오늘의 목표
- 안드로이드와 스프링부트 연동하기
- 안드로이드(클라이언트) 화면에서 회원데이터 create, read 해보기
참고한 링크
오늘의 이슈
1. Retrofit
Retrofit은 서버와 클라이언트 간 http 통신을 위한 라이브러리이다.
통신을 편하게 해주는 라이브러리에 OKhttp가 널리 쓰였었는데 이를 더 편하고 쉽게 사용하기 위해 만든 것이 Retrofit이다.
Okhttp를 기반으로 만들어서 Retrofit 라이브러리를 추가하면 Okhttp 메서드도 사용할 수 있다.
📚 HTTP 통신 기본 개념
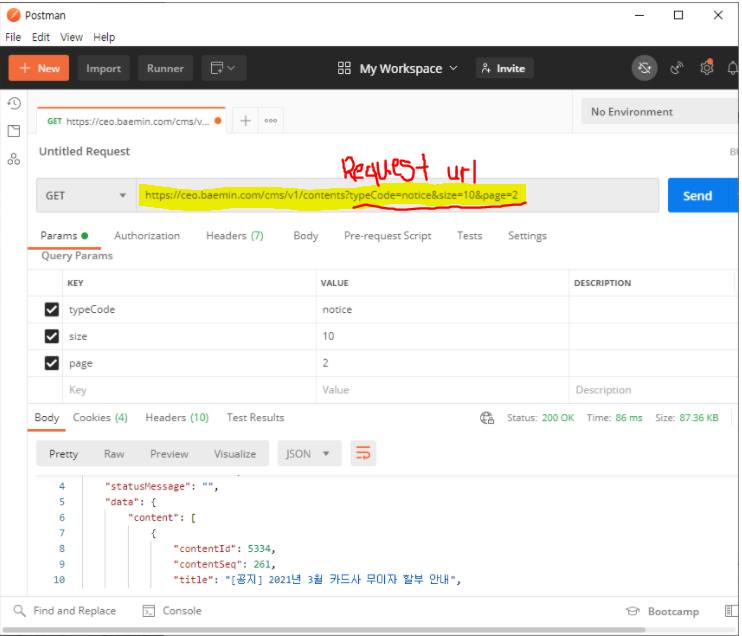
- 어떤 주소로 요청을 보내야 하는가?
: Request url 이라고 부르며 이는 http 의 header에 담기게 된다. - 어떤 형태로 응답을 받아야 하는가?
: json 이나 html 형태로 받을 수 있다. - 어떤 형태로 요청을 해야하는 가?
: GET, POST, PUT, DELETE 네 가지가 있다. - 어떤 파라미터를 가지고 요청해야 하는가?
: Request url에 포함되는 파라미터를 의미한다.

사용 전 setting
1. gradle 추가
최신 버전은 github 에서 확인할 수 있다! 🧚♀️
// Retrofit
implementation 'com.squareup.retrofit2:retrofit:2.6.0'
implementation 'com.squareup.retrofit2:converter-gson:2.6.0'
implementation 'com.google.code.gson:gson:2.8.6'
implementation 'com.squareup.okhttp3:logging-interceptor:3.11.0'두 번째 줄에 있는 convert-gson은 응답 결과가 Json일 때 객체로 변환해주는 기능을 한다.
2. AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET" />
<application
android:usesCleartextTraffic="true"
/>- android.permission.Internet : 서버와 통신을 하기 위해 인터넷 권한을 얻는 것
- usesCleartextTraffic : http로 시작하는 사이트에 접근하기 위해서 적어준다.
(안드로이드는 기본적으로 http 접근을 허용하지 않기 때문. 만약 https를 지원하는 사이트와 통신할 거면 안 적어줘도 된다)
Retrofit 사용하기🌟
1. API Interface 정의
public interface RetrofitAPI {
@GET("/users/{user}/repos")
Call<List<Repo>> listRepos(@Path("user") String user);
}요런식으로 REST API의 요청에 해당하는 interface를 생성해주면 된다.
참고로 예시 코드의 인터페이스는 user를 파라미터로 받아 API URL을 완성하여 GET 방식으로 조회 요청하는 인터페이스이다.
반환 타입은 Call<객체타입>으로 나타낸다. Call 객체를 선언해서 HTTP 요청을 웹서버로 보낸다. <> 안의 자료형은 JSON 데이터를 <>안에 자료형으로 받겠다는 뜻이다.
