클라이언트에서 서버로 데이터 전송
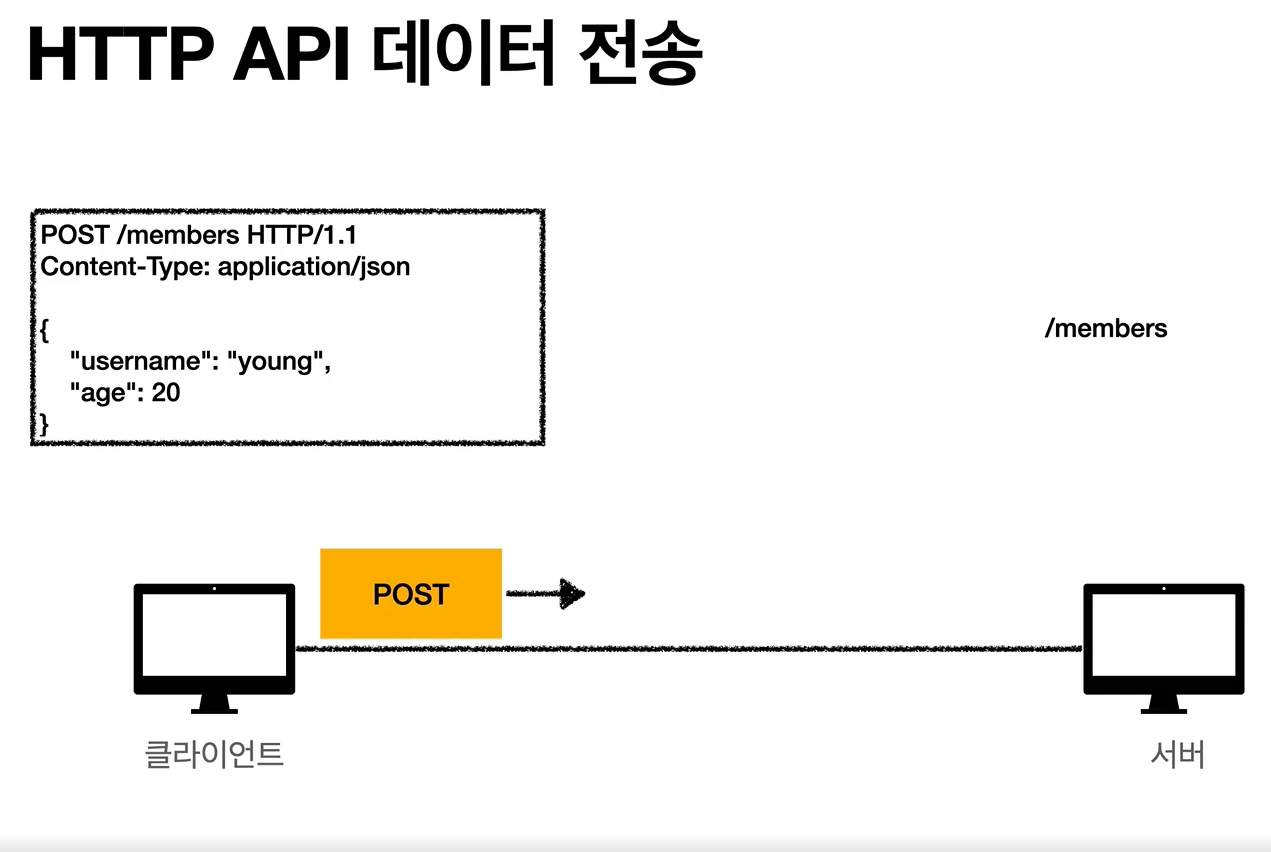
HTTP API 설계 예시
클라이언트에서 서버로 데이터 전송
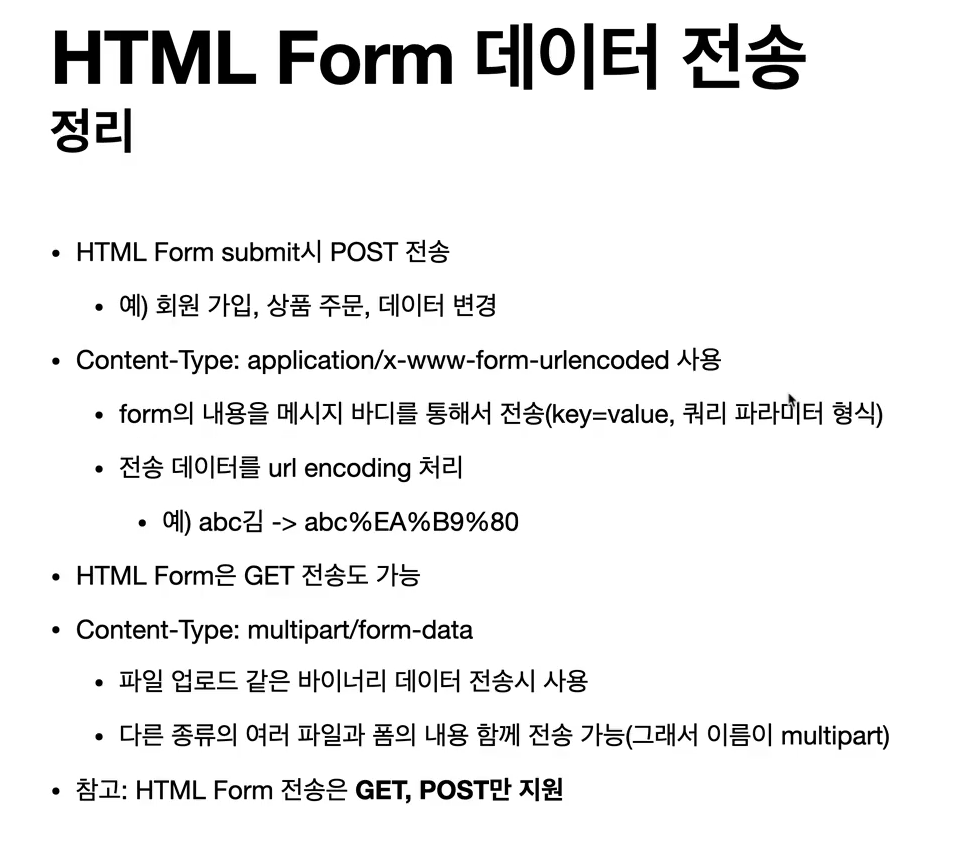
데이터 전달 방식은 크게 2가지
- 쿼리 파라미터를 통한 데이터 전송
-GET
-주로 정렬 필터(검색어) - 메세지 바디를 통한 데이터 전송
