forEach()
forEach(callbackFn)
forEach(callbackFn, thisArg)
사용예시
const array1 = ['a', 'b', 'c'];
array1.forEach((element, index, array) => {
console.log(element)
});
- Array 의 각 요소에 대해 제공된
callbackFn 함수를 오름차순 인덱스 순서로 한 번씩 호출한다. (MDN)
callbackFn 를 인자로 받아, 배열의 각 요소에 callbackFn 를 실행한다.
- 아무것도 반환하지 않는다. (return undefined)
- 예외를 발생시키는 것 외에는 루프를 중단할 수 있는 방법이 없다.
- for, for...of, for...in과 같은 반복문을 사용하여 조기 종료를 수행할 수 있다.
every(), some(), find(), findIndex()와 같은 배열 메서드도
추가 순회가 필요하지 않은 경우 즉시 순회를 중지할 수 있다.
- Array의 데이터를 직접 변경하려는 것이 아니라 데이터베이스에 저장하거나 로그아웃하는 것과 같은 작업에 유용할 수 있다.
- 서버에서 받은 데이터 형식이 클라이언트에서 사용할 데이터 형식과 맞지 않을 때,
ex) response 값으로 Array 를 받았지만 Map 형태가 필요할 경우 Array 를 forEach 돌며 자료구조 Map 에 원하는 형식으로 set 해준다.
callbackFn()
- 호출되는 배열을 변경하지 않지만,
callbackFn 로 제공되는 함수는 변경할 수 있다.
- 하지만 배열의 length 는
callbackFn 를 처음 호출하기 전에 저장된다.
- 비동기 함수를 기다리지 않는다.
- 빈 요소에 대해 호출되지 않는다.
map()
사용예시
arr.map(callback(currentValue[, index[, array]])[, thisArg])
const array1 = [1, 4, 9, 16];
const map1 = array1.map((x) => x * 2);
console.log(map1);
const newArr = arr.map((element, index, array) => {
return condition;
});
- Array 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다. (MDN)
callback 함수를 인자로 받아 배열의 각 요소에 대해서 실행한 결과값을 반환한다. (return Array)
- 새로운 값을 만들어서 return 할 수 있다.
map이 시작되고, 방문하기 전에 삭제된 요소들은 방문하지 않는다.map은 호출한 배열의 값을 변형하지 않는다. 단, callback 함수에 의해서 변형될 수는 있다.- 다른 메서드와 같이 사용 가능하다.
- 기존의 배열을 이용해, 새로운 배열을 생성할 때 사용한다.
- 데이터를 변경할 때 주로 사용
- 그래프를 위한 데이터로 변형 시 (배열 → 배열 형식의 데이터가 필요할 때)
callbackFn()
callback 함수를 각각의 요소에 대해 한번씩 순서대로 불러 그 함수의 반환값으로 새로운 Array 를 만든다.callback 함수는 호출될 때 대상 요소의 값(currentValue), 그 요소의 인덱스(index), 그리고 map을 호출한 원본 배열(array) 3개의 인수를 전달받는다.
for문
for ([initialization]; [condition]; [final-expression])
{statement}
for ([초기문]; [조건문]; [증감문])
문장
사용예시
let str = '';
for (let i = 0; i < 9; i++) {
str = str + i;
}
console.log(str);
- 어떤 특정한 조건이 거짓으로 판별될 때까지 반복한다.
- continue와 break문을 사용할 수 있다.
초기문 initialization
- 식(할당식 포함) 또는 변수 선언. 주로 카운터 변수를 초기화할 때 사용한다.
var 또는 let 키워드를 사용해 새로운 변수를 선언할 수 있다.
var 키워드로 선언한 변수는for 문과 같은 범위에 위치한다.let 키워드로 선언한 변수는 반복문의 지역 변수가 된다. 식의 결과는 버려진다.
조건문 condition
- 매 반복마다 평가할 식.
- 평가 결과가 참이라면
statement를 실행한다.
- 이 식을 넣지 않았을 때 계산 결과는 언제나 참이 된다.
