
편지
머쓱이는 할머니께 생신 축하 편지를 쓰려고 합니다. 할머니가 보시기 편하도록 글자 한 자 한 자를 가로 2cm 크기로 적으려고 하며, 편지를 가로로만 적을 때, 축하 문구 message를 적기 위해 필요한 편지지의 최소 가로길이를 return 하도록 solution 함수를 완성해주세요.
1) 나의 풀이 살펴보기
function solution(message) {
return message.length
}첫번째 테스트 결과값이 30이면, 나의 결과는 15가 되었고, 두번째 테스트 결과값이 22이면, 나의 결과는 11이 되었다. 즉 통과되지 못했다? 뭐가 문제지 그냥 곱하기 해주면 되겠는데?
function solution(message) {
return message.length*2
}그랬더니 통과했다. 문제를 푼 후에, 문제설명에서 [입출력 예#1]을 보니 한글자를 2cm 크기로 라는 부분 때문에, "message의 글자 수가 15개로 최소 가로 30cm의 편지지가 필요합니다."라는 예시가 주어졌었다. 아 글씨를 1cm로 썼는데, 할머니를 위해 2cm(두배)로 기록하려고 했던 손자/손녀의 기특한 생각을 문제로 풀어보라는 것이었다.
2) 다른 사람의 풀이 살펴보기
function solution(message) {
var answer = [...message].length * 2;
return answer;
}나보다 더 길게 풀이를 한 사람이 있어서 한 번 가져왔다. 코드의 효율성에 대한 배움적인 요소보다는, 여기에 사용된 spread문 때문에 가져왔다. 이전에 본 적 없는 문법이었다. 먼저 이를 살펴보기 위해서는, 이터러블 객체가 무엇인지부터 알아야 한다.
iterable Object
이터러블 개체란 순회하며 안에 담고 있는 정보 하나씩을 제어할 수 있는 객체화된 묶음집이라고 생각하면 될 것 같다. 대표적인 것이 배열이다. [1, 2, 3, 4, 5]와 같이 배열은 그 안에 분리된 하나하나의 정보를 가지고 있기 때문이다. 재밌는 것은 String(문자형), 그리고 객체 또한 이터러블로 객체화된 묶음집으로 인식된다는 점이다. 나아가 순회하며 정보를 제어한다는 것은 반복적으로 특정한 처리가 가능하다는 것인데, 이터러블 객체는 for(of) 반복문으로 이를 제어한다.
iterable Object And for (of) loop
for (let iterableObject of "string") {
console.log(iterableObject)
}
이와 같이 하나의 문자열 자료형이 알파벳으로 나뉘어 콘솔에 기록되는 것을 볼 수 있다.
const array = ["Abc", "aBc", "abC"]
for (let iterableObject of array) {
console.log(iterableObject)
}
spread Operator
iterable Object란 문자열과 배열과 같이 순회하며 어떤 처리가 가능한 형태의 데이터를 가르키는 대상에 대한 명시적 표현적도로 코린이는 이해하면 되지 않을까? spread Operator는 문자열인 경우, 이를 배열로 변경하며 이를 처리하는데 문법은 [...변수명] 또는 [... "typeofstring"] 으로 기록하며 처리한다. 말로는 어려울 수 있으니 구체적 사례로 살펴보자.
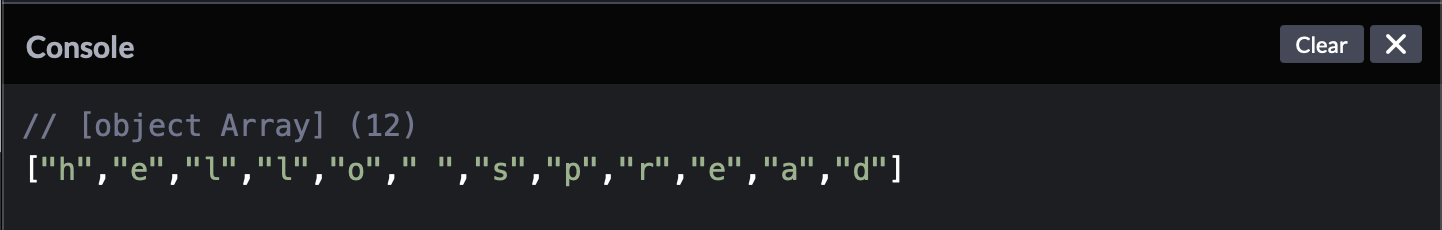
const str1 = 'paper block';
console.log( [...str1] );
문자열의 경우, " " 띄어쓰기도 하나의 요소로 포함한다. 이렇게 spread을 이용하면 쉽게 배열에 다른 배열을 추가할 수도 있다. 이때 대괄호에 넣지 않으면, 그냥 element로도 출력이 가능하다.

