
👻 Post방식으로 Ajax를 해보자
👽 POST방식 요청 작성 방법
❗ 자바스크립트 객체로 파라미터 보내기
fetch ("요청주소", {
method : "POST",
headers : {"Content-Type": "application/json"},
body : JSON.stringify({K:V, K:V})
})
.then(response => response 파싱)
.then(response 파싱데이터 => {});
.catch(err => {})👽 Ajax를 이용한 비동기 통신
❗요청 데이터를 파라미터로 얻어오는 방법
1) GET : 요청 url에 쿼리스트링 형태로 파라미터가 담겨 있어
@RequestParam, @ModelAttribute를 이용해서 얻어옴
2) POST : HTTP 요청 Body에 파라미터가 담겨 있으므로
@RequestBody를 통해 값(JSON)을 얻어와 Java객체로 변환
(HttpMessageConverter)
❗응답 방법(GET/POST 구분 X)
: @ResponseBody를 이용해 반환
-> 해당 어노테이션을 작성하면
Controller에서 반환되는 값이 ViewResolver가 아닌
HttpMessageConverter로 전달되어
반환된 Java 객체를 text/JSON으로 변환 후
비동기 요청을 한 곳으로 응답함
❗❗HttpMessageConverter
HTTP 요청 Body의 내용을 Java객체로 변환하고 HTTP 응답의 Body의 내용을 text/JSON 형태로 변환해주는 Spring Framework 구성요소
❗Spring에서 사용하는 MassageConverter 종류
* 1순위 : ByteArrayHttpMessageConverter (바이트 배열 자동 변환) * 2순위 : StringHttpMessageConverter (Text 형식 자동 변환) * 3순위 : MappingJackson2HttpMessageConverter (요청 데이터 -> DTO/Map , 응답 데이터 -> JSON)
👾이메일을 입력받아 일치하는 회원의 정보 조회
📍main.jsp
<h3>이메일을 입력받아 일치하는 회원의 정보 조회</h3>
email: <input type="text" id="inputEmail">
<button id="btn2">조회</button>
<ul id="result2"></ul>
📍main.js
이메일을 입력 받아서 일치하는 회원의 정보를 모두 조회
// fetch() API를 이용한 POST 방식 요청
//이메일을 입력 받아서 일치하는 회원의 정보를 모두 조회
const inputEmail = document.getElementById("inputEmail");
const btn2 = document.getElementById("btn2");
const result2 = document.getElementById("result2");
btn2.addEventListener("click", ()=>{
// POST방식 비동기 요청
// JSON.stringify() : JS 객체 -> JSON
// JSON.parse() : JSON -> JS객체
fetch("/selectMember", {
method : "POST",
headers : {"Content-Type": "application/json"},
body : JSON.stringify({"email": inputEmail.value}) // 자바스크립트 객체
})
.then( resp => resp.json()) //응답객체를 매개 변수로 얻어와서 파싱
.then( member => {
console.log(member);
// ul(#result2) 내부 내용 모두 없애기
result2.innerText="";
// ` `: 벡틱(줄바꿈/ 띄어쓰기/ ${} 사용가능)
const li1 = document.createElement("li");
li1.innerText = `회원번호: ${member.memberNo}`;
const li2 = document.createElement("li");
li2.innerText = `이메일: ${member.memberEmail}`;
const li3 = document.createElement("li");
li3.innerText = `닉네임: ${member.memberNickname}`;
const li4 = document.createElement("li");
li4.innerText = `전화번호: ${member.memberTel}`;
const li5 = document.createElement("li");
li5.innerText = `주소: ${member.memberAddress}`;
const li6 = document.createElement("li");
li6.innerText = `닉네임: ${member.enrollDate}`;
result2.append(li1,li2,li3,li4,li5,li6);
})// 파싱한 데이터를 이용해서 비동기 처리 후 동작
.catch( err =>{
console.log(err)
result2.innerText = "일치하는 회원이 없습니다.";
})//
})📍AjaxController.java 클래스
// 이메일로 회원정보 조회
@PostMapping(value = "/selectMember")
@ResponseBody // JAVA데이터를 -> Json, text로 변환 + HttpMessageConverter 비동기 요청한 곳으로 전달
public Member selectMember(@RequestBody Map <String, Object> paramMap) {
// @RequestBoby Map<String, Object> paramMap
// -> 요청된 HTTP Boby에 담긴 모든 데이터를 Map으로 반환
String email = (String)paramMap.get("email");
return service.selectMember(email);
}📍AjaxService.java 인터페이스
/** 이메일로 회원정보 조회
* @param email
* @return Member
*/
Member selectMember(String email);📍AjaxServiceImpl.java 클래스
//이메일로 회원정보 조회
@Override
public Member selectMember(String email) {
return dao.selectMember(email);
}📍AjaxDAO.java 클래스
/** 이메일로 회원 정보 조회
* @param email
* @return member
*/
public Member selectMember(String email) {
return sqlSession.selectOne("ajaxMapper.selectMember", email);
}📍ajax-mapper.xml
mybatis-config.xml에서 <mappers>태그 안에 ajax-mapper 주소 추가하기!!
