Github actions
github actions이 s3에 접근하여 파일을 업로드 할수 있도록 IAM 사용자 추가 및 권한 설정을 해준다.
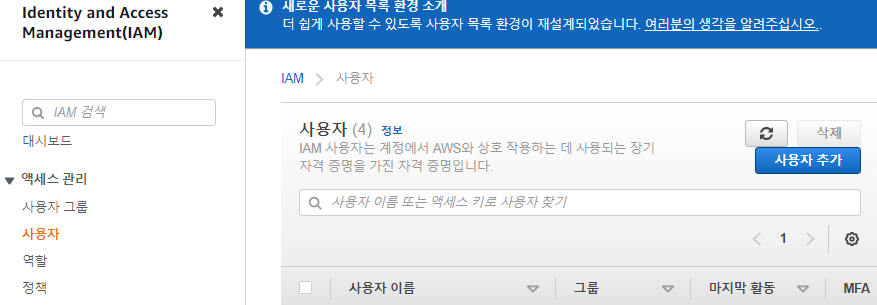
AWS IAM 사용자 추가
https://us-east-1.console.aws.amazon.com/iamv2/home#/users
-
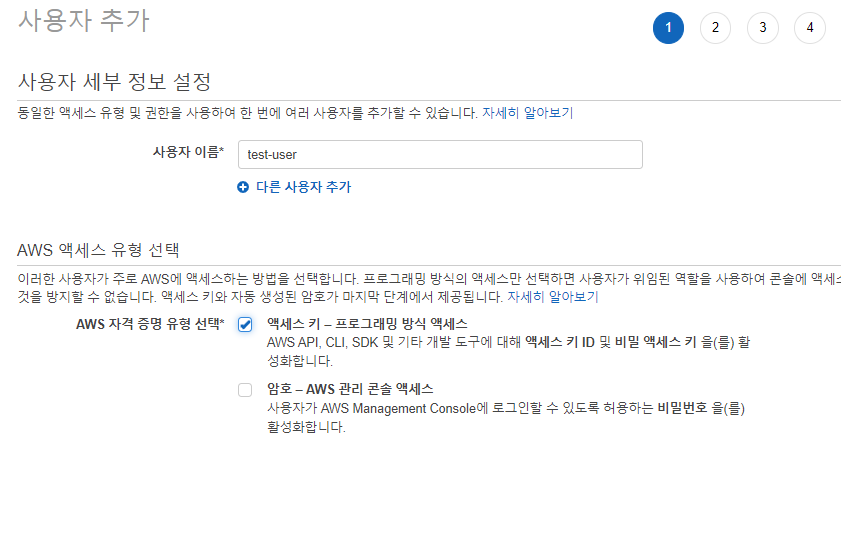
사용자 추가 버튼 눌러 사용자를 추가한다.

-
액세스 유형은 프로그래밍 방식 액세스를 선택

-
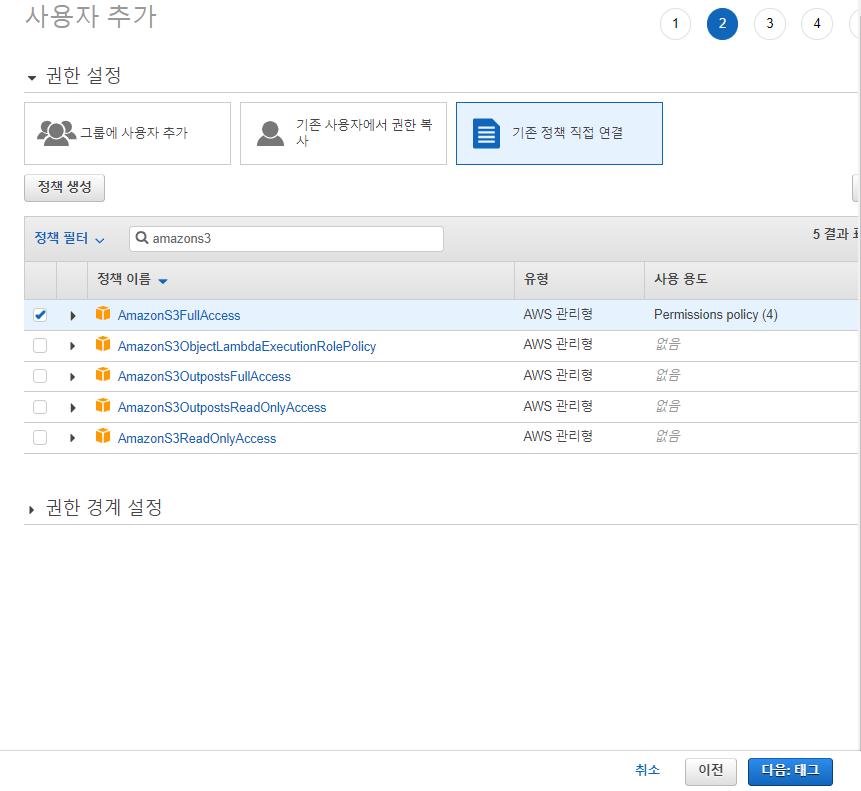
기존정책에 직접연결, AmazonS3FullAccess, CodeDeployFullAccess 정책을 선택한다.

