이번주 내용
- 글로벌 스테이트 Recoil
- 로그인 역사 AccessToken / RefreshToken
- Next.js 렌더링 Diffing / Hydration
- Closure / HOC / HOF
- React-hook-form
👾 오늘의 목표
- Graphql-variables
- Rest와 GraphQL 차이 Under-Fetching / Over-Fetching
- 정규표현식 Regular Expresstion Regex
- Recoil과 fetchPolicy
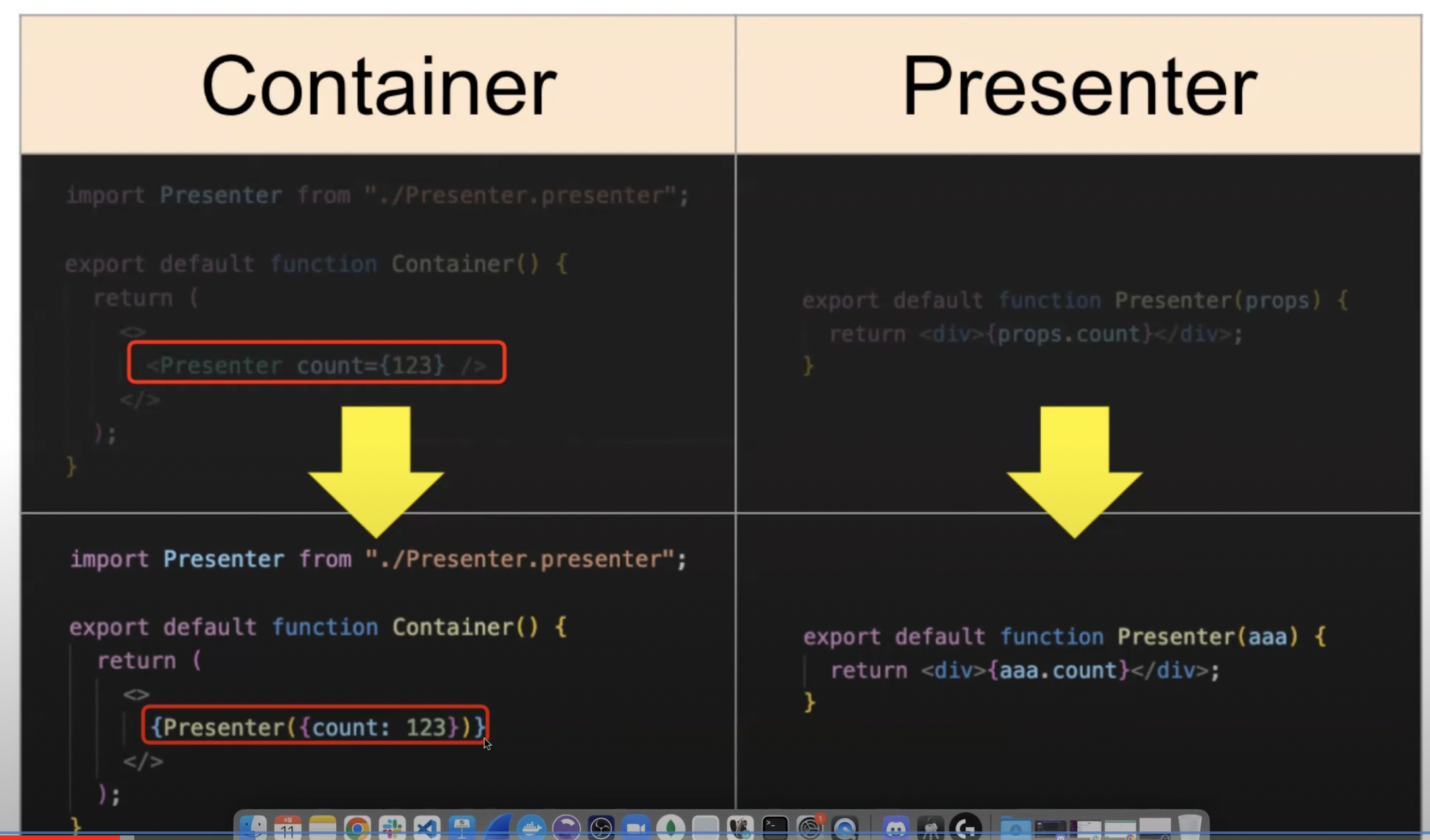
함수와 함수형 컴포넌트

함수형 컴포넌트는 함수와 똑같은데 실행방법은 위와 같다.
props
그렇기 때문에 props는 함수에 들어가는 매개변수라고 할 수 있다. 그래서 이름이 꼭 props일 필요가 없다.
el, index