2. Json 데이터를 받아오는 Class 선언
public class Post{
@SerializedName("userId")
private int userId;
@SerializedName("id")
private Long id;
//+ getter, setter 등등..
}여기서 @SerializedName으로 JSON 객체와 해당 변수를 매칭시켜준다
따라서 @SerializedName 괄호 안에는 해당 JSON 객체의 변수 명을 적어주면 된다
POST 매핑으로 받아올 값은 굳이 어노테이션 안붙이고 그냥 JSON 객체의 변수 명과 일치하는 변수만 선언해주면 된다
3. MainActivity에서 Retrofit 선언하기
- 먼저 Main Activity 에서 Retrofit 객체를 생성해야 한다.
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
📌 Retrofit retrofit = new Retrofit.Builder()
.baseUrl(데이터가 있는 홈페이지의 baseUrl)
.addConverterFactory(GsonConverterFactory.create())
.build();
📌RetrofitAPI retrofitAPI = retrofit.create(RetrofitAPI.class);
// 위에서 구현한 api interface 구현
retrofitAPI.getData("1").enqueue(new Callback<List<Post>>(){ // 생성한 인터페이스 getData 에 찾을 id를 넣고 enqueue 해주기
@Override
public void onResponse(Call<List<Post>> call, Response<List<Post>> response){ // 성공적으로 응답하면 실행
if(response.isSuccessful()){
List<Post> data = response.body();
//data 에서 필요한 내용 꺼내 쓰기
}
}
@Override
public void onFailure(Call<List<Post>> call, Throwable t){
//실패하면 실행
t.printStackTrace();
}
}
}
}이렇게 해도 되지만 만약 서버 호출이 필요할 때마다 인터페이스를 구현해야 한다면 너무 비효율적이기 때문에 Client 파일은 싱글톤으로 따로 Retrofit 객체를 제작하는 것이 바람직하다.
- Retrofit 객체 제작(RetrofitClient.class 추가하기)
: API를 부를 때 사용해야 하는 첫번째 클래스, 앞서 설치한 Retrofit의 클래스를 생성하고 api 클래스를 Retrofit.class에 연결시켜주는 역할
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
import retrofit2.Retrofit;
import retrofit2.converter.gson.GsonConverterFactory;
public class RetrofitClient {
private static final String BASE_URL = "http:// api주소/";
public static RetrofitAPI getApiService(){return getInstance().create(RetrofitAPI.class);} // api 콜
private static Retrofit getInstance(){
Gson gson = new GsonBuilder().setLenient().create();
return new Retrofit.Builder()
.baseUrl(BASE_URL)
.addConverterFactory(GsonConverterFactory.create(gson))
.build();
}
}4. CallRestrofit.class 만들기
//모델 경로는 각자 다르므로 주석처리
//import com.example.Model__CheckAlready;
import android.util.Log;
import retrofit2.Call;
import retrofit2.Callback;
import retrofit2.Response;
public class CallRetrofit {
public boolean callPhoneAlreadyCheck(String phoneNumber){
boolean isRight = false;
//Retrofit 호출
Model__CheckAlready modelCheckAlready = new Model__CheckAlready(phoneNumber);
Call<Model__CheckAlready> call = RetrofitClient.getApiService().postOverlapCheck(modelCheckAlready);
call.enqueue(new Callback<Model__CheckAlready>() {
@Override
public void onResponse(Call<Model__CheckAlready> call, Response<Model__CheckAlready> response) {
if(!response.isSuccessful()){
Log.e("연결이 비정상적 : ", "error code : " + response.code());
return;
}
Model__CheckAlready checkAlready = response.body();
Log.d("연결이 성공적 : ", response.body().toString());
if(modelCheckAlready.getMessage() == "can use this number"){
Log.d("중복검사: ", "중복된 번호가 아닙니다");
modelCheckAlready.setRight(true);
}
}
@Override
public void onFailure(Call<Model__CheckAlready> call, Throwable t) {
Log.e("연결실패", t.getMessage());
}
});
return modelCheckAlready.isRight();
}
}이는 위의 Main Activity 내용과 중복되는 부분이 있으니 둘 다 참고하자!
여기서는 POST 매핑을, 위에서는 GET 매핑을 다룬다.
마치며
오늘은 졸업프로젝트 회의도 있고 끝나고 술도 마시느라..ㅎㅎ 많이 못했다
이론 정리만 대부분 하고 실질적인 개발은 하지도 못했네
내일의 내가 오늘의 내가 못한 만큼 더 열심히 해주길 바라면서 ㅠㅠㅠ 파이팅..!
