ESLint, Prettier 설정하기
1. vscode extenstion에서 eslint, prettier 설치
2. eslint, prettier 패키지 설치
다음 패키지 모듈을 설치한다.
yarn add -D eslint prettier eslint-plugin-prettier eslint-config-prettier eslint-plugin-react eslint-config-react-app3. .eslintrc.json파일을 새로 만들고 Config 설정 분리
Create React App의 경우 package.json에 보면 eslint 설정이 이미 되어 있다.
// package.json
{
...
"eslintConfig": {
"estends": [
"react-app",
"react-app/jest"
]
},
...
}가장 최상단 디렉토리에 .eslintrc.json 파일을 새로 만들고 위의 "estends":[]를 .eslintrc.json에 옮긴다.
4. .eslintrc.json 룰 설정
.eslintrc.json 에 "estends":[]를 포함해서 다음 룰을 적는다
// .eslintrc.json
{
"extends": [
"react-app",
"react-app/jest",
"plugin:prettier/recommended"
],
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}5. .prettierrc 설정
{
"useTabs": false,
"printWidth": 80,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "all",
"endOfLine": "lf",
"semi": false,
"arrowParens": "always"
}6. setting.json 설정
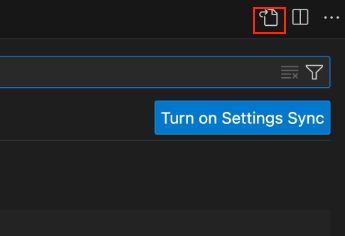
command + ,를 눌러서 설정창을 연 후 종이를 뒤집는 듯한 아이콘을 클릭하면 setting.json이 연다.

setting.json에서 아래의 "editor.codeActionsOnSave"를 추가한다.
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
...
}Mac이 아닌 Window를 사용하는 경우
setting.json에"files.eol": "\n"도 추가한다.
7. vscode에 eslint와 prettier 적용하기
vscode가 eslint와 prettier를 인식해야하기 때문에 다음과 같은 명령어를 실행한다.
yarn dlx @yarnpkg/sdks vscode8. package.json에 eslint 명령어 추가하기
.eslintrc.json을 통해 lint룰이 정해져서 lint 에러가 나는 파일들이 있을 것이다. 모든 파일 하나씩 lint 에러를 고치면 되겠지만, 파일이 많을 경우에는 귀찮으니 모든 파일을 eslint 룰에 맞춰서 수정해주는 명령어를 package.json 추가한다
// package.json
{
"scripts": {
"lint": "eslint \"src/**/*.{js,jsx,ts,tsx}\"",
"lint:fix": "eslint --fix \"src/**/*.{js,jsx,ts,tsx}\""
}
}
"eslint \"src/**/*.{js,jsx,ts,tsx}\""- src 폴더 안에 있는 모든 js,jsx,ts,tsx파일들의 lint를 검사하겠다는 의미이다."lint:fix": "eslint --fix \"src/**/*.{js,jsx,ts,tsx}\""- src 폴더 안에 있는 모든 js,jsx,ts,tsx파일들의 lint를 검사하고 lint 에러나면 고치겠다는 의미이다.