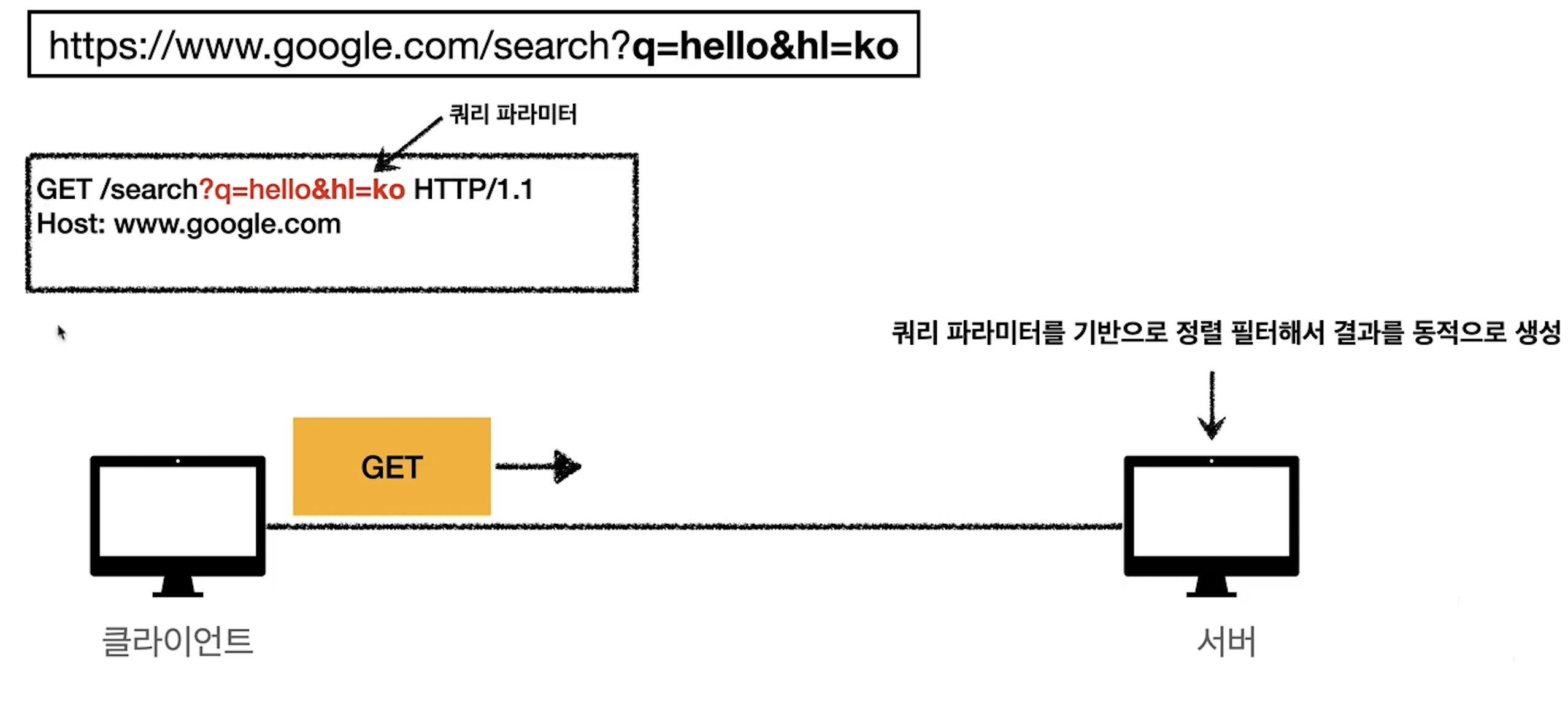
-POST,PUT,PATCH
-회원 가입, 상품 주문, 리소스 등록, 리소스 변경


정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
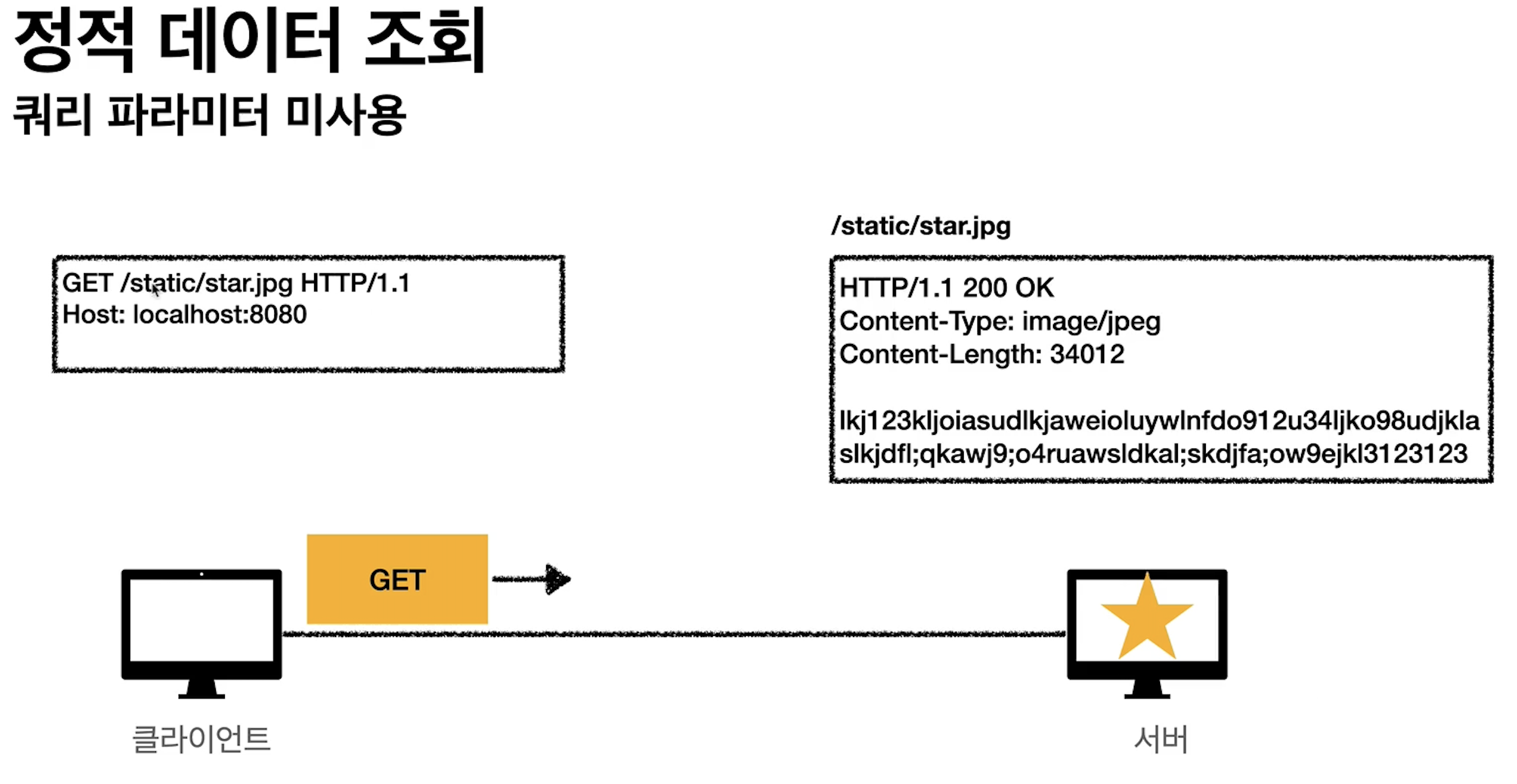
동적 데이터 조회
쿼리 파라미터 사용

- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달



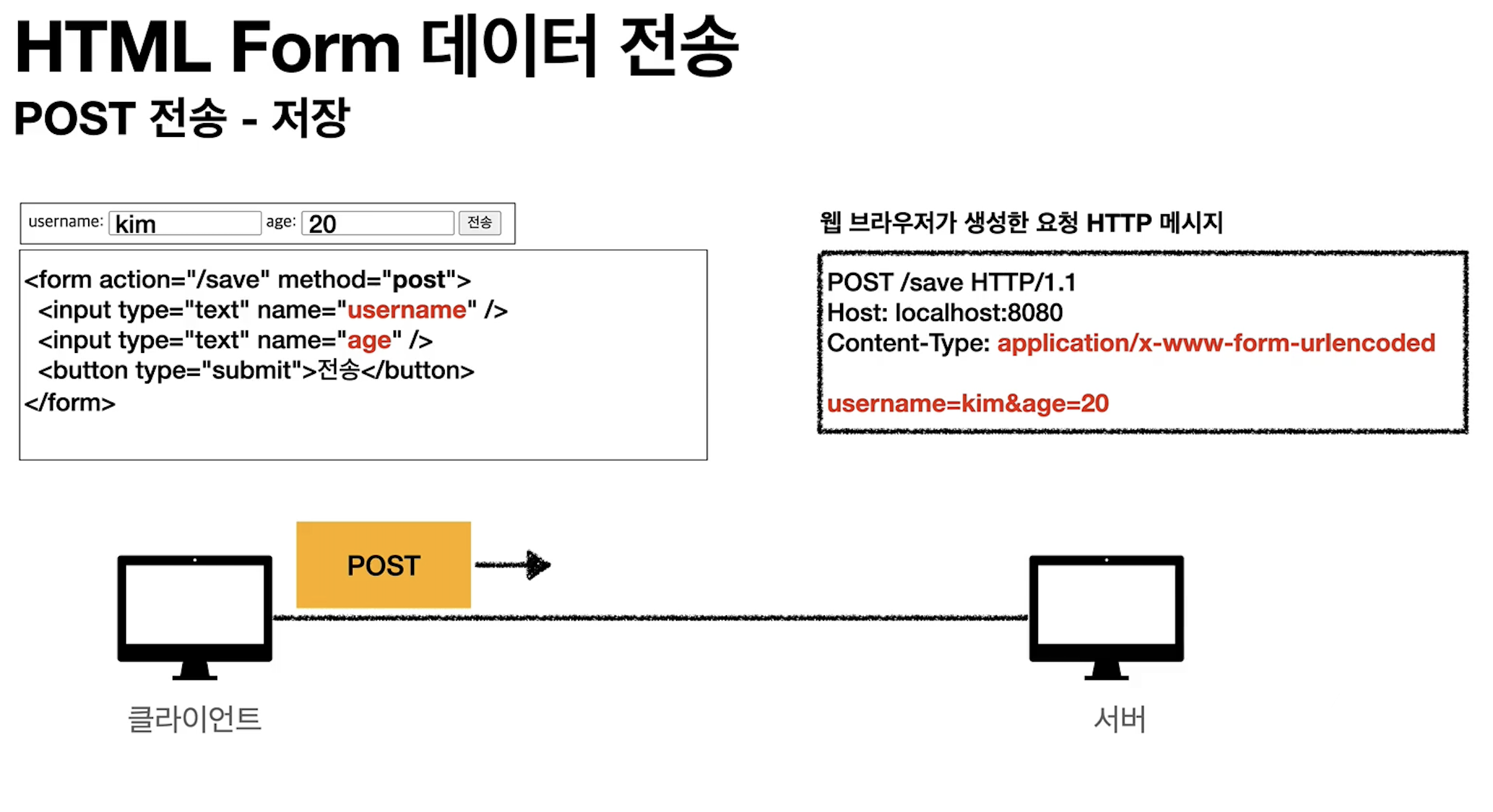
HTTP API 정리
- 서버 to 서버
-백엔드 시스템 통신 - 앱 클라이언트
-아이폰, 안드로이드 - 웹 클라이언트
-HTML에서 FORM 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
-예) React, VueJs 같은 웹 클라이언트와 API 통신 - POST, PUT, PATCH : 메세지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type : application/json을 주로 사용(사실상 표준)
-TEXT, XML, JSON 등등
출처:https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard