
- 본 글은 IML블로그를 기반으로 정리 요약된 내용입니다.
IML블로그
Python 프레임워크, Flask(실습편)
01 form태그를 이용한 flask request 실습
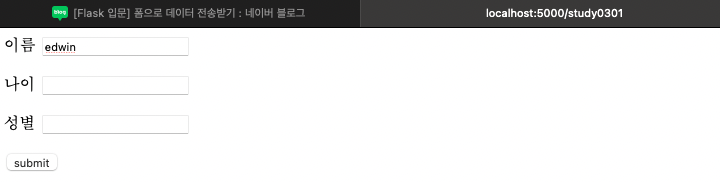
HTML(study03-01.html) form태그
먼저 POST의 상황을 HTML에서 구현해보자.
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>이름 <input type = "text" name = "이름" /></p>
<p>나이 <input type = "text" name = "나이" /></p>
<p>성별 <input type = "text" name = "성별" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>Python Flask
@app.route('/study03',methods = ['POST', 'GET'])
def study03():
if request.method == 'POST':
#해당내용을 한 번에 가져가는 것이 가능하다.
result = request.form
name = request.form['name']
return render_template('study03-02.html', result = result, name=name)HTTP 메소드(POST)를 통해서 가져온 내용전부를 result에 담아서 study03-02.html에 해당 내용을 전달해준다. 테스트를 위해서 먼저 이름만을 가져가보자.
HTTP 테스트(study03-02.html)
<html>
<body>
</body>
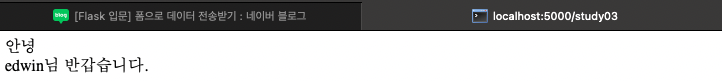
안녕 <br> {{ name }}님 반갑습니다.
</html>자 이제 실험해보자. study03-01.html의 이름에 edwin을 입력해보자.

study03-01.html에 기록된 input 속성의 name(key)의 값에 담겨진 edwin(value)가 json파일로 서버로 보내졌으며, 서버에서는 요청받은 내용의 value를 name이라는 변수에 담아서 반환(return)할 때, 1) study03-02.html를 실행시킬 것이고, 2) 이 과정에서 기록된 변수 name의 값(edwin)이 함께 전달될 것이며, 전달된 변수 name은 {{ 중괄호 }}를 통해서 기록하는 것이 가능하다.
02 HTTP 테스트(study03-02.html) 조건문을 걸 수 있을까?
위의 코드의 약간의 수정이 필요한데, 아래와 같다. 예를 들어서 유저의 이름이 edwin이 아닐 때와, edwin 일 때의 상황을 만들어보자.
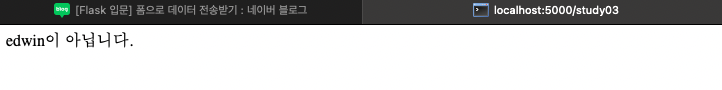
- edwin 이외 : "edwin이 아닙니다."
- edwin 일때 : 안녕 edwin님 반갑습니다.
이를 위해서는 조건문을 서버(app.py)에서 작성해주어야 한다. 이후에 클라이언트(study03-02.html)에서도 동일하게 조건에 따른 결과값이 실행될 수 있도록 기록해 주어야 한다.
서버(app.py)
@app.route('/study03',methods = ['POST', 'GET'])
def study03():
if request.method == 'POST':
result = request.form
name = request.form['name']
if name != "edwin":
return render_template('study03-02.html', result="fail")
else:
return render_template('study03-02.html', result="success", name=name)보자 만약 name != "edwin" edwin이 아니면 결과(변수 result) 값으로 fail을 담아갈 것이고, 그렇지 않으면, 결과(변수 result) 값으로 success를 담아가며, 같이 name에 담겨진 edwin(value)를 가져가도록 설정했다.
클라이언트(study03-02.html)
<html>
<body>
</body>
{% if result=="fail" %}
edwin이 아닙니다.
{% else %}
안녕 <br>{{ name }}님 반갑습니다.
{% endif %}
</html>클라이언트(study03-01.html)에서 만약 edwin 이외의 다른 값이 입력되었다면, 반환될 때 결과(변수 result) 값으로 fail이 담겨갈 것이다. 그 결과 if result=="fail"의 조건문이 실행되며 해당되는 내용을 화면이 띄어줄 것이다.


그러나 edwin인 경우에는 결과(변수 result) 값으로 success를 담아가며, name에 담겨진 edwin(value)이 설정된 조건에 따라서 기록될 것이다.


