

리액트 달력만들기(1)
내가 생각하는 달력을 만든다는 우선 해당 달을 추출하고, 해당 달의 전체 일수를 추출하고, 이를 주차별로 구분하는 것이라고 생각했다.
이번 포스트는 전체과정을 위한 dayjs 라이브러리의 사전이해편이다.
1) Dayjs 주입하기
import React from 'react'
import dayjs from 'dayjs'
import 'dayjs/locale/ko'
dayjs.locale('ko')먼저 자바스크립트의 내장 객체 가운데 Date()객체가 있음을 먼저 알아야 한다. 쌉고수들은 Date()객체만으로 이 과정을 구현해낼 것이다. 그러나 쌉고수가 아니더라도 정보화의 시대에서 좋은 라이브러리가 있다면 가져다가 사용하는 것은 바람칙한 방향이지 않을까? 심지어 가볍다.
가볍다라는 것은 비교대상이 존재한다는 말이기도 하다. 먼저 오랜시강 날짜관련한 라이브러리 가운데 사랑받은 것이 있다면, Moment이다. 그런데 이 Moment(232kB)는 현재 더 이상 개발을 지원하지 않을 뿐만 아니라, 용량이 무거웠고, Tree shaking 등이 되지 않아서 불편함이 존재했다.
이러한 불편함을 개선하고자 등장한 라이브러라기 있으니 바로 dayjs 이다. 비록 Tree shaking까지는 지원하지 않지만, 객체형 프로그래밍형 프로그래밍을 구성할 때 사용하지 좋은 라이브러리가 바로 dayjs이다. 나아가 이 라이브러리는 공식사이트에서 자랑 하기를 단지 2kB 밖에 되지 않는다.
const today = dayjs()
console.log(today.format("YYYY-MM-DD-dddd"))라이브러리를 사용하는 이유는 간편성 때문일 것이다. 위의 코드와 같이 간편하게 선언함으로 현재상황의 달력을 손쉽고 빠르게 알아낼 수 있다.
2) 코드살펴보기
import React, { useState } from 'react'
import dayjs from 'dayjs'
import 'dayjs/locale/ko'
dayjs.locale('ko')
function App() {
const [today, setToday] = useState(dayjs())
const daysInMonth = today.daysInMonth();
const firstDayOfMonth = dayjs(today).startOf('month').locale('ko');
const dates = [];
for (let i = 1; i <= daysInMonth; i++) {
const date = dayjs(firstDayOfMonth).add(i - 1, 'day');
dates.push(date);
}
return (
<div>App
<h1>{today.format('YYYY-MM-DD')}</h1>
<h1>{today.format('MMMM')}</h1>
<h3>이번달 일수 : {daysInMonth}일</h3>
<button onClick={preMonth}>이전달</button>
<button onClick={nextMonth}>다음달</button>
<button onClick={presentMonth}>현재</button>
<input type='date' value={inputValue} onChange={onChangeInputHandle}/>
<hr/>
<div>
{dates.map(date => {
if(date.format('dddd') == "토요일") {
return (
<div key={date.toString()}><div style={{color:"blue"}}>{date.format('YYYY-MM-DD')} {date.format('dddd')}</div><br/><br/></div>
)
} if(date.format('dddd') == "일요일") {
return (
<div key={date.toString()}><div style={{color:"red"}}>{date.format('YYYY-MM-DD')} {date.format('dddd')}</div></div>
)
}
else {
return (
<div key={date.toString()}>{date.format('YYYY-MM-DD')} {date.format('dddd')}</div>
)
}
})}
</div>
</div>
)
}
export default App어느 날짜라이브러리든 간에 해당 지역의 시간대와 언어를 표시해주는 기능이 내장되어 있는데, dayjs에서 지역화를 하는 부분은 바로 아래와 같다(위에도 있음).
