Event loop

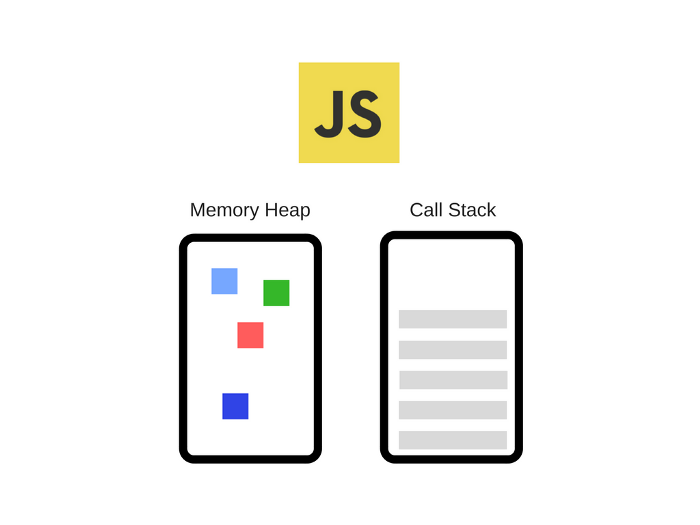
Javascript (싱글 스레드 언어)
→ 한번에 하나의 작업만 할 수 있음을 뜻함.

- Memory Heap → 메모리 할당을 담당하는곳
(변수, 객체 등이 저장되는 일종의 창고!) - 콜스택이란? → 함수가 호출 될 때 순서대로 쌓이는 스택.
함수 return시 (함수가 끝날 때) 해당 함수가 콜스택에서 사라지게 됨.
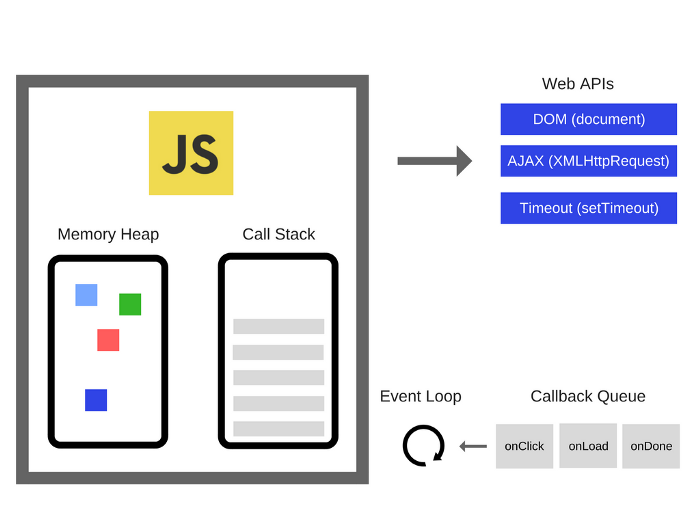
자바스크립트 런타임과 비동기
- 비동기 실행이 가능한 이유 ? → 자바스크립 엔진을 구동하는 런타임(Runtime) 환경에서 담당함.
Node.js 나 웹브라우저를 의미함.

- 이벤트 루프 → 콜백큐 와 콜스택을 계속 바라보고 있다가 콜스택이 비면 그때 콜스택에 넣어주는 행위를 하는 것
- 이벤트 발생시 호출되는 콜백 함수를 관리하여 콜백 큐에 전달하고, 콜백 큐에 담겨있는 콜백 함수들을 콜스택에 넘겨줌
- 이 작업은 콜스택에 쌓여있는 함수가 없을때에만 수행됨
- 콜백 큐(Task Que) → Web API에서 호출된 비동기 콜백함수들이 기다리는 공간
- 이벤트 루프가 정해준 순서대로 줄을 서있으며 LIFO(Last-In First-Out)후입선출 방식을 따른다
- 콜스택이 비는 순간 순서대로 콜스택에 푸시 됨
- Web API → Node.js 환경에서 자체 지원하는 API
- DOM Event, Ajax, Timeout등의 비동기 작업들을 수행할 수 있도록 지원하는 것

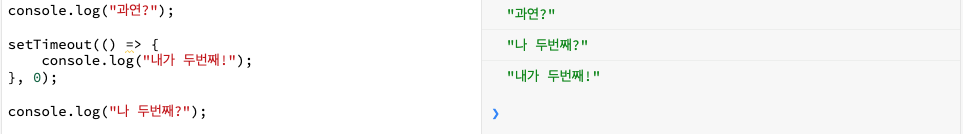
setTimeout 이 0초로 되어있지만, web api에서 생성되기 때문에,
setTimeout 실행되는 것은 콜스택 2번째에서 사라지고, →
web api 에서 타이머0초가 지난 뒤, 인자로 들어가있는 “내가 두번째!” 콘솔이 콜백큐로 들어갔다가, →
현재 콜스택에 있는 “나 두번째?” 콘솔이 찍혀서 콜스택에서 사라진 뒤, →
콜스택이 비어있으면 이벤트 루프가 “내가 두번째!” 콘솔을 콜스택으로 넣어준다