CORS 정책이 필요한 이유
브라우저에서 기본적으로 API를 요청 할 때에, 브라우저의 현재 주소와 API 의 주소의 도메인이 일치해야만 데이터를 접근 할 수 있게 되어 있습니다. 만약 다른 도메인에서 API를 요청해서 사용 할 수 있게 해주려면 CORS 설정이 필요하다.
-
CORS
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. -
출처
웹 콘텐츠의 출처(origin)는 접근할 때 사용하는 URL의 스킴(프로토콜), 호스트(도메인), 포트로 정의됩니다. 두 객체의 스킴, 호스트, 포트가 모두 일치하는 경우 같은 출처를 가졌다고 말합니다.
일부 작업은 동일 출처 콘텐츠로 제한되나, CORS를 통해 제한을 해제할 수 있습니다.
우리가 로컬 환경에서 개발한 앱은 기본적으로 localhost:3000 으로 시작하는 것을 기억하실 것입니다. 그러나 나중에 로컬 환경에서 개발한 실제 서비스 및 프로젝트의 클라이언트에서 서버의 API로 요청하게 되면, 이 포트로 요청하는 것이 차단됩니다. 개발할 당시에는 이 현상이 굉장히 귀찮은 일로 느껴질 수 있겠지만, 실제로 개발한 서비스 및 프로젝트가 모든 출처의 접근을 허락한다면 이는 후에 큰 문제로 야기될 수 있습니다.

[그림] 데이터를 갈취하는 해커
만일 우리가 실제 서비스가 되는 상용 앱을 운영 중이라면, 여러분들이 구축한 클라이언트 뒤의 서버와 연결되어 있는 DB에는 라이브 데이터(live data)가 쌓일 것입니다.
- 라이브 데이터(live data)
실제 서비스되고 있는 앱의 데이터베이스(Data Base, DB)에 적재되고 있는 데이터를 의미합니다. 유저 및 상품, 결제 등 다양한 정보들을 예로 들 수 있습니다.
이런 라이브 데이터는 민감성이 높은 데이터들이 위주이기 때문에 보안이 무엇보다 중요합니다. 그러나 우리들의 서비스 및 프로젝트가 모든 출처의 접근을 허락한다면 이러한 보안성이 현저히 낮아지고, 해킹의 위험에 그대로 노출되게 됩니다.

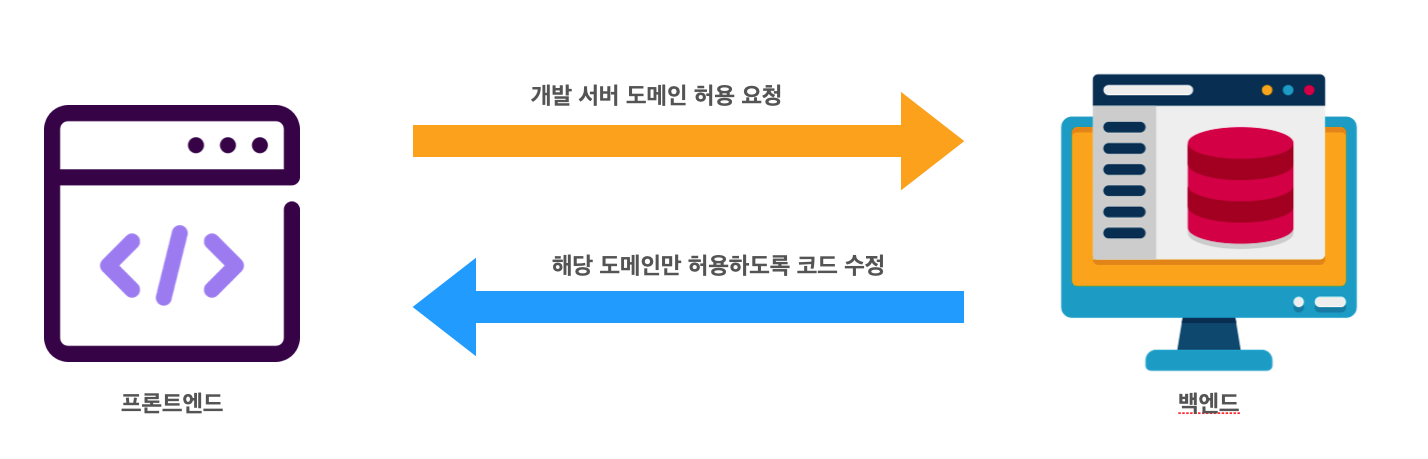
[그림] 백엔드 개발자에게 요청해야 합니다.
