
패스트 캠퍼스의 프론트 엔드 강의 고성능 대규모 프론트엔드 10개 프로젝트: 최적화부터 유지보수까지 한 번에 끝내는 초 격차 패키지 Online를 참고하였습니다.
1. 리액트 프로젝트 만들기
// 타입스크립트가 탑재된 리액트 앱
yarn create react-app my-app --template typescript2. node_modules 폴더 삭제하기
node_modules 폴더를 삭제한다.
3. Yarn Berry 버전 세팅
터미널 열어서
yarn set version berry를 입력한다
4. Node Linker 설정
node_modules를 사용하지 않고 PnP 방식을 사용하기 위해 PnP 설정을 해줘야 한다.
폴더 트리에서 .yarnrc.yml을 열고 yarnPath 밑에 다음을 추가한다.
yarnPath: ...
nodeLinker: pnp <- 추가하기5. 패키지 설치
패키지 설치를 위해 yarn install 명령어를 실행한다.
➤ YN0000: · Yarn 4.0.2
➤ YN0000: ┌ Resolution step
➤ YN0082: │ @types/jest@npm:*: No candidates found # 에러 메시지
➤ YN0000: └ Completed in 1s 344ms
➤ YN0000: · Failed with errors in 1s 358ms만약 이러한 에러 메시지가 나왔다면 package.json에서
...
"@types/jest": "버전", <- 지우기
..."@types/jest": "버전"을 지운다.
6. 'ZipFS' 익스텐션을 설치한다.

- vscode를 사용하는 경우 ZipFS 익스텐션을 사용해야 한다.
프로젝트 내에 .ts, .tsx 파일을 열어보면 빨간 밑줄이 그려지면서 깨지는 현상이 보인다. 그 이유는 타입스크립트 관련 패키지가.yarn/cache폴더 아래에 zip파일들로 만들어져 있는데 vscode는 zip파일들을 인식 못하기 때문이다. 따라서 vscode가 zip 파일들을 인식시키기 위해 ZipFS 익스텐션을 사용한다.
7. 명령어 'yarn dlx @yarnpkg/sdks vscode' 실행
yarn dlx @yarnpkg/sdks vscodevscode가 .yarn/cache 폴더 아래에 있는 타입스크립트 관련 패키지들을 알아차리게 되었다.
.vscode/settings.json을 열어보면 "typescript.tsdk": ".yarn/sdks/typescript/lib"가 입력이 되어있는데 이는 .yarn 폴더 안에 있는 타입스크립트 패키지들을 읽어오겠다는 의미이다.
주의! 프로젝트 디렉토리에 공백 문자가 있으면 에러가 발생해서 명령어가 작동이 안되니 공백문자를 꼭 없앤 상태에서 명령어를 실행해야 한다.
예를 들어, 프로젝트 디렉토리가 'chelsoo-macbook-pro/React Projects/...'에서 'React Projects'에 공백 문자가 있으면 'ReactProjects'나 'React_Projects'로 바꿔주어야 한다!
8. 워크스페이스 버전에 맞는 타입스크립트 버전 허용
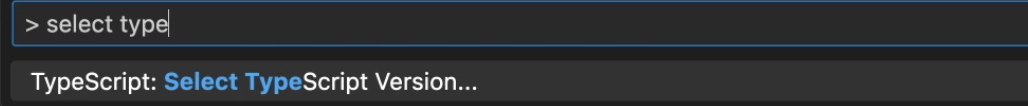
.ts, .tsx 파일에서 여전히 빨간색 줄이 그려져 있는 것이 보일 것이다. 이를 없애기 위해 vscode에서 cmd + p 누른 다음 > 를 입력해서 Typescript: Select TypeScript Version을 입력해서 선택해준다.

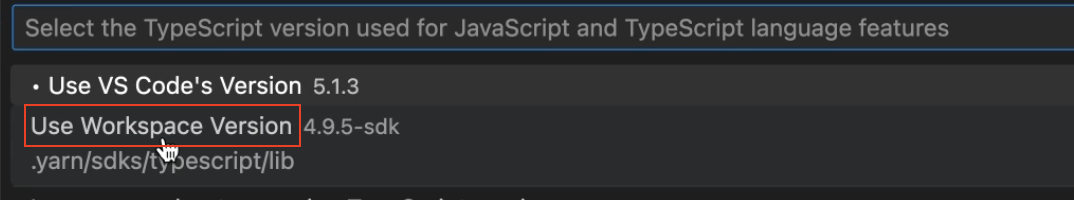
그런 다음, Use Workspace Version을 선택한다.

9. App.test.tsx 에러 고치기
App.test.tsx에서 타입 에러가 뜨는데 이를 고치기 위해서
1. yarn remove @testing-library/jest-dom을 입력해서 @testing-library/jest-dom을 지운다.
2. 그런 다음 다시 설치한다.
yarn add -D @types/testing-library__jest-dom @testing-library/jest-dom10. .gitignore에 git이 무시해야할 파일들 추가
yarn berry로 세팅하면서 생긴 dependency들을 git에서 제외시킨다.
# yarn zero-install
.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
!.yarn/versions