<!-- 이메일로 닉네임조회 -->
<select id="selectNickname" parameterType="string" resultType="string">
SELECT MEMBER_NICKNAME
FROM MEMBER
WHERE MEMBER_EMAIL=#{email}
AND MEMBER_DEL_FL= 'N'
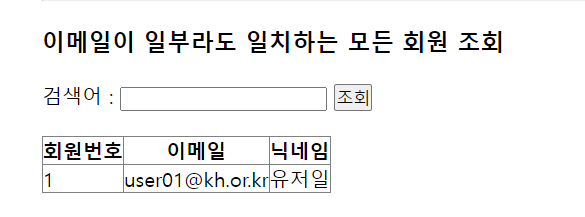
</select>👾 이메일이 일부라도 일치하는 모든 회원 조회
📍main.jsp

<h3>이메일이 일부라도 일치하는 모든 회원 조회</h3>
검색어 : <input type="text" id="input">
<button id="btn3">조회</button>
<table border="1" style="border-collapse: collapse;">
<thead>
<tr>
<th>회원번호</th>
<th>이메일</th>
<th>닉네임</th>
</tr>
</thead>
<tbody id="result3">
<tr>
<td>1</td>
<td>user01@kh.or.kr</td>
<td>유저일</td>
</tr>
</tbody>📍main.js
// 이메일이 일부라도 일치하는 모든 회원 조회
const input = document.getElementById("input");
const btn3 = document.getElementById("btn3");
const result3 = document.getElementById("result3");
btn3.addEventListener("click", ()=>{
fetch("/selectMemberList",{
method : "POST",
headers : {"Content-Type": "application/text"}, //문자열 하나를 파라미터로 전달
body : input.value //보내질 문자열 하나
})
.then(resp => resp.json())
.then(memberList => {
console.log(memberList);
result3.innerText= "";
if(memberList.length == 0 ){
result3.innerText ="조회 결과가 없습니다."
return;
}else{
// 향상된 for문으로 memberList 순차적으로 접근
for( let member of memberList){
const tr = document.createElement("tr");
const td1 = document.createElement("td");
td1.innerText= member.memberNo;
const td2 = document.createElement("td");
td2.innerText= member.memberEmail;
const td3 = document.createElement("td");
td3.innerText=member.memberNickname;
//1) tr의 자식으로 추가
tr.append(td1, td2, td3);
//2) result3의 자식으로 추가
result3.append(tr);
}
}
})
.catch(err => console.log(err))
})📍AjaxDAO.java 클래스
// 이메일이 일부라도 일치하는 회원 조회
@PostMapping(value = "/selectMemberList" , produces = "application/json;charset=UTF-8")
@ResponseBody
public List<Member> selectMemberList(@RequestBody String input) {
return service.selectMemberList(input);
}📍AjaxService.java 인터페이스
/** 이메일이 일부라도 일치하는 모든 회원 조회
* @param input
* @return MemberList
*/
List<Member> selectMemberList(String input);📍AjaxService.java 클래스
// 이메일이 일부라도 일치하는 경우 모든 회원 조회
@Override
public List<Member> selectMemberList(String input) {
return dao.selectMemberList(input);
}📍AjaxDAO.java 클래스
/** 이메일이 일부라도 일치하는 경우 모든 회원 조회
* @param input
* @return MemberList
*/
public List<Member> selectMemberList(String input) {
return sqlSession.selectList("ajaxMapper.selectMemberList", input);
}📍ajax-mapper.xml
<resultMap type="Member" id="member_rm">
<!-- DB의 기본키 (복합키면 여러개 작성)-->
<id property="memberNo" column="MEMBER_NO"/>
<!-- DB의 일반 컬럼들 -->
<result property="memberEmail" column="MEMBER_EMAIL"/>
<result property="memberPw" column="MEMBER_PW"></result>
<result property="memberNickname" column="MEMBER_NICKNAME"/>
<result property="memberTel" column="MEMBER_TEL"/>
<result property="memberAddress" column="MEMBER_ADDR"/>
<result property="profileImage" column="PROFILE_IMG"/>
<result property="enrollDate" column="ENROLL_DATE"/>
<result property="memberDeleteFlag" column="MEMBER_DEL_FL"/>
<result property="authority" column="AUTHORITY"/>
</resultMap>
<mapper>
<select id="selectMemberList" resultMap="member_rm" parameterType="list" >
SELECT MEMBER_NO, MEMBER_EMAIL, MEMBER_NICKNAME
FROM MEMBER
WHERE MEMBER_EMAIL LIKE '%${input}%'
AND MEMBER_DEL_FL= 'N'
ORDER BY MEMBER_NO
</select>
<!-- ${input}을 사용한 이유 ?
#{}으로 사용하면 '%'값'%' 형태로
SQL이 정상적인 형태가 아니게 되기 때문에
'값'을 감싸고 있는 ''제거하기 위해 -->
</mapper>
