목차
- 초창기 웹 렌더링 방식과 Ajax의 등장
- CSR (Client Side Rendering)
- SSR (Server Side Rendering)
- SSG (Static Site Generation)
- CSR + SSR / SSG
1. 초창기 웹 렌더링 방식과 Ajax의 등장
초창기에는 모든 웹페이지가 정적인 페이지였다. 화면에 어떠한 변화를 주려고 화면을 전환하면 그 때마다 서버로부터 새로운 HTML을 전송 받아서 다시 렌더링 해야 했다. 당연히 성능적인 문제도 많았고 사용자 경험 측면에서도 좋지 못했다.
그러다 자바스크립트를 통해서 서버(프론트엔드 프로그램)와 브라우저(클라이언트)가 비동기로 데이터를 주고 받을 수 있는 Ajax(Asynchronous JavaScript and XML) 가 등장하게 되었다. 이제 매번 전체 페이지에 대한 데이터를 가져올 필요 없이 필요한 부분의 데이터만 불러와서 동적으로 웹 사이트 화면을 변경할 수 있게 된 것이다. 이제 서버(프론트엔드 프로그램)에서만 이루어지던 다양한 로직 처리나 HTML 생성을 상당수 클라이언트(브라우저)에서 처리할 수 있게 되었다.
오늘날에는 훨씬 복잡하고 거대해진 웹 어플리케이션을 보다 쉽게 구축할 수 있도록 도와주는 React, Angular, Vue 등의 다양한 프레임워크가 활발하게 사용되고 있다.

2. CSR (Client Side Rendering)
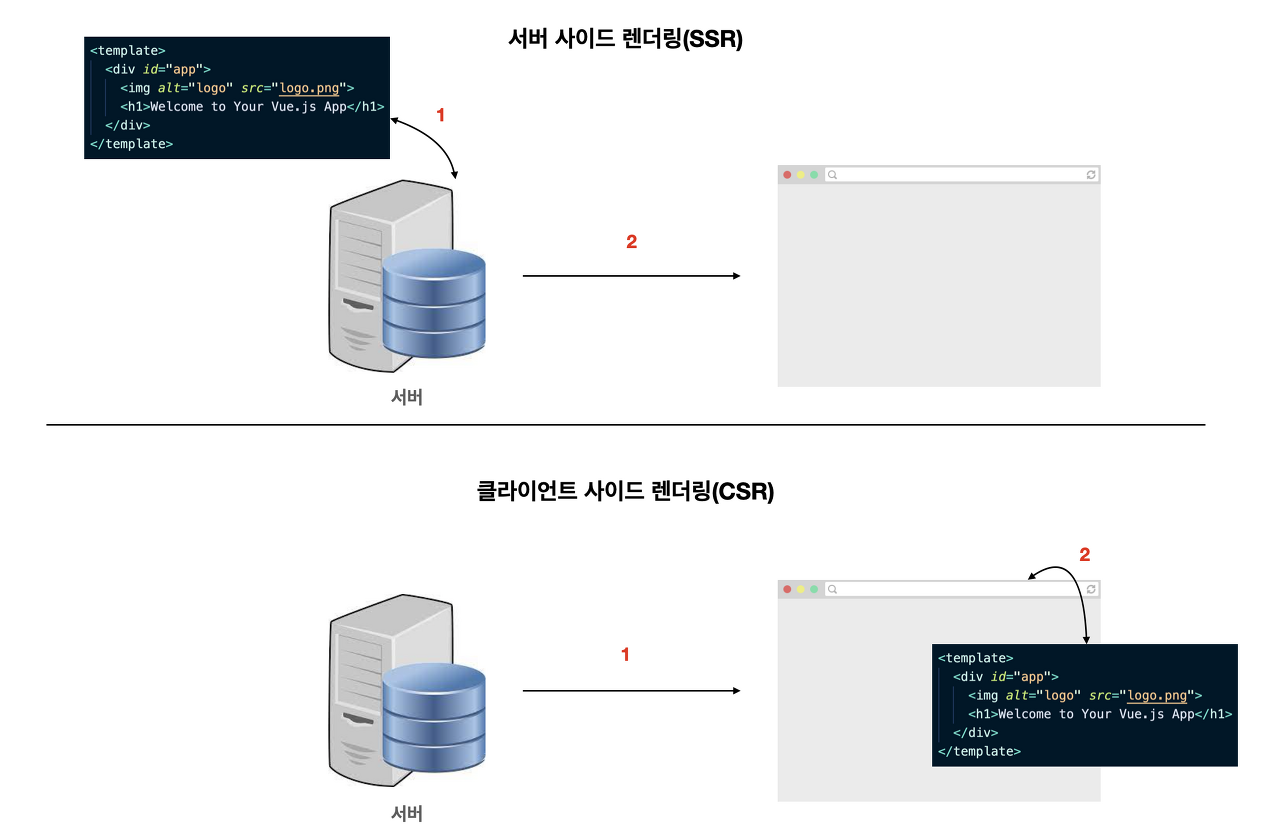
React와 같은 다양한 프론트엔드 프레임워크들이 유행하면서 브라우저(클라이언트)에서 전적으로 웹 렌더링을 책임지는 방식이 보편화되었다. 이제 서버(프론트엔드 프로그램)에서 아무 내용이 없는 빈 HTML 껍데기를 보내면 클라이언트(브라우저)에서 동적으로 태그들과 스타일을 생성하여 페이지를 채운다. 이렇게 되면 최초에 HTML을 받는 것 외에는 페이지 렌더링을 위해서 별도의 HTTP 통신을 할 필요가 없어진다. 이러한 방식을 SPA(Single Page Application) 이라고 부른다.
