🌦️공공데이터를 활용해서 원하는 데이터 정보를 가져와 보자!
☔공공데이터 포털 사이트에서!
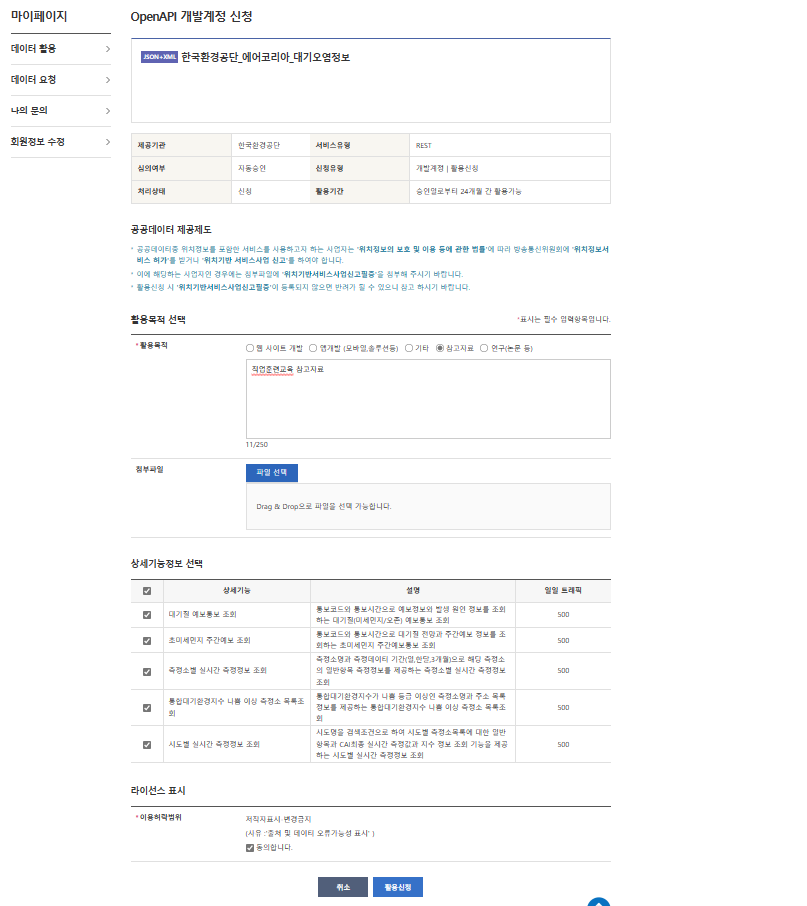
1) 로그인 후 홈페이지에서 원하는 데이터를 검색
나는 "한국환경공단 대기오염"을 검색



2) 활용 신청 누른 후 공공데이터를 받으려면 인증키가 필요하니 확인하러 가보자!!!

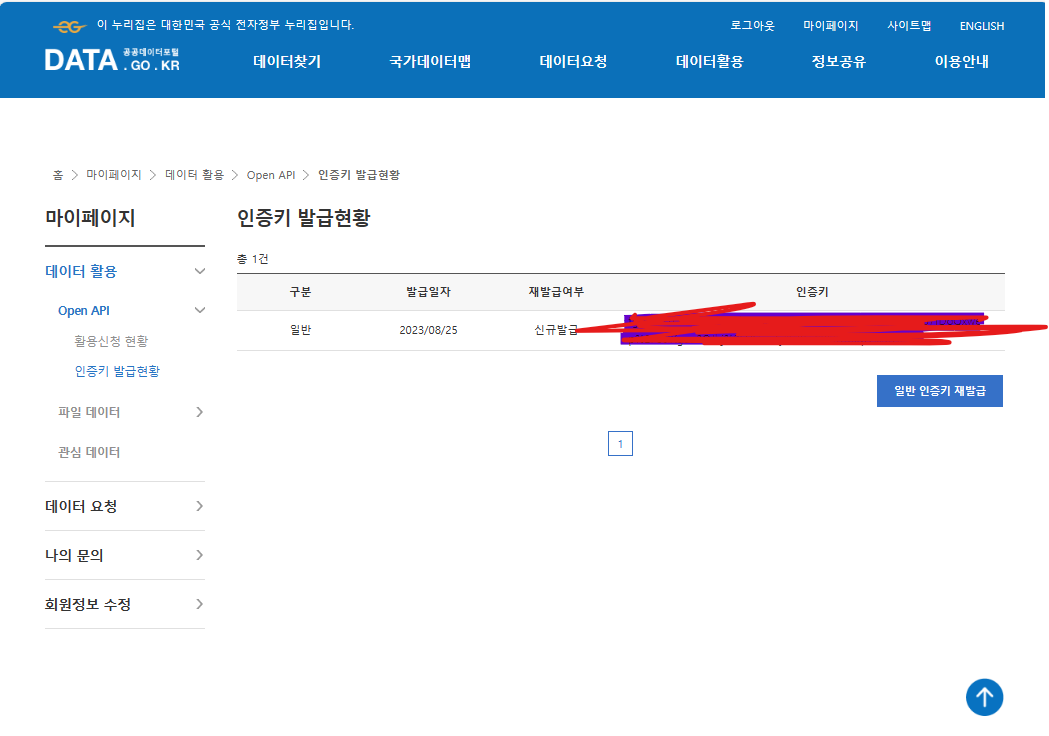
3) 마이페이지에서 인증키 발급 현황을 확인 할 수 있다
잘 발급 되었다!

