
오늘은 ul,ol태그와 li 태그, 그리고 table태그에 대해 배웠다.
주제는 부모태그와 자식태그의 관계정도다.
1.ol
번호가 매겨진 리스트가 표시된다. ol안에는 항상 li태그가 자식처럼 따라 붙는다.
<ol>
ol태그는 li와
<li>한쌍</li>
</ol>이렇게 하면
ol태그는 li와
1.한쌍
이렇게 나온다.(추가로 start란 attribute를 사용해서 시작 인덱스를 설정할 수 있다.)
근데 난 번호 붙는거 싫은데...
2.ul
그런 당신을 위해 준비했다
- 안녕
3.a
하이퍼 링크를 달 수 있는 a태그이다.원하는 링크, 혹은 로컬파일 내의 특정 html로 이동 할 수 있다(배포전이라면 로컬 html일 것이다). 즉 url을 변경해주는것이다.a를 입력하면 vsc의 자동완성으로 다음과 같은 코드가 완성된다.
<a href=""></a>저 href attribute(속성) 안에 링크 혹은 이동을 원하는 태그가 가진 id를 입력할 수 있다.
후자같은 경우에는
<a href="#old" style="margin: 20px"><h2>1.올드</h2></a>
이렇게 돼 있다면 old라는 id를 가진 태그로 스크롤 및 화면이 이동한다. 참고로 나는 이걸 몰라서 window.scroll로 자바스크립트를 이용해 구현하고 난리 났었다.
각 장단점에 대해선 자바스크립트 과정에 돌입하면 알아봐야겠다.
4.img
마찬가지로 vsc의 자동완성을 이용하면
<img src="" alt="">
다음과 같이 나온다. src에는 리소스의 주소(로컬 파일이라면 경로를 입력하면 된다) alt는 오류로 인해 이미지가 안 나온다면 어떤 이미지인지에 대한 설명을 작성하면 된다.
5.table
필자는 프로젝트 때 부트스트랩과 mui를 이용해 테이블을 날먹했던 기억밖에 없다. 이것도 기초에 소홀했다는 증거이다. 이번 table시간에는 초심자의 마음으로 배우고 실습해 보았다.
table의 키워드는 다음과 같다.
1.열(column)을 일괄적으로 설정해 줄 수 있는 col 태그
2.행(row)을 설정할 수 있는 tr태그, 그리고 자식 태그인 td태그
3.border와 border-collapse style변경으로 테이블의 선을 그리고 겹치게 하는 법
4.rowspan(지정한 행만큼 아래로 잠식),colspan(지정한 열만큼 오른쪽으로 잠식)
1.col
테이블의 열만큼 선언을 한다.예를들어 다음 사진을 보자
학력사항 쪽을 보자. 이 때 학력사항을 포함해 8열을 가지고 있으므로
col태그를 8번 선언하면된다. 이 때 각각의 태그 style 속성으로 넓이를 정해줄 수 있다.
2.tr,td
마찬가지로 학력사항을 보면 5행임을 알 수 있다. 그러므로 tr태그는 5번 선언이 된다. 말 그대로 5개의 행을 만든 것이다.
각 행에 대한 value는? 그 때 td를 사용하자. 열의 개수가 8개이므로 td도 8개다.
즉
<tr style="height: 16%">
<td style="border: 2px solid black">1</td>
<td style="border: 2px solid black">2</td>
<td style="border: 2px solid black">3</td>
<td style="border: 2px solid black">4</td>
<td style="border: 2px solid black">5</td>
<td style="border: 2px solid black">6</td>
<td style="border: 2px solid black">7</td>
<td style="border: 2px solid black">8</td>
</tr>이런식으로 된다.
3.rowspan,colspan
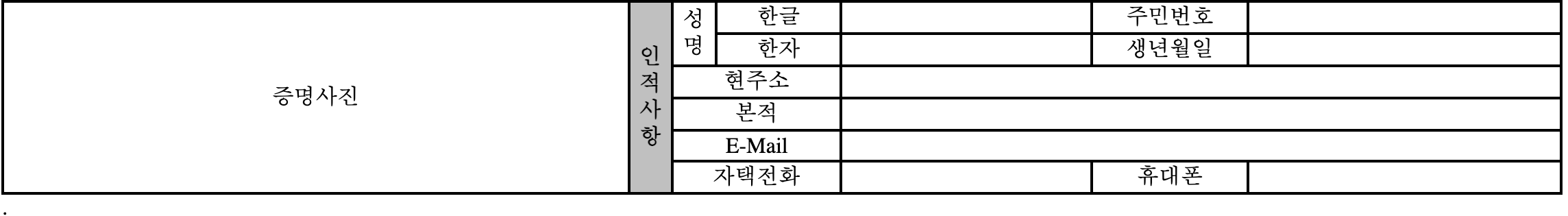
간단하게 말해서 행,열사이의 선을 제거하고 하나의 value로 통일하고 싶을 때 쓴다. 그림으로 보는게 빠를 것이다.
<div>
<table style="border-collapse: collapse; width: 100%">
<col style="width: 20vw" />
<col style="width: 1vw" />
<col style="width: 1vw" />
<col style="width: 4vw" />
<col style="width: 8vw" />
<col style="width: 5vw" />
<col style="width: 10vw" />
<tr style="text-align: center">
<td rowspan="6" style="border: 2px solid black">증명사진</td>
<th
rowspan="6"
style="border: 2px solid black; background-color: silver"
>
인적사항
</th>
<td rowspan="2" style="border: 2px solid black">성명</td>
<td style="border: 2px solid black">한글</td>
<td style="border: 2px solid black"></td>
<td style="border: 2px solid black">주민번호</td>
<td style="border: 2px solid black"></td>
</tr>
<tr style="text-align: center">
<td style="border: 2px solid black">한자</td>
<td style="border: 2px solid black"></td>
<td style="border: 2px solid black">생년월일</td>
<td style="border: 2px solid black"></td>
</tr>
<tr style="text-align: center">
<td colspan="2" style="border: 2px solid black">현주소</td>
<td colspan="3" style="border: 2px solid black"></td>
</tr>
<tr style="text-align: center">
<td colspan="2" style="border: 2px solid black">본적</td>
<td colspan="3" style="border: 2px solid black"></td>
</tr>
<tr style="text-align: center">
<td colspan="2" style="border: 2px solid black">E-Mail</td>
<td colspan="3" style="border: 2px solid black"></td>
</tr>
<tr style="text-align: center">
<td colspan="2" style="border: 2px solid black">자택전화</td>
<td style="border: 2px solid black"></td>
<td style="border: 2px solid black">휴대폰</td>
<td style="border: 2px solid black"></td>
</tr>
</table>
</div>colspan,rowspan을 주목하자

저 속성을 쓴 곳이 옆을,아래를 잠식한 것을 볼 수 있다.
느낀점:테이블 태그는 처음 쓰는 만큼 이상한데서 많이 꼬였다. 특히 행렬을 계산하는 부분이 많이 힘들었다.... 이렇게 기본에 충실한 만큼 응용시간이 와도 순조롭게 해결될거라 믿는다 ㅎㅎ
*오늘의 단축키: 커맨드+옵션+방향키=> 멀티커서,옵션+방향키=>지정한 범위의 코드를 움직임
