Semantic HTML
웹 표준에서는 HTML을 시멘틱(semantic)하게 작성하는 것의 중요성을 강조한다.
- semantic: 의미의, 의미가 있는 이라는 뜻의 영단어
- HTML: 화면의 구조를 만드는 마크업 언어
이 두 단어를 합쳐서 만든 시맨틱 HTML은 HTML이 구조를 만드는 것을 넘어 의미를 갖도록 만들겠다는 의도가 담겨있다고 할 수 있다.
1. <div>와 <span>으로 화면 구성하기
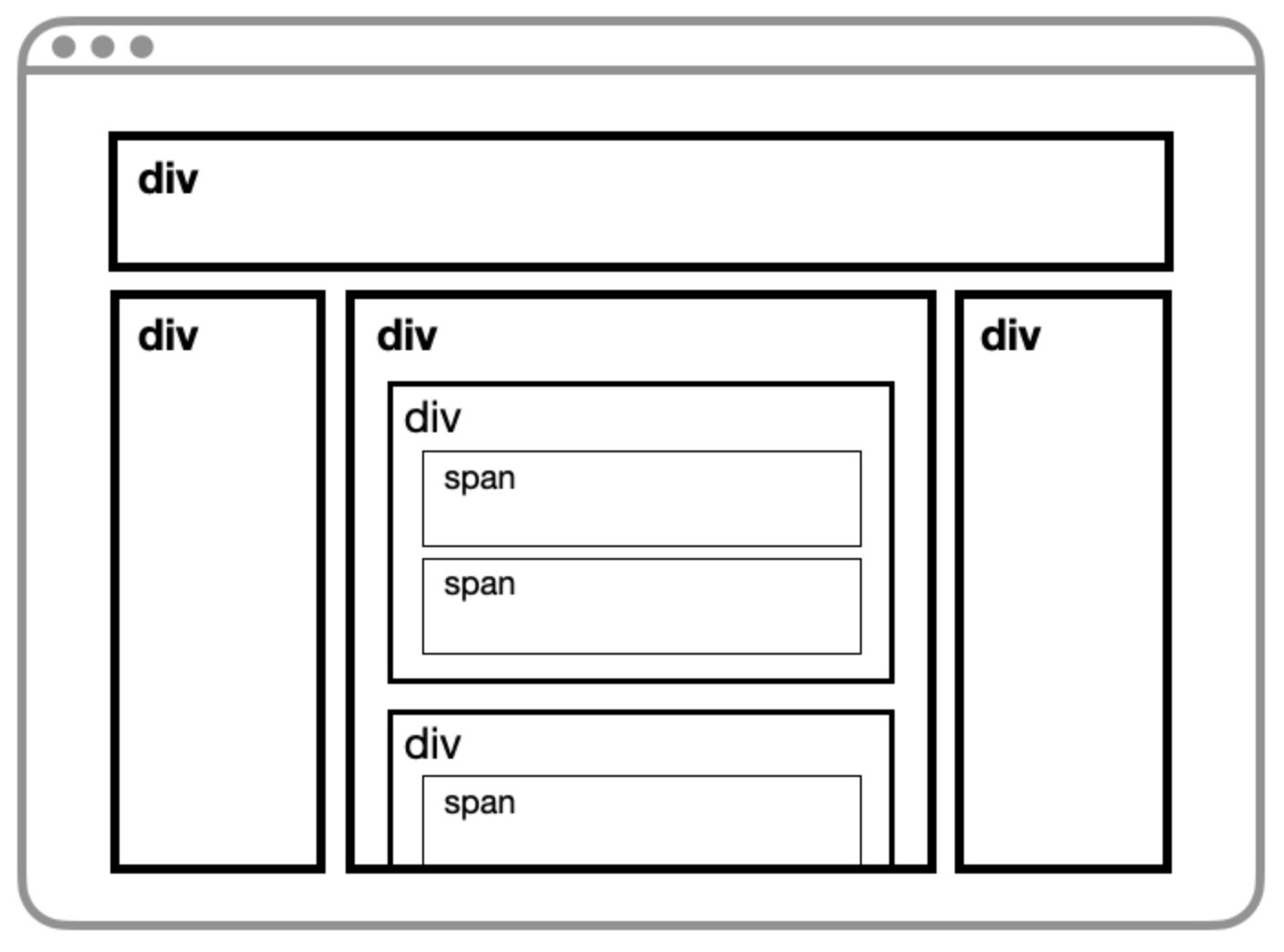
HTML에는 많은 종류의 요소가 있다. 하지만 어떤 요소를 가지고 있는지 전부 알지 못해도, <div>와 <span> 두 가지의 요소만 알면 충분히 화면의 구조를 만들 수 있다.

하지만 위 이미지로는 화면이 어떤 구조로 나누어져있는지 까지만 알 수 있고, 어떤 내용이 들어갈지는 명시되어 있지 않아 알수가 없다.