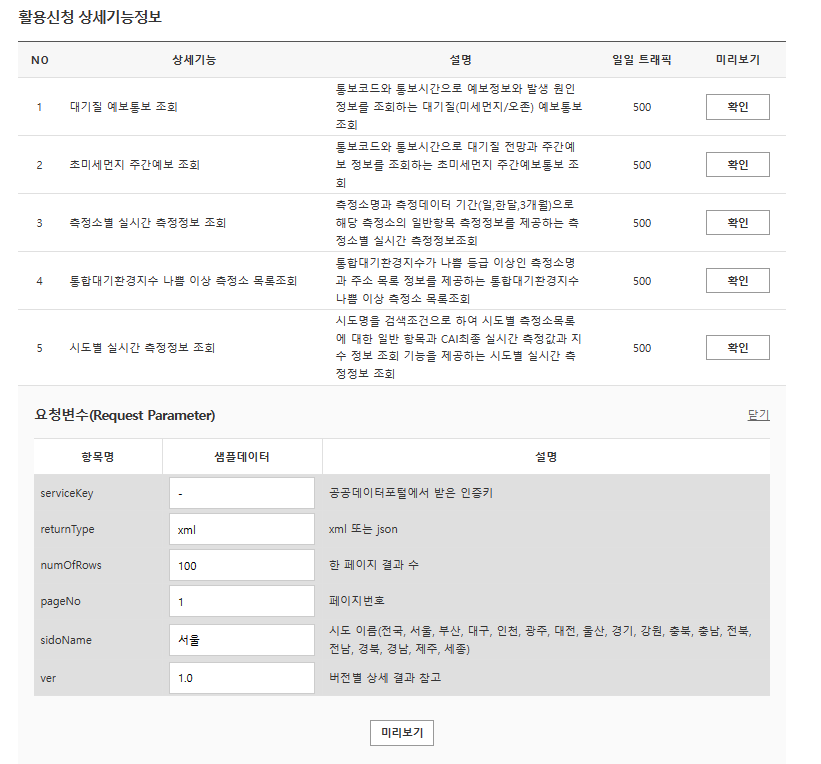
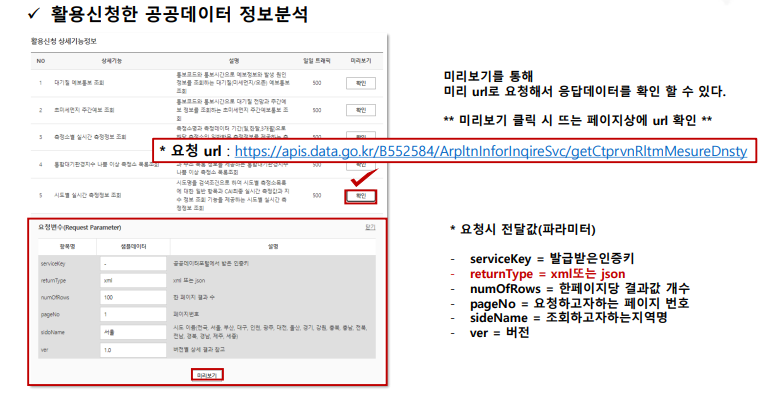
4) 마이페이지-> 활용신청 현황-> "내가 신청한 데이터"->상세기능 정보



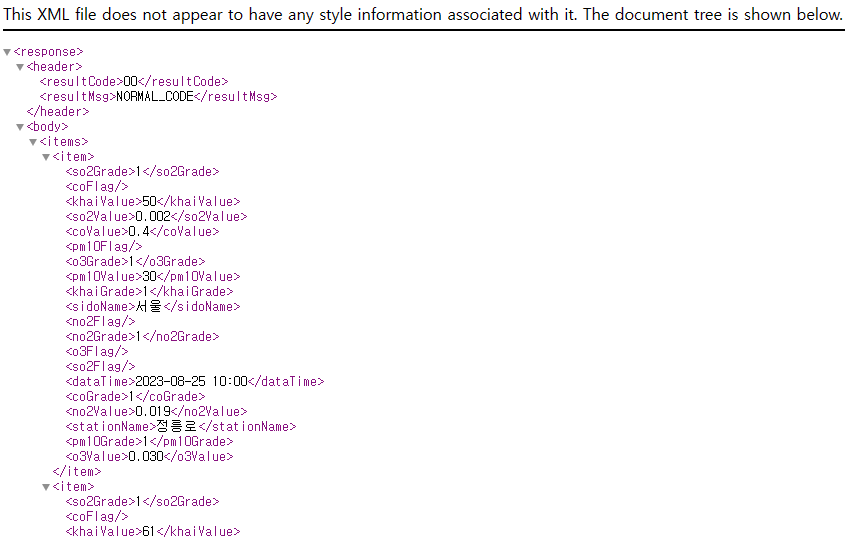
xml -> item : 하나의 데이터 정보(실질적으로 필요한 정보)
item에 있는 데이터 vo에 담아고 또 List에 담아 가져올수 있다
openData 프로젝트 만들기
opendata Spring Legacy Project 생성
spring 폴더 옮기기
web.xml
pom.xml 라이브러리 추가
mvn업뎃
최상위 주소 '/'로 바꾸기
💧VO 만들기
item에 있는 데이터 중 필요한 부분만 VO 필드에 담는다.
package com.kh.opendata.model.vo;
import lombok.Getter;
import lombok.Setter;
import lombok.ToString;
@Getter
@Setter
@ToString
public class Air {
//item에 있는 데이터 중 필요한 부분만 필드에 담는다.
//필드
private String stationName; //측정소명
private String dataTime; //측정일시
private String khaiValue; //통합대기환경수치
private String pm10Value; //미세먼지농도
private String so2Value; //아황산가스농도
private String coValue;//일산화탄소농도
private String no2Value;//이산화질소농도
private String o3Value;//오존농도
}💧AirPollutionJavaAppRun.java
HttpURLConnection 객체를 활용해서 OpenAPI 요청절차
1. 작성된 url 정보를 넣어 URL 객체 생성
2. 생성된 URL 객체로 URLCpnnection 생성
3. 요청 시 필요한 Header 설정
4. 해당 OpenAPI 서버로 요청 후 입력스트립을 통해서 응답객체 얻어오기
5. 다 사용한 스트림 반납 및 연결 해제
json데이터를 원하는 데이터만 추출하여 VO에 담기
JSONObject, JSONArray을 이용해서 파싱할 수 있다.
이 때, (gson라이브러리 필요)
"responseText" -> total-> response -> body -> totalCount -> items-> item
JsonObj 객체 : "responseText", response, body