즉, 최초에 하나의 페이지만 서버(프론트엔드 프로그램)로부터 불러와 렌더링하고 그 이후에는 모든 것을 클라이언트(브라우저) 사이드에서 렌더링하는 방식이다.
CSR 방식은 페이지를 한 번 렌더링하고 난 이후에는 필요한 부분만 렌더링하기 때문에 비교적 효율적이다.
👍 장점
- 초기 로딩 이후 구동 속도가 빠르게 렌더링 되기 때문에
사용자 경험(UX)이 좋다. TTV(Time To View)와TTI(Time To Interact)사이 간극이 없다.- 서버에게 요청하는 횟수가 훨씬 적기 때문에 서버의 부담이 덜하다.
👎 단점
- 모든 스크립트 파일이 로드될 때까지 기다려야 하기 때문에 초기 로딩 속도가 느리다.
- 검색엔진의 검색 봇이 크롤링을 하는데 어려움을 겪기 때문에
검색엔진 최적화(Search Engine Optimization)에 불리하다.- 구글 봇의 경우는 JS를 지원하지만, 다른 검색엔진의 경우 그렇지 않기 때문에 문제가 된다.
SEO search engine optimization 검색 엔진 최적화
SEO는 웹사이트가 유기적인(무료) 검색 방식을 통해 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정이다.비즈니스 유형이 어떤 것이든 SEO는 가장 중요한 마케팅 유형 중 하나이다.
SPA(Single Page Application) 싱글페이지 어플리케이션
: 브라우저(클라이언트)가 프론트엔드 서버에 접속해서 html, css, js 의 거대한 한 페이지(Single Page)를 받아온 뒤 보여주고 싶은 부분을 동적으로 보여주는 어플리케이션
- 매번 서버에 접속할 필요가 없이 보여줄 부분만 잘라서 보여준다.
- SPA가 사용하는 렌더링 방식은
CSR이다. - 새로고침이 되는 것이 아니고 router를 사용해서 페이지를 이동하는 것이다.
- 페이지 전환이 굉장히 빠르다.
- 웹앱 처럼 보여줘서 페이지 이동이 매우 빠르다.
3. SSR (Server Side Rendering)
정적인 페이지에서는 SSR이 전혀 필요가 없지만 useQuery처럼 통신이 들어가는 동적페이지 같은 경우에는 서버사이드 렌더링이 없으면 안의 내용이 텅텅 비어있게 된다. 그래서 그걸 채워주기 위해서 미리 데이터까지 받아서 제공해주는 서버사이드 렌더링이 있다. 또한 상품 상세보기 같은 동적라우팅이 되는 페이지에서 openGraph 를 적용해줄때, 검색엔진 최적화를 위해서 SSR이 필요하다.
SSR 과정
브라우저(클라이언트)가 서버(프론트엔드 프로그램)에 페이지를 요청하면 서버가 필요한 데이터로 HTML을 구성하여 브라우저에 전송한다. 그러면 브라우저에서 응답으로 받은 HTML을 그대로 렌더링한다. SSR은 브라우저가 페이지를 요청할 때마다 해당 페이지에 관련된 HTML, CSS, JS 파일 및 데이터를 받아와서 렌더링하는 방식이다. 이 방식은 이미 페이지 로드에 필요한 데이터를 서버에서 미리 불러왔기 때문에 클라이언트 사이드에서 별도의 자바스크립트 코드를 더 불러올 필요가 없다. 그래서 첫 페이지 로딩이 빠른 것이다.
👍 장점
- 초기 로딩 속도가 빠르기 때문에 사용자가 컨텐츠를 빨리 볼 수 있다.