-
태그추가 건너 뛰고 사용자 만들기 버튼 클릭
생성이 완료되면 access-key와 secret-access-key가 생기는데 꼭 CSV파일로 저장해 둬야한다.
key 등록
github에 등록
AWS에 접근하여 작업하기 위한 액세스 키들을 원하는 깃헙 리파지토리에 올려둬야한다.
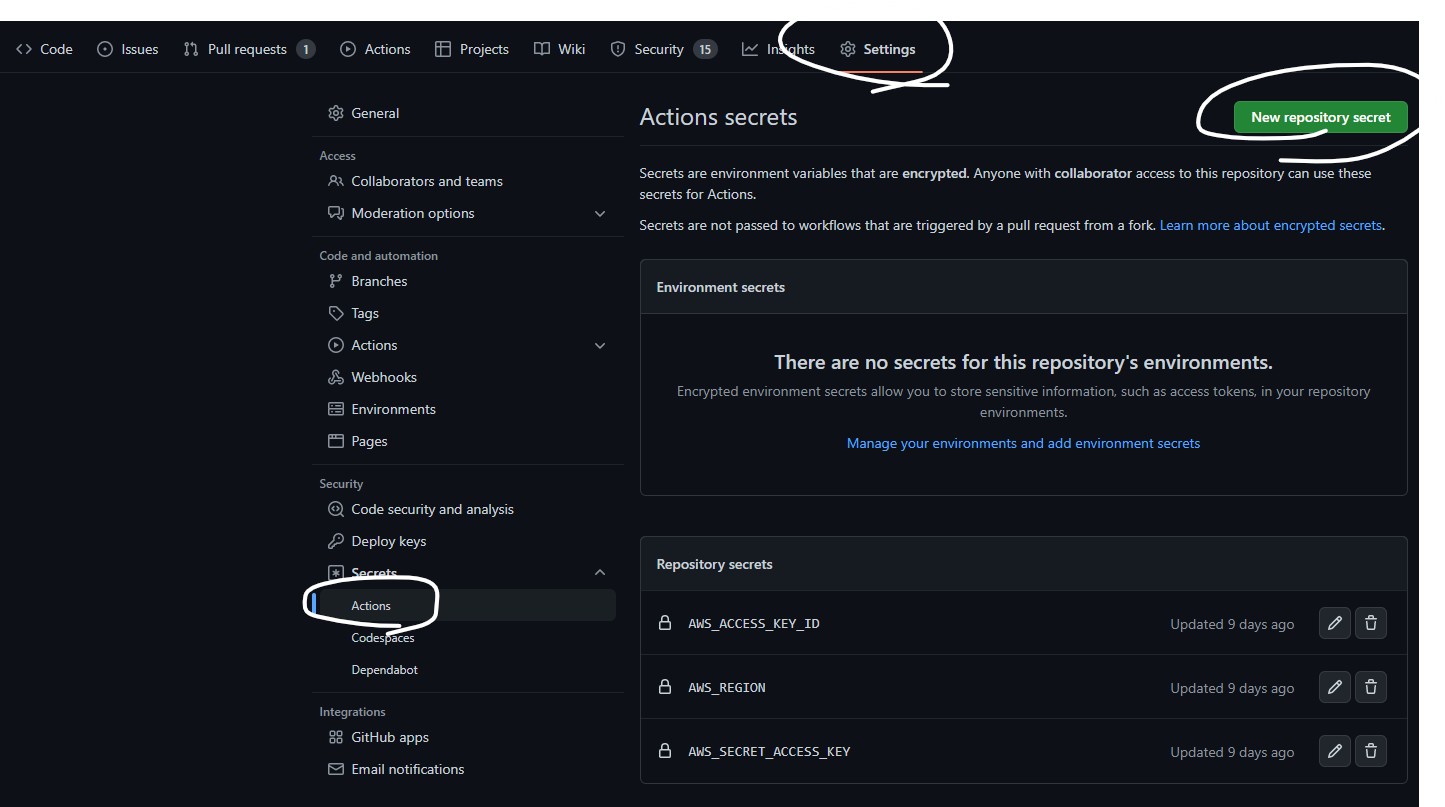
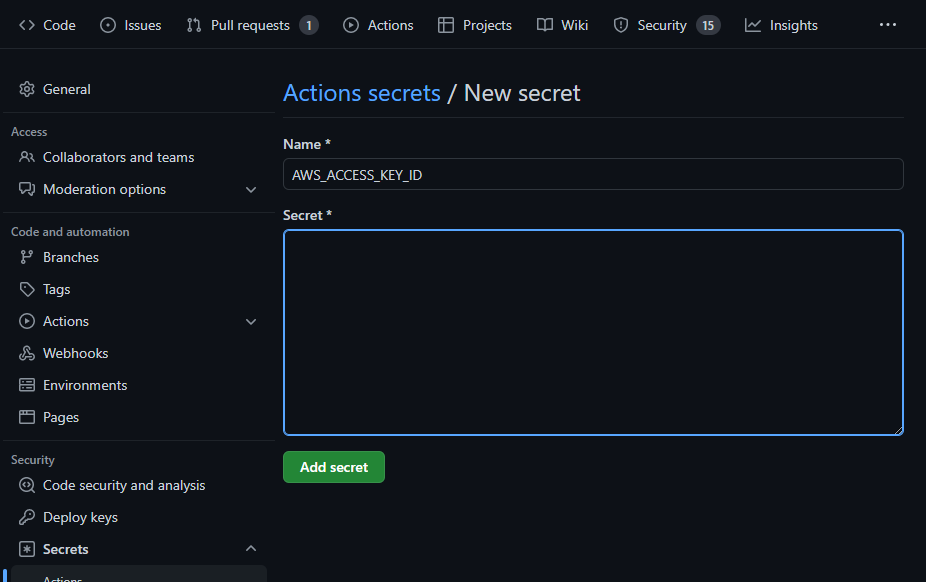
깃헙 레파지토리 -> settings -> secrets -> New repository secret 버튼을 눌러 액세스 키들을 저장한다.