int : totalCount
JsonArray : items
JsonArray List에 담긴 객체 for문 이용해서 하나씩 꺼내오기!(이때 배열길이 .size() 사용)
package com.kh.opendata.run;
import java.io.IOException;
import java.io.UnsupportedEncodingException;
import java.net.URLEncoder;
public class AirPollutionJavaAppRun {
//발급 받은 인증키 변수처리
public static final String SERVICEKEY = "서비스키";
public static void main(String[] args) throws IOException { // UnsupportedEncodingException의
// 부모로 예외 처리
//OpenAPI 서버로 요청하고자 하는 url 작성
String url ="http://apis.data.go.kr/B552584/ArpltnInforInqireSvc/getCtprvnRltmMesureDnsty";
//필수
url += "?serviceKey=" + SERVICEKEY;
//서비스키가 제대로 부여 되지 않았을 경우 SERVICE_KEY_IS_NOT_REGISTERED_ERROR 발생
url +="&sidoName="+ URLEncoder.encode("서울","UTF-8");
url += "&returnType=json";
//System.out.println(url);
//****HttpURLConnection 객체를 활용해서 OpenAPI 요청절차****
// 1. 요청할 주소를 전달해서 java.net.URL 객체 생성하기
URL requestURL = new URL(url);
// 2. 생성된 URL 객체를가지고 HttpUrlConnection 객체 얻어내기
HttpURLConnection urlConn = (HttpURLConnection)requestURL.openConnection();
//다운캐스팅
// 3. 요청 시 필요한 Header 설정하기
urlConn.setRequestMethod("GET");
// 4. 해당 OpenAPI 서버로 요청 보낸 후 입력 스트림을 통해 응답데이터 받기
BufferedReader br = new BufferedReader( new InputStreamReader(urlConn.getInputStream()));
// 보조 스트림 문자(2바이트) 보조스트림 기반스트림 Input(1바이트)
// BufferedReader : 한줄 단위로 읽어 오자!