검색엔진 최적화(SEO)에 유리하다.
👎 단점
- 서버로 부터 매번 페이지를 전달받기 때문에 서버에서 페이지를 생성하는 시간이 소요된다.
TTV와TTI사이 간극이 있다 (클릭과 실행이 시간이 걸린다).- 서버에 매번 요청을 하기 때문에 서버의 부하가 커질 수 있으며 서버 비용도 많이 든다.
MPA(Multiple Page Applicataion)
: 사용자가 페이지를 요청할 때마다 프론트엔드 서버로부터 완전하게 만들어진 html 파일을 받아와 페이지 전체를 렌더링 하는 어플리케이션
- MPA가 사용하는 렌더링 방식은
SSR이다.
4. SSG (Static Site Generation)
회사 소개 페이지 같은 정적 페이지의 경우는 모든 유저에게 항상 동일한 화면이 보이기 때문에 한번만 생성한 이후에 어딘가에 저장해두고 필요할 때마다 로드해도 된다. 이러한 방식을 SSG라고 한다. SSG는 SSR과 CSR을 동시에 쓸 수 있도록 하는 것이다.
SSG 과정
React에 Next.js나 Gatsby.js 등의 도움을 빌려 아주 쉽게 정적 페이지를 생성할 수 있다.Next.js나 Gatsby.js 등을 사용하여 정적 웹페이지를 빌드한 후 결과물을 CDN으로 배포하면 필요할 때마다 CDN으로 부터 전달받은 정적페이지를 유저에게 빠르게 제공할 수 있다.
5. CSR + SSR / SSG
현재 대부분의 앱이 사용하고 있는 CSR의 단점을 보완할 수 있는 방법을 알아보자.
우선 code splitting, tree-shaking, chunk 분리 등을 통해 JS 번들크기를 줄이면 초기 DOM 생성 속도를 줄이면 초기 로딩 속도를 개선할 수 있다. 또한 SEO도 pre-rendering을 통해 개선할 수 있다. 라이브러리나 웹팩 플러그인을 통해 각 페이지에 대한 HTML 파일을 미리 생성해둔 뒤, 서버에서 요청하는 자가 만약 크롤러라면 사전에 렌더링 된 HTML 버전 페이지를 보여주는 방식이다.
또한 CSR을 사용하고 있는 SPA에 SSR이나 SSG를 도입하는 것도 방법이다. 실제로 CSR의 단점을 상당부분 보완할 수 있다.
그렇다면 CSR 앱에 SSR나 SSG를 어떻게 도입할 수 있을까.
도입하는 방법에는 1. 프레임워크 없이 도입하는 방법과 2. 프레임워크를 사용해서 도입하는 방법 이렇게 두가지가 있다.
5-1 프레임워크 없이 도입하는 방법
Express.js나 기본적으로 타입스크립트를 지원하는 NestJS로 별도의 서버를 직접 운영하는 방법이 있다. 하지만 이 방법은 서버 환경 구성이나 빌드 등의 작업이 복잡하고 헷갈리는 부분이 많아서 진입장벽이 높다.
5-2 프레임워크를 사용해서 도입하는 방법
이를 위해 SPA에서 보다 쉽게 SSR이나 SSG를 적용할 수 있도록 해주는 프레임워크들이 있다.
- React
Next.js- 페이지의 성격별로 SSR, SSG 선택 가능Gatsby.js- SSG에 최적화 된 리액트 기반 정적페이지 생성 프레임워크로 SSG에 최적화 되어 있지만 CSR, SSR, 레이지 로딩 등 지원하면 다양한 플러그인 지원
- Angular -
Universal - Vue -
NUXT
5-3 프레임워크 선택할 때 고려해야 할 점
프레임워크를 선택할때는 어떤 유형의 서비스를 만들지에 따라 기준이 달라져야 한다. 혼자 개발을 한다면 HTML,CSS,JS 만을 이용하여 만들 수 있을 것이다. 하지만 팀 으로 개발을 한다면 React, Angular, Vue와 같은 컴포넌트베이스의 프레임워크를 사용하는 것이 좋다.
또한 SEO 가 별로 중요하지 않다면 기본 React를 사용해도 충분하지만 SEO가 중요하다면 Next.js나 Gatsby 등을 이용하면 된다. 이중에서도 업데이트 가 자주 일어나지 않는 사이트를 제작한다면 SSG에 최적화 되어있는 Gatsby를, 혹은 업데이트가 자주 일어나는 웹사이트를 제작한다면 페이지의 성격별로 SSR, SSG가 선택 가능한 Next.js를 사용하면 좋다.



감사합니다 잘 봤습니다!