이러한 특성을 이용하면, 이전 배열을, 이후의 배열에 다음과 같이 추가하는 것도 가능하다는 이야기이다.
let arr1 = ["딸기", "바나나", "오렌지"];
let arr2 = ["자몽", "망고", "파파야", ...arr1];
console.log(arr2);
let arr1 = ["딸기", "바나나", "오렌지"];
let arr2 = ["자몽", "망고", "파파야"];
console.log(...arr1, ...arr2)
document.write(...arr1, ...arr2)이를 콘솔에서 보면,

이를 기록된 문서(웹브라우저)에서 보면 이렇게 나온다.

그렇다면, 이렇게도 이용 가능할 것이다.

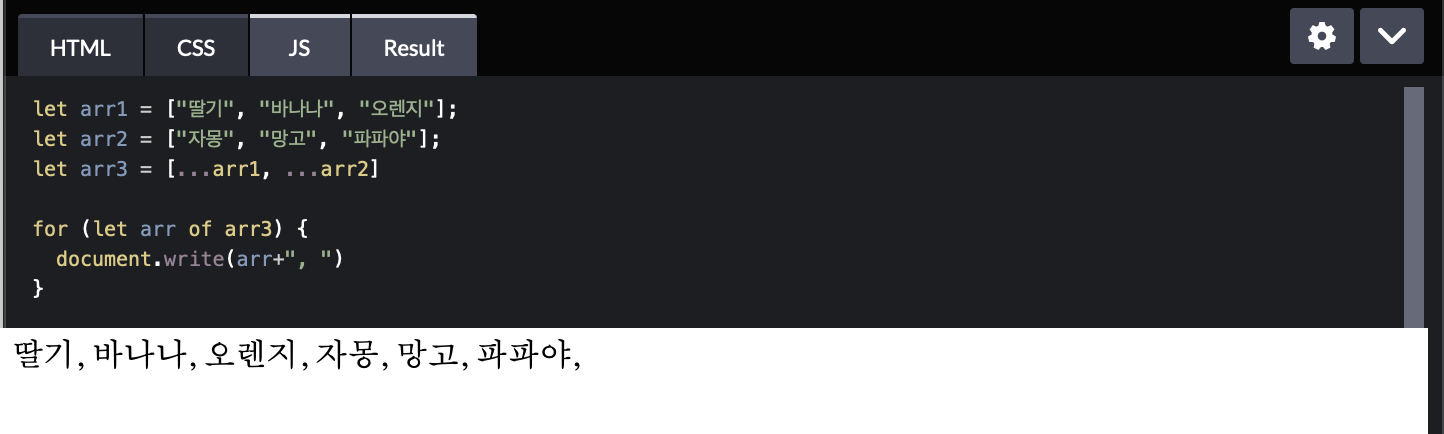
let arr1 = ["딸기", "바나나", "오렌지"];
let arr2 = ["자몽", "망고", "파파야"];
let arr3 = [...arr1, ...arr2]
for (let arr of arr3) {
document.write(arr+", ")
}arr1과 arr2를 arr3으로 통합적으로 관리하고, for(of) 문을 통해서 하나씩 반복하며, "element," 순으로 기록되게 말이다. 그런데 이 경우, 마지막에도 "element,"라고 기록되는데, 이건 이해의 차원이기에, 여기서는 다루지 말자. 나는 코린이니까.
function solution(message) {
var answer = [...message].length * 2;
return answer;
}다시 위에 다른 사람이 풀이한 문제를 살펴보자.
1) [...message].length : parameter로 들어온 인자의 개수를 사라는 말이다.
2) parameter로 "안녕 하세요"가 들어온다면, 공백을 포함하여, 6이 될 것이다.
3) [...message].length * 2 : 6 x 2를 하라는 말이다.
음.. 그냥 복잡하게 살지 말자. 저건 다를 때 사용하자.
function solution(message) {
return message.length*2
}