또한 map이나 filter 등 메서드를 실행할 때 작성해주던 el과 index도 이름이 달라져도 된다.
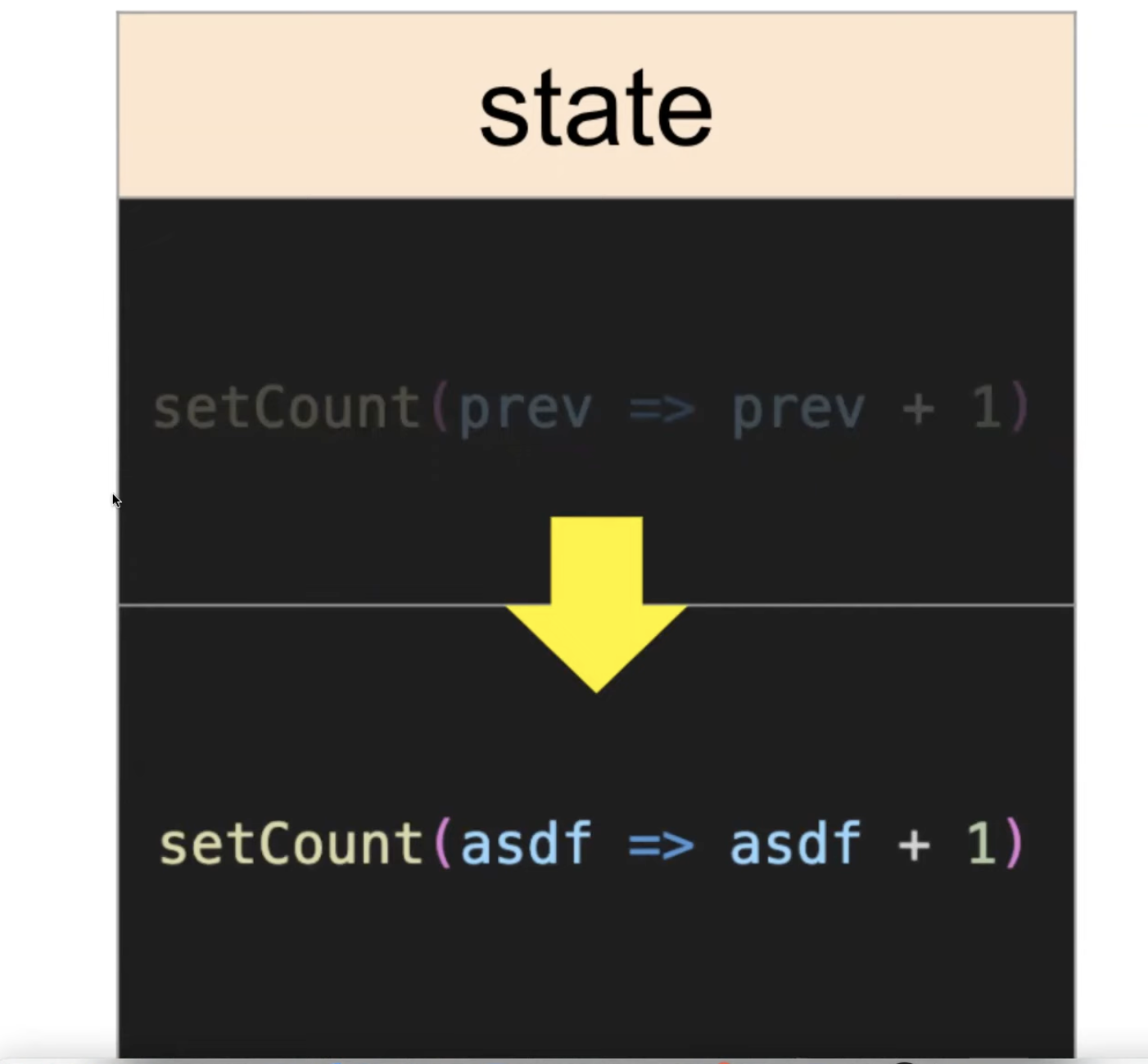
prev