따라서 우리는 모든 도메인을 허용해서는 안 되고, 특정 도메인을 허용하도록 구현해야 합니다. 프론트엔드 개발자가 백엔드 개발자에게 프론트엔드 개발 서버 도메인을 허용해달라고 요청을 해야하고, 백엔드 개발자는 응답 헤더에 필요한 값들을 담아서 전달을 해줘야 합니다. 서버에서 적절한 응답 헤더를 받지 못하면 브라우저에서 에러가 발생하기 때문입니다.
Proxy
그러나 위의 정석적인 과정 없이 React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회할 수 있습니다. 이는 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게 됩니다. 여기서 React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반한지 모르게 됩니다. 브라우저를 proxy 기능을 통해 속이는 것입니다.

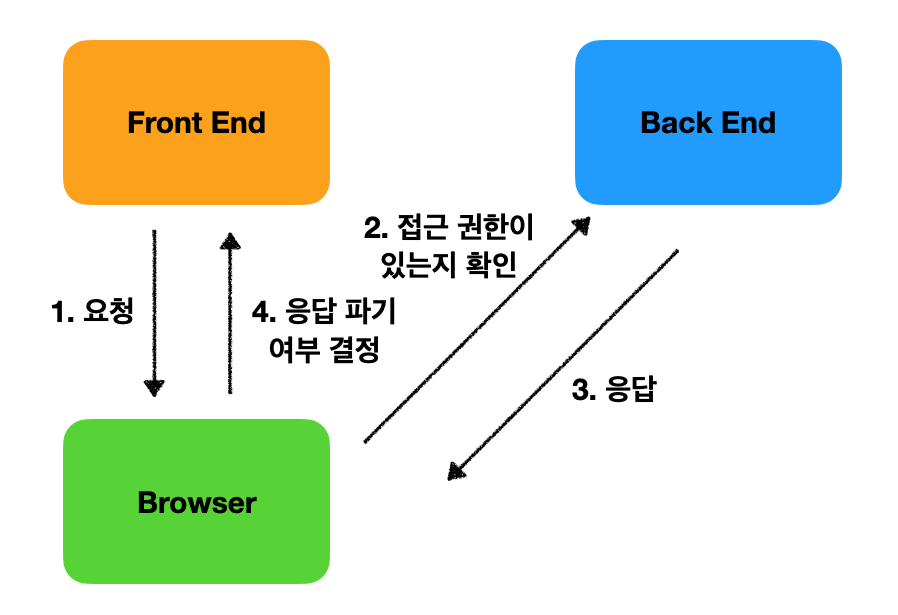
[그림] proxy 적용 전 흐름
위의 그림은 proxy를 적용해 브라우저를 속이기 전 흐름입니다. 프론트엔드, 즉 우리가 개발한 React 앱에서 브라우저 쪽으로 요청을 보냅니다. 그러면 브라우저는 백엔드, 즉 서버 쪽으로 리소스를 요청하게 됩니다. 이때 접근 권한이 있는지, 즉 출처가 같은지 확인하는데 이때 백엔드 서버는 정상적으로 200 OK 응답을 브라우저에게 보냅니다. 마지막으로 브라우저는 받은 리소스 및 응답과 함께 출처가 같은지 아닌지 확인하게 되는데, 이때 출처가 다르다면 응답을 파기(CORS Error) 하고, 출처가 같다면 응답을 파기하지 않고 다시 프론트엔드 쪽으로 응답을 보내주는 것입니다.