String responseText="";
String line;
// 한 줄 씩 읽어와 line 에 담고 line null일 때 반복문 종료
while( (line = br.readLine()) != null) { // 한줄 씩 읽어올 때 데이터가 있는 동안 반복
//System.out.println(line);
responseText += line;
}
//System.out.println(responseText);
//*********json데이터를 원하는 데이터만 추출하여 VO에 담기********
// JSONObject, JSONArray을 이용해서 파싱할 수 있다.
// 이 때, (gson라이브러리 필요)
JsonObject totalObj = JsonParser.parseString(responseText).getAsJsonObject();
//System.out.println("total : " + totalObj);
//response 속성 접근
JsonObject responseObj = totalObj.getAsJsonObject("response");
//System.out.println("response : "+ responseObj);
//body 속성 접근
JsonObject bodyObj = responseObj.getAsJsonObject("body");
//System.out.println("body : "+ bodyObj);
//totalCount 속성 접근
int totalCount = bodyObj.get("totalCount").getAsInt();
//System.out.println("totalCount: "+totalCount);
//items (JsonArray형태)속성 접근
JsonArray itemArr = bodyObj.getAsJsonArray("items");
System.out.println("itemArr : "+itemArr);
ArrayList<Air> list = new ArrayList<>();
//ites에 담겨 있는 item객체 하나씩 추출
for(int i=0; i<itemArr.size(); i++) {
//JsonArr배열에서 하나씩 꺼내올 때 .size사용!
JsonObject item = itemArr.get(i).getAsJsonObject();
//System.out.println(item);
Air air = new Air();
air.setStationName(item.get("stationName").getAsString()); //측정소명
air.setDataTime(item.get("dataTime").getAsString()); // 측정일시
air.setKhaiValue(item.get("khaiValue").getAsString()); //통합대기화
air.setPm10Value(item.get("pm10Value").getAsString()); //미세먼지농도
air.setSo2Value(item.get("so2Value").getAsString()); //이황가스농도
air.setCoValue(item.get("coValue").getAsString()); //일산화탄소농도
air.setNo2Value(item.get("no2Value").getAsString()); //이산화탄소농도
air.setO3Value(item.get("o3Value").getAsString()); //오존농도
list.add(air);
}
System.out.println("list :" +list);
// list에 담긴 VO 객체확인
for( Air air : list) {
System.out.println("air: "+air);
}
// 5. 다 사용한 스트림 객체 반납하기
br.close();
urlConn.disconnect();
}
}출력 구문 주소 브라우저에서 검색하면 결과확인 해 볼 수 있음
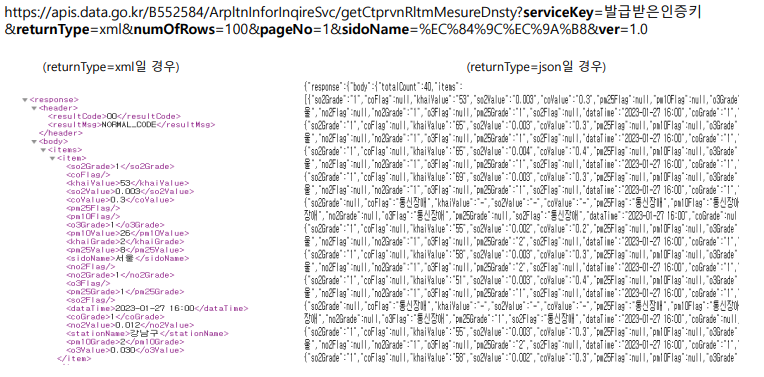
resultType : XML
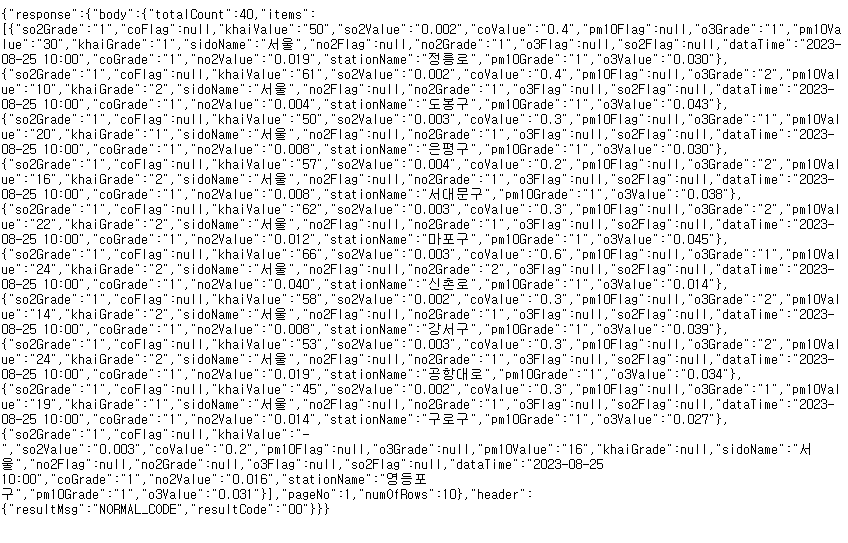
resultType : JSON
💧index.jsp
비동기식으로 웹 어플리케이션에 적용하고자 할 때의 절차
1. Jsp에서 현재 웹 애플리케이션 서버로 ajax 요청
2. Controller에서 요청 받기 (이때 요청 시 전달값이 있다면 기록)
