나는 지금까지 view에 나타낼 리스트가 끽해야 100개 미만이었다.
때문에 리스트를 스크롤해서 내리는 과정에 최적화가 필요하지 않았다.
하지만 만약 1000개라면?1억개라면?? 풀할부로 지른 맥북은 버티질 못하고 비명횡사를 할 것이다. 이 때 spring boot로 페이지네이션을 이용하여 최적화작업을 진행했던 때가 떠올랐다. 이번에는 스크롤시 새로운 리스트가 보이는 스크롤형 페이지네이션인 react-virtualized를 사용해보자
yarn add react-virtualized
일단 국룰부터 하자
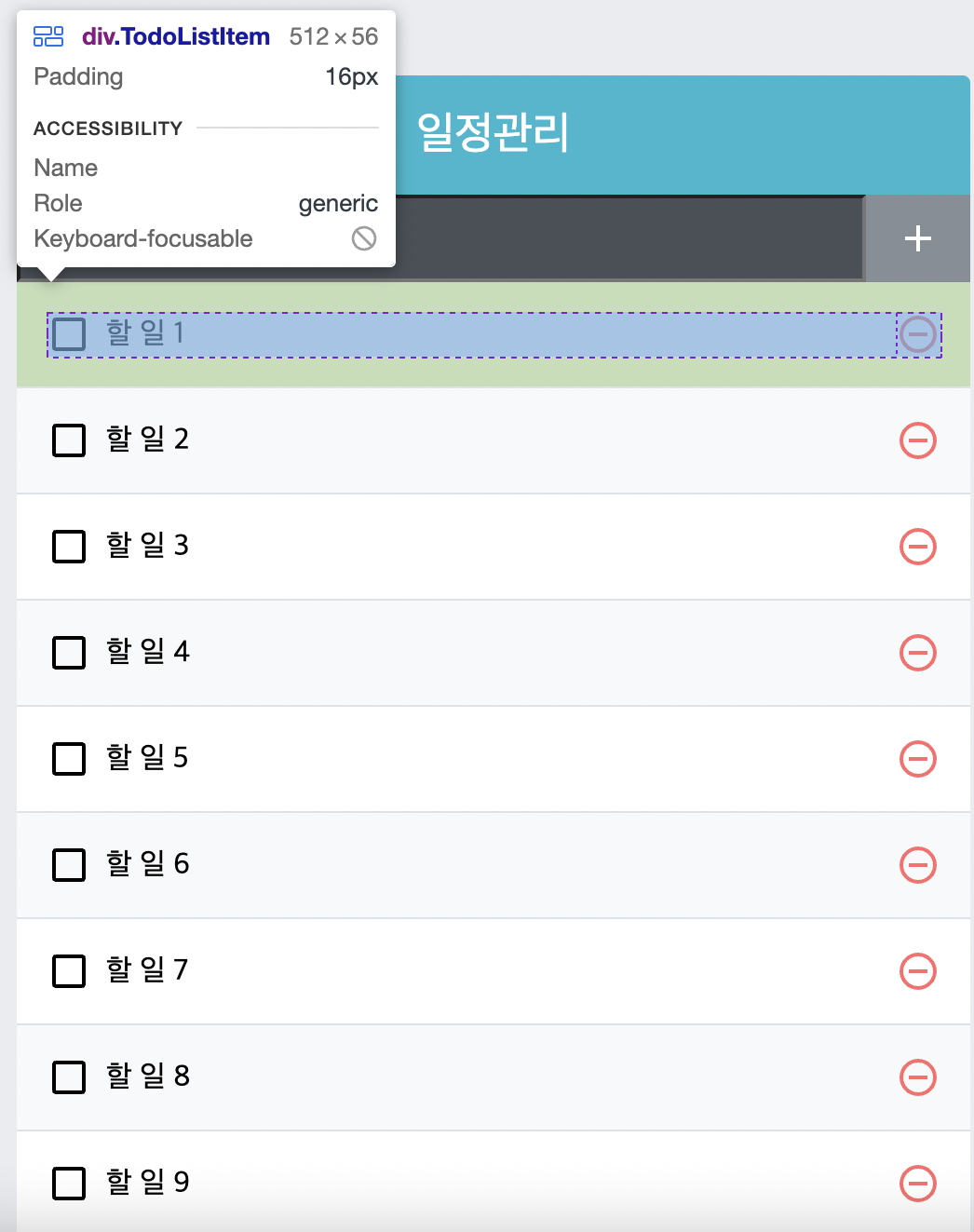
react-virtualized를 사용하기 위해선 리스트의 px단위의 값을 알아야한다.
512x57이다. 이제 코드를 수정해 보자
import TodoListItem from './TodoListItem';
import './TodoList.scss';
const TodoList = ({ todos,onRemove,onToggle }) => {
return (
<div className="TodoList">
{todos.map((a) => {
return <TodoListItem todos={a} key={a.id} onRemove={onRemove} onToggle={onToggle} />;
})}
</div>
);
};
export default TodoList;
문과 출신인 내 친구도 알아보는 간단한 코드이다. 대충 props로 가져온 값을 내가 만든 TodoListItem component에 보내 리스트 생성한다는 함수
import React, { useCallback } from 'react';
import { List } from 'react-virtualized';
import TodoListItem from './TodoListItem';
import './TodoList.scss';
const TodoList = ({ todos, onRemove, onToggle }) => {
const rowRender = useCallback(
({ index, key, style }) => {
const todo = todos[index];
return (
<TodoListItem
todo={todo}
key={key}
onRemove={onRemove}
onToggle={onToggle}
style={style}
/>
);
},
[todos, onRemove, onToggle],
);
return (
<List
className="TodoList"
width={512}//전체크기
height={513}//전체 높이
rowCount={todos.length}//항목개수
rowHeight={57}//항목높이
rowRenderer={rowRender}//항목 렌더링씨 쓰는 함수
list={todos}//배열
style={{ outline: 'none' }}//List에 기본 적용되는 outline스타일 제거
/>
);
};
export default React.memo(TodoList);
List라는 컴포넌트가 라이브러리에 등록되어 있다. 우리는 항목이 렌더링이 될 때 쓰이는 함수(rowRender)만 정의하면 된다.
단,이렇게만 하면 깨지기 때문에
<div className="virtualized" style={style}><...></div>TodoListItem을 위 div태그로 감싸자
.virtualized{
&+&{
border-top: 1px solid #dee2e6;
}
&:nth-child(even){
background: #f8f9fa;
}
}&+&를 사용해 리스트 사이사이에 선을 긋는다.
&:nth-child(even)을 사용하여 격단위로 다른 색을 준다.
