좋은 UX를 만드는 요소

좋은 UX를 만들려면 무엇을 고려해야 할까? 피터 모빌(Peter Morville)의 벌집 모형은 이 질문에 대한 답을 준다. 이 모형에서 제시한 UX의 7가지 요소를 알아보자.
1. 유용성(Useful) : 사용 가능한가?
- 유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소이다.
- 계산기라면 계산을 틀리지 않고 맞는 결괏값이 나오는지, 계산기 본연에 목적에 맞는 기능을 하는지가 중요하다. 여기에 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련이 있다.
- 계산기의 디자인은 계산기의 기능 자체에는 영향을 주지 않지만, 심미적 기능을 제공한다고 판단한다.
2. 사용성(Usable) : 사용하기 쉬운가?
- 사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소이다.
- 기능이 아무리 잘 작동하더라도 사용자가 사용하기 어렵다면 좋은 UX를 제공하기 어렵다.
- 가능한 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 한다. 이 요소는 UI 디자인 패턴과도 연관이 깊다. 자주 쓰이는 패턴들은 사용자들에게도 친숙할 가능성이 높아 사용성을 높여준다.
3. 매력성(Desirable) : 매력적인가?
- 매력성은 말 그대로 제품이 사용자들에게 매력적인가에 대한 요소이다.
- 단순히 디자인이 보기에 좋은지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요하다.
- 애플이 제품의 디자인 요소에 공을 들이고 감성 마케팅 전략을 사용한 것이 이 요소와 연관이 깊다.
4. 신뢰성(Credible) : 신뢰할 수 있는가?
- 신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소이다.
- 결함이 있는 제품을 정상 제품인 것처럼 속여서 판매하거나, 실제 제품이나 서비스를 통해 얻을 수 있는 가치를 과장하여 홍보한다거나, 사용자의 개인 정보를 유출하는 등 사용자의 신뢰성을 떨어뜨리는 일이 없어야 한다. 장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것이 좋다.
