Edwin-Blog (3) - Main 컴포넌트 (1) 레이아웃의 이중구조
- ChatGPT와의 대화를 기반으로 정리했기에, 다소 오류가 있을 수 있습니다.
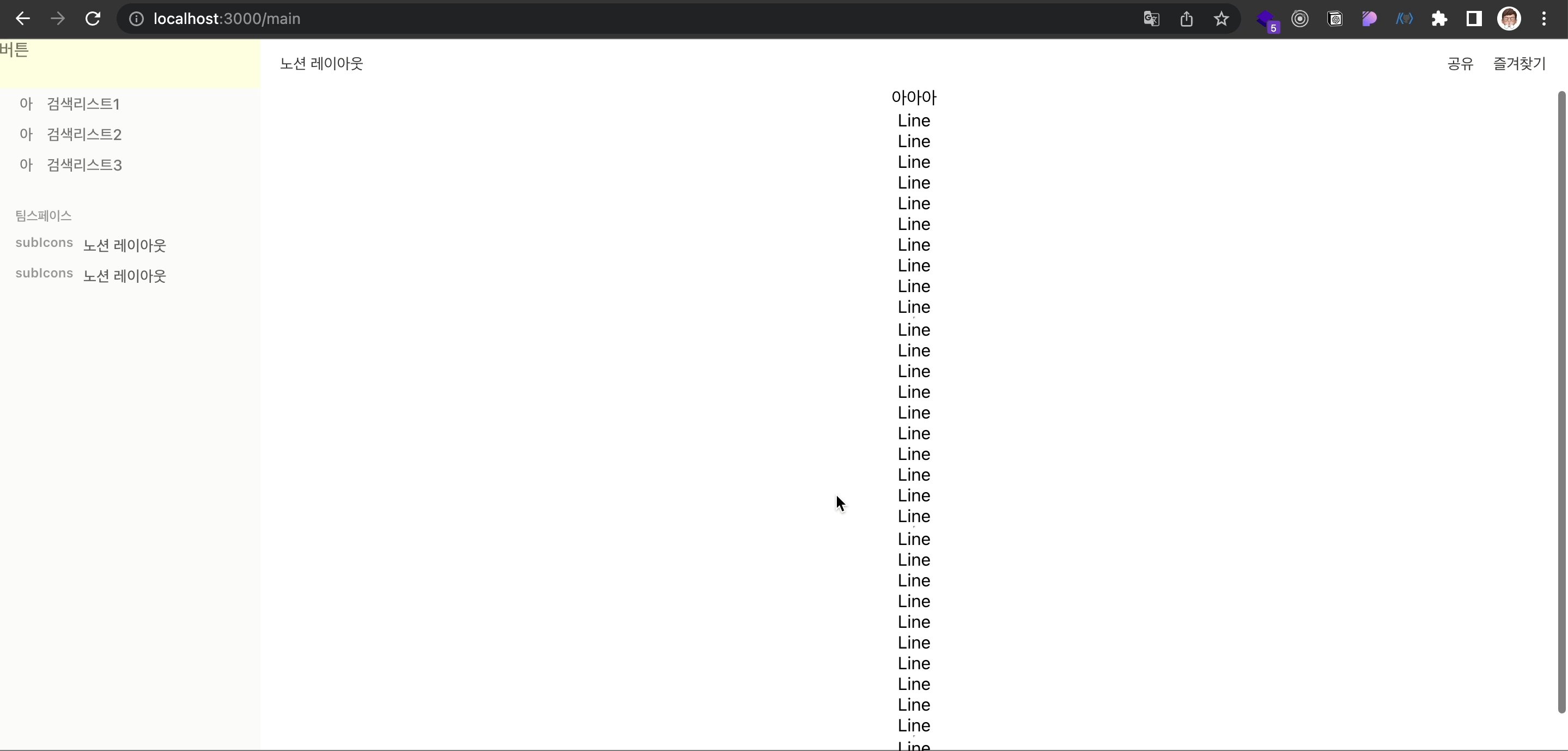
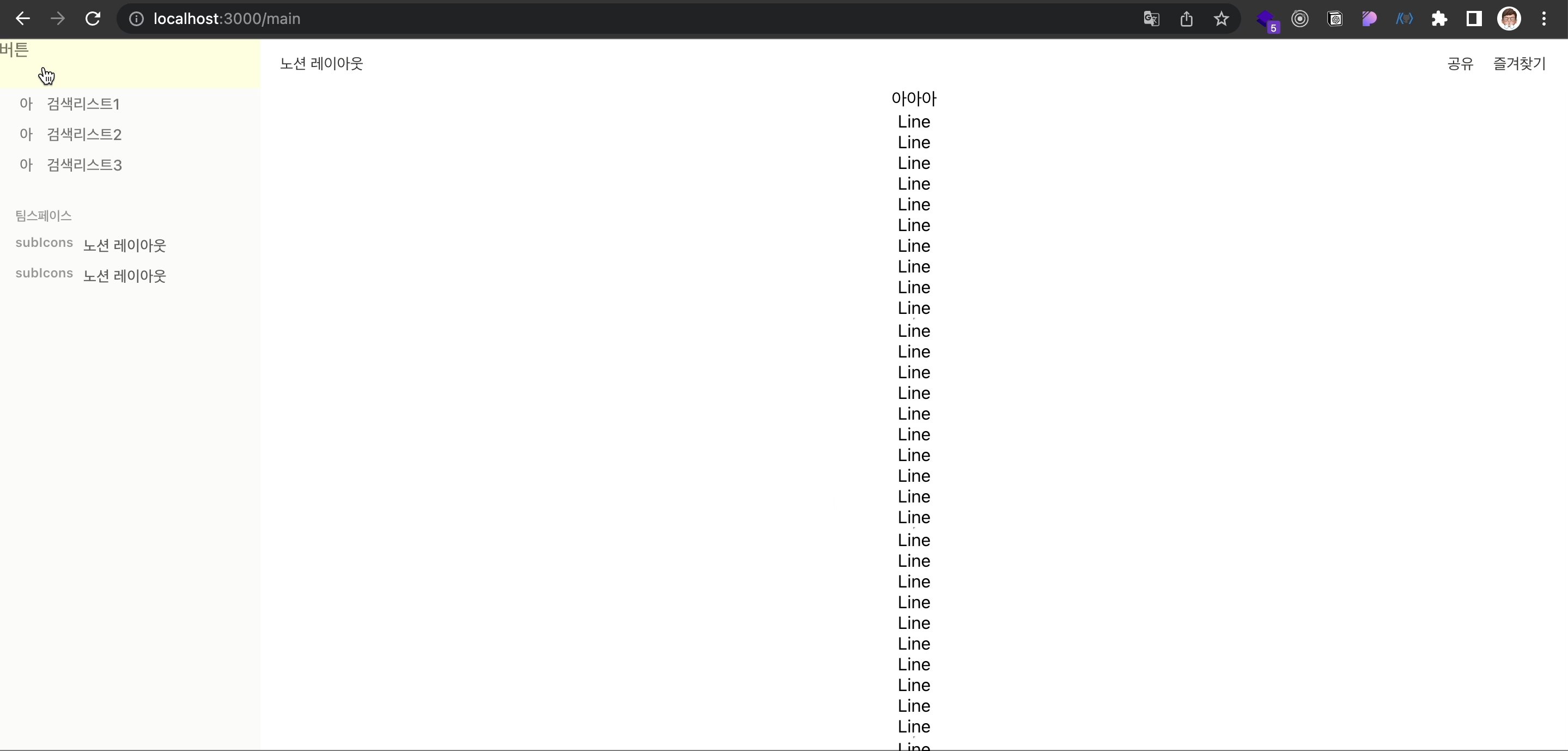
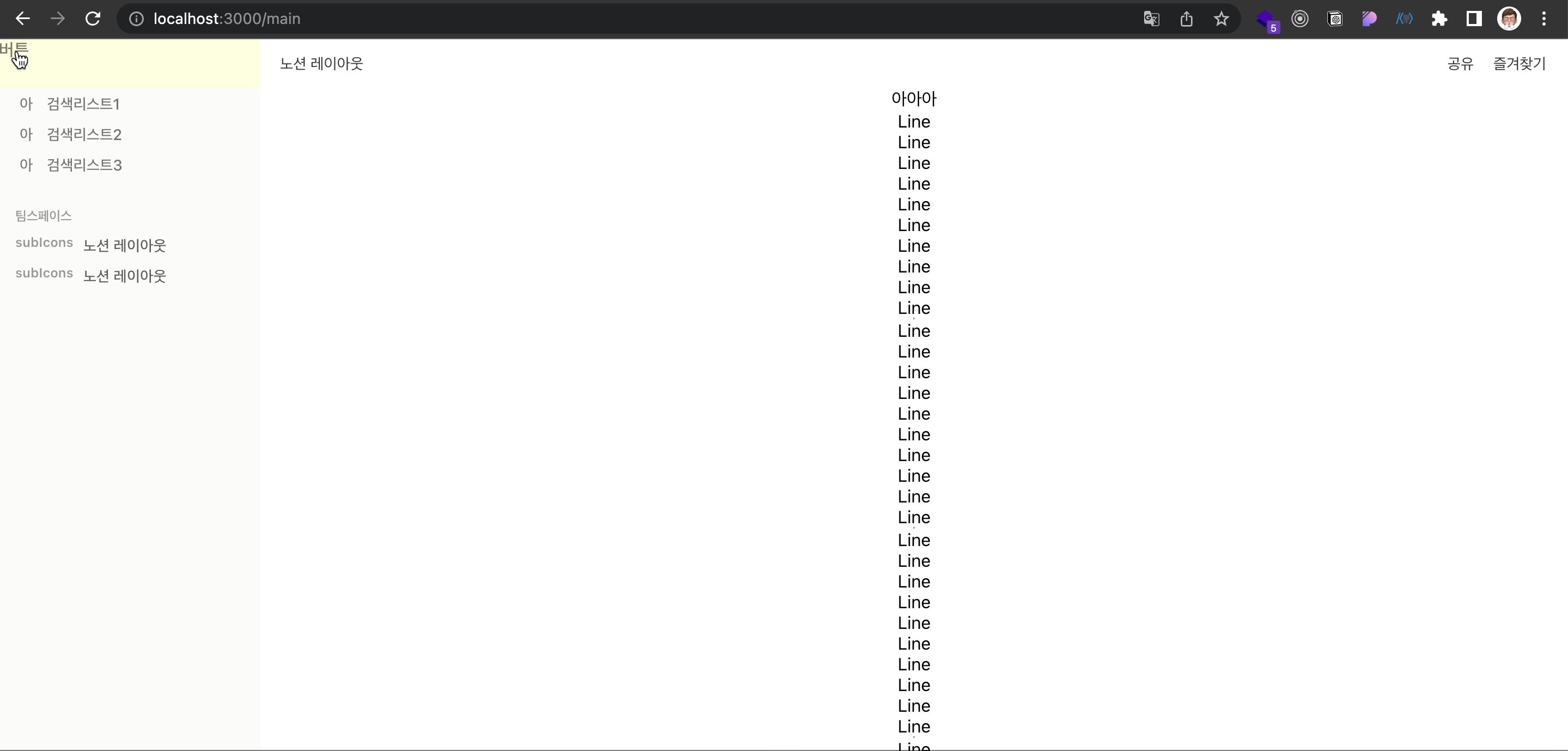
전체적인 레이아웃
전체적인 레이아웃은 좌측(NaviBar)과 우측(Section)으로 구분하여 진행하였다. 노션의 세부기능 설정으로 깊은 div로 만들어진 목록이다.Main >> Nav & MainBody >> 순으로 처음에 단순하게 이름을 적었다가 너무 깊어져서 1, 2 등을 붙여하며 대충 네이밍을 지었다. 유일한 함수는 onClick={()=>setNaviState(pre => !pre) 부분으로 동적으로 좌측(Nav)가 보여지게 하였다가 사라지게 했다가 한다.
- OutLine -> Container : 2단계 div
- Navibar
- MainBody : 1. MainBodyHeader 2. MainSection
import React, { useState } from 'react'
import styled from 'styled-components'
import { InfoBoolean } from '../libs/types/componentsProps'
function Main() {
const [naiState, setNaviState] = useState<boolean>(false)
return (
<OutLine>
<Container>
<Navibar info={naiState}> {/* Navi */}
<NaviInner>
<NaviContainer>
<NaviSidebar>
<NaviItemWrap>
<Profile>
<div onClick={()=>setNaviState(pre => !pre)}>버튼</div>
</Profile>
<Lists>
<List>
<div className='layout'>
<div className='icon'>아</div>
<div className='text'>검색리스트1</div>
</div>
</List>
<List>
<div className='layout'>
<div className='icon'>아</div>
