
- 본내용은 코딩앙마 강의를 요약정리한 것입니다.
- 악마와 함께란? 매력적인 마성을 지니신 코딩앙마 코치님께 돌리는 구독자의 애정표현
코딩앙마 중급강좌
악마와 함께 코딩을 Javascript 두번째 코스, 세번째-MainDish
08 구조분해 할당
구조분해할당이란? 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있도록 표현하는 것을 말한다.
let [a, b] = [1, 2];
console.log(a); // 1
console.log(b); // 2간략하게 이해하면 위와 같다. 예제로 살펴보편 아래와 같다.
배열구조분석 : 개념이해
let users = ["Adwin","Bdwin","Cdwin"];
let [user1, user2, user3] = users;선뜻보았을 때는 배열의 각각의 []번지를 호출하는 것과 유사하다. 또한 문자열 자르기(split)를 활용하여, 문자열을 아래와 같이 구조분해할당으로 표현할 수도 있다.
let users = "Adwin-Bdwin-Cdwin";
let [user1, user2, user3] = users.split('-');그러나 구조분해할당(3가지)보다 변수의 내용(2가지)이 작다면, 오류는 아니고 undefinded가 선언된다. 이를 방지하기 위해, 구조분해할당시 초기값을 미리 지정해 줄 수도 있다. 변수에서 찾을 수 없다면, 초기값을 전달해줄 것이다. 아래의 식에서 console.log(user3);은 "c"가 될 것이다.
let users = "Adwin-Bdwin";
let [user='a', user2='b', user3='c'] = users.split('-');그렇다면, 아래의 할당은 어떻게 진행될까?
let users = "Adwin-Bdwin-Cdwin";
let [user1, , user2] = users.split('-');user1(Adwin), user2(Cdwin)가 각각 대입될 것이다. 이와 같이 콤마를 통해서 불필요한 값은 건너띄고 다음의 요소를 가져올 수도 있다.
배열구조분해 : 바꿔치기
let users1 = "Adwin";
let users2 = "Bdwin";
let [user1, user2] = [users2, users1]
console.log(user1);user1로 (Bdwin)를, user2로 (Adwin)를 가져오고 싶다면 어떻게 하면 될까? 위와 같이 변수할당을 지정해주면 내용이 서로 변경되며, 출력되는 것을 볼 수 있다. 이를 배우지 않았다면, 불필요하게 새로운 변수를 선언하여 작업해야 했을 것이다.
객체구조분해 : 배열구조분해와 동일하다.
let student = {name : "Adwin", age : 20};
let {name, age} = student;
console.log(name) // "Adwin"- let {name, age} = student; 는 사실 아래와 같다.
1) let name = student.name;
2) let name = student.age;
구조분해할당은 property의 순서와 무관하게 작성할 수 있다. 또한 구조분해할당에서는 property의 key의 값을 변경할 수 있는데 배열구조분해에서 초기값을 설정해 주었던 방법이 객체분해할당에서는 key의 변경으로 사용된다. 그러나 = 대입연산자가 아니라 : 콜론으로 기록해야 한다는 차이가 있다.
let student = {name : "Adwin", age : 20};
let {name:studentName, age:studentAge} = student;
console.log(studentName) // "Adwin"물론, 초기값도 설정할 수 있는데, 대입연산자를 선언하면 초기값이 선언된다. 만약 객체 안에 해당 정보가 있으면 객체의 값을 가져오겠지만, 없으면 초기값이 선언된다.
let student = {name : "Adwin", age : 20};
let {name:studentName, age:studentAge, gender="M"} = student;
console.log(gender) // "M"그렇다면, 배열구조분해할당에서 : 콜론을 이용하면 내용을 변수명을 변경할 수 있을까? 아쉽게 오류가 발생된다.
09 나머지 매개변수
매개변수 선언과 나머지 매개변수
이를 위해서는 인자들(arguments)에 대한 이해가 있어야 한다. let a = [1,2,3,4,5] 가 있고, 이를 함수로 호출하면 해당 내용을 매개변수(parameter)로 가져 올 수 있었다. 이때, 매개변수에 대한 인자의 총수를 '인자들'이라고 부른다.