2. 시맨틱 요소로 화면 구성하기
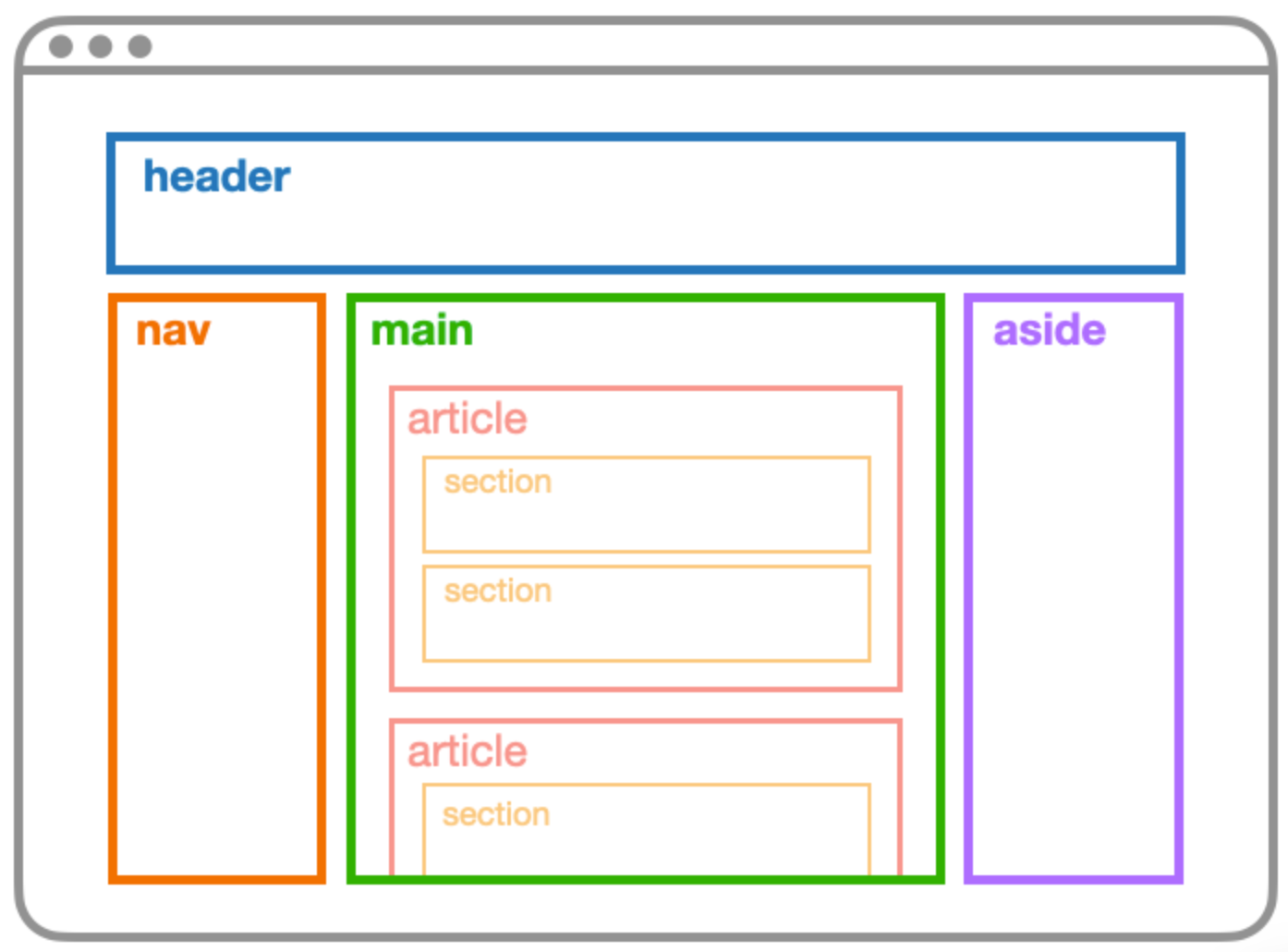
이번엔 화면을 같은 구조로 나누되, 다른 종류의 요소를 사용한 예시 이다.

<div>와 <span> 요소로만 화면을 구성했을 때와 비교하면, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될지 보다 더 명확하게 알 수 있게 된다.
요소의 이름에 맞게 화면을 구성한다면, <header>는 헤더의 역할을, <nav>는 네비게이션 바 역할을 하게 된 다는 것을 알 수 있다.
이처럼 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소라고 한다.
그리고 시맨틱 요소를 적절하게 사용하여 구성한 HTML을 시맨틱 HTML이라고 한다.
시맨틱 HTML의 중요성
-
개발자간 소통
여러 명의 개발자가 웹 페이지를 개발하면서
<div>와<span>으로만 HTML 코드를 작성한다고 생각 해보자 그러면 요소의 이름을 보고서는 각 요소가 어떤 기능을 하는지 전혀 파악 할 수 없기 때문에 주석을 작성해 설명하거나<id>나<class>를 사용해 일일이 표기해야한다.