<div className='text'>검색리스트2</div>
</div>
</List>
<List>
<div className='layout'>
<div className='icon'>아</div>
<div className='text'>검색리스트3</div>
</div>
</List>
</Lists>
<SubLists>
<nav>
<SubList>
<div className='subListTitle'>
<div className='subListTitleFlex'>
<div className='subListTitleInner'>
<div className='subListTitleInnerdiv'>
<span className='text'>팀스페이스</span>
</div>
</div>
</div>
<div className='subListTitleRight'></div>
</div>
<div className='subListItems'>
<div className='subListInnerWarp'>
<div className='subListInner'>
<div className='subList'>
<div className='subListFlex'>
<div className='subListFlexAligne'>
<div className='subListFlexAligneTitle'>
<span className='subListFlexAligneTitleSpan'>
<div>
<div className='innerdivFlex'>
<div className='icon'>subIcons</div>
<div className='subtext'>
<div className='subtextFlex'>
<div className='subtextFlexFlex'>
<div className='textext'>노션 레이아웃</div>
</div>
</div>
</div>
</div>
</div>
</span>
</div>
</div>
</div>
</div>
<div className='subList'>
<div className='subListFlex'>
<div className='subListFlexAligne'>
<div className='subListFlexAligneTitle'>
<span className='subListFlexAligneTitleSpan'>
<div>