prev도 마찬가지이다.
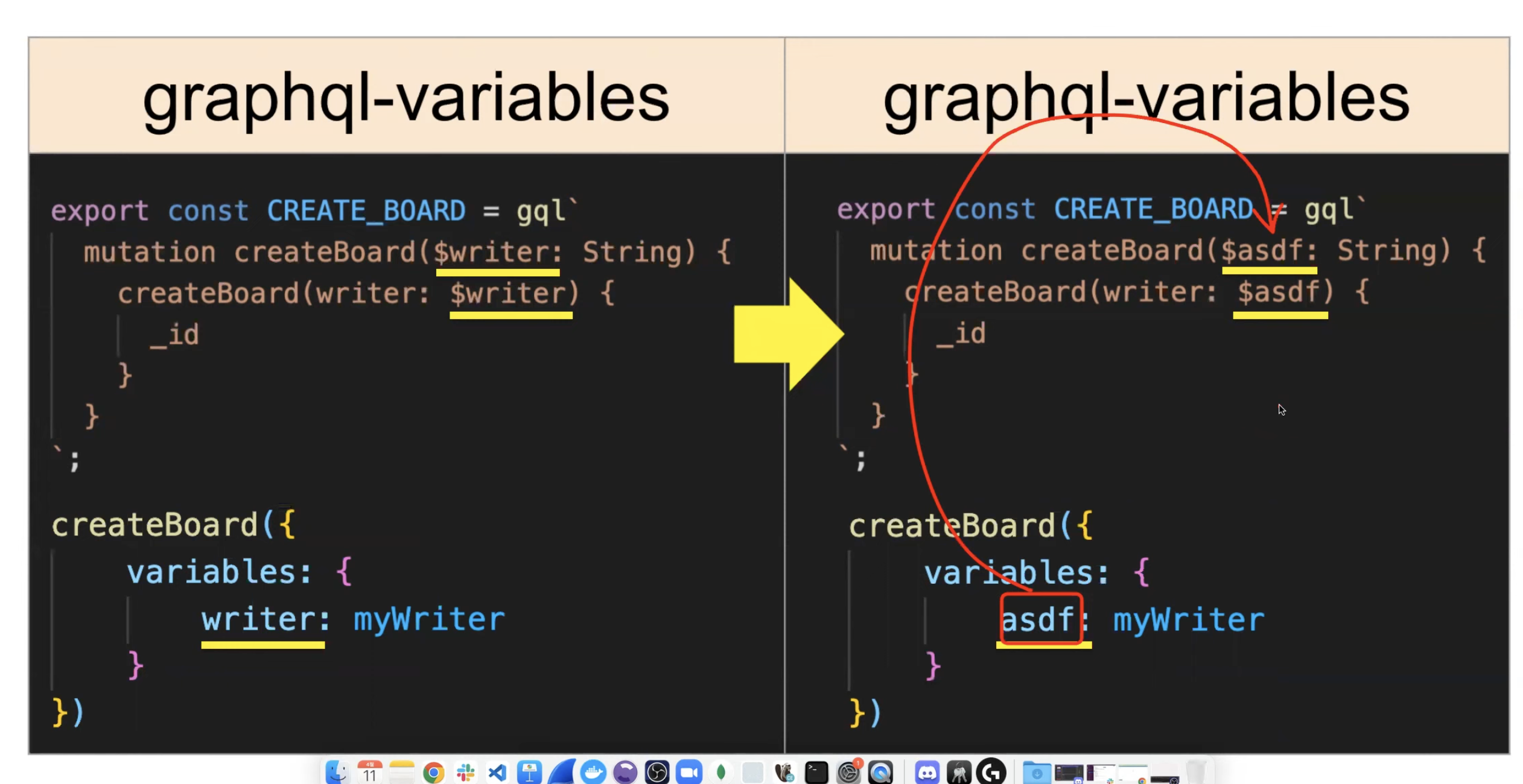
0. Graphql-variables

$가 붙은 애들은 변수였기 때문에 실제 요청을 할때 키값과 통일만 되면 된다.