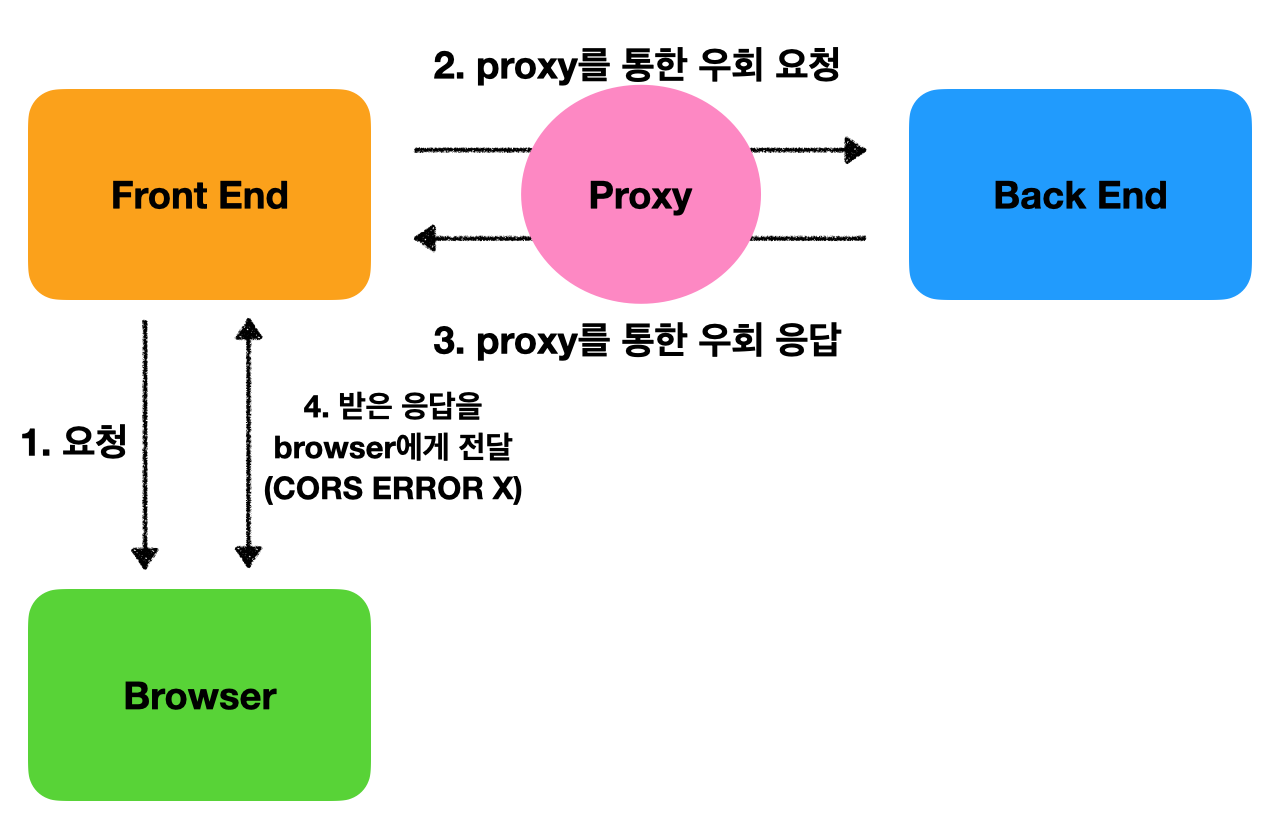
[그림] proxy 적용 후 흐름
위의 그림은 proxy를 적용해 브라우저를 속인 후 흐름입니다. React 앱에서 브라우저를 통해 API를 요청할 때, proxy를 통해 백엔드 서버로 요청을 우회하여 보내게 됩니다. 그러면 백엔드 서버는 응답을 React 앱으로 보내고, React 앱은 받은 응답을 백엔드 서버 대신 브라우저에게 전달합니다. 이렇게 되면 출처가 같아지기 때문에 브라우저는 이 사실을 눈치 채지 못하고 허용하게 됩니다.
