
ts? tsx ?
- 경험상 기본적인 React 프레임워크를 사용하여 만들어보면
js,jsx기반의 파일들이 만들어짐. 이것은 화면 로직(js)과 랜더링할 UI(컴포넌트) 관련 작업(jsx=js+xml형식)에 쓰임. 말그대로JavaScript기반이지. - 그러면
ts,tsx는 ? React 프레임워크에JavaScript대신TypeScript로 연동한다는 거야. - 이번 글은 나도 궁금했던 굳이 왜
JavaScript대신TypeScript로 쓰는 이유를 알아보는 시간을 가질거임.

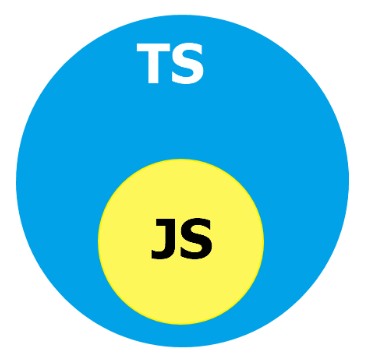
그림하나로 얘기가 됨.
https://namu.wiki/w/JavaScript
https://namu.wiki/w/TypeScript
그림을 보면서 한번 생각해보자구
TypeScript를 쓰는/써야하는 이유 ?
-
정적타이핑
JavaScript를 써본 사람들은 한번씩 경험해 볼 수 있는 오류가 있음.JavaScript의 장점이라고 볼 수 있는 변수의 타입 지정없이 사용자가 할당하는 값에 의해서 타입이 결정돼.val키워드를 쓰는 건데 개발 속도를 높여주지. 하지만 이게 양날의 검인게 변수 중복 선언, var 키워드 생략이 허용된다는거야. 컴파일(토크나이징 과정)할 때 중복됐다고 신기하게 오류를 내뱉지 않음.// javascirpt // Error 따윈 없음 console.log(x); // undefined var x = 1; x = 11313; console.log(x); // 11313 var x = '중복선언'; console.log(x); // 중복선언 { var x = 222; // x는 애초에 전역변수이므로 다시 재할당하여 222 내뱉음 } console.log(x); // 222하지만
TypeScript는 코드 작성시 데이터를 어떤 타입으로 지정할 것인지 미리 작성함에 컴파일할 때 잡을 수 있어. 가독성도 좋아짐.// typescript var a:number = 1 var a:string = "2" // Compile Error var a:number = 2 // Compile Error var c:number c = a+b // 걍 Error -
JavaScript⊂TypeScript
그림처럼TypeScript는JavaScript의 상위호환이야.JavaScript처럼 행동해도 된다는 거지. 라이브러리나 문법 심지어 버전까지 대응이 가능해.
물론 높은 생산성과 유연한JavaScript의 장점은 존재하지만, 깊어질수록 힘들어지는건 어떡해..
결론
- 장단점이 있지만 백앤드랑 얘기해서 가장 효율적인걸로
이직하려면 여러방면으로 개바..ㄹ

GOOD