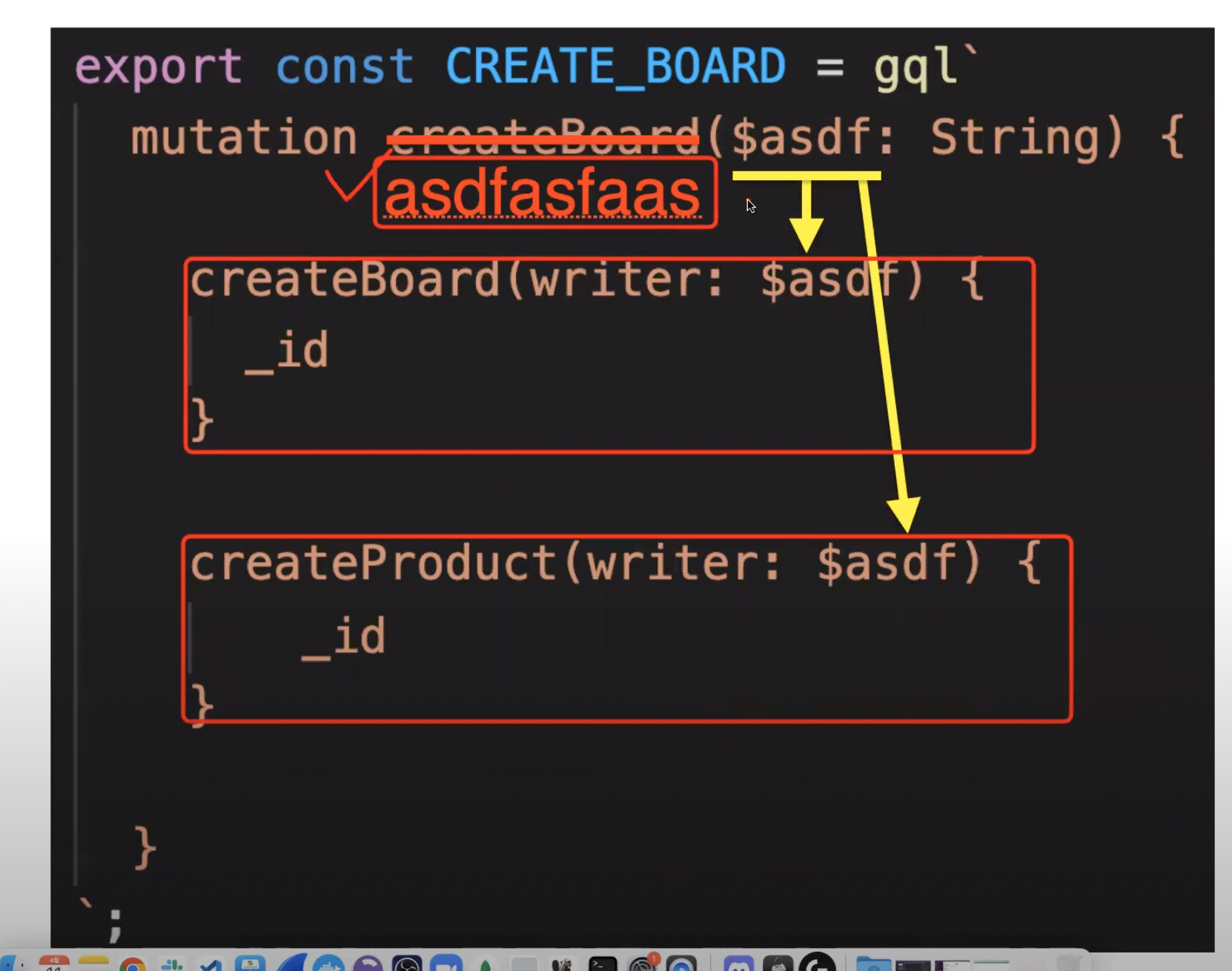
여러 요청을 한번에 보낼 수 있는데 이 때도 마찬가지이다.
1. Under-Fetching / Over-Fetching
Under-Fetching 언더패칭
Rest-API는 한 페이지에서 필요한 API를 한개만 가져올 수 있다.
이렇게 원하는 것보다 더 적게 가져올 수 밖에 없다는 점에서 Rest-API는 언더패칭에 문제가 있다고 할 수 있다.
하지만 GraphQL은 이러한 언더패칭의 문제를 극복해서 한번의 요청으로 모두 받아올 수 있게 되었다.
Over-Fetching 오버패칭
Rest-API는 원하는 요소보다 더 많이 가져오는 오버패칭 문제도 있다. 반면에 GraphQL은 원하는 요소만 뽑아서 가져올 수 있기 때문에 오버패칭 문제도 해결할 수 있다.
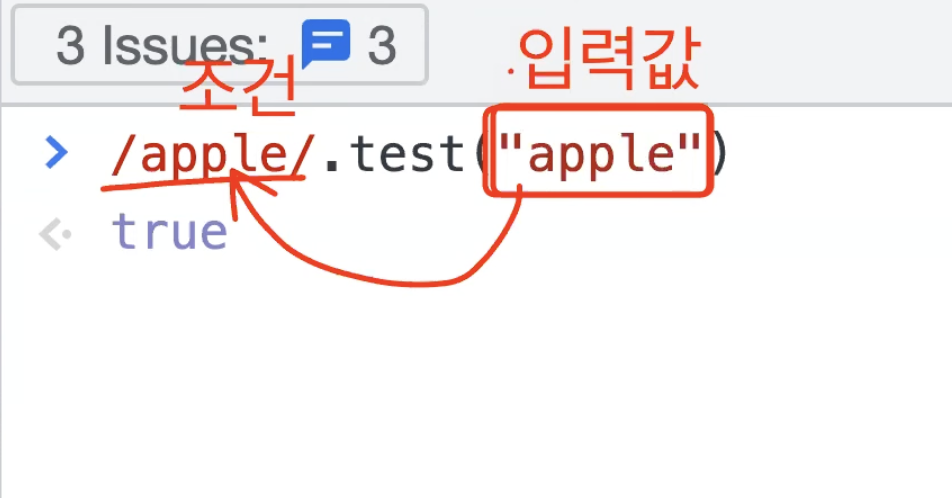
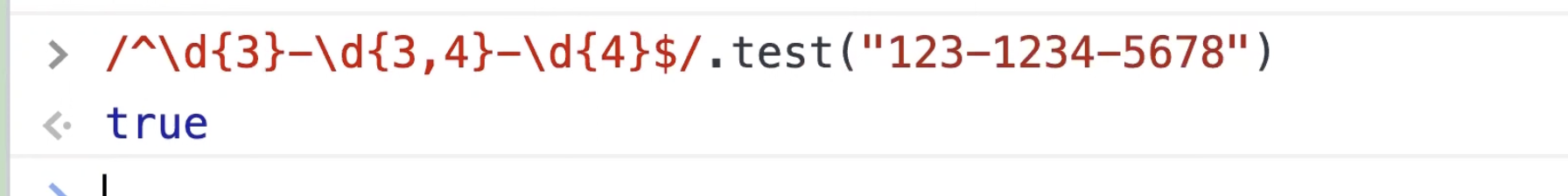
2. 정규표현식 Regular Expresstion Regex


