
- 본 포스트은 모던자바스크립트 Deep Dive 를 기반으로 정리했습니다.
- 본 포스티는 다크모드에 최적화 되어 있습니다.
Chapter. 6 데이터 타입 : 숫자 타입
자바스크립트의 데이터 타입은 크게 원시타입과 객체타입으로 나눠진다. 원시타입은 대표적으로 숫자/문자/블리언 타입 등 총 6개의 타입이 존재한다. 그 가운데 오늘 살펴볼 데이터타입은 숫자타입니다. 숫자타입은 숫자, 정수와 실수 구분 없이 숫자인 데이터를 하나로 취급한 묶음이다.
그러나 문자타입으로 기록한 숫자도 있는데 가령 따옴표 안에 기록한 "1" 사례이다. 이렇게 기록된 타입은 숫자타입이 아니고 문자타입이 되니 주의해야 한다.
console.log("1"+1)위와 같이 기록한 것에 대한 결과는 2가 아니라 아쉽게 "11"이 된다. 연산을 하는 대상 중 하나가 "1" 문자타입이었기에 자바스트립트는 이를 "문자타입" + "문자타입"으로 치환하여 연산을 수행한 것이다. 다시 이야기 하지만 이러한 미묘한 차이가 결과를 반영하는 부분에 있어서 지대한 영향을 준다는 것을 기억하자.
다른언어서에서의 숫자타입(C언어나, 자바의 경우)
int, long, float, double 등과 같이 다양하게 숫자를 분류하여 관리한다. 그러나 자바스크립트는 하나의 숫자타입으로 이 모두를 관할한다.
숫자타입을 다룸에 있어서 만나게 되는 특별한 3가지의 값
- Infinity : 양의 무한대를 지칭한다.
- -Infinity : 음의 무한대를 지칭한다.
- NaN : Not a Number 숫자인 줄 알았는데 보니, 숫자가 아닌 타입의 데이터를 이렇게 명시한다.
Chapter. 28 숫자 타입 프로퍼티와 메서드
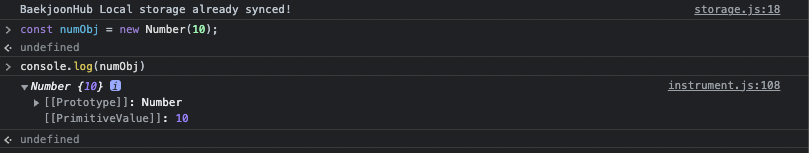
앞에서 데이터 타입을 이야기하면서 숫자타입의 자료를 언급하였다면, 이번에는 Number 객체를 다루고자 한다. Number 객체는 생성자 함수 객체이기에, new 연산자와 함께 호출되어 Number 인스턴스를 생성한다.
콘솔에 기록된 내용을 보면, 생성자함수에 상속되어 있는 프로퍼티로 인해서 해당 객체가 생성된 것임을 볼 수 있다. key([[PrimitiveValue]])와 값으로 말이다. 해당 key의 명칭은 ES5에서는 해당 key의 이름을 [[NumberData]]라고 불렀다.
01 Number 프로퍼티
Number 프로퍼티와 관련해서는 추후 관련된 부분이 요구될 때 정리를 추가하고자 한다. 당장 급한 부분들이 많이 있기 때문에 이 부분은 넘어간다.
02 Number 메서드
1) Number.isFinite()
isFinite 메서드는 ES6(2015년)에 도입된 정적 메서드이다. 여기서 정적메서드란 함수표현식(=>)이 첨가된 복잡한 메서드가 아니라 (소괄호)안에 담겨진 값에 대한 결과를 반환해주는 것을 말한다.
isFinite 메서드 다음에 담겨있는 값이 만약 정상적인 유한수인지에 대한 여부에 따라서 true와 false를 반환한다. 즉 무한수(+-Infinity) 또는 NaN이면 false를 반환한다. 메서드의 사용방법은 아래와 같다.
Number.isFinite(0) // true
Number.isFinite(Infinity) // false2) Number.isInteger()
isInteger 메서드는 전달받은 숫자의 값이 정수인지 판별한다. 여기서 정수는 음수와 양수를 포함한다. 이때 소수점을 가진 소수 또는 무한수, 문자타입은 false 를 반환된다.
Number.isInteger(0) // true
Number.isInteger(0.1) // false
Number.isInteger(Infinity) // false3) Number.isNaN()
isNaN 메서드는 전달받은 숫자의 값이 숫자인지 아닌지를 판별한다. is not a Number를 묻는 메서드이기 때문에 숫자가 아니면 true를, 숫자이면 false를 반환한다.
