기 위하여 하는 것일테니 어느정도 적당히 공간을 마련해두면 좋을 것 같다.

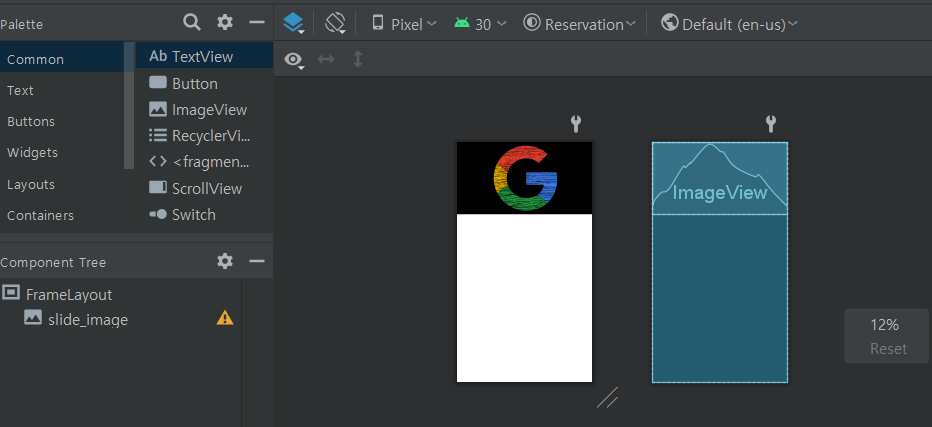
그리고 Slide를 할 이미지를 담을 레이아웃이 하나 필요하다.
사이즈는 본인이 직접 조절해보면서 익숙해져야 할 것같다.
코드 작성
이제 ImageView에 Image를 넣어줄 것이다.
class SlideImageFragment(val image : Int ) : Fragment() {
private var _binding: FragmentSlideImageBinding? = null
private val binding get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = FragmentSlideImageBinding.inflate(inflater, container, false)
val view = binding.root
binding.imageViewer.setImageResource(R.drawable.image)
return view
}
}의 형식으로 작성해주면 되겠다.
binding.imageViewer는
(ImageView) findViewById(R.id.imageViewer) 의 형식으로도 대체가 가능하며,
어떤식으로 사용할지는 최하단 참고하면 좋을 자료에 데이터 바인딩, 뷰 바인딩 항목을 참조해보면 괜찮을 거라 생각한다.
그리고 Adapter을 작성해줘야하는데, Adapter를 작성하는 이유는 다음과 같다
클래스에서 사용하고자하는 인터페이스가 호환성때문에 사용할 수 없을 때
이를 사용 할 수 있게끔 변환을 시켜줌
가장 실생활에서 사용할 수 있는 용례라 하면 최근에는 USB type C를 사용하는 기기가 많아짐에 따라 micro 5pin 등 다른 포트를 사용하는 기기들과의 호환성 문제 또는 기존 가지고 있던 충전기 등의 호환성 문제가 있는데, 이를 변환시켜주는 작은 어댑터들,
해외 전자제품을 주문했을때 110v 환경으로 오는데 이를 220v로 바꿔주는 속칭 돼지코 등의 역할을 해준다고 보면 된다.
ViewPager2에 사용하는 Adapter는 FragmentStateAdapter가 있는데, 우리는 이를 상속받아 사용할 것이다.
새로 파일을 작성하여도 상관없고,
이미지 슬라이드를 할 프래그먼트에 inner class 형식으로 작성을 해도 상관을 없지만, 매개변수로 Fragment 타입의 객체를 받아주어야하고, 상속받은 FragmentStateAdapter에도 앞에서 받은 Fragment 타입의 객체를 넣어주어야 한다.
class HomeImageSliderAdapter(fragment: Fragment) : FragmentStateAdapter(fragment){
override fun getItemCount(): Int {
return 5
}
override fun createFragment(position: Int): Fragment {
return when(position){
1 -> SlideImageFragment(R.drawable.image01)
2 -> SlideImageFragment(R.drawable.image02)
3 -> SlideImageFragment(R.drawable.image03)
4 -> SlideImageFragment(R.drawable.image04)
else -> SlideImageFragment(R.drawable.image05)
}
}
}만약 이미지 슬라이드 할 프래그먼트에 작성을 한다면 앞에 inner만 붙여주면 된다.
그리고 마지막으로 이미지 슬라이드 할 프래그먼트에 어댑터를 붙여주면 된다.
binding.viewpager.adapter = HomeImageSliderAdapter(this)또는 이런식으로도 작성을 할 수 있다.
val vp2 = view.findViewById<ViewPager2>(R.id.viewpager)
vp2.adapter = HomeSlideImageAdapter(this)실행을 해보면 슬라이드를 했을 때 정상적으로 작동하는 것이 보인다.

Indicator 만들기
완성은 했으나 많이 심심해보인다.
보통 다른 사이트를 가면 이미지를 슬라이드 했을 때, 슬라이드 한 이미지가 어느 위치에 있는 이미지인지를 보여주는데 그것이 없기 때문인 것 같다.
만들어보도록 하자
app단의 build.gradle에 다음과 같은 implementation을 추가한다
implementation 'com.tbuonomo.andrui:viewpagerdotsindicator:4.1.2'인디케이터 를 참조하면 기본적인 작성방법을 알 수 있으니 참조해보고 다양하게 이용할 수 있을 것 같다.
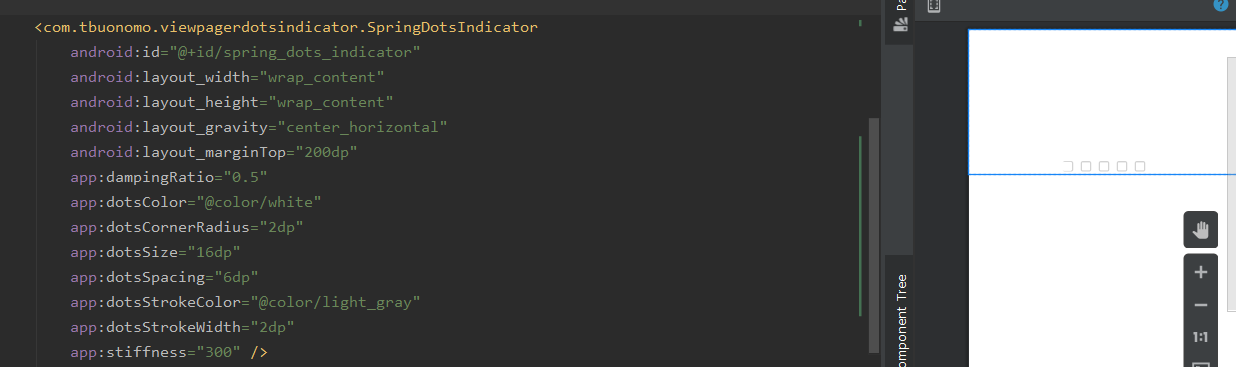
그리고 ViewPager2가 있는 레이아웃 하단에 Indicator를 추가시켜준다.
WormDotsIndicator, SpringDotsIndicator 등 종류가 많으니 링크에서 직접 찾아보는것을 권장

이후 layout_gravity나 margin등을 자율적으로 조절하고, 해당 프래그먼트를 제어하는 코드부로 이동

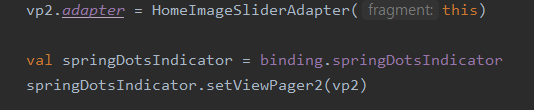
코드는 상당히 간단한게
인디케이터를 등록해주고, 등록된 인디케이터에 ViewPager2를 setViewpager2에 넣어준다

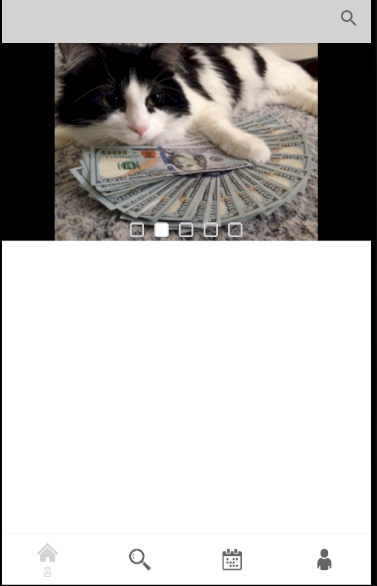
결과는 다음과 같이 잘 나온다 이동을 하면 position에 따라 위치가 이동되고 애니메이션 적용도 잘 된다.