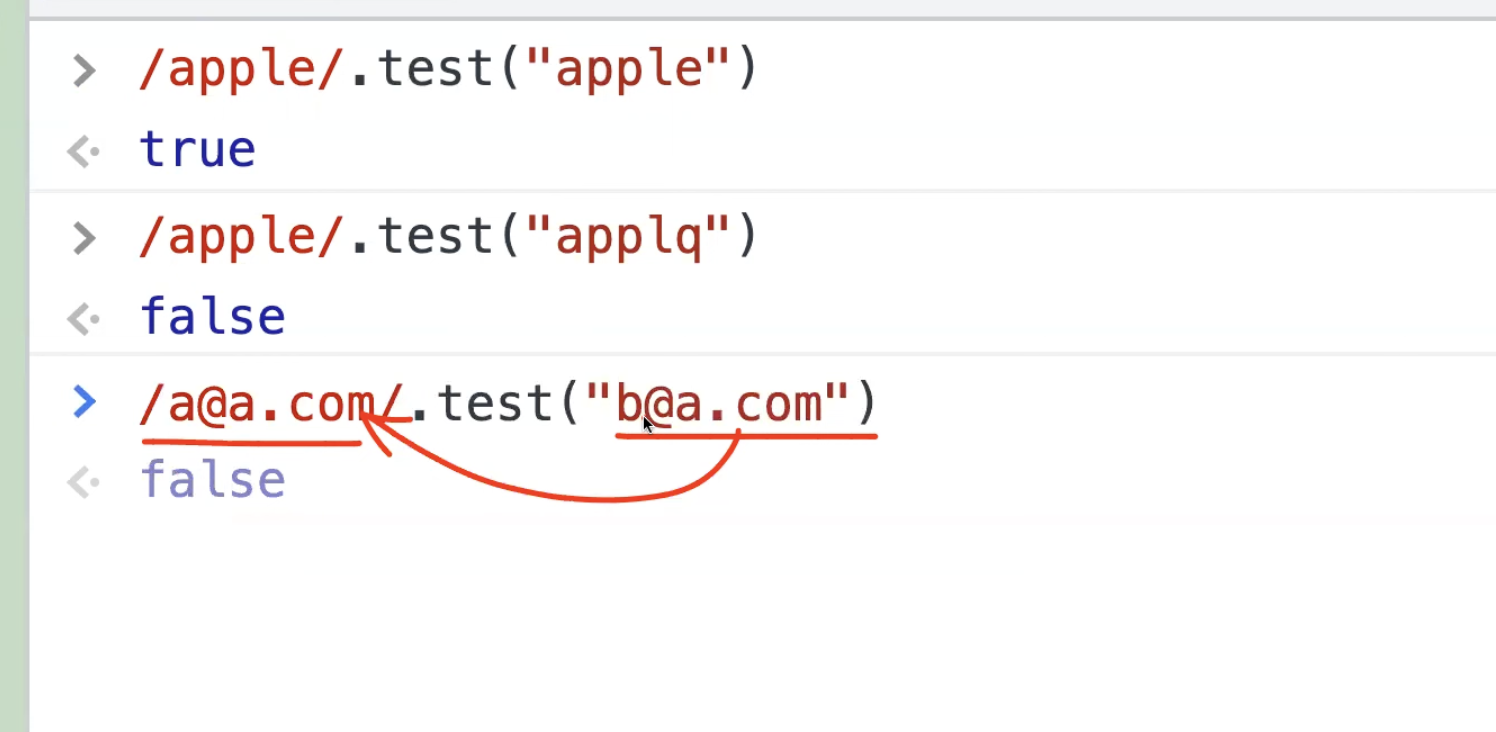
- 입력값이 왼쪽의 조건과 같으면 true, 다르면 false를 반환한다.
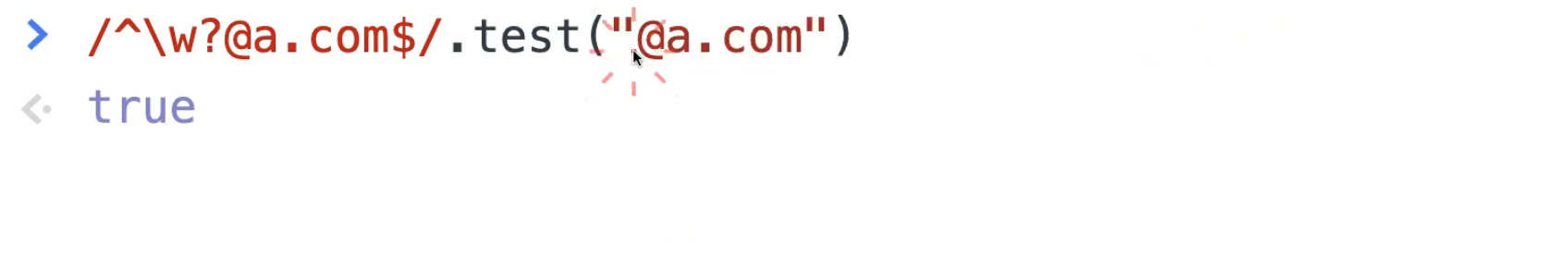
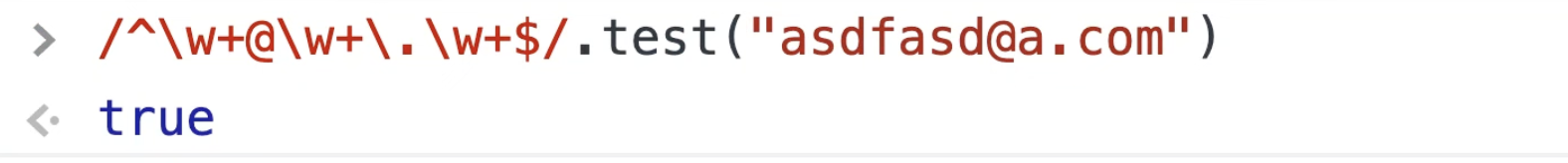
이메일 검증하는 정규 표현식