- 계산 결과가 거짓이라면
for 문의 바로 다음 식으로 건너뛴다.
증감문 final-expression
- 매 반복 후 평가할 식.
- 다음번
condition 평가 이전에 발생한다. 주로 카운터 변수를 증감하거나 바꿀 때 사용한다.
문장 statement
- 조건의 평가 결과가 참일 때 실행하는 문.
- 여러 문을 반복 실행하려면 블럭문(
{ ... })으로 묶어야 합니다. 아무것도 실행하지 않으려면 공백문 (;)을 사용한다.
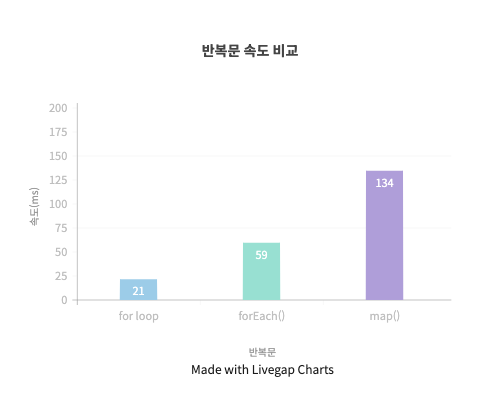
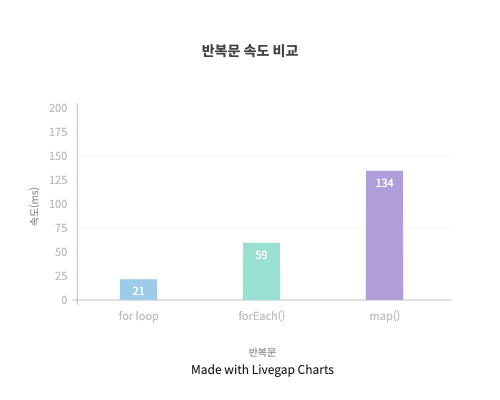
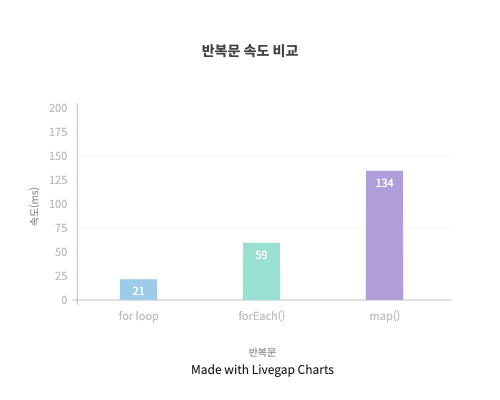
속도 비교

for loop
const array = [];
for (let i = 0; i < 1000000; i++) {
array.push(Math.random());
}
console.time('Complex Calculation');
for (let i = 0; i < array.length; i++) {
array[i] = Math.sqrt(array[i] * Math.sin(array[i]) * Math.cos(array[i]) + Math.pow(array[i], 2));
}
console.timeEnd('Complex Calculation');
forEach()
const array = [];
for (let i = 0; i < 1000000; i++) {
array.push(Math.random());
}
console.time('Complex Calculation with forEach');
array.forEach((value, index, arr) => {
arr[index] = Math.sqrt(value * Math.sin(value) * Math.cos(value) + Math.pow(value, 2));
});
console.timeEnd('Complex Calculation with forEach');
map()
const array = [];
for (let i = 0; i < 1000000; i++) {
array.push(Math.random());
}
console.time('Complex Calculation with map');
array.map(value => {
return Math.sqrt(value * Math.sin(value) * Math.cos(value) + Math.pow(value, 2));
});
console.timeEnd('Complex Calculation with map');
비교
| for문 | forEach | map |
|---|
| 제공값 | Array | Array | Array |
| 반환값 | - | undefined | 새로운 Array |
| 메모리 할당 필요 | - | X | O |
| 현재 Array 변환 | O | O | O |
| 속도 (빠른순) | 1 | 2 | 3 |
참고