만약id와class를 사용할 경우에는 이름은 어떻게 지을 것인지도 협의해서 정해야 하고, 다른 개발자에게id와class이름이 어떤 의미인지 설명하는 시간도 추가로 필요하게 된다.
이런 귀찮은 과정을 시맨틱한 요소를 사용하기만 해도 없앨 수 있다.
- 검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악한다.
<div>와<span>만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단한다.
하지만 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다.
웹 페이지를 검색 엔진에 더 자주 뜨게 만들고 싶을 때, 광고비 등의 추가 지출을 하지 않고 시맨틱 HTML을 잘 짜는 것 만으로도 어느정도 효과를 볼 수 있다는 의미이다. - 웹 접근성
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻한다.
예시로 들자면, 시각 장애인의 경우 웹 페이지에 접근할 때 음성으로 화면을 스크린리더를 이용하게 되는데, 이 때, HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 된다.
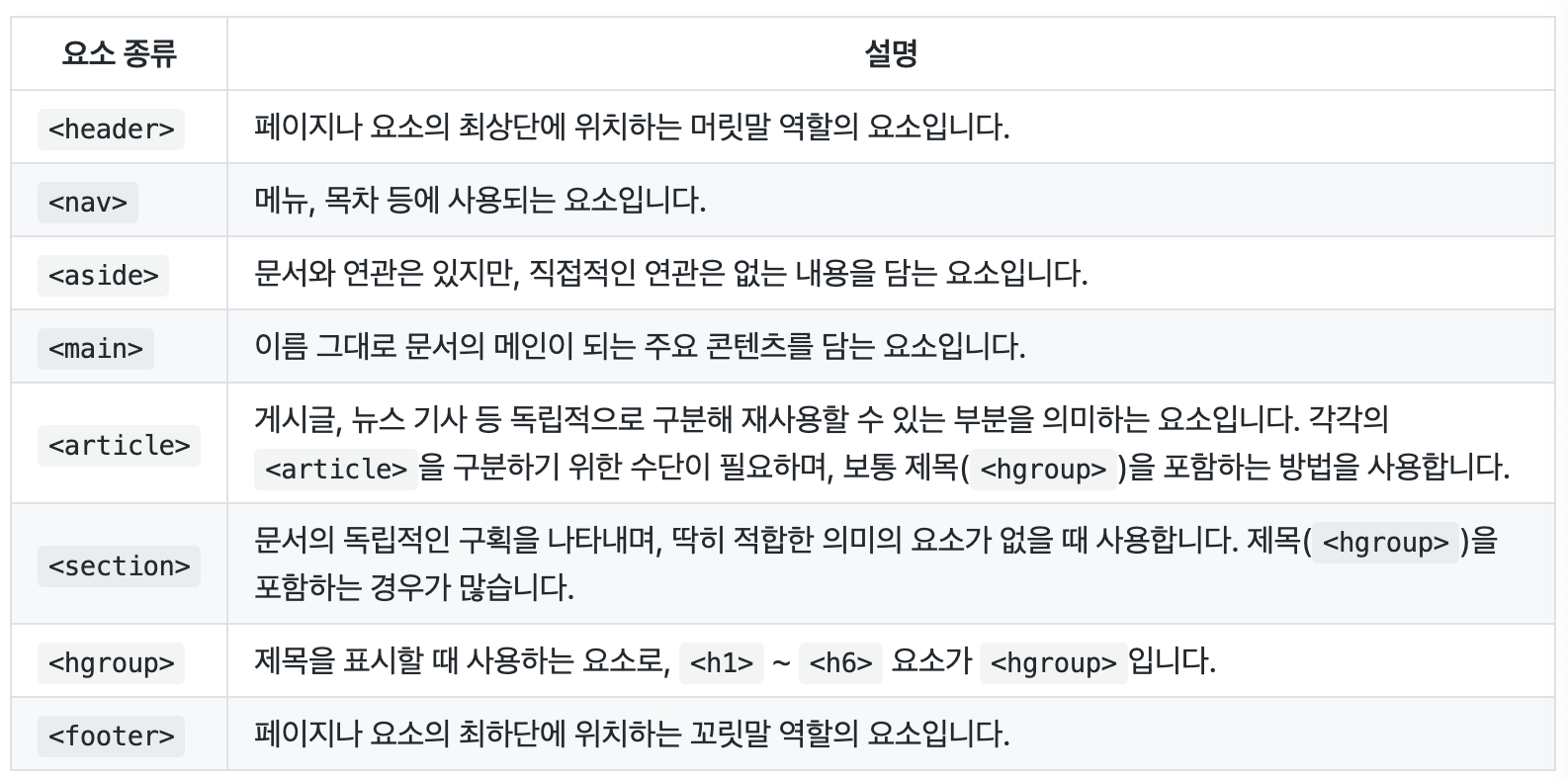
시맨틱 요소의 종류