\w하나의 문자 또는 숫자- 시작과 끝을 알려주는
^(시작)$(끝)- 시작과 끝을 알려주지 않았다면 해당 내용이 포함만 되어 있으면 true를 반환하기 때문에 이를 꼭 명시해주어야 한다.

- 문자가 한개거나 그 이상이면
+로 표기

- 없거나 한 개 일때는
?

- 없거나 한개거나 그 이상이면
*로 표기

.은 모든 것을 의미

- 역슬래시
\를 사용해서 원래의 의미를 탈피해야 한다.
전화번호 검증하는 정규표현식

\ddigit, 숫자를 의미{3,4}자릿수를 의미 3개 또는 4개
[a-zA-Z]문자를 의미\s스페이스바, 공백을 의미
3. Recoil
state가 여러곳에서 사용되어야 할 때 prop-drilling 없이 redux라는 라이브러리에 state를 저장해서 사용할 수 있는 방법이 있다. 하지만 redux는 세팅해야하는 부분이 많기 때문에 mobX, swr 등의 글로벌 스테이트를 사용하는 방식이 나오게 되었다.
더 나아가 최근에는 createProduct등 api를 저장하는 스테이트와 prop-drilling을 제거하기 위해서 내부에서 사용하는 일반적인 global-state를 나누어서 관리하게 되었다.
api를 저장하는 스테이트를 Rest와 GraphQL에 따라 다르게 사용되는데 각 각 대표적으로 React-query와 Apollo-client 으로 나뉘게 된다. 두 개 모두 useMutation, useQuery로 사용해서 사용방식은 거의 비슷하다고 할 수 있다.
일반적인 global-state를 관리하기 위해서 리액트에서 기본으로 제공되는 context-api를 사용할 수 있다. 이는 하고 createContext, useContext로 사용하면되고 기존의 useState와 사용법이 비슷하다. 하지만 여기에도 문제점이 있어서 이를 개선하기 위해서 Recoil이라는 라이브러리가 만들어졌다. Recoil도 context-api로 만들어졌기 때문에 사용법이 비슷하다.