3. HttpURLConnection 객체 활용해서 OpenAPI서버에 요청하여 응답데이터 받기
4. 3번 과정에서의 응답데이터를 Client에게 다시 응답
5. Client측에서 돌려받은 응답데이터를 가지고 파싱 작업 후 웹 페이지에 시각화 하기
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- jquery 연결 -->
<script src="https://code.jquery.com/jquery-3.7.0.min.js" integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script>
<title>대기오염 공공데이터</title>
</head>
<body>
<h1>실시간 대기오염 정보</h1>
지역:
<select id="location">
<option>서울</option>
<option>부산</option>
<option>대전</option>
</select>
<button id="btn1">해당 지역 대기 오염 정보</button>
<br>
<br>
<table border="1" id="result1">
<thead>
<tr>
<th>측정소명</th>
<th>측정일시</th>
<th>통합대기환경수치</th>
<th>미세먼지농도</th>
<th>아황산가스농도</th>
<th>일산화탄소농도</th>
<th>이산화탄소농도</th>
<th>오존농도</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
$(function(){
$("#btn1").click(function(){
// 응답 데이터를 xml 형식으로 받을 때
$.ajax({
url : "air",
data : {
location : $("#location").val()
},
success : function(result) {
console.log(result);
// $('요소명').find(매개변수)
// - 기준이 되는 요소의 하위 요소들 중 특정 요소를 찾을 때 사용
// - html, xml은 같은 마크업 언어기 때문에 사용 가능하다
// console.log($(result).find("item"))
// xml형식의 응답데이터를 받았을 때
// 1. 넘겨 받은 데이터를 Jquesry화 시킨 후에
// 응답데이터 안에 실제 데이터가 담겨 잇는 요소를 선택해 준다
const itemArr = $(result).find("item");
// 2. 반복문을 통해 실제 데이터가 담긴 요소들에 접근해서 동적으로 요소 만들기
let value;
itemArr.each(function(index, item) {
//console.log(item)
console.log($(item).find("stationName")
.text())
value += "<tr>" + "<td>"
+ $(item).find("stationName")
.text() + "</td>" + "<td>"
+ $(item).find("dataTime").text()
+ "</td>" + "<td>"
+ $(item).find("khaiValue").text()
+ "</td>" + "<td>"
+ $(item).find("pm10Value").text()
+ "</td>" + "<td>"
+ $(item).find("so2Value").text()
+ "</td>" + "<td>"
+ $(item).find("coValue").text()
+ "</td>" + "<td>"
+ $(item).find("no2Value").text()
+ "</td>" + "<td>"
+ $(item).find("o3Value").text()
+ "</td>" + "</tr>"
})
//3. 동적으로 만들어낸 요소를 화면에 출력
$("#result1 > tbody").html(value);
},
error : function() {
console.log("통신실패")
}
});
});
});
</script>
</body>
</html>💧OpenAPIController.java(JSON형식)
package com.kh.opendata.controller;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLEncoder;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class OpenAPIController {
