Redux
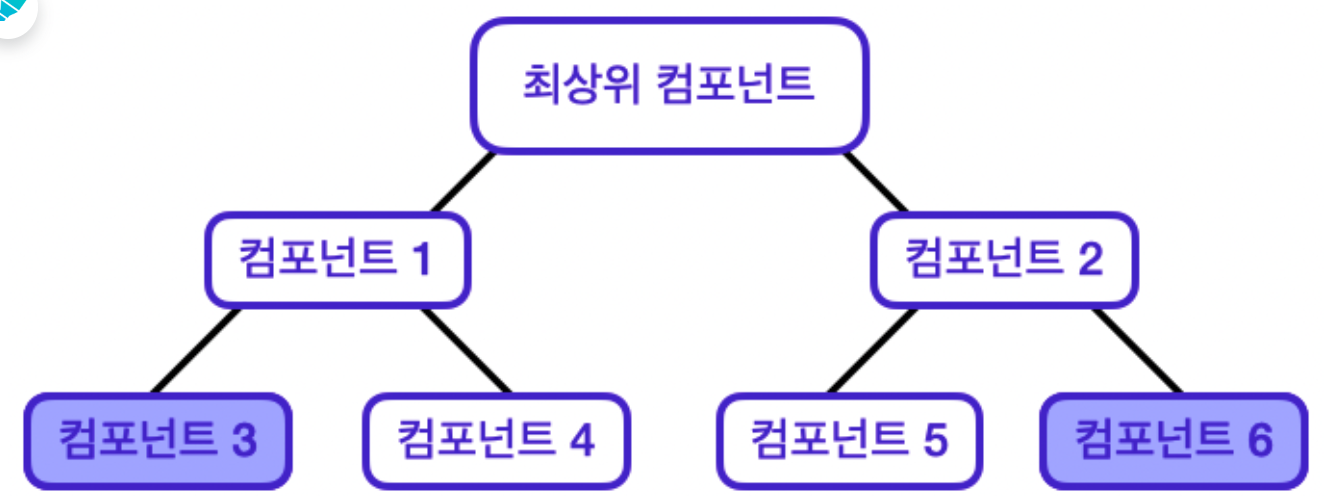
아래 사진과 같은 구조의 React 애플리케이션이 있다고 생각해보자.
이 애플리케이션은 컴포넌트3, 컴포넌트6에서만 사용되는 상태가 있다.그러면 이 상태를 어느 컴포넌트에 위치시켜야 할까?
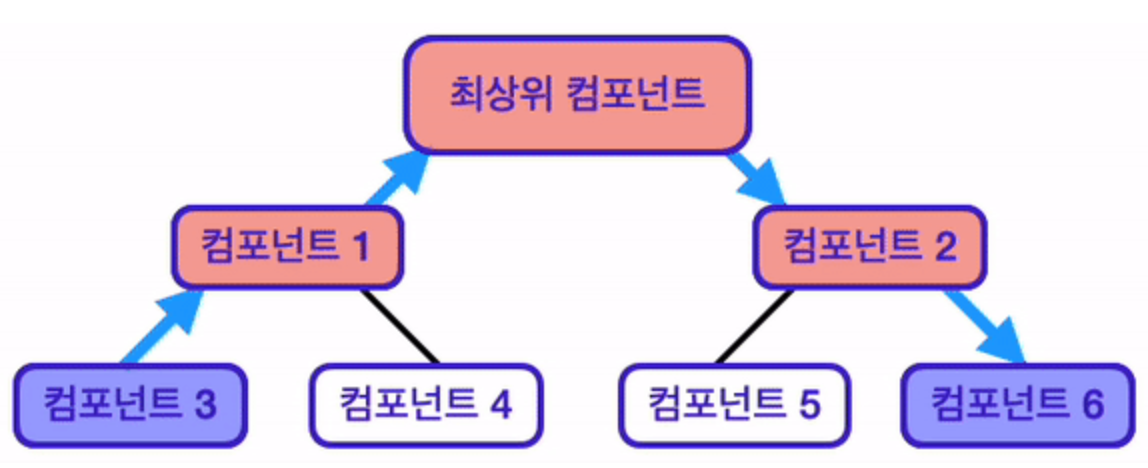
기존에 배운 React의 데이터 흐름에 따르면, 최상위 컴포넌트에 위치시키는 것이 적절하다.

하지만 이런 상태 배치는 아래와 같은 이유로 비효율적이라고 느낄 수 있다.
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가지게 된다.
- 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 한다.
- 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해진다.
- 컴포넌트 구조가 바뀐다면, 현제의 데이터 흐름을 완전히 바꿔야 할 수도 있다.