Name에 키 이름, Value에 아까 IAM 사용자 생성 후 발급 받은 키를 넣으면 된다.

- AWS_ACCESS_KEY_ID : access-key
- AWS_SECRET_ACCESS_KEY : secret-access-key
- AWS_REGION : ap-northeast-2
이렇게 저장한다.
EC2에 등록
EC2에 awscli 설치 및 사용자 설정이 필요하다.
# 설치
$ sudo apt update
$ sudo apt install awscli
# 설치 확인
$ aws help
# 사용자 설정
$ aws configure
AWS Access Key ID [None]: 액세스 키를 입력
AWS Secret Access Key [None]: 시크릿 액세스 키를 입력
Default region name [None]: ap-northeast-2 # 혹시 리전이 다르면 해당 리전 기입
Default output format [None]: 그냥 Enter 입력yml 파일 만들기
이제 작업을 위한 환경 세팅은 끝
이제 직접 명령어를 작성하여 어디 폴더에서 어디 경로에 파일을 업로드할 것인지 등을 지정할 차례이다.
2가지 단계가 필요하다.
1. 깃헙의 업데이트 내용을 s3로 올리는 명령어 작성
2. s3에 올린 내용을 CodeDeploy를 통해 EC2로 업로드 하는 명령어 작성
-
리액트 프로젝트 폴더구조