<div className='innerdivFlex'>
<div className='icon'>subIcons</div>
<div className='subtext'>
<div className='subtextFlex'>
<div className='subtextFlexFlex'>
<div className='textext'>노션 레이아웃</div>
</div>
</div>
</div>
</div>
</div>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</SubList>
</nav>
</SubLists>
</NaviItemWrap>
</NaviSidebar>
</NaviContainer>
</NaviInner>
</Navibar>
<MainBody> {/* Body */}
<MainBodyHeader info={naiState}>
<div className='MainBodyHeader1'>
<div className='MainBodyHeader2'>
<div className='MainBodyHeaderTitle'>
<div className='MainBodyHeaderTitleInner'>
<div className='navBtton'>
<div className='navBtton1' onClick={()=>setNaviState(pre => !pre)}>버튼</div>
</div>
<div className='MainBodyHeaderTitleInner2'>노션 레이아웃 </div>
</div>
</div>
<div className='MainBodyHeaderSettings'>
<div style={{display:"flex"}}>
<div className='innerSettings'>공유</div>
<div className='innerSettings'>즐겨찾기</div>
</div>
</div>
</div>
</div>
</MainBodyHeader>
<MainSection>
<div className='MainSection1'>
<div className='MainSection2'>
<div className='MainSection1Title'>아아아</div>
<p>Line</p>
<p>Line</p>
<p>Line</p>
<p>Line</p>
<p>Line</p>
<p>Line</p>
<p>Line</p>
<p>Line</p>
