[AndroidStudio, SpringBoot] KnockKnock 개발일지 - 0126 (RecyclerView 스크롤, Activity 데이터 리프래쉬)
knockknock 개발일지
오늘의 목표
- ✔Recyclerview 스크롤 안되는 문제 해결하기
- ✔댓글 작성하면 그 즉시 데이터 리프래쉬돼서 자기가 작성한 댓글 실시간으로 확인할 수 있도록 구현하기
참고한 링크
오늘의 이슈
- RecyclerView 스크롤이 안되는 이슈
1. RecyclerView 스크롤 작동 이슈
분명 recyclerview는 스크롤 설정 따로 안해도 자기가 알아서 스크롤 된다고 어딘가에서 본 것 같은데 (뇌피셜인가ㅏ....?) 😂😭 스크롤이 안되는 문제가 생겼다.
뭐가 문제였는가
해결책은 stackoverflow에서 찾을 수 있었다.
RecyclerView의 scroll 기능을 사용하기 위해서는 아래 두 가지중 하나가 충족되어야 한다.
- RecyclerView가 그곳에 담을 모든 item의 크기를 다 합친 높이보다 작아야 한다.
- RecyclerView가 scrolling parent layout 안에 담겨있어야 한다.
나의 경우 RecyclerView가 Linerlayout에 담겨져 있었는데 그것은 scrolling parent가 아니기 때문에 2번째 항목이 충족되지 않는다.
그렇다면 해당 recyclerview의 세로 높이가 거기에 담길 댓글 데이터들의 높이보다 작아야지만 그 안에서 scroll 될 수 있는건데 나는 슬프게도 높이를 warp-content로 주고 있었다.
scroll layout에 있지도 않지, 넣어야 할 데이터의 높이 크기에 맞춰서 view가 출력되고 있지, 그러니 안드로이드 입장에서는 화면 아래에 짤렸지만 여전히 모든 데이터를 view에 다 출력하고 있는 것이다. scroll 기능을 제공할 필요성을 안드로이드에서는 단순히 모든 데이터를 다 보여줬으니 필요가 없다고 생각한 것이다.
⭐ 이것에 대한 해결책은
- linerLayout을 scrolling parent인 relative layout등으로 바꾸거나
- recyclerView의 높이를 데이터가 다 못들어가게 작게 만들어서 데이터가 다 안들어가지면 자동으로 scroll이 가능해지도록 설정하기
두 가지이다.
나는 relative Layout에 익숙하지 않아서 섣불리 그것으로 바꾸기에는 머리가 아플 것 같아서 그나마 익숙한 constraintlayout으로 바꾸기로 했다. 물론 기존의 linerlayout을 그대로 쓰면서 recyclerview의 높이를
android:layout_height="200dp"이런식으로 직접 제시해줘도 된다. 댓글 viewItem의 높이가 100dp이니까 저렇게 설정해주면 댓글이 두개만 출력되고 그 이후의 댓글들은 스크롤을 통해 넘겨서 확인할 수 있을 것이다.
그런데 저렇게 직접 설정하기에는 화면 구성 비율을 관리하기가 쉽지 않아서 나는 constraintlayout을 사용하기로 했다.
constraintlayout의 경우 scrolling parent는 아니지만 다른 view layout과의 상대적인 관계를 통해 높이를 조절할 수 있어서 이에 따른 설정도 recyclerView의 scroll 기능이 제공되도록 할 수가 있다.
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView_postdetail"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#F8F0F0"
app:layout_constraintBottom_toTopOf="@+id/relativeLayout_comment"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_postdetail_content">나의 경우에는 다음과 같이
android:layout_height="0dp" 높이를 constraintlayout에게 맡기고
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"위와 같이 recyclerview의 위와 아래 지점을 모두 위 아래 view와 연결되어 상대적인 크기를 갖도록 구현했다.
짠! 🧚♀️ 그러니까 댓글의 scrolling 기능이 드디어 작동하였다💃💃
2. Activity 데이터 새로고침
그러니까 내가 하고싶었던 구현이 뭐냐면,

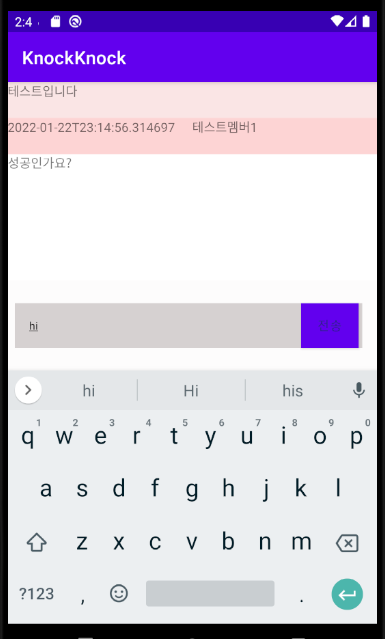
저기서 전송버튼을 누르면 바로 해당 게시글의 페이지가 reloading 되면서 실시간으로 내가 방금 작성한 hi라는 댓글이 댓글 목록에 보일 수 있게 하는 것이다.
이 때 유저가 다른 액티비티에 방문하는게 아니고 그냥 전송만 누르면 알아서 리프래쉬 돼서 데이터를 새로 확인할 수 있도록 하고 싶다.
구글링 해보니까 구현 코드는 간단했다!
단순히 전송 버튼 onclick 메소드에서 전송돼서 api 호출하고 댓글 내용이 DB까지 save 되고난 뒤
엑티비티를 리프래쉬 하고 싶은 시점에
finish();
overridePendingTransition(0, 0);
startActivity(getIntent());
overridePendingTransition(0, 0);이 코드만 짜주면 된다! 그러면 전송 버튼 눌렀을 때 바로 액티비티가 새로 호출되며 내가 직전에 작성한 댓글까지 댓글 목록에서 확인할 수 있다!
