
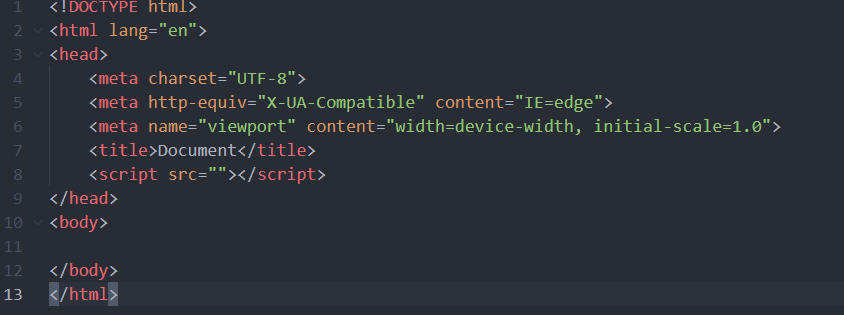
head에 삽입
JS파일의 fetching과 excuting에 시간이 오래걸리거나 용량이 큰 경우 사용자가 html페이지를 보지 못한 채 기다려야된다.
하지만, html페이지가 JS에 굉장히 의존적이라면 이러한 방법이 가장 선호된다.
body끝에 삽입
먼저 html페이지를 로딩한 후에 파일을 fetching과 excuting하므로 사용자가 페이지를 보기까지 기다려야할 필요가 없지만, 해당 페이지가 JS에 의존적인 동적 요소가 많을 경우, 사용자가 정상적인 페이지를 보지 못할 가능성이 있다.
head에 async로 삽입
html을 불러오며 동시에 JS파일을 fetching과 excuting하기 시작한다.
JS파일이 excuting될때 html페이지가 아직 로딩되지 않았다면, document.queryselector같은 함수들에서 문제가 발생될 여지가 많다. 또한 JS파일들은 각각 fetch속도에 따라 실행 순서가 바뀔 수 있어 추가적인 문제가 발생할 수도 있다.
head에 defer로 삽입
html페이지를 동시에 JS파일을 fetching하고 html페이지가 로딩이 완료되고 나면,
JS파일을 excuting한다.
성능적인 부분을 고려하며, 위험성도 낮추는 방법이다.