(Recoil이 Redux의 모든 것을 대체할 수 있는 것은 아니다. Redux는 React-query와 Apollo-client로 대체되었고 부족한 부분을 Recoil로 채우는 것이라고 볼 수 있다.)
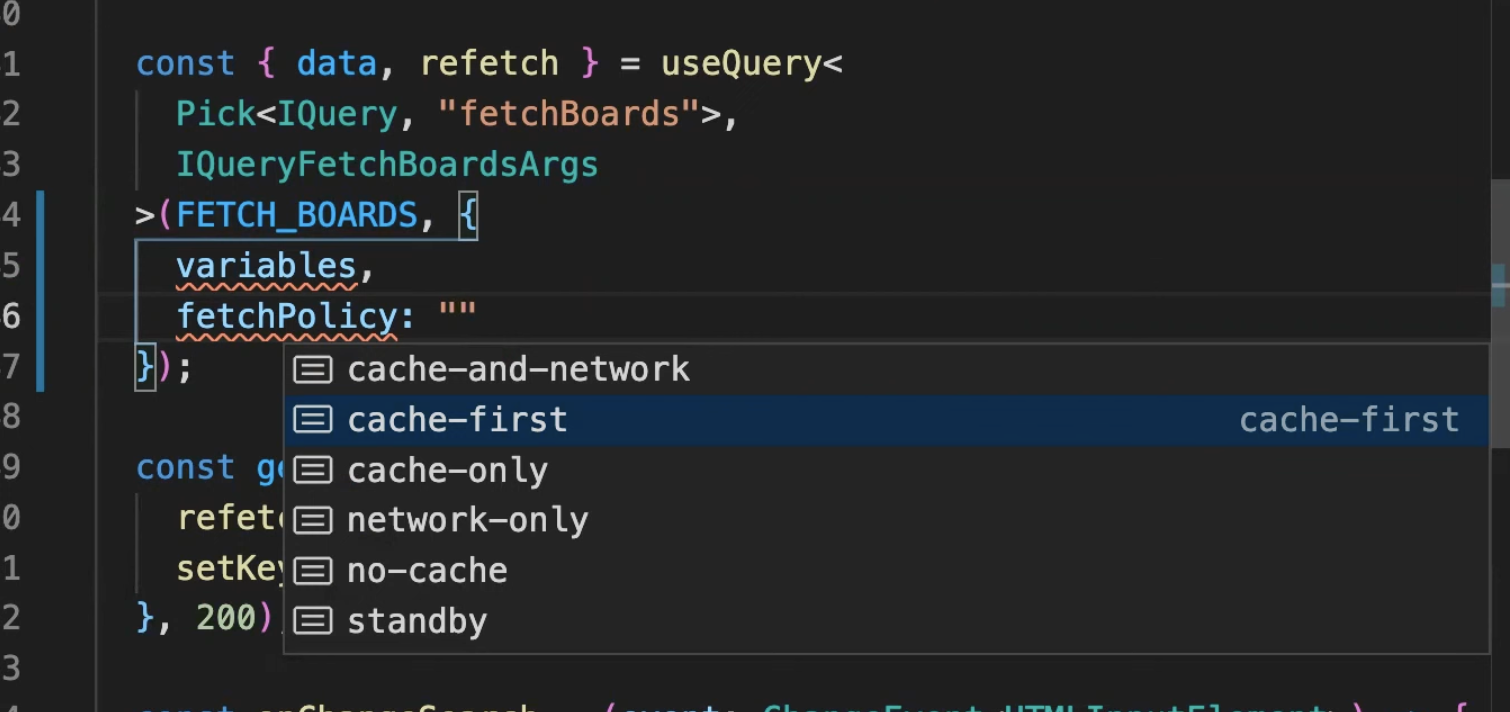
fetchPolicy
이렇게 api와 api가 아닌 일반 글로벌-스테이트로 나뉘게 된 이유는 fetchPolicy 때문이다. fetchPolicy란 패치 정책인데 더 자세히 알아보자.
const {data} = useQuery()다음처럼 apollo-client에서 데이터를 요청하게 되면 데이터는 캐시-스테이트(글로벌-스테이트)에 저장된다. 그렇기 때문에 처음 데이터를 받아오게 되면 undefined가 나오는 것이다. 여기에서 data는 글로벌 스테이트에서 가져온 state이기 때문에 state가 바뀌게 되어 이로 인해서 바뀐 state로 페이지가 리랜더링 되는 것이다.
이 때 만약 다른 컴포넌트에서 동일한 패치를 했다면 이 data가 이미 캐시-스테이트(글로벌-스테이트)에 저장되어 있어서 또 새롭게 백엔드에 요청할 필요가 없다. 이러한 특징을 fetchPolicy의 cache-first 라고 한다. 이 옵션이 default 값이다. (이 옵션은 여러가지 있는데 network-only로 설정을 했다면 캐시에 안가고 무조건 백엔드로 요청할 수 있다. 매번 실시간으로 보여줘야 한다면 network-only로 설정해야 한다. )
이런 것들이 미리 만들어져 있다 보니 훨씬 효율적으로 state를 관리를 할 수 있다. 그래서 이 두개를 나눌 필요가 생겨 api와 일반 글로벌-스테이트를 나누게 되었다.
fetchPolicy는 이렇게 설정할 수 있다.