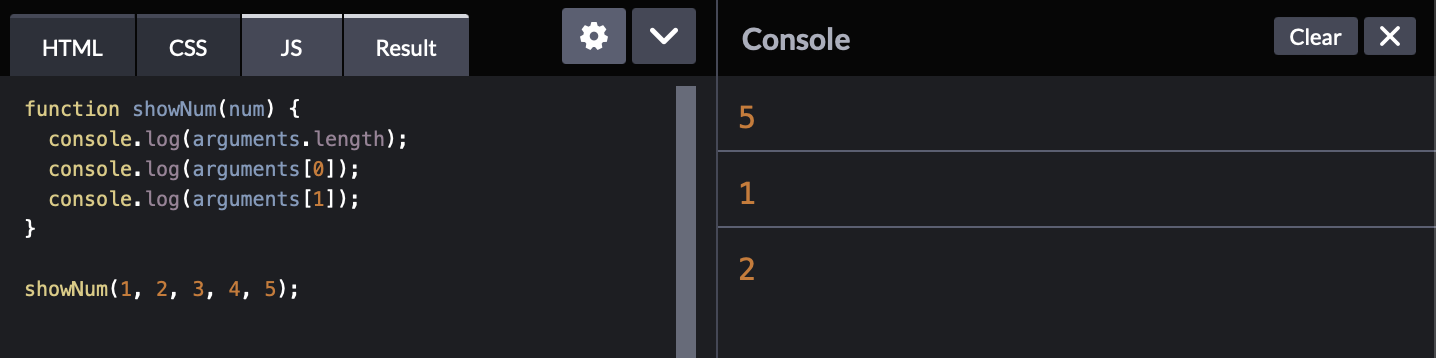
function showNum(num) {
console.log(arguments.length);
console.log(arguments[0]);
console.log(arguments[1]);
}
showNum(1, 2, 3, 4, 5);

결과를 보면, 매개변수에 arguments를 선언하면, 해당 매개변수가 배열로 가져온 인자의 총수와, 해당 배열의 번지수로 각각의 인자에 접근할 수 있는 것을 볼 수 있다. 나머지 매개변수(...parameter)는 함수를 통해서 가져올 수 있는 '인자들'을 배열로 하여 가져오는 것을 말한다.
function showNum(num) {
console.log(num);
}
showNum(1, 2, 3, 4, 5);나머지 매개변수를 사용하지 않은 이전의 방법으로는 결과가 1만 출력될 것이다. 이제 나머지 매개변수를 적용해보자. 방법은 간단하다. 나머지 매개변수(...)을 선언해주면 된다.
function showNum(...num) {
console.log(num);
}
showNum(1, 2, 3, 4, 5);
실용적인 예제로 살펴보자. 변수에 포함된 값이 가변적인 길이로 전해진다고 할 때, 그 결과를 계산하는 함수로 표기하고자 할 때, 이는 곤란한 일이다. 각각의 길이마다 함수를 만들어 줘야 한다면, 골치아픈 일이기 발생되기 때문이다.
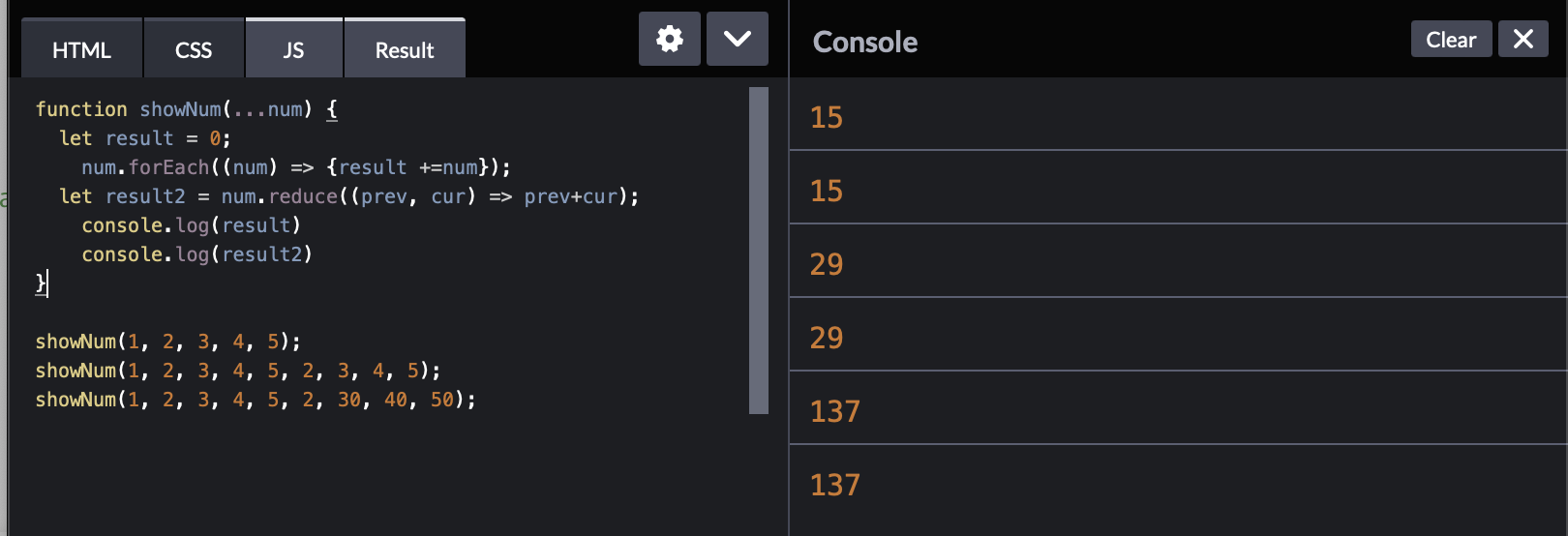
function showNum(...num) {
let result = 0;
num.forEach((num) => {result +=num})
console.log(result)
}
showNum(1, 2, 3, 4, 5);
이와 같이 실행함으로, 가변적인 변수라고 할지라도 함수로 매개변수를 받을 때 배열에 담아서 그 값을 처리할 수 있다. reduce()와 같은 메소드도 사용이 가능하다.