import 'dayjs/locale/ko'
dayjs.locale('ko') 여기서 ko는 한국을 의미한다. 이곳을 가변적으로 변경하면, 해당 지역의 언어로 달력을 표시해 준다. 공식문서에 따르면 지역별 코드를 다음과 같이 제시한다. dayjs@1/locale.json
- 그리스어 : el
- 스페인어 : es
- 프랑스어 : fr
- 히브리어 : he
상태값으로 날짜제어하기
최초에 화면이 로딩되면 useState에서 해당 날짜를 제어한다. daysInMonth는 해당 달의 전체 일수 를 구하는 코드이고, firstDayOfMonth는 해당 달의 첫번째 날짜를 구하는 코드이다.
const [today, setToday] = useState(dayjs())
const daysInMonth = today.daysInMonth();
const firstDayOfMonth = dayjs(today).startOf('month').locale('ko');그리고 이 두가지를 정보를 통해서, 해당 달의 전체 일수의 상세정보를 추출할 수 있다.
const dates = [];
for (let i = 1; i <= daysInMonth; i++) {
const date = dayjs(firstDayOfMonth).add(i - 1, 'day');
dates.push(date);
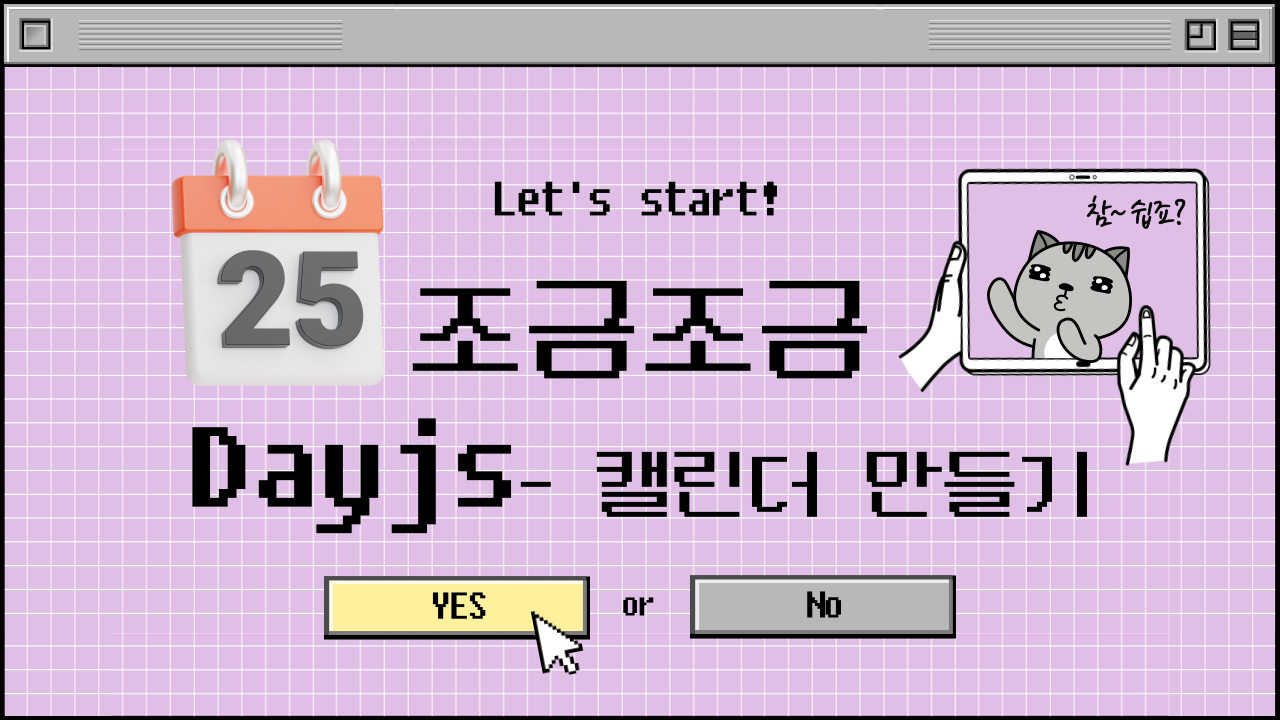
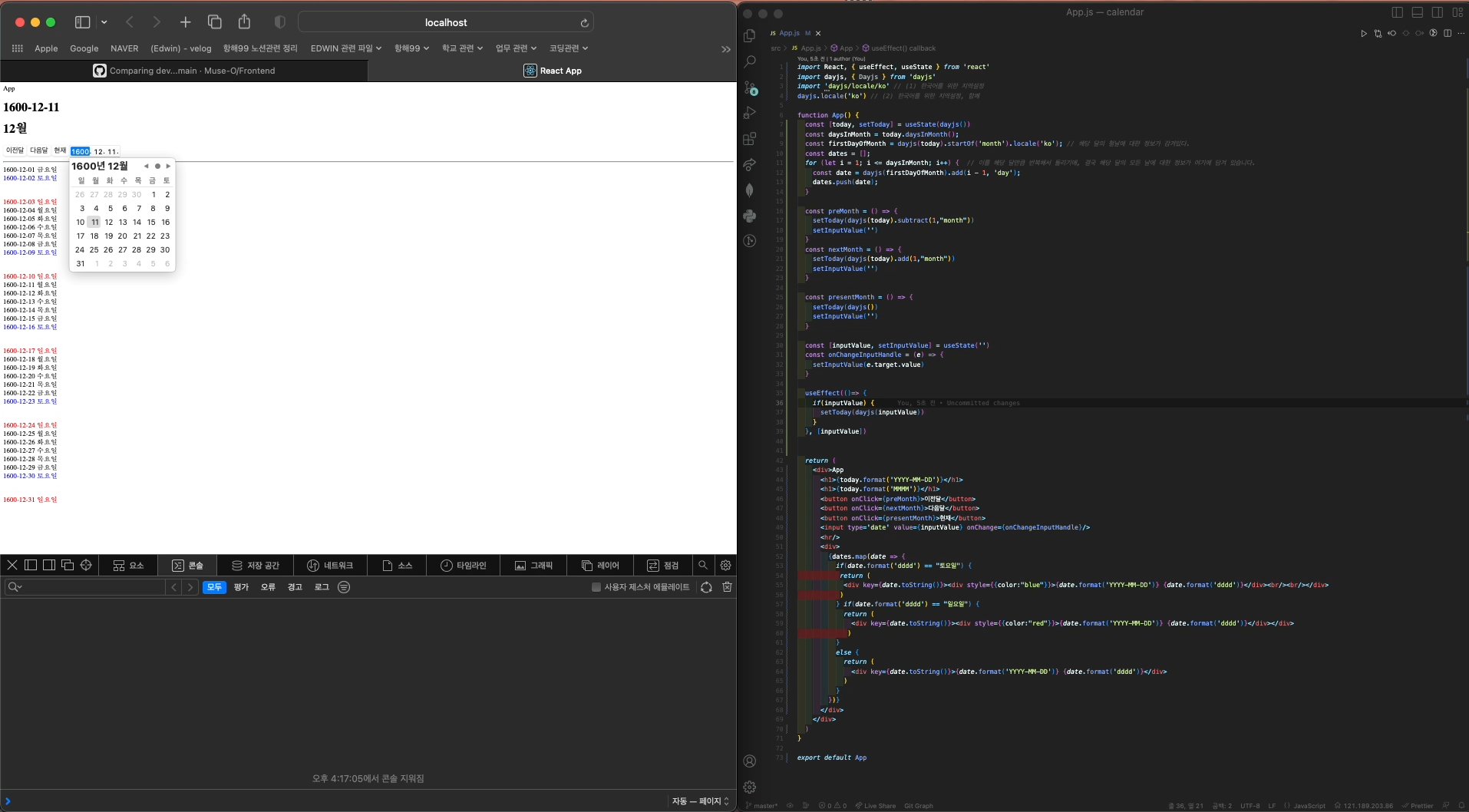
}이후 배열에 담겨진 내용을 map() 메서드를 통해서 뷰파트에 뿌려주면 위와 같은 정보를 추출해볼 수 있다.