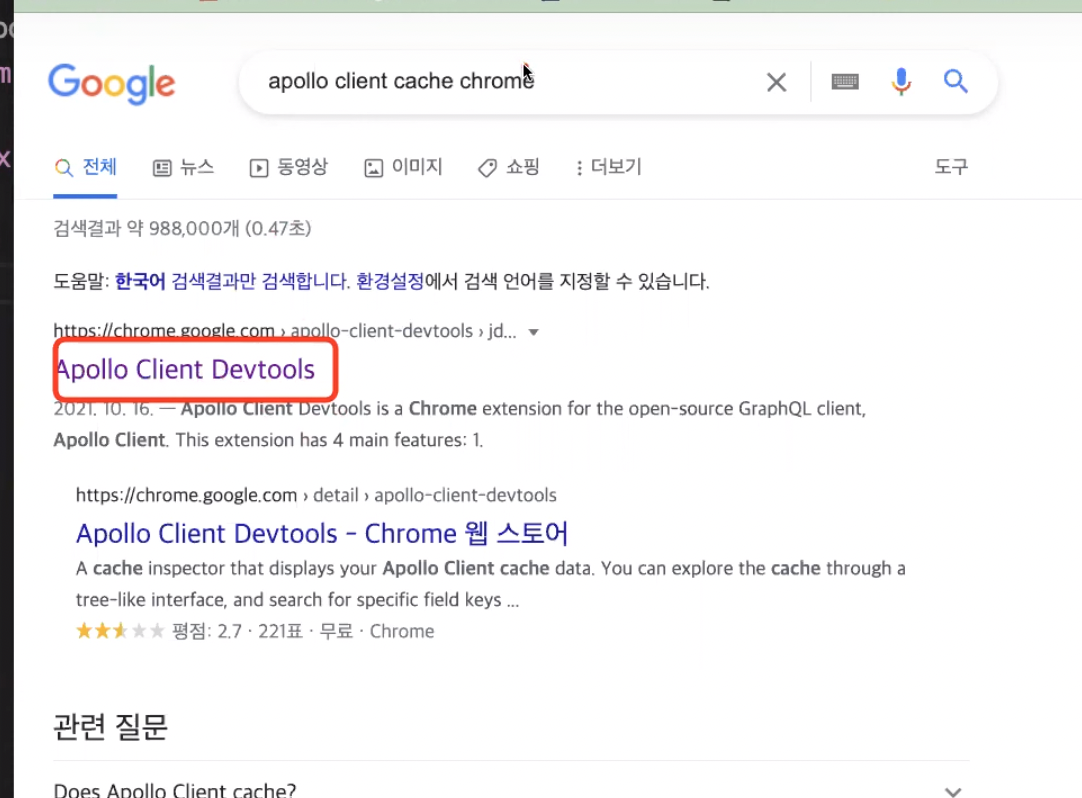
Apollo Client Devtools를 사용하면 apolli-client에 저장되어 있는 state를 chrome에서 확인할 수 있다.

React Developer Tools를 사용하면 크롬에서 React State도 확인할 수 있다.