동일한 결과가 산출되는 것을 확인할 수 있다.
나머지 매개변수를 활용하여 생성자함수를 활용해보자.
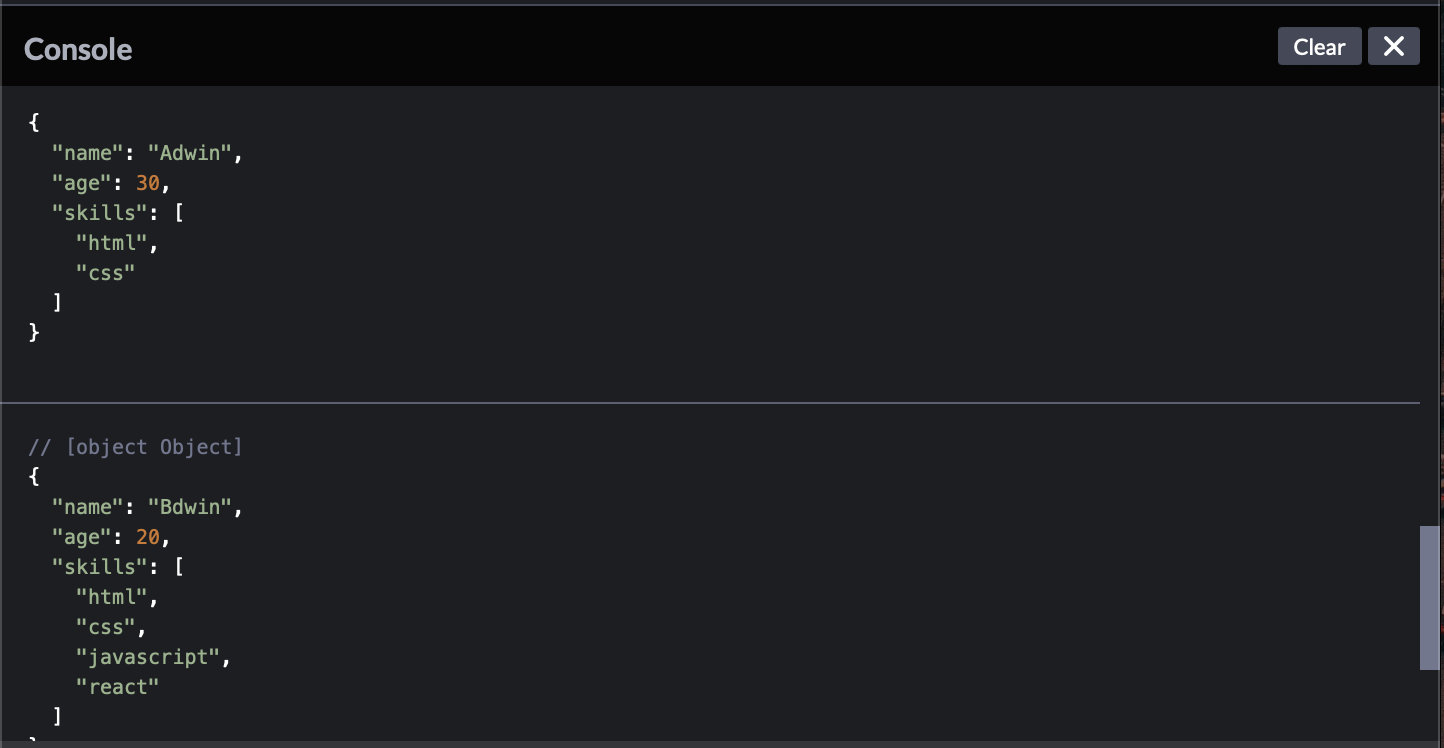
function User(name, age, ...skills) {
this.name = name;
this.age = age;
this.skills = skills;
}
const user1 = new User('Adwin', 30, 'html', 'css');
const user2 = new User('Bdwin', 20, 'html', 'css', 'javascript', 'react');
const user3 = new User('Cdwin', 30, 'html');
console.log(user1);
console.log(user2);
console.log(user3);
이때 주의해야 할 점은 나머지 매개변수는 항상 마지막에서 선언해야 한다는 점이다. User(name, age, ...skills)와 같이 말이다.