<p>Line</p>
<p>Line</p>
</div>
</div>
</MainSection>
</MainBody>
</Container>
</OutLine>
)
}
export default Main해당 코드는 단순하게 노션 페이지를 열고 필요한 부분만 옮겨온 부분이다. 무지성으로 가져왔다는 말이다. 아래는 해당 부분을 리팩토링하며, 기록된 CSS 속성을 공부하는 시간을 가지려고 한다.
외부컴포넌트 OutLine -> Container : 2단계 div
const OutLine = styled.div`
height: 100vh;
overflow: hidden;
position: relative;
`
const Container = styled.div`
width: 100vw;
height: 100%;
position: relative;
display: flex;
flex: 1 1 0;
`- 내 질문은 레이아웃을
**이중구조**으로 구성한 특별한 이유가 있는가이다.
사실 초보자인 내가 보기에는 특별하게 구분할 필요가 없기 때문이다. Container는 flex가 선언되어 있고, 내용을 보면 flex-grow에 따라서 OutLine > Container가 작은 경우 늘어나서 맞춰지도록, flex-shrink에 따라서 OutLine < Container가 큰 경우 줄어들어 맞춰지도록 설정되었고, flex-basis는 컨테이너 내에서 요소의 초기 크기를 지정하는데, 크기를 0으로 설정함으로 유연하고 반응형 디자인을 구현할 수 있다고 한다. 크기가 0이라는 것은, 부모 컨테이너에서 동적으로 크기를 조정할 수 있으며, 사용자가 창 크기를 조절하면 해당 크기에 맞춰 자동으로 레이아웃이 변경된다는 것을 말한다. 이때의 크기의 기준은 브라우저가 아니라 외부에 설정한 OutLine이다.
!! 모듈화의 재사용성
OutLine과 Container을 분리하면, 각각의 컴포넌트가 담당하는 역할을 구분할 수 있다. 즉 컴포넌트로 외부와 내부를 분리하여, 각각의 스타일을 독립적으로 관리할 수 있다. 이는 각각이 독립적인 스타일을 가지게 되며, 스타일 변경이나 유지보수가 용이해진다는 말이며, 개별적으로 수정 또는 교체, 다른 컴포넌트에서 이를 활용할 수 있게 됨을 언급한다.
!! ChatGPT의 조언
경험과 실무에서 더 큰 프로젝트를 다룰 때 이러한 구분의 중요성과 이점이 있음을 깨닫게 될 것이다