-
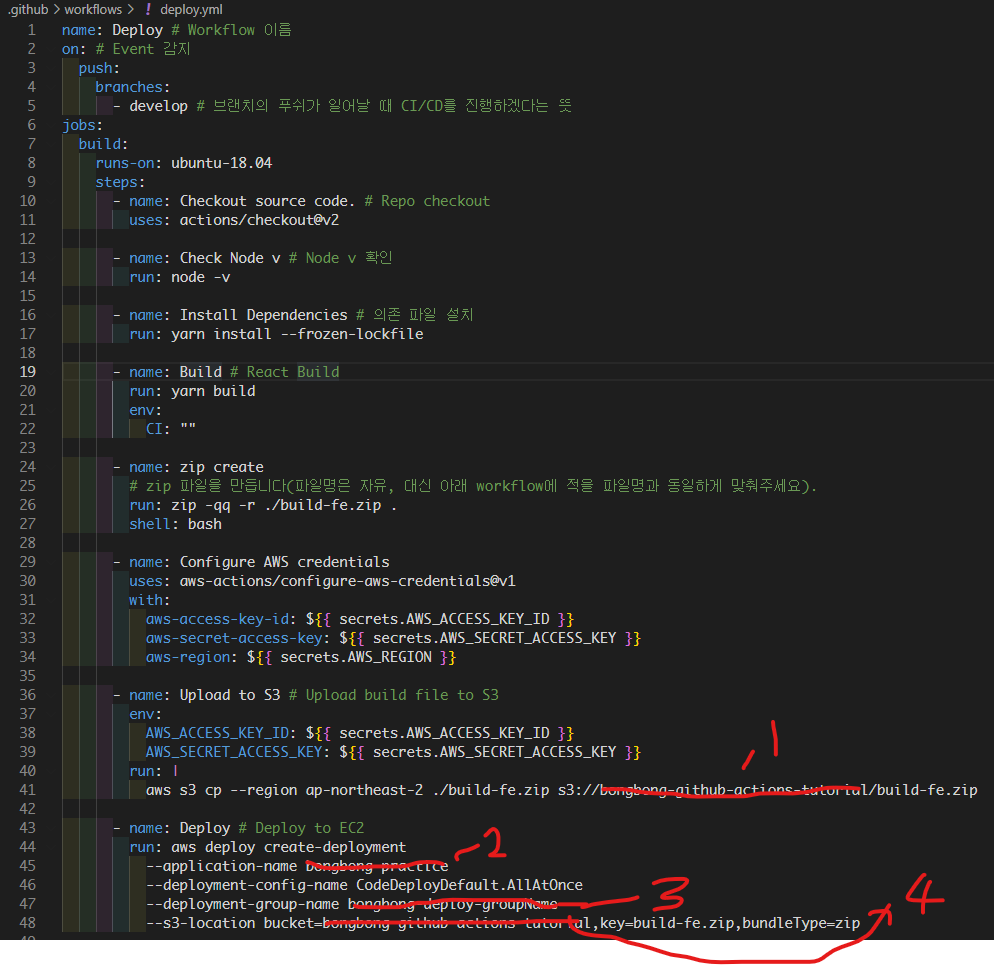
먼저 1번 , 깃헙의 업데이트 내용을 S3로 업로드하는 yml 파일을 작성해본다.
-
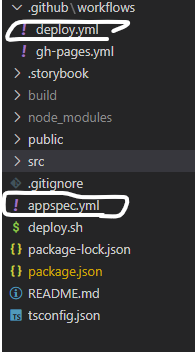
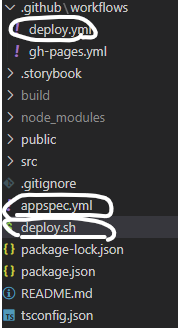
프로젝트에 .github 폴더를 만들고, 그안에 workflows 폴더를 생성하고 그안에 yml 파일을 생성한다.
deploy.yml
name: Deploy # Workflow 이름
on: # Event 감지
push:
branches:
- develop # 해당 브랜치의 푸쉬가 일어날 때 CI/CD를 진행하겠다는 뜻
jobs:
build:
runs-on: ubuntu-18.04
steps:
- name: Checkout source code. # Repo checkout
uses: actions/checkout@v2
- name: Check Node v # Node v 확인
run: node -v
- name: Install Dependencies # 의존 파일 설치
run: yarn install --frozen-lockfile
- name: Build # React Build
run: yarn build
env:
CI: ""
- name: zip create
# zip 파일을 만듭니다(파일명은 자유, 대신 아래 workflow에 적을 파일명과 동일하게 맞춰주세요).
run: zip -qq -r ./build-fe.zip .
shell: bash
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ${{ secrets.AWS_REGION }}
- name: Upload to S3 # Upload build file to S3
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
run: |
aws s3 cp --region ap-northeast-2 ./build-fe.zip s3://bongbong-github-actions-tutorial/build-fe.zip
- name: Deploy # Deploy to EC2
run: aws deploy create-deployment
--application-name bongbong-practice
--deployment-config-name CodeDeployDefault.AllAtOnce
--deployment-group-name bongbong-deploy-groupName
--s3-location bucket=bongbong-github-actions-tutorial,key=build-fe.zip,bundleType=zip
1 -> 파일 업로드할 s3이름
2 -> codedeploy에서 만든 어플리케이션 이름
3 -> 애플리케이션에서 만든 배포그룹이름
4 -> 파일 업로드할 s3이름
*build-fe.zip 은 임의로 지정한 zip이름이다 파일명은 자유 바꿔도됨
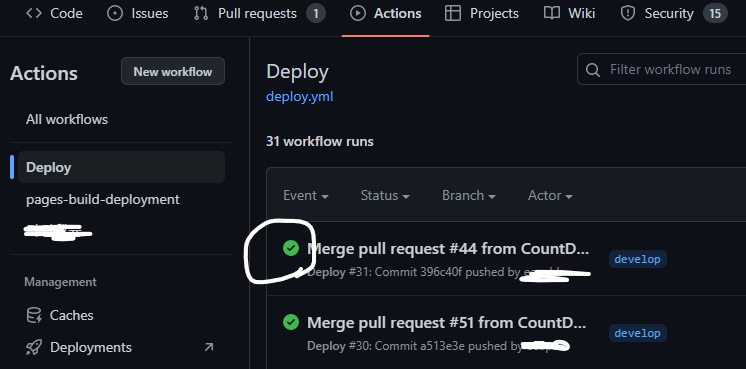
위의 작업까지 문제없이 되었다면
깃헙 Actions -> Workflows에서 성공했음을 확인할 수 있다.