10 전개구문
전개구문 : 배열
let arr1 = [1,2,3];
let arr2 = [11,22,33];
console.log([...arr1, ...arr2]);결과는 [1,2,3,11,22,33] 나온다. 그렇다면 아래와 같이 작성하는 것도 가능할 것이다.
let arr1 = [1,2,3];
let arr2 = [11,22,33];
ler arr3 = [0, ...arr1, 4,5,6,7,8,9,10, ...arr2]
console.log(arr3);결과는 [0,1,2,3,4,5,6,7,8,9,10,11,22,33]이 기록된다. 이렇게 쉽게 배열 내에 특정 요소를 기록할 수 있다는 특징이 전개구문이 활용되는 예시시다.
전개구문 : 배열 예제
let arr1 = [1,2,3];
let arr2 = [11,22,33];
arr2.reverse().forEach((num)=> {
arr1.unshift(num)
})
console.log(arr1);이런 코드가 있다. 아마도 arr1은 arr2의 역순(reverce())으로 해당 요소들이 각각 arr1 앞쪽으로(forEach())되어 기록되며 [11,22,33,1,2,3] 의 결과를 보여줄 것이다. 그런데 이를 전개구분으로 작성하면 간단하다.
let arr1 = [1,2,3];
let arr2 = [11,22,33];
arr1 = [...arr2, ...arr1]
console.log(arr1)전개구문 : 객체
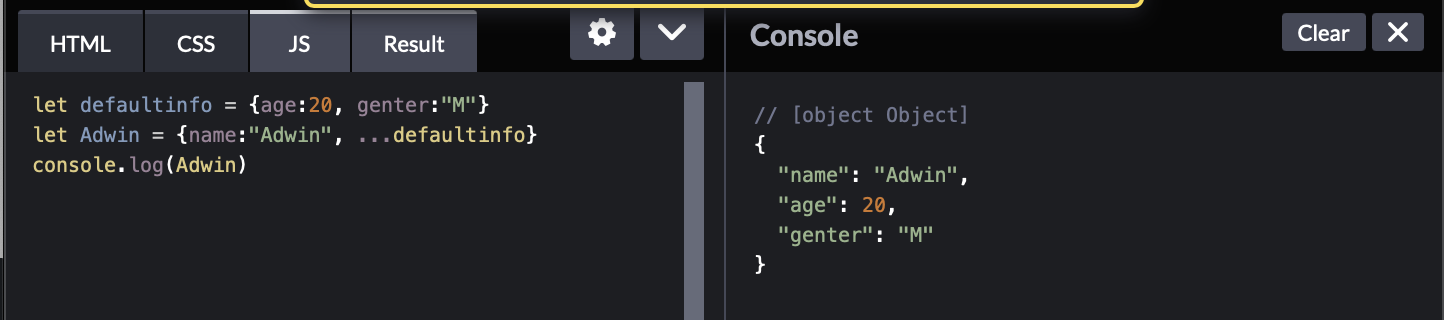
let defaultinfo = {age:20, genter:"M"}
let Adwin = {name:"Adwin", ...defaultinfo}
console.log(Adwin)
전개구문 : 객체복제
let Adwin = {name:"Adwin", age:20, genter:"M"}
let Bdwin = {...Adwin}
Bdwin.name = 'Bdwin'
console.log(Adwin)
console.log(Bdwin)이와 같이 하면, 원본 Adwin객체에서 Bdwin으로 내용을 변경하고 복제가 가능하다.
전개구문 : 객체 예제

let user = {name:"Adwin"};
let age = {age:30};
let fe = ["js", "React"];
let lang = ["korean", "English"];
user = Object.assign({}, user, age, {skills : []});
fe.forEach(item => {user.skills.push(item)});
lang.forEach(item => {user.skills.push(item)});
console.log(user);이와 같이 소분된 데이터들을 취합하여, user 객체를 생성하고자 할 때, 전개구분을 배우지 않았다면, 복잡하게 작업을 했어야 했다. 그러나 전개구문을 배운 상태에서는 아래와 같이 간단하게 이를 요약할 수 있다.

let user = {name:"Adwin"};
let age = {age:30};
let fe = ["js", "React"];
let lang = ["korean", "English"];
user = {
...user,
...age,
skills : [...fe, ...lang]
}
console.log(user);간단하게 코드가 작성된다.
author. EDWIN
date : 23/01/31
