개념
-
Document Object Model의 약자로, HTML 요소를 Object(Java Script Object)처럼 조작(Manipulation)할 수 있는 Model이다.
-
JavaScript를 사용할 수 있으면, DOM으로 HTML을 조작할 수 있다.
-
HTML을 조작할 수 있다는 뜻은, 뛰어난 개발자가 HTNL을 분석하여 아주 작은 부분까지 접근할 수 있는 구조를 만들었다. 이렇게 만들어진 구조를 DOM이라고 한다.
-
DOM을 이용하면 HTML로 구성된 웹 페이지를 동적으로 움직이게 만들 수 있다.
-
조건문과 반복문, 배열 객체를 활용하면 소셜 미디어에서 새롭게 생성 게시물을 저장, 분류, 작업을 구현할 수 잇따.
-
DOM을 학습하고 웹 개발에 가장 적합한 언어인 자바스크립트로 애플리케이션을 더 다이내믹하게 만든다.
-

-
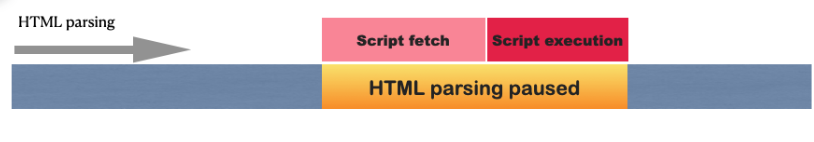
웹 브라우저는 script 요소를 만나면 HTML 해석을 일시정지한다.
CREATE
- documet 객체의 createElement 메서드를 이용하여 요소를 만든다.
document.createElement('div')
-
자바스크립트에서 어떤 직업의 결과를 담으려면 어떻게 해야 할까?
-
변수를 선언하고 어떤 작업의 결과를 변수에 할당합니다.
아래에서divelement를 변수tweetDiv에 할당합니다.const tweetDiv = docment.createElement('div') -
화면에 어떤 변화도 나타나지 않는다. 이유는
tweetDiv라는 요소는 현재 공중부양 중이다. -
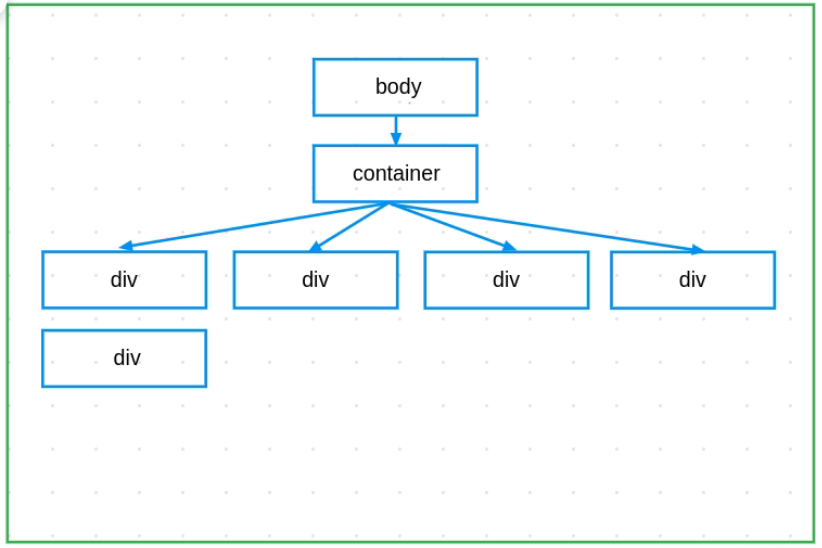
DOM의 구조를 나타내는 트리 구조이다.
-

-
공중에 떠있는 엘리먼트를 확인하기 위해서는 APPEND해야 한다.
-
APPEND를 이용해 실제 웹 페이지 상에도 보이는 것을 확인할 수 있다.
-
이어지는 콘텐츠 APPEND에서,
tweetDiv를 트르 구조에 연결한다.