5. 접근성(Accessible) : 접근하기 쉬운가?
- 접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소이다.
- 시력이 좋지 않은 고연령자 사용자들을 위한 글자 키우기나 돋보기 기능, 혹은 시각 장애인을 위한 음성 안내 기능 등 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력 등이 접근성을 높여준다.
6. 검색 가능성(Findable) : 찾기 쉬운가?
- 검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소이다.
- 웹 사이트의 경우 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX를 주기 어렵다.
- 내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움이 된다.
- 유튜브가 콘텐츠의 검색 가능성을 잘 고려한 웹 사이트 예시 중의 하나이다.
7. 가치성(Valuable) : 가치를 제공하는가?
- 가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소이다.
- 사용자 마다 가치판단기준과 그 정도는 다 다르다. 특정 제품이 접근성에 모든 노력을 기울였다고 해도, 사용자가 접근성을 전혀 중요하게 생각하지 않는다면 가치를 제공하지 못할 수도 있는 것이다.
- 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있다.
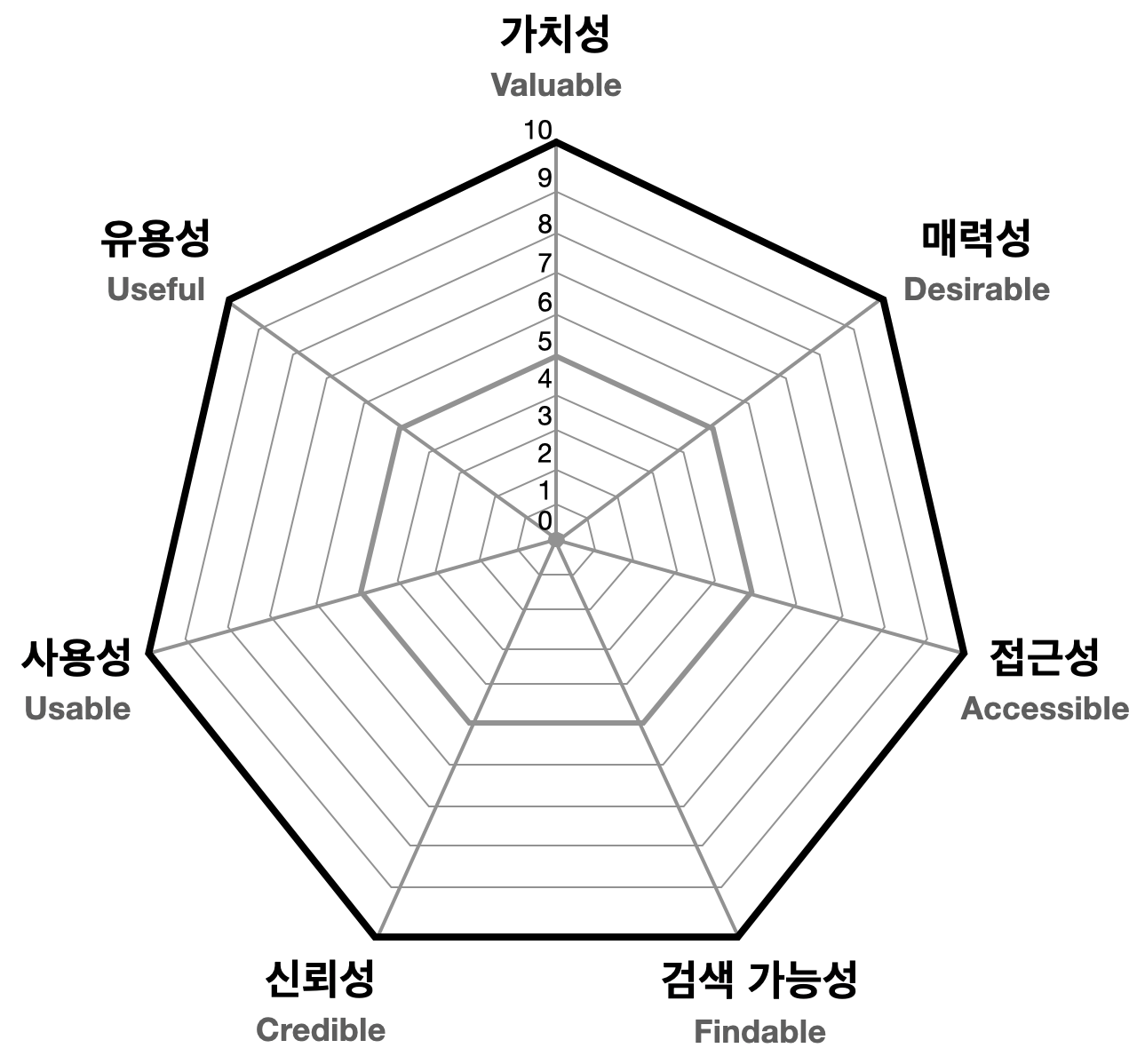
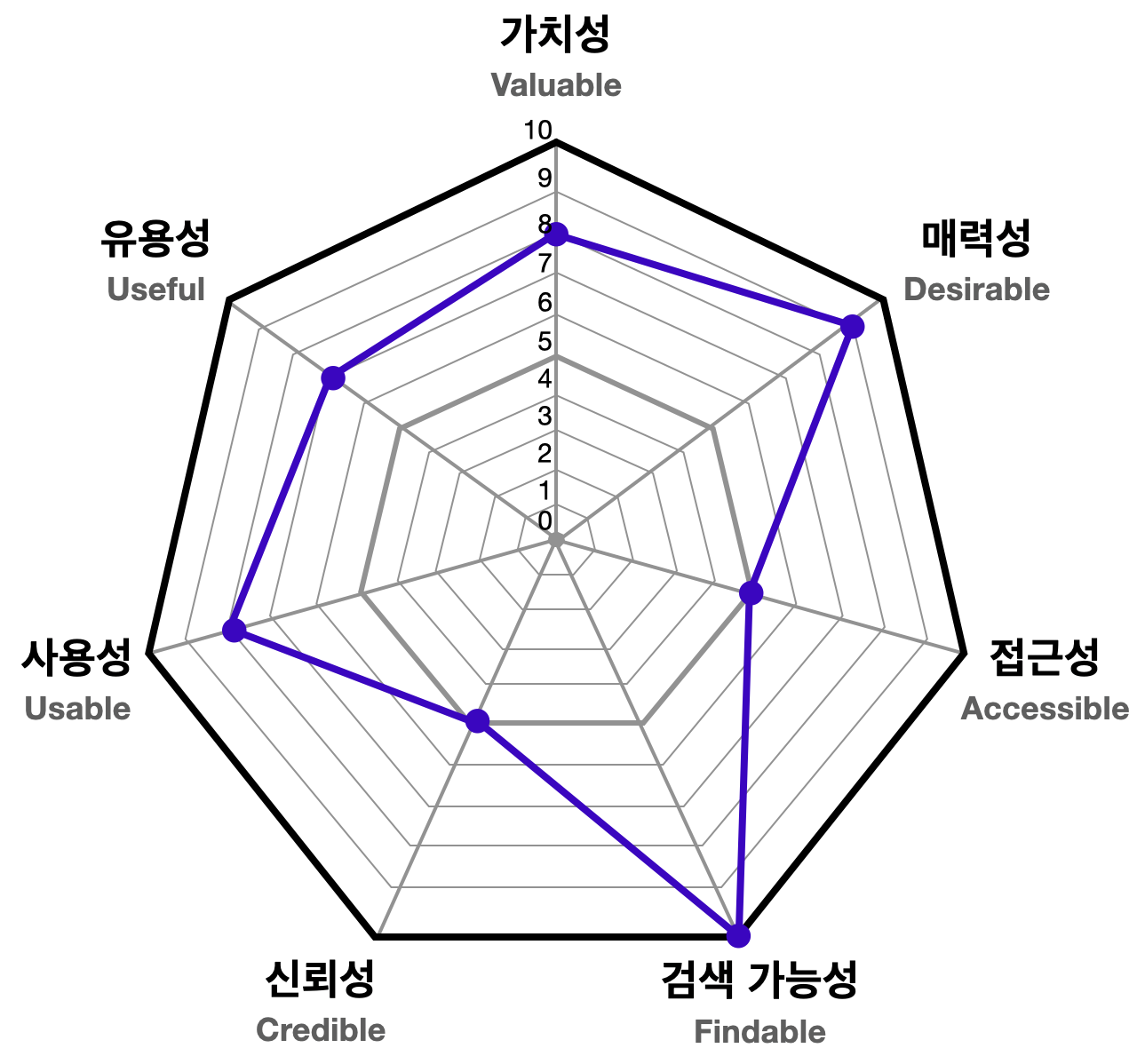
피터 모빌의 벌집 모형은 UX를 위해서 고려해야 할 7가지 요소를 제시해줌과 동시에, 아래 이미지처럼 그래프를 활용하여 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있다. 후에 UX를 개선하고자 할 때, 사용자 설문 조사를 통해 개선점을 찾아낼 수도 있다.