
프로젝트를 돌아보다가 css가 윈도우에서는 정상이었는데 맥북에서만 이상했었는데 어떤 맥북은 안 이상하고 어떤 맥북은 이상했었다. 당시 문제해결로는 해상도문제로 잡아서 mediaquery로 특정 width 값마다 전체적인 틀의 %를 다르게 줘서 해결했었다. 또, 강력새로고침이라고 새로고침을 마우스 우클릭해서 캐시까지 지워서 새로 적용시키는 게 가능할 때가 있는데 이마저도 안 먹는 경우가 있었다.
돌아보니 브라우저 버전의 파편화라는 게 원인이었다.
어떤 특정한 기술을 쓸 때 특정 브라우저의 특정버전에서 사용이 가능한지 체크가 가능한 사이트이다.
사이트 주소 이름대로 이거 사용할 수 있어?를 물어보는 사이트이다.
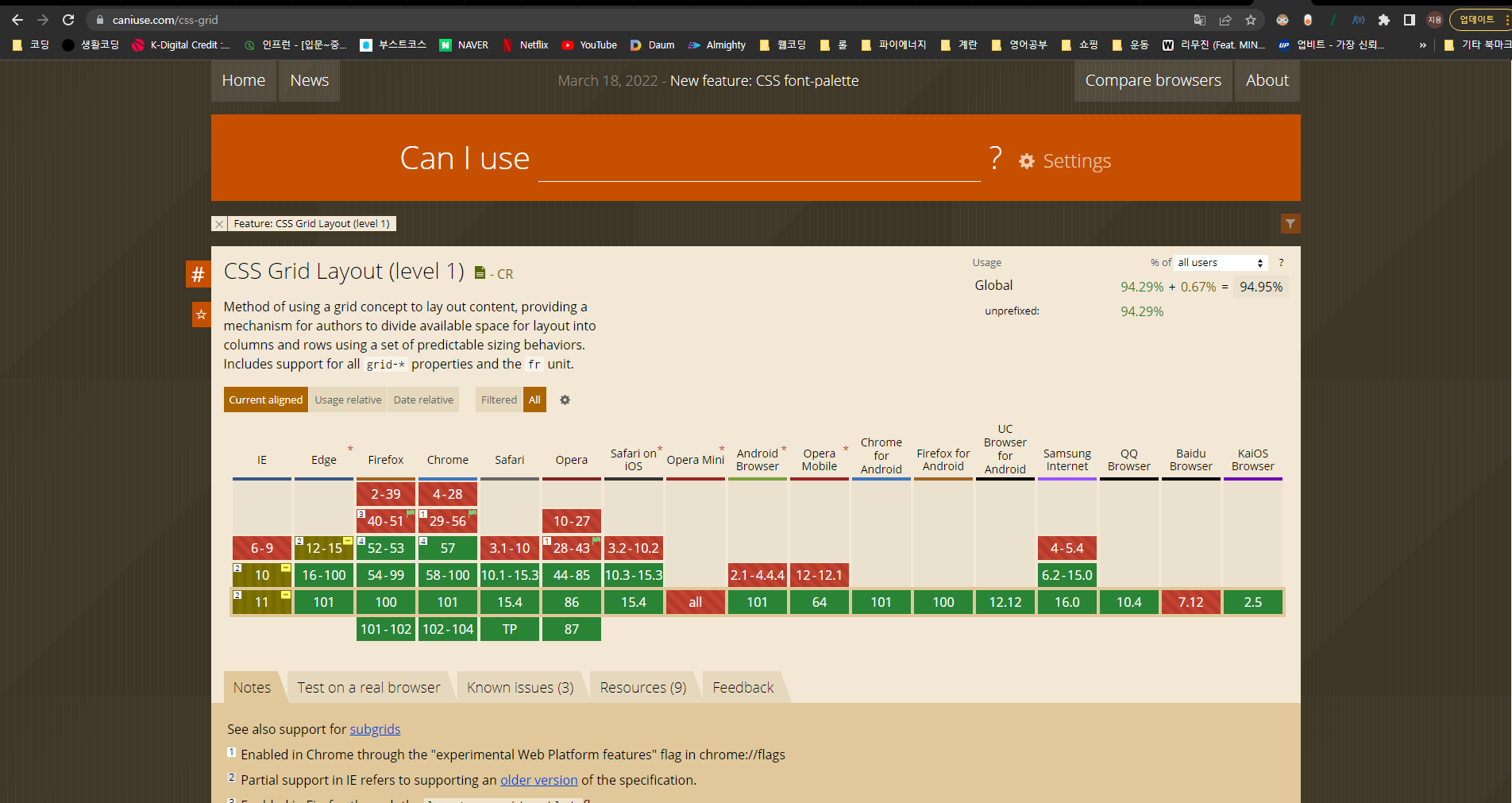
해당사진은 css grid를 지원하는 브라우저를 캡쳐한 사진이다.
보면 Internet Explore(IE)에서 10,11버전만 노란색이고 이전 버전에서는 지원을 안 한다. 노란 버전은 마우스 커서를 대면 부분지원이라고 나와있다.
여담
지인분한테 들었는데 모바일 플랫폼은 기본 s9, S10 화면을 잡고 개발을 한다고 한다.(플랫폼마다 기준이 다르겠지만 통상적으로)