여기까지 s3에 파일을 업로드하는 작업을 했다.
appspec.yml 파일 만들기
이제 s3에 빌드파일 zip을 ec2에 배포해야한다.
배포하는 파일은 프로젝트 루트경로에 appspec.yml이라는 파일을 생성하여 작업을 진행한다.
파일의 이름은 반드시 appspec.yml이어야 한다.
appspec.yml
version: 0.0
os: linux
files:
- source: /
destination: /home/ubuntu/deploy-fe
overwrite: yes
permissions:
- object: /home/ubuntu/deploy-fe
owner: ubuntu
group: ubuntu
mode: 755
hooks:
AfterInstall:
- location: deploy.sh
timeout: 60
runas: root내가 만든 ec2에 /home/ubuntu 경로에 deploy-fe라는 폴더를 만들었다.
그곳에 build zip을 배포할것이다.
AfterInstall - location에는 프로젝트의 루트경로를 기준으로 파일을 올린후 진행해야하는 작업을 적은 deploy.sh 파일 경로를 적어준다.
deploy.sh
#!/usr/bin/env bash
echo "> FE 배포" 본인은 별도의 작업을 진행하지 않았다.

그럼 지금까지 이런구조가 된다.
여기까지 작업을 하고 deploy.yml에서 설정한 브랜치에 푸쉬를하면
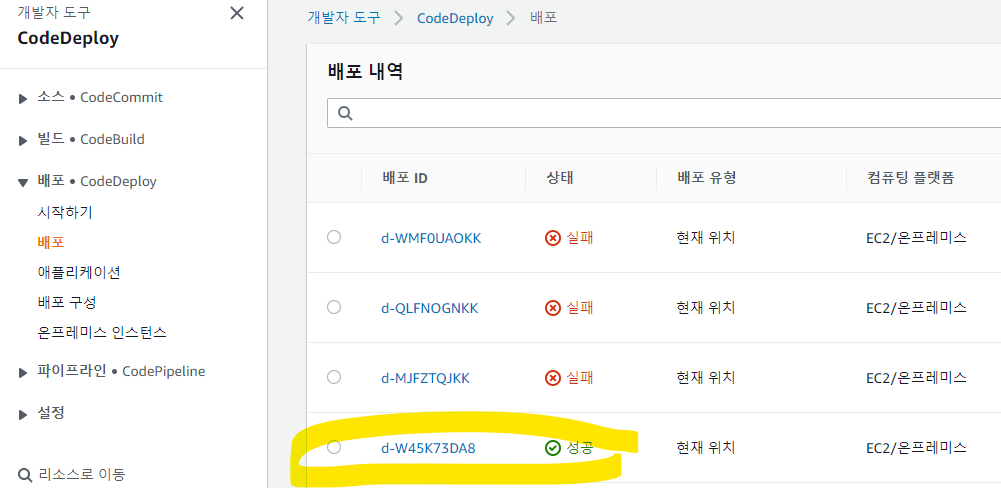
CodeDeploy -> 배포에서 배포 성공여부를 확인할 수 있다.

배포가 잘안된다면 CodeDeploy -> 배포에서 배포내역 세부정보를 확인하거나
ec2 /var/log/aws/codedeploy-agent/경로에서 codedeploy-agent.log파일을 열어봐서 찾아보면된다.
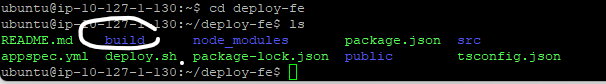
ec2에 이제 접속해보면

내가 설정한 폴더에 잘 배포가 된것을 볼수있다.
이제 다음글에서는
Nginx를 이용해서 React앱을 배포해볼것이다.