
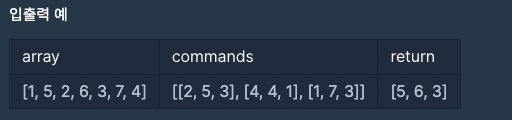
- [1, 5, 2, 6, 3, 7, 4]를 2번째부터 5번째까지 자른 후 정렬합니다. [2, 3, 5, 6]의 세 번째 숫자는 5입니다.
- [1, 5, 2, 6, 3, 7, 4]를 4번째부터 4번째까지 자른 후 정렬합니다. [6]의 첫 번째 숫자는 6입니다.
- [1, 5, 2, 6, 3, 7, 4]를 1번째부터 7번째까지 자릅니다. [1, 2, 3, 4, 5, 6, 7]의 세 번째 숫자는 3입니다.
function solution(array, commands) {
let answer = []
commands.forEach(el => {
let newArr = array.slice(el[0]-1,el[1]).sort((a,b) => a-b)
answer.push(newArr[el[2]-1]);
})
return answer
}ForEach
이번 풀의는 map을 사용하지 않고 forEach를 사용해봤다. map은 새로운 배열을 기존 배열의 수 만큼 반환해주고, forEach는 반환되는 값이 없다는 점을 유의할 때, 위의 로직은 반복실행에 초점이 맞춰지 있기에 forEach를 채택하게 되었다.
풀이는 이러하다.
첫째, commands의 각 요소의 첫번째와 두번째 요소를 기준으로 array를 자르고
둘째, sort를 통해서 정렬을한다.
셋째, 그리고 새롭게 만들어진 배열의 commands의 각 요소의 마지막 요소를 기준으로 push를 한다.
이렇게 함으로 map말고, forEach를 사용하는 시간을 오래만에 가져보았다.