4) Number.isSafeInteger()
모질라에서 상세보기
isInteger 메서드와 isSafeInteger 메서드는 약간의 차이가 있다. 전자보다 후자가 그 범위에 있어서 제한이 있다는 것 정도로 알고 넘어가면 될 것 같다.
해당 메서드에서의 안전한 정숫값은 -(2^53 - 1) 부터 2^53 - 1 까지이다. 해당 범위를 넘어서는 정숫값과 실수 등은 false를 반환한다.
Number.isSafeInteger(Math.pow(2, 53-1)) // true
Number.isSafeInteger(Math.pow(2, 53)) // false03 Number 프로토타입 메서드
5) Number.prototype.toExponential
해당 메서드는 숫자를 지수 표기법으로 변환된 문자열을 반환한다. 아래의 코드펜에서 보면 (소괄호) 안에 내용을 설정하지 않으면 지수표기법 전체가, 설정하면 해당 소수점까지를 표기한다.
지수표기법을 사용하는 이유는 매우 큰 숫자나, 작은 숫자를 표기할 때 주로 사용된다고 한다. 이때 괄호를 생략해도 입력은 되는 것 같다. 그러나 소수점아닌 정수에 (소괄호) 없이 기록하면 에러가 발생된다.
6) Number.prototype.toFixed()
toFixed 메서드는 숫자를 반올립하여 문자열로 반환한다. 이때 (소괄호)를 통해서 반올림할 소수점의 위치를 제어한다.
(123.4567).toFixed() // 123
(123.4567).toFixed(1) // 123.57) Number.prototype.toPrecision()
해당 메서드 역시 입력받은 숫자열을 지수 표기법으로 변환하고, 문자열을 반환한다. 위와 다른 점은 전체 자리수를 0~21사이로 제한한다는 점이다. 이때 (소괄호)를 통해서 길이를 제어할 수 있는데, 입력하지 않으면 초기값은 0이다. 입력하면, 전체길이의 해당 부분까지의 인수까지읠 값을 지수표기법으로 전달한다.
(123.4567).toPrecision() // 123.4567
(123.4567).toPrecision(1) // 1e+2비슷하지만 toExponential메서드와의 차이점은 지수표기법으로 변환할 때 toFixed메서드가 수행하는 반올림까지 실행하고 변환을 한다는 점이다.
8) Number.prototype.toString()
toString메서드는 입력된 숫자열을 문자열로 변환해 주는데 (소괄호)를 통해서 2진수, 8진수, 16진수표기로 변환시킬 수 있다.
(10).toString() // 10
(16).toString(2) // 1000003 Math 프로퍼티 메서드
9) Math.PI
원주율을 반환한다. 3.141592....
10) Math.abs()
abs 메서드는 인수로 전달받은 숫자의 절대값을 반환한다. 수학적 지식이 알고리즘으로 들어오니 엄청나게 요구된다.
절대값이란?
(위키백과) 수학에서 절댓값(絶對-, 영어: absolute value 또는 modulus)은 수직선 위에서 원점으로부터 어떤 수를 나타내는 점까지의 거리다.
11) Math.올림/내림/반올림()
비어있는 값이나, 숫자열이 아니면 NaN을 반환한다.
- Math.round : 반올림
- Math.ceil : 올림
- Math.floor : 내림
12) Math.sqrt(); √ 제곱근반환
- Math.sqrt : 숫자의 제곱근을 반환한다.
Math.sqrt(4) // 2
Math.sqrt(9) // 3
Math.sqrt(16) // 413) Math.random()
random 메서드는 0~1 사이에서 랜덤으로 생성한 난수를 반환한다. 0~1의 범위는 * 연산을 통해서 가능하다. 또한 0이 나올 수 있기에, 만약 1~10의 범위에서 난수를 다루고자 한다면, 아래와 같이 기록해야 한다.
const random = (Math.random()*10)+114) Math.pow()
거듭제곱한 결과를 반환한다. 예를 들어서 Math.pow(2, 8)은 2*2*2*2*2*2*2*2*2=256이다. ES7에서는 이를 더 단순하게 하고자 지수연산자를 도입했다.
Math.pow(2,8) // 256
2 ** 8 // 256, 결과가 같다. 15) Math.max/min()
최대값과 최소값은 제목행에서 언급한 각각의 메서드를 통해서 가능하다. 이때 인수가 전달되지 않으면 -Infinity를 반환한다.
// 리스트에서 비교할 때
Math.max(1,2,3,4,5,6) // 6
// 배열에서 비교할 때(1)
Math.max.apply(null, [1,2,3,4]) // 4
// 배열에서 비교할 때(2) 전개구분
Math.max(...[1,2,3,4]) // 4여기까지가 코린이 단계에서 당장 필요한 숫자열 관련 부분의 정리이다.
Editor. EDWIN
date. 23/02/19