그리고 반드시 조건의 결과를 기록하는 구문의 문을 닫아주어야 한다. {% endif %} 가 이를 의미하는 구문이다.
지난주 항해99 OT Week
이번주에 OT주차를 하면서 짜증났던 내용이 여기서 단번에 이해된다. flask-jinja2문법 찾아보라면서 설명해주지 않았던 부분에 대한 상처가 드디어 해결되었다. API에 있어서 이것은 HTTP 메소드로 불리는 내용에 근거한 소스코드였던 것이다. 그리고 큰틀에서 보면 requests라이브러리가 제공하는 기능을, flask-request가 구현한 내용인 것이다. 이것을 기록하는 현재까지 고생하는 보람이 있다. 이제 이쯤에서 자면 될 것 같다.

그러나 진행했던 내용의 문을 닫고 마무리까지 하고 자려고 한다.
03 HTTP 테스트(study03-02.html) 반복문도 걸 수 있을까?
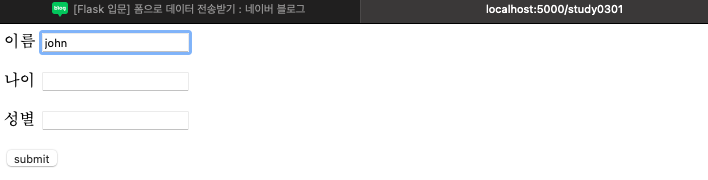
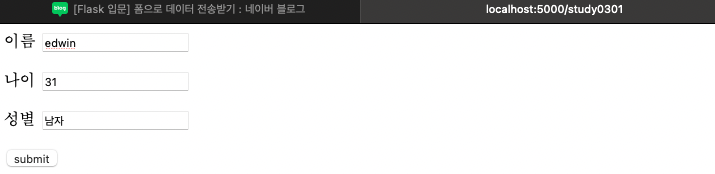
클라이언트(study03-01.html)

request.form으로 전달될 때, property로 key와 value가 자바스크립트 언어로는 객체, 파이썬 언어로는 딕셔너리의 형태로 변환된다. 이 사이에서의 소통은 json 파일로 전달된다.
서버(app.py)
@app.route('/study03',methods = ['POST', 'GET'])
def study03():
if request.method == 'POST':
result = request.form
return render_template('study03-02.html', result=result)study03-01.html 에서 입력된 내용은, result에 담겨져 다시 클라이언트(study03-02.html) 쪽으로 전달될 것이다.
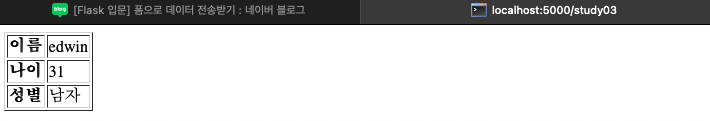
ImmutableMultiDict
([('name', 'edwin'), ('age', '31'), ('gender', '남자')])
클라이언트(study03-02.html)
<html>
<body>
</body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</html>{% for %} 역시 조건문 처럼 {% endfor %} 닫는 구문을 함께 작성해야 한다. 내용을 보면 객체로 담아져 온 result의 items()을 자바스크립트 문법인 for in 을 통해서 가져온다. 그러나 자바스크립트에서는 정확하게 for (in) 이지만, 여기서는 그냥 for in 이다. 즉! {% 중괄호 %} 안에서는 파이썬 문법이 사용되는 것이다. 그런데 HTML에서 기록하는 파이썬 문법의 이름이있는데, 그것이 바로 Jinja2 인 것이다. 파이썬에서는 {% endfor %} 같은 것이 없다. 그러나 Jinja2문법 에서는 이런 특이한 구문이 있다. 그런데 Django(python의 다른 프레임워크) 에서도 동일한 구문을 작성할 수 있는데, Django 에서는 이를 장고템플릿이라고 부른다.
python 프레임워크
- flask -> Jinja2문법
- Django -> 장고템플릿
tutorial.djangogirls 참고, 한국어
문법은 result.items()에서 key와 value를 반복하면서 테이블의 개행을 만들어 줄 것인데, A열에는 key를, B열에는 value를 기록해줄 것이다. 바로 아래와 같이 말이다.

04 정리하며
사실 아직 갈 길은 멀다. JWT토큰을 발급받는 방법에 대해서도 배워야 하는 등의 문제가 있기 때문이다. 그러나 오늘의 6시간은 유익했다. 뭔가 남의 코드를 그냥 가져다 사용하는 것이 아니라, 이론적인 내용을 학습하는 시간이었기 때문이다. 그래서 시간은 어느덧...

4시를 가리키고 있다. 5시간 뒤에 본격적인 항해99 1주차가 시작되는데 이제는 자야겠다.
author. EDWIN
date. 23/02/13