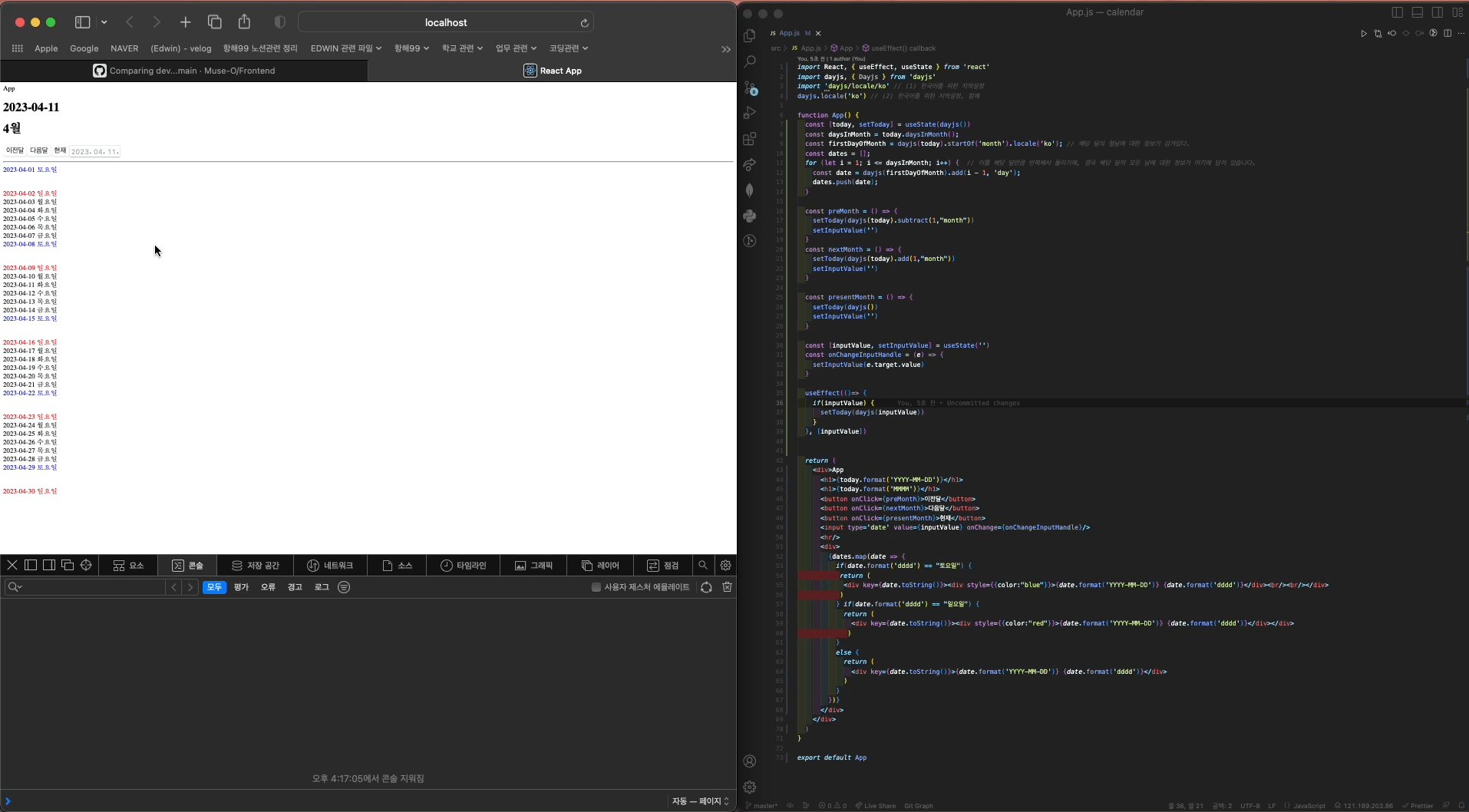
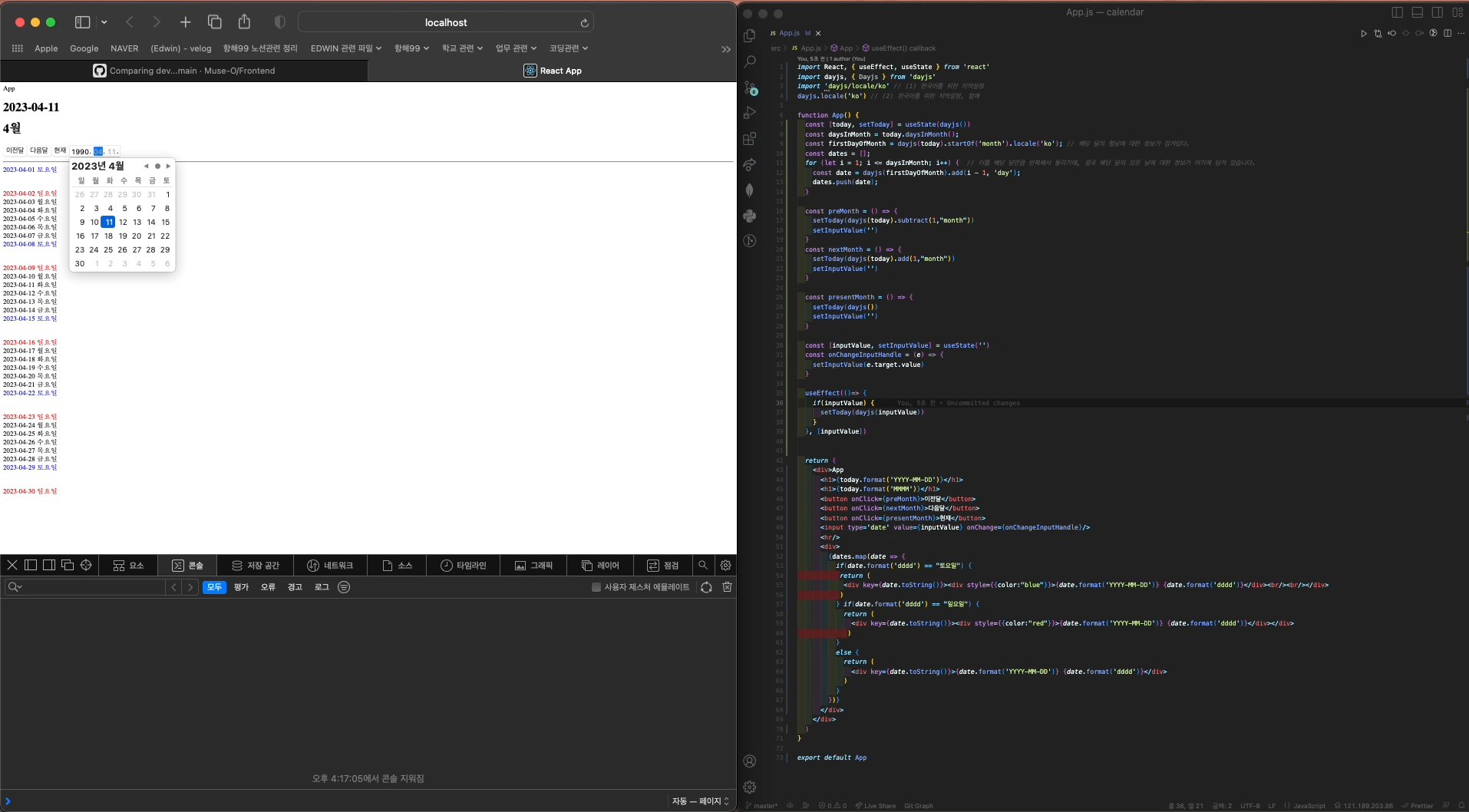
이를 위해서 함수부를 보면, 전달, 다음달, 현재로 돌아오기, input으로 검색하기(useEffect) 등의 기능을 구현해 놓았다.
const preMonth = () => {
setToday(dayjs(today).subtract(1,"month"))
setInputValue('')
}
const nextMonth = () => {
setToday(dayjs(today).add(1,"month"))
setInputValue('')
}
const presentMonth = () => {
setToday(dayjs())
setInputValue('')
}
const [inputValue, setInputValue] = useState('')
const onChangeInputHandle = (e) => {
setInputValue(e.target.value)
}
useEffect(()=> {
if(inputValue) {
setToday(dayjs(inputValue))
}
}, [inputValue])