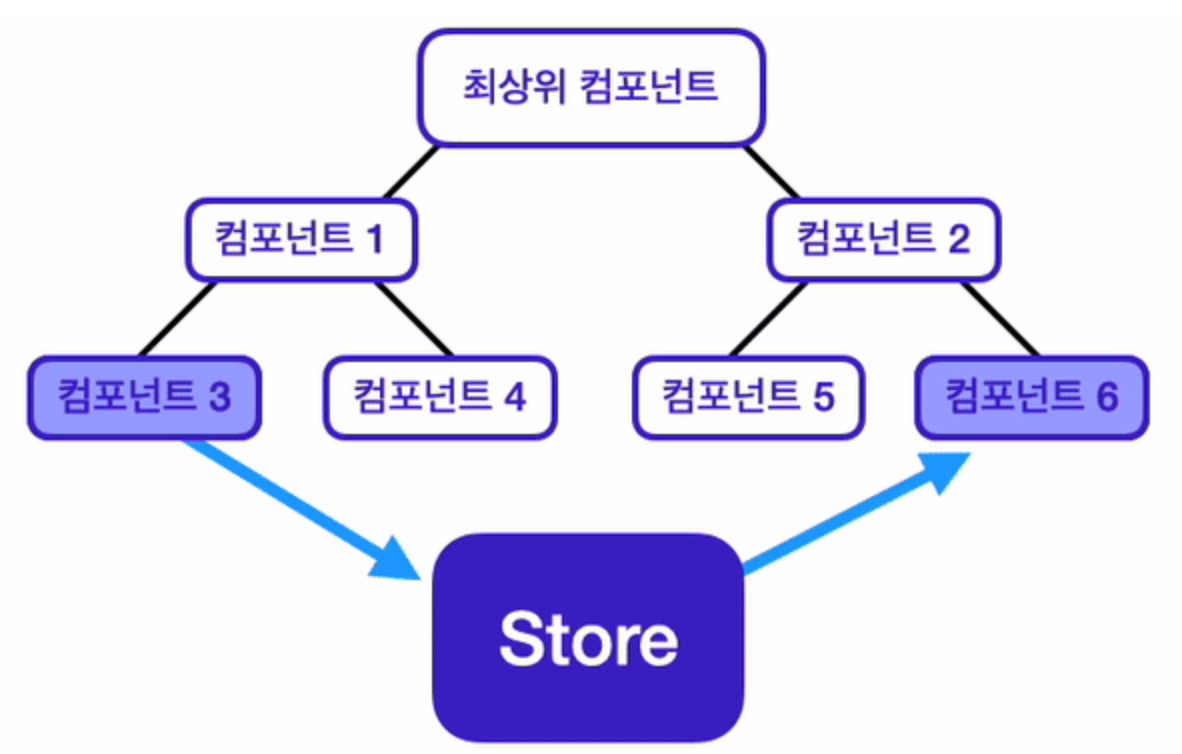
지금 부터 배울 상태 관리 라이브러리인 Redux는, 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 위와 같은 문제를 해결해준다.
기존 React에서의 데이터 흐름과, Redux를 사용했을 때의 데이터 흐름을 비교해보면, Redux를 사용했을 때의 데이터 흐름이 보다 깔끔해지는 것을 알 수 있다.

Redux의 구조
Redux는 아래와 같은 순소러 상태를 관리한다.
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달된다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해준다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
- 상태가 변경되면, React는 화면을 다시 렌더링 한다.
즉, Redux에서는 Action -> Dispatch -> Reducer -> Store 순서로 데이터가 단방향으로 흐르게 된다.
Store
Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할 이다.
Redux 앱의 state가 저장되어 있는 공간이라고 할 수 있다.
아래의 코드는 createStore메서드를 활용해 Reduce를 연결해서 Store를 생성할 수 있다.
import { createStore } from 'redux';
const store = createStore(rootReducer);Reducer
Reducer는 Dispatch에서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수이다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.이 때, Reducer는 순수함수여야 한다.
그 이유는 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야하기 때문이다.
만약 여러 개의 Reducer를 사용하는 경우, Redux의 combinReducers 메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체이다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }여기서 type는 필수로 지정해 주어야 한다.
해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할이며, 대문자와 Snake Case로 작성하여야 한다.
그리고 필요에 따라 payload를 작성해 구체적인 값을 전달하면 된다.
보통 Action을 직접 작성하기보단 Action 객체를 생성하는 함수를 만ㄴ들어 사용하는 경우가 많다.
이러한 함수를 액션 생성자(Action Creator)라고 부른다.
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}Dispatch
Dispatch는 Reducer로 Action을 전달해주는 함수이다.
Dispatch의 전달인자로 Action 객체가 전단된다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Action 객체를 전달받은 Dispatch 함수는 Reducer를 호출한다.
Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공한다.
대표적으로 useSelector(), useDispatch() 이 두가지 메서드가 있다.
useDispatch()
useDispatch() 는 Action 객체를 Reducer로 전달해 주는 Dispath 함수를 반환하는 메서드이다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드이다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1Redux의 세 가지 원칙
- Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가지고 와야 한다.
즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙이다. - State is read-only
- 상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미한다.
즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결이 되는 원칙이다. - Changes are made with pure functions
- 변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙이다.