//발급 받은 인증키 변수처리
public static final String SERVICEKEY = "서비스키";
//Json형식으로 대기오염 OpenAPI 활용하기
@RequestMapping(value = "air", produces = "application/json; charset=UTF-8")
@ResponseBody
public String airMethod( String location ) throws IOException{
//OpenAPI 서버로 요청하고자 하는 url 작성
String url ="http://apis.data.go.kr/B552584/ArpltnInforInqireSvc/getCtprvnRltmMesureDnsty";
url += "?serviceKey=" + SERVICEKEY; //서비스키 추가
url += "&numOfRows="+10; // 옵션 선택이고 행의 개수
url += "&sidoName="+ URLEncoder.encode(location,"UTF-8"); //지역명 추가(한글이 들어가면 인코팅 추가)
url += "&returnType=json"; // 리턴 타입
// 1. 작성된 url 정보를 넣어 URL 객체 생성
URL requestUrl = new URL(url);
// 2. 생성된 URL 객체로 URLCpnnection 생성
HttpURLConnection urlConn = (HttpURLConnection)requestUrl.openConnection();
//3. 요청 시 필요한 Header 설정
urlConn.setRequestMethod("GET");
//4. 해당 OpenAPI 서버로 요청 후 입력스트립을 통해서 응답객체 얻어오기
BufferedReader br = new BufferedReader(new InputStreamReader(urlConn.getInputStream()));
String responseText ="";
String line;
while((line = br.readLine()) != null){
responseText += line;
}
//5. 다 사용한 스트림 반납 및 연결 해제
br.close();
urlConn.disconnect();
return responseText;
}
}
💧OpenAPIController.java(XML형식)
@RequestMapping("air")
public String airPollution(String location) throws IOException {
String url ="http://apis.data.go.kr/B552584/ArpltnInforInqireSvc/getCtprvnRltmMesureDnsty";
url += "?serviceKey=" + SERVICEKEY; //서비스키 추가
url += "&sidoName="+ URLEncoder.encode(location,"UTF-8"); //지역명 추가(한글이 들어가면 인코팅 추가)
url += "&returnType=xml";
url += "&numOfRows="+20; // 옵션 선택이고 행의 개수
//1. 작성된 url 정보를 넣어 URL 객체 생성
URL requestUrl = new URL(url);
//2. 생성된 URL 객체로 URLCpnnection 생성
HttpURLConnection urlConn = (HttpURLConnection)requestUrl.openConnection();
//3. 요청 시 필요한 Header 설정
urlConn.setRequestMethod("GET");
//4. 해당 OpenAPI 서버로 요청 후 입력스트립을 통해서 응답객체 얻어오기
BufferedReader br = new BufferedReader(new InputStreamReader(urlConn.getInputStream()));
String responseText ="";
String line;
while((line = br.readLine()) != null){
responseText += line;
}
//5. 다 사용한 스트림 반납 및 연결 해제
br.close();
urlConn.disconnect();
System.out.println(responseText);
return responseText;
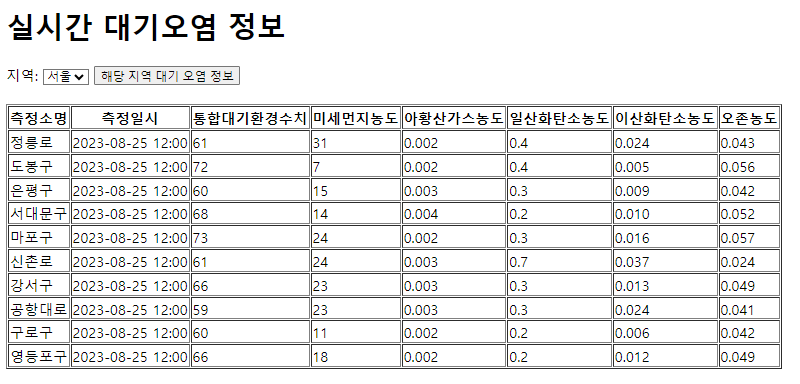
}💧결과 화면