프로토타입
프로토타입이란?
- 일반적으로 프로토타입이란 "시제품", "견본", "원본"과 같이 원형이라는 뜻을 가지고 있다.
- javaScript는 프로토타입 기반 언어이다.
- OOP 프로그래밍 언어인 C++,JAVA에서의 클래스와 JS에서의 프로토타입이 같은 맥락이라고 할 수 있다.
- 여기서 프로토타입(Prototype)은 원형 객체를 의미한다.
- 나를 만들어 낸 객체의 원형을 프로토타입이라고 할 수 있다.
Ex) 복제인간
- 복제인간을 예시로 들면 복제인간을 찍어낼 수 있는 틀(인물A)을 프로토 타입이라고 할 수 있다.
- 그리고 틀로 찍어낸 복제인간을 객체 인스턴스라고 할 수 있다.
Ex) 복제인간을 모티브로 한 복제인간
- 위 처럼 복제인간을 모티브로 한 복제인간도 만들 수 있다.
- 이처럼 프로토 타입은 2가지 의미로 구분 된다.
- Prototype Link : 자신을 만들어 낸 객체의 원형- Prototype Object(prototype property) : 자신을 통해 만들어질 객체의 원형
코드
- 인물A를 모티브로한 복제 인간을 만들려고 한다. 복제인간은 아래와 같은 특성을 가지고 있으면 한다.
function PersonA (name) {
this.name = name;
this.hand = 2;
this.body = 1;
this.leg = 2;
}- 여기서 두명을 복제 해보자
(clone1, clone2)hand,body,leg가 인물A처럼 같은 것을 가진걸 확인 할 수 있다.
let hawa = new Person('clone1');
let ev = new Person('clone2');
console.log(clone1.hand, clone1.body); //2 2
console.log(clone2.leg, clone2.body); // 1 1하지만 personA처럼 모든 특성은 가지고 있지만 이렇게 만들게 되면 메모리가 중복이 되어 지속적으로 만들게 되면 메모리를 많이 차지 하며, 만약 특성을 조금이라도 변경 하고 싶다면 변경을 할 수가 없다. 그이유는 생성 당시의 정보를 복제하기 때문이다.
- 프로토타입을 이용하여 만들어보자
function PersonA(name) {
this.name = name;
}
PersonA.prototype.hand = 2;
PersonA.prototype.body = 1;
PersonA.prototype.leg = 2;
let clone1 = new PersonA();
let clone2 = new PersonA();
console.log(clone1.hand, clone2.hand); //2 2인물A라는 원형에 손,몸통,다리를 추가하고 clone1, clone2가 상속받게 코딩 하였다.
clone1, clone2는 hand, body, leg의 메모리가 없어도 인물A의 프로토타입으로 인해 속성을 가질 수 있게 된다.
- PersonA.prototype이라는 객체는 어딘가에 존재하고 첨삭할 수 있으며, 상속을 받은 clone1, clone2 공유해서 사용할 수 있다.
- 쉽게 설명해 personA라는 prototype(유전) 안에 속성을 주게 되면
clone1, clone2는 PersonA()의 유전자를 가지고 왔기 때문에 부모 속성을 가져 올 수 있게 된다. 이렇게 부모 속성을 가지고 있는것 연결이 되어 있는것을 프로토타입 체인 이라고 한다. - 하지만 clone1, clone2 대한 프로토 타입은 변경할 순 없다. 복제품은 권한이 없는 대신 복제품의 특성을 조절할 수는 있다.
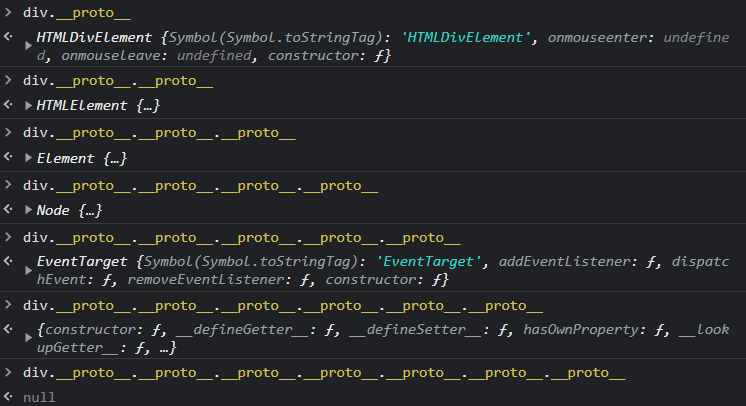
프로토타입 